使用七牛云对象存储进行文件上传
一、为什么不将文件存到应用服务器?
因为存在应用服务器中,文件会比普通JSON数据大,每一次读取都要从应用服务器中读取文件,会消耗更多的时间和带宽,那么应用服务器响应时长会增长。在实际开发过程中,我们都会对单独对文件进行部署。
二、七牛云基本使用
地址:https://www.qiniu.com/
需要进行认证。
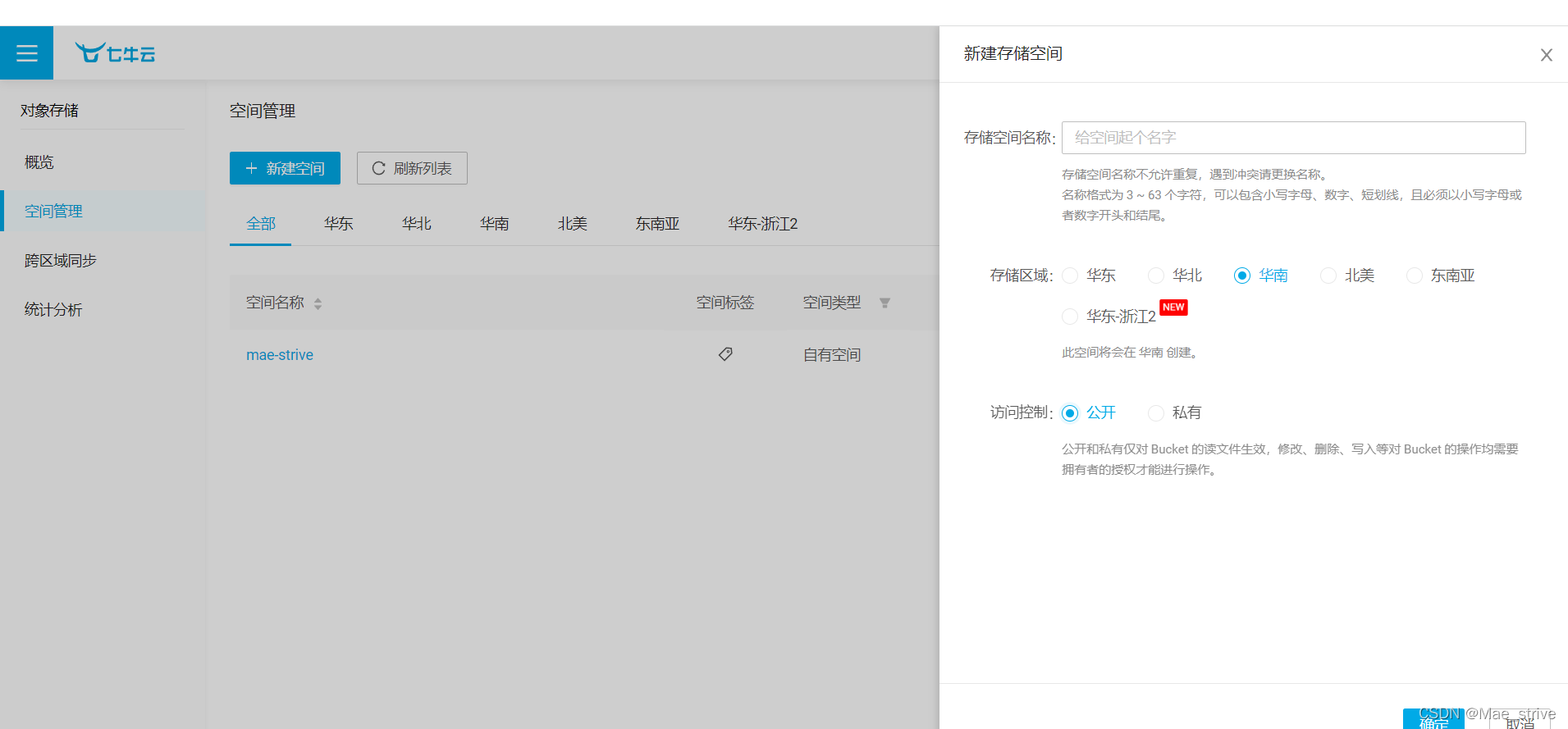
认证后进入控制台 -> 对象存储 -> 空间管理
新建一个空间

记住你的空间名
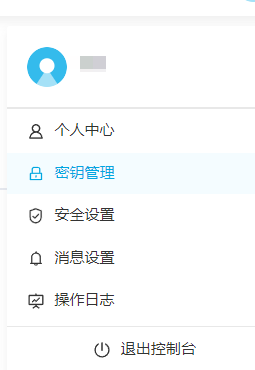
进入密钥管理 复制你的 AK和SK

因为存在应用服务器中,文件会比普通JSON数据大,每一次读取都要从应用服务器中读取文件,会消耗更多的时间和带宽,那么应用服务器响应时长会增长。在实际开发过程中,我们都会对单独对文件进行部署。
地址:https://www.qiniu.com/
需要进行认证。
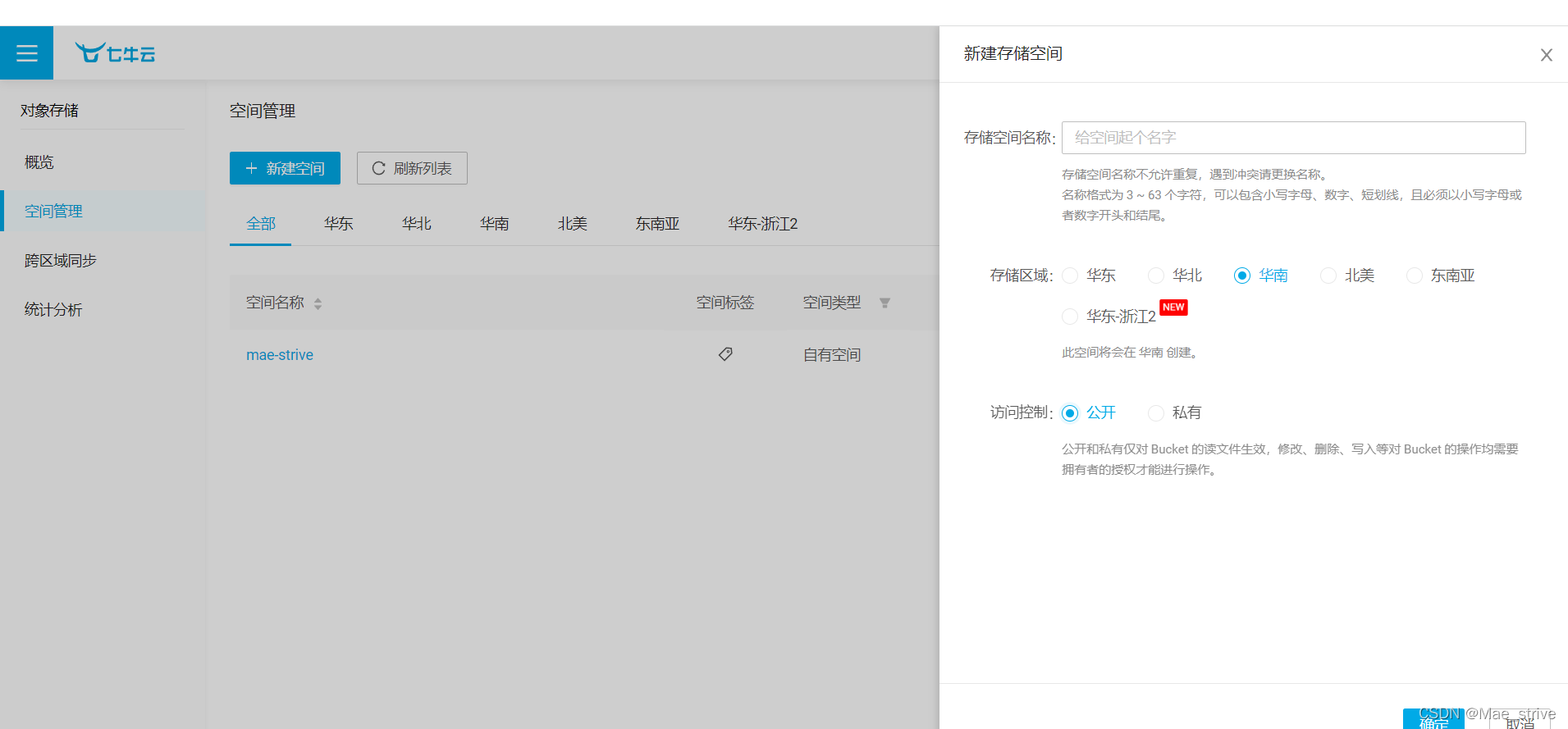
认证后进入控制台 -> 对象存储 -> 空间管理
新建一个空间

记住你的空间名
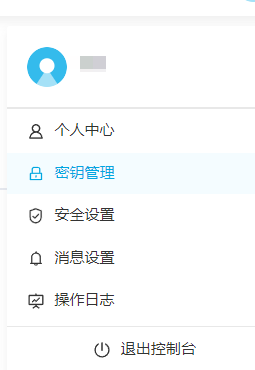
进入密钥管理 复制你的 AK和SK












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


