老师开题指导的时候叫加一个vue+springboot在线预览pdf的功能,用pdf.js没搞定,最后用vue-pdf完成了,上代码
一、数据库段
确保你数据库表有相应的字段,如图,字段为pdf(存的时间戳)

二、后端部分

代码如下,直接拿,gpt给的解释
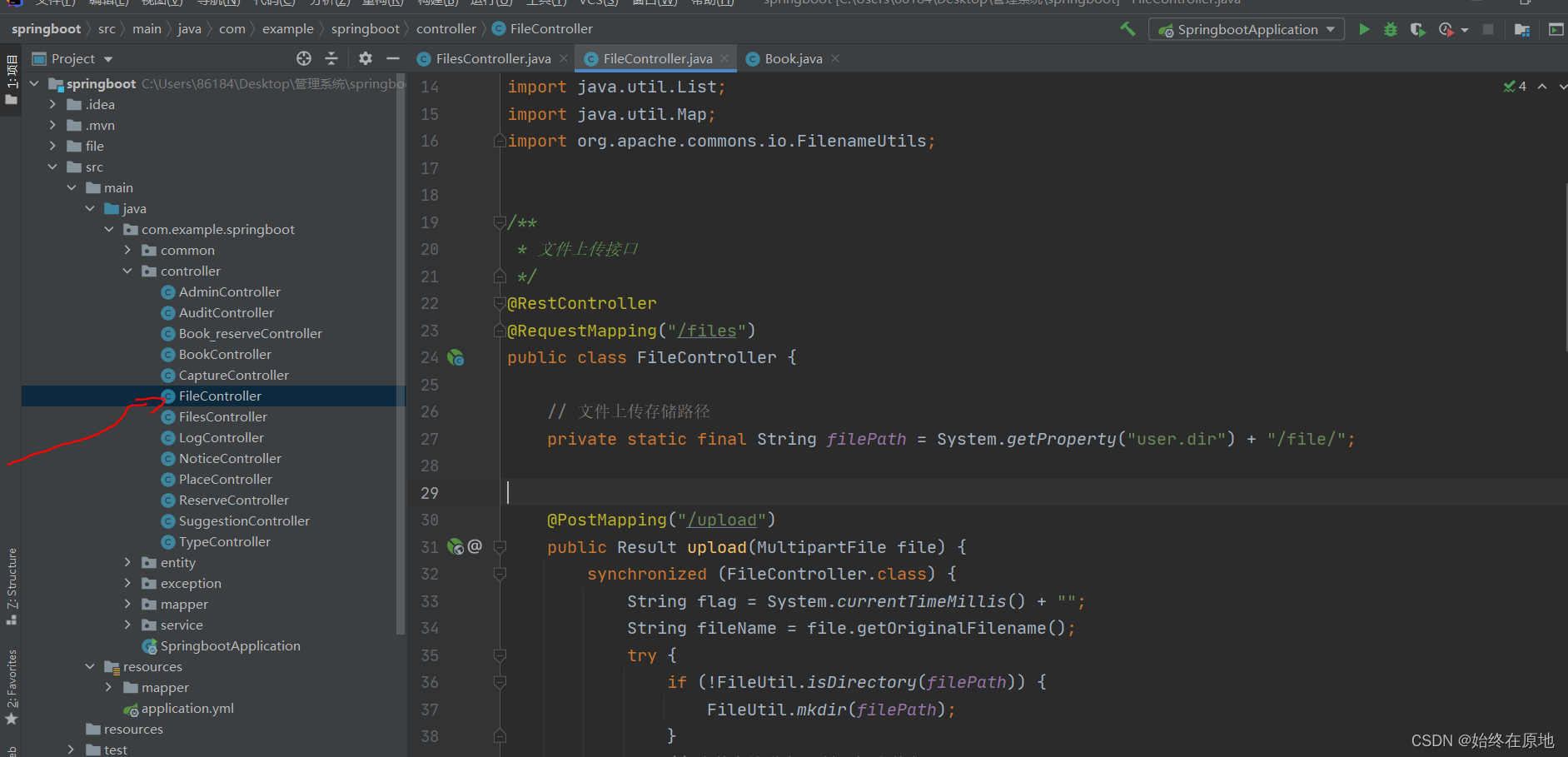
FileController.java
// 文件上传接口
@RestController
@RequestMapping("/files")
public class FileController {
// 文件上传存储路径
private static final String filePath = System.getProperty("user.dir") + "/file/";
@PostMapping("/upload") // 左边:PostMapping注解,右边:方法声明
public Result upload(MultipartFile file) { // 左边:方法声明,右边:方法体开始
synchronized (FileController.class) { // 左边:同步块开始,右边:同步块结束
String flag = System.currentTimeMillis() + ""; // 左边:变量声明,右边:变量赋值
String fileName = file.getOriginalFilename(); // 左边:变量声明,右边:方法调用
try { // 左边:try块开始,右边:try块结束
if (!FileUtil.isDirectory(filePath)) { // 左边:条件判断,右边:方法调用
FileUtil.mkdir(filePath); // 左边:方法调用,右边:方法参数
}
// 文件存储形式:时间戳-文件名
FileUtil.writeBytes(file.getBytes(), filePath + flag + "-" + fileName); // 左边:方法调用,右边:方法参数
System.out.println(fileName + "--上传成功"); // 左边:方法调用,右边:字符串拼接
Thread.sleep(1L); // 左边:方法调用,右边:方法参数
} catch (Exception e) { // 左边:catch块开始,右边:catch块结束
System.err.println(fileName + "--文件上传失败"); // 左边:方法调用,右边:字符串拼接
}
return Result.success(flag); // 左边:return语句,右边:方法调用
}
}
/**
* 获取文件
*/
@GetMapping("/{flag}") // 左边:GetMapping注解,右边:方法声明
public void avatar








 本文介绍了如何使用Vue.js和Spring Boot搭建一个系统,实现在线预览PDF的功能。通过数据库存储PDF文件,后端提供文件上传和下载接口,前端利用vue-pdf组件完成PDF预览。详细代码包括后端FileController.java的处理和前端Vue组件的实现,还提醒注意实体类、跨域配置和错误处理。
本文介绍了如何使用Vue.js和Spring Boot搭建一个系统,实现在线预览PDF的功能。通过数据库存储PDF文件,后端提供文件上传和下载接口,前端利用vue-pdf组件完成PDF预览。详细代码包括后端FileController.java的处理和前端Vue组件的实现,还提醒注意实体类、跨域配置和错误处理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5233
5233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








