目录
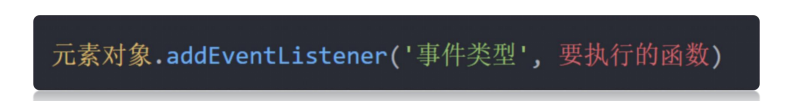
web API 操作DOM BOM,比如控制网页元素交互等各种网页交互效果
一、web APIs第一天(DOM-获取元素)
1. 掌握DOM属性操作,完成元素内容设置
2. 元素属性设置,控制元素样式
1.1变量声明
变量声明有三个 var let 和 const
我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉…
let or const ?
建议: const 优先,尽量使用const,原因是:
const 语义化更好
很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
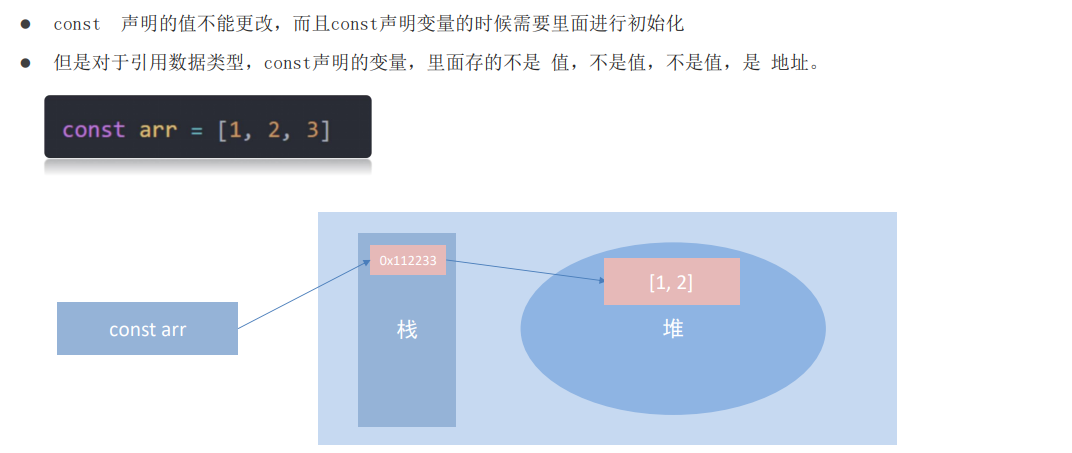
const 声明的值!!!不能更改,而且const声明变量的时候需要里面进行初始化
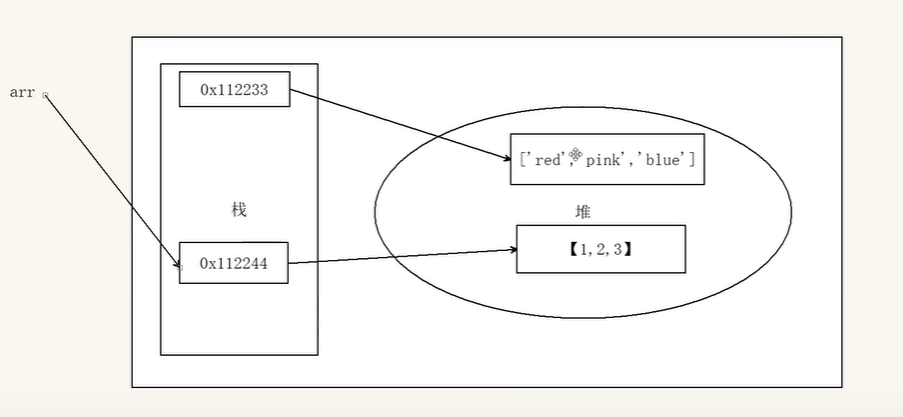
但是对于引用数据类型,const声明的变量,里面存的不是 值,不是值,不是值,是 地址!!!,所以是可以变的。
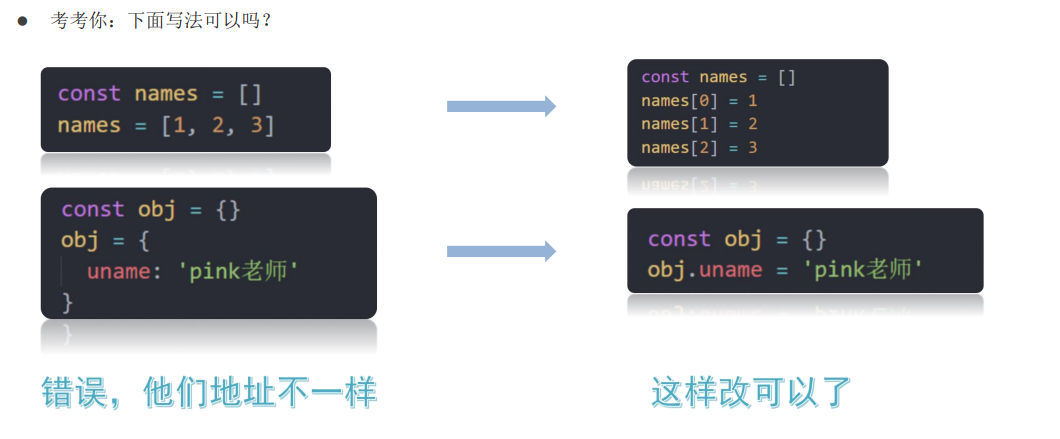
对names和obj重新赋地址了,所以不行,后面的是对地址里存储的值进行修改,没有修改const声明的值,所以可以
<script>
const arr =['red','pink']
arr.push('blue')
console.log(arr) //['red', 'pink', 'blue']
arr = [1,2,3]
console.log(arr); //报错
</script>

总结:
- 以后声明变量我们优先使用哪个?
const
有了变量先给const,如果发现它后面是要被修改的,再改为let- 为什么const声明的对象可以修改里面的属性?
因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
建议数组和对象使用 const 来声明- 什么时候使用let声明变量?
如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
比如 一个变量进行加减运算,比如 for循环中的 i++
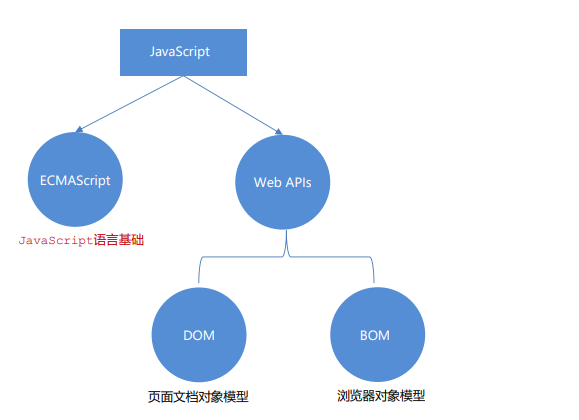
1.2Web API 基本认知
1.2.1作用和分类
作用: 就是使用 JS 去操作 html 和浏览器
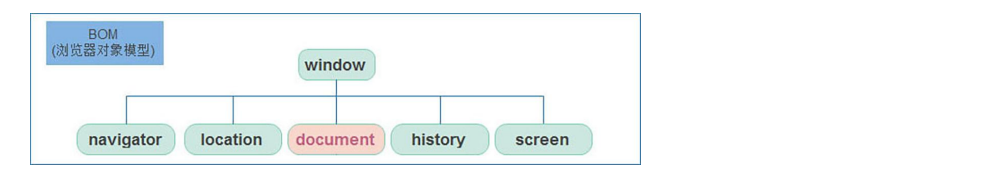
分类:DOM (文档对象模型)、BOM(浏览器对象模型)
1.2.2什么是DOM
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
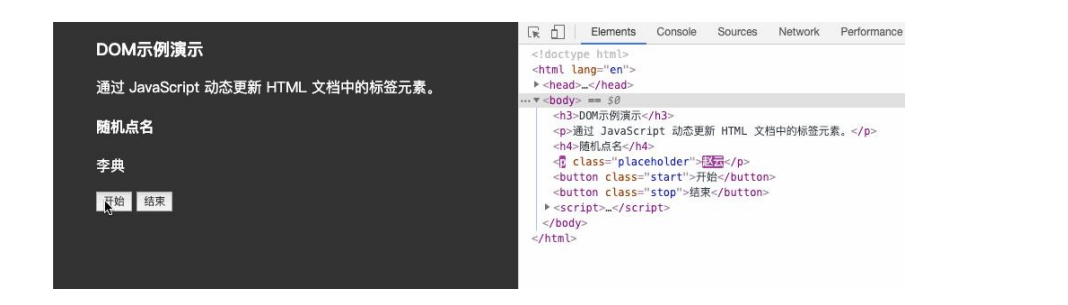
白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
**DOM作用:**开发网页内容特效和实现用户交互
总结:
- Web API阶段我们学习那两部分?
DOM
BOM- DOM 是什么?有什么作用?
DOM 是文档对象模型
操作网页内容,可以开发网页内容特效和实现用户交互
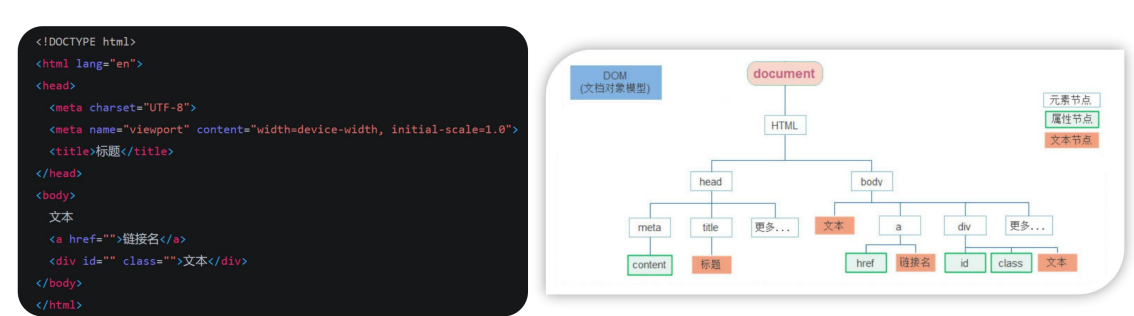
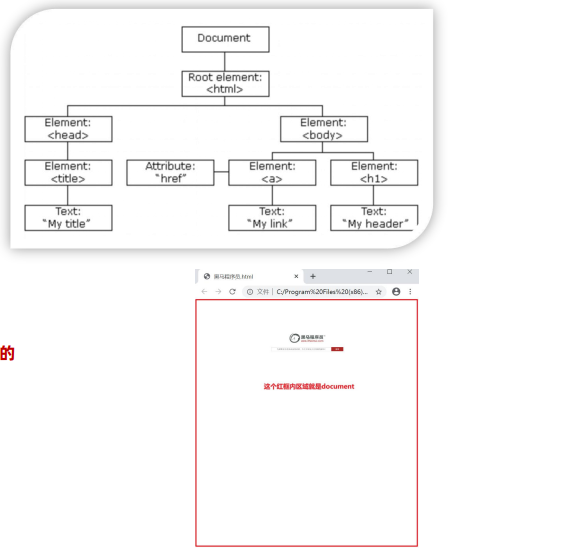
1.2.3DOM树
DOM树是什么:
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系

1.2.4DOM对象(对象)
- DOM对象:浏览器根据html标签生成的 JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
在html里面叫标签,在DOM里面叫对象,标签的属性在DOM里面叫对象属性
- DOM的核心思想
把网页内容当做对象来处理- document 对象
是 DOM 里提供的一个对象
所以它提供的属性和方法都是用来访问和操作网页内容的
例:document.write()
网页所有内容都在document里面
总结:
- DOM 树是什么?
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM树
作用:文档树直观的体现了标签与标签之间的关系- DOM对象怎么创建的?
浏览器根据html标签生成的 JS对象(DOM对象)
DOM的核心就是把内容当对象来处理- document 是什么?
是 DOM 里提供的一个对象
网页所有内容都在document里面
页面所有的内容都在document里面存着!!!!
1.3获取DOM对象(把html标签抓过来当对象)
目标:能查找/获取DOM对象
提问:我们想要操作某个标签首先做什么?
肯定首先选中这个标签,跟 CSS选择器类似,选中标签才能操作
查找元素DOM元素就是利用 JS 选择页面中标签元素
学习路径:
- 根据CSS选择器来获取DOM元素 (重点)
- 其他获取DOM元素方法(了解)
1.3.1 根据CSS选择器来获取DOM元素 (重点)
1. 选择匹配的第一个元素
语法:
参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null。
多参看文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
<body>
<div class="box"></div>
<div class="box"></div>
<p id="nav">导航栏</p>
<ui>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ui>
<script>
//1.获取匹配的第一个元素
const box = document.querySelector(`.box`)
console.log(box)
const nav = document.querySelector(`#nav`)
console.log(nav)
//获取第一个li
const li = document.querySelector(`ui li:first-child`)
console.log(li);
</script>
</body>
2. 选择匹配的多个元素
语法:
参数:
包含一个或多个有效的CSS选择器 字符串
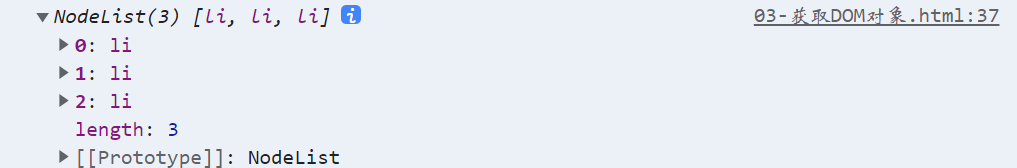
返回值:
CSS选择器匹配的NodeList 对象集合
例如:
总结:
- 获取一个DOM元素我们使用谁?能直接操作修改吗?
querySelector()
可以- 获取多个DOM元素我们使用谁?能直接修改吗? 如果不能可以怎么做到修改?
querySelectorAll()
不可以直接修改, 只能通过遍历的方式一次给里面的元素做修改
得到的是一个伪数组:
有长度有索引号的数组
但是没有 pop() push() 等数组方法,想要得到里面的每一个对象,则需要遍历(for)的方式获得
<body>
<div class="box"></div>
<div class="box"></div>
<p id="nav">导航栏</p>
<ul class="nav">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// //1.获取匹配的第一个元素
// const box = document.querySelector(`.box`)
// console.log(box)
// const nav = document.querySelector(`#nav`)
// console.log(nav)
// //获取第一个li
// const li = document.querySelector(`ul li:first-child`)
// console.log(li)
//选择所有的li
//const allLi = document.querySelectorAll(`ul li`)
//console.log(allLi) //NodeList(3) [li, li, li]
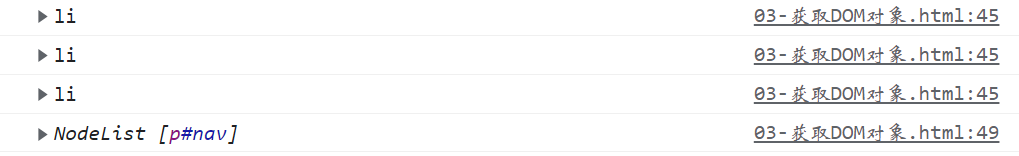
//循环遍历所有li
//1.获取元素
const allLi = document.querySelectorAll(`.nav li`)
//2.遍历allLi数组
for(let i=0;i<allLi.length;i++){
console.log(allLi[i]) //输出每个li
}
const p = document.querySelectorAll(`p`)
console.log(p); //NodeList [p#nav]
</script>
</body>
总结
- 获取页面中的标签我们最终常用那两种方式?
querySelectorAll()
querySelector()- 他们两者的区别是什么?
querySelector() 只能选择一个元素, 可以直接操作
querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得到每一个元素- 他们两者小括号里面的参数有神马注意事项?
里面写css选择器
必须是字符串,也就是必须加引号
练习 • 请控制台依次输出 3个 li 的 DOM对象
<body>
<ul>
<li>我的首页</li>
<li>产品介绍</li>
<li>联系方式</li>
</ul>
<script>
//获取对象
const allLi = document.querySelectorAll(`ul li`)
//循环遍历打印输出
for(let i=0;i<allLi.length;i++){
console.log(allLi[i])
}
</script>
</body>
1.3.2 其他获取DOM元素方法(了解)

1.4操作元素(对象)内容
目标:能够修改元素的文本更换内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
- 对象.innerText 属性
- 对象.innerHTML 属性
1.4.1 元素innerText 属性
将文本内容添加/更新到任意标签位置
显示纯文本,不解析标
1.4.2 元素.innerHTML 属性
将文本内容添加/更新到任意标签位置
会解析标签,多标签建议使用模板字符
<body>
<div class="box">我是文字的内容</div>
<script>
//1.获取元素
const box = document.querySelector(`.box`)
//2.修改文字内容 对象.innerText属性
//获取文字内容,对象.属性
console.log(box.innerText) //我是文字的内容
//修改内容
box.innerText = '<strong>我是一个盒子</strong>' //修改文字内容
//<strong>我是一个盒子</strong>,.innerText修改时不解析标签
//3.innerHTML解析标签,别的都一样
box.innerHTML = '<strong>我是一个盒子</strong>' //加粗的我是一个盒子
</script>
</body>
innerText:
innerHTML:
总结:
- 设置/修改DOM元素内容有哪2钟方式?
元素.innerText 属性
元素.innerHTML 属性- 三者的区别是什么?
元素.innerText 属性 只识别文本,不能解析标签
元素.innerHTML 属性 能识别文本,能够解析标签!!!
如果还在纠结到底用谁,你可以选择innerHTML
案例 年会抽奖案例
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。
素材:
html文件结构
数组名单 ‘周杰伦’, ‘刘德华’, ‘周星驰’, ‘Pink老师’, '张学友
分析:
①:声明数组: const personArr = [‘周杰伦’, ‘刘德华’, ‘周星驰’, ‘Pink老师’, ‘张学友’]
②:一等奖:随机生成一个数字(0~数组长度),找到对应数组的名字
③:通过innerText 或者 innerHTML 将名字写入span元素内部
④: 二等奖依次类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
//1.声明数组
const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
//2.随机生成一等奖
//获取数组下标
const random1 = Math.floor(Math.random() * personArr.length)
//获取对象
const one = document.querySelector(`#one`)
//修改属性值
one.innerHTML = personArr[random1]
//删除一等价获得者,避免二等奖获得者重复
personArr.splice(random1, 1)
//2.随机生成二等奖
const random2 = Math.floor(Math.random() * personArr.length)
//获取对象
const two = document.querySelector(`#two`)
//修改属性值
two.innerHTML = personArr[random2]
//删除一等奖获得者,避免二等奖获得者重复
personArr.splice(random2,1)
//2.随机生成三等奖
const random3 = Math.floor(Math.random() * personArr.length)
//获取对象
const three = document.querySelector(`#three`)
//修改属性值
three.innerHTML = personArr[random3]
//删除一等价获得者,避免二等奖获得者重复
personArr.splice(random3,1)
</script>
</body>
</html>
1.5操作元素属性
1.5.1操作(标签)元素–常用属性
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src
语法:
<body>
<img src="./images/1.webp" alt="">
<script>
//1.获取图片元素(对象)
const img1 = document.querySelector(`img`)
//2.修改图片属性src,alt,title······
img1.src = './images/2.webp'
img1.title = '刘德华'
</script>
</body>
练习 • 页面刷新,图片随机更新
分析:
①:随机显示,则需要用到随机函数
②:更换图片需要用到图片的 src 属性,进行修改
③:核心思路:
- 获取图片元素
- 随机得到图片序号
- 图片.src = 图片随机
<body>
<img src="./images/1.webp" alt="">
<script>
//获取对象
const img1 = document.querySelector(`img`)
//随机生成图片序号
const random = Math.floor(Math.random() * 6)+1
//修改对象属性值
img1.src = `./images/${random}.webp`
</script>
</body>
1.5.2操作元素–样式属性(操作CSS)
还可以通过 JS 设置/修改标签元素的样式属性。
比如通过 轮播图小圆点自动更换颜色样式
点击按钮可以滚动图片,这是移动的图片的位置 left 等等
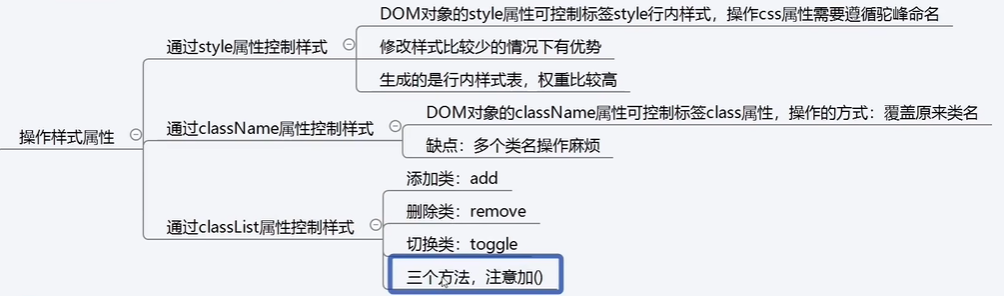
学习路径:
- 通过 style 属性操作CSS
- 操作类名(className) 操作CSS
- 通过 classList 操作类控制CSS
1.通过 style 属性操作CSS
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: gray;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
//把width修改为300px
//1.获取对象
const box1 = document.querySelector(`.box`)
//2.修改样式属性 (对象.style.样式属性 = '')
box1.style.width = '300px'
box1.style['background-color'] = 'pink'
//多组单词的采用 小驼峰命名法
box1.style.backgroundColor = 'green'
box1.style.border = '2px solid black'
</script>
</body>
</html>
总结
- 设置/修改元素样式属性通过_style_______属性引出来?
- 如果需要修改一个div盒子的样式,比如 padding-left, 如何写?
element.style.paddingLeft = ‘300px’
小驼峰命名法- 因为我们是样式属性,一定别忘记,大部分数字后面都需要加单位
练习 • 页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: url(./images/desktop_1.jpg) no-repeat top center/cover;
}
</style>
</head>
<body>
<!-- 需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style -->
<script>
//获取元素(对象)
const body = document.querySelector(`body`)
//生成一个随机数
const random1 = Math.floor(Math.random() * 10)+1
//修改样式
body.style.background = `url(./images/desktop_${random1}.jpg) no-repeat top center/cover`
</script>
</body>
</html>
2. 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法
注意:
- 由于class是关键字, 所以使用className去代替
- className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
总结
- 使用 className 有什么好处?
可以同时修改多个样式- 使用 className 有什么注意事项?
直接使用 className 赋值会覆盖以前的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: gray;
}
.nav{
background-color: blue;
}
.box{
width: 300px;
height: 300px;
background-color: bisque;
margin: 100px auto;
padding: 10px;
border: 5px solid black;
}
</style>
</head>
<body>
<div></div>
<div class="nav">1234</div>
<script>
//1.获取元素
const div1 = document.querySelector(`div`)
//要修改太多样式,不方便用(对象.style)
//对象.className = '……'修改
//通过修改div的class来修改(即重新在CSS里写一个要修改的所有样式在一个选择器里)
div1.className = 'box'
const nav1 = document.querySelector(`.nav`)
nav1.className = 'box'
</script>
</body>
</html>
修改前:
修改后:
3. 通过 classList 操作类控制CSS
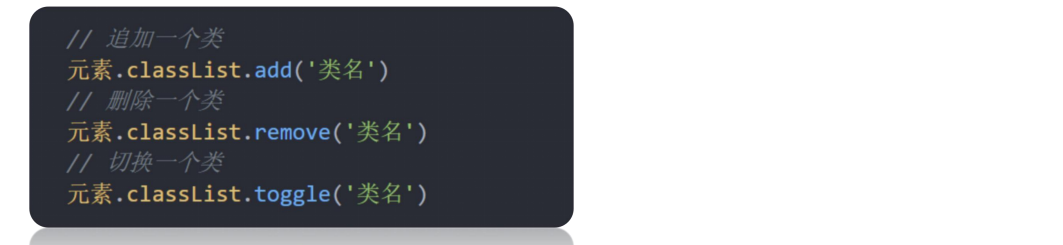
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除,切换类名
语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
/* background-color: gray; */
}
.active{
color: green;
background-color: black;
}
</style>
</head>
<body>
<div class="box">内容</div>
<script>
//通过classList来为页面中的元素修改
//1.获取对象(元素)
//本质上是把需要的类加入,修改,伤处到一个列表,然后对象再调用该列表在浏览器上进行渲染
const box1 = document.querySelector(`.box`)
//追加
box1.classList.add('active')
//删除
//box1.classList.remove('box')
//切换一个类 (有还是没有呀,有就删掉,没有就加上)
box1.classList.toggle('active')
</script>
</body>
</html>


总结
- 使用 className 和classList的区别?
修改大量样式的更方便
修改不多样式的时候方便
classList 是追加和删除,切换不影响以前类名
className会覆盖之前的类名,相当于修改类名
练习 • 轮播图随机版
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
分析:
①: 准备一个数组对象,里面包含详细信息(素材包含)
②: 随机选择一个数字,选出数组对应的对象,更换图片,底部盒子背景颜色,以及文字内容
③: 利用这个随机数字,让小圆点添加高亮的类(addClass) 利用css 结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<!-- <li class="active"></li> -->
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据(数组对象)
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
//>需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
// 分析:
// ①: 准备一个数组对象,里面包含详细信息(素材包含)
// ②: 随机选择一个数字,选出数组对应的对象,更换图片,底部盒子背景颜色,以及文字内容
const random = Math.floor(Math.random() *sliderData.length)
//1.获取图片对象
const img = document.querySelector(`img`)
//修改对象属性值
img.src = sliderData[random].url
//2.更改背景颜色
const background = document.querySelector(`.slider-footer`)
//修改样式值(就改一个背景颜色,所以用对象.style.属性)
background.style.backgroundColor = sliderData[random].color
//更换p内容
const p = document.querySelector(`.slider-footer p`)
//修改对象内容
p.innerHTML = sliderData[random].title
// ③: 利用这个随机数字随机获取对象,让小圆点添加高亮的类(addClass) 利用css 结构伪类选择器
const li = document.querySelector(`.slider-footer .slider-indicator li:nth-child(${random + 1})`)
//classList.add添加样式
li.classList.add('active')
</script>
</body>
</html>
总结:
通过style属性控制样式:生成的是行内样式表,权重很高,不容易被覆盖
1.5.3操作 表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的 跟其他的标签属性没有任何区别
获取: DOM对象.属性名
设置/修改: DOM对象.属性名 = 新值
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性
比如: disabled、checked、selected
<body>
<!-- checked表示勾选 -->
<!-- <input type="checkbox" name="" id="" checked> -->
<input type="checkbox" name="" id="">
<!-- disabled禁止点击按钮 -->
<button disabled>点击</button>
<script>
const ipt = document.querySelector(`input`)
//console.log(ipt.checked); //true
//也可以通过JS给复选框打上勾
ipt.checked = true
console.log(ipt.checked);
//获取
const disabled = document.querySelector('button')
disabled.disabled = false //不禁用
</script>
</body>
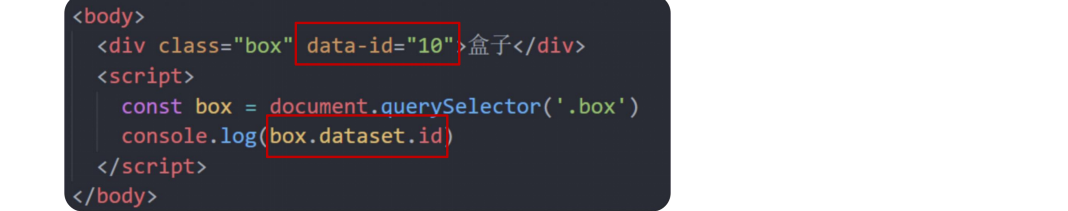
1.5.4自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
自定义标签属性:
- 在html5中推出来了专门的data-自定义属性
- 在标签上一律以data-开头,所以以后看到此类属性名几乎都是自定义属性
- 在DOM对象上一律以dataset对象方式获取对象.dataset.自定义属性)
<body>
<!-- 自定义给第一个div添加属性 -->
<div data-id="1" data-spm="自定义">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<div data-id="4">4</div>
<div data-id="5">5</div>
<script>
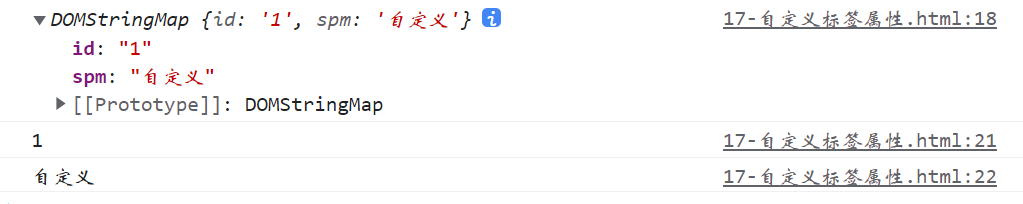
const one = document.querySelector('div')
console.log(one.dataset) //打印出一个对象 DOMStringMap {id: '1', spm: '自定义'}
//想获得里面的属性值“1”
console.log(one.dataset.id) //1
console.log(one.dataset.spm) //自定义(data只是一个前缀用于区分,调用的时候不需要写上)
</script>
</body>
1.6定时器-间歇函数
1.6.1定时器函数介绍
目标:能够说出定时器函数在开发中的使用场景
- 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
例如:网页中的倒计时
要实现这种需求,需要定时器函数
定时器函数有两种,今天我先讲间歇函数
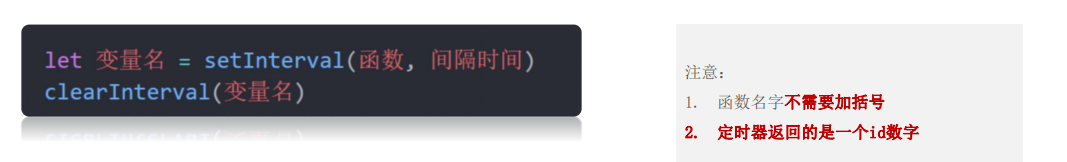
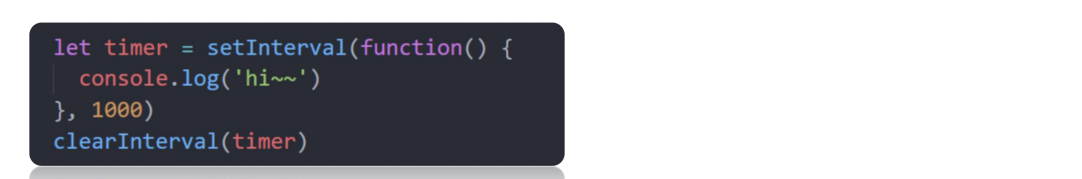
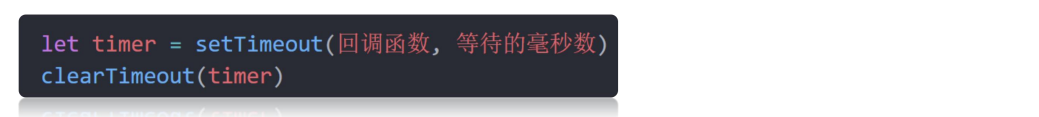
1.6.2定时器函数(间歇函数)基本使用
1. 开启定时器
作用:每隔一段时间调用这个函数
间隔时间单位是毫秒
2. 关闭定时器
一般不会刚创建就停止,而是满足一定条件再停止
<body>
<script>
//setInterval(函数名,间隔时间)
// setInterval(function () {
// document.write(`间歇函数`)
// },1000)
function fn() {
document.write('一秒执行一次')
}
//setInterval(函数名,间隔时间)
let n = setInterval(fn,1000)
console.log(n); //定时器返回的是一个id数字
//关闭第一个定时器
clearInterval(n)
let m = setInterval(function () {
document.write('帅哥')
},2000)
console.log(m)
</script>
</body>
总结
- 定时器函数有什么作用?
可以根据时间自动重复执行某些代码- 定时器函数如何开启?
setInterval(函数名, 时间)- 定时器函数如何关闭?
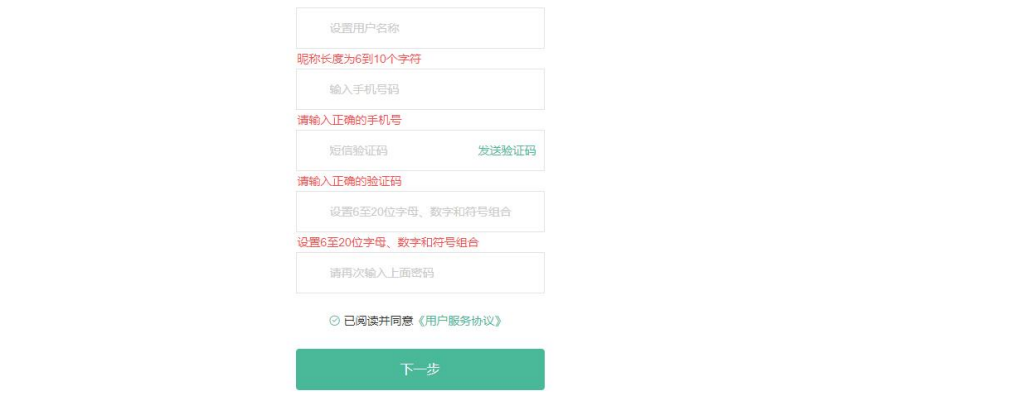
案例 阅读注册协议
需求:按钮60秒之后才可以使用
分析:
①:开始先把按钮禁用(disabled 属性)
②:一定要获取元素
③:函数内处理逻辑
秒数开始减减
按钮里面的文字跟着一起变化
如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<!-- 刚开始禁用disabled -->
<button class="btn" disabled>我已经阅读用户协议(6)</button>
<script>
//获取对象元素
const button = document.querySelector(`.btn`)
let i=6
//
let n = setInterval(function(){
i--
button.innerHTML = `我已经阅读用户协议(${i})`
//关闭定时器
if(i == 0){
clearInterval(n)
button.disabled = false
button.innerHTML= '同意'
}
},1000)
</script>
</body>
1.7综合案例
案例 轮播图定时器
需求:每隔一秒钟切换一个图片
分析:
①:准备一个数组对象,里面包含详细信息(素材包含)
②:获取元素
③:设置定时器函数
1. 设置一个变量++
2. 找到变量对应的对象
3. 更改图片、文字信息
4. 激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类
④:处理图片自动复原从头播放(放到变量++后面,紧挨)
如果图片播放到最后一张, 就是大于等于数组的长度,则把变量重置为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
sliderData
// **分析**:
// ①:准备一个数组对象,里面包含详细信息(素材包含)
// ②:获取元素
// ③:设置定时器函数
// 1. 设置一个变量++
// 2. 找到变量对应的对象
// 3. 更改图片、文字信息
// 4. 激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类
// ④:处理图片自动复原从头播放(放到变量++后面,紧挨)
// 如果图片播放到最后一张, 就是大于等于数组的长度,则把变量重置为0
//1.获取元素
const img = document.querySelector(`.slider-wrapper img`)
const p = document.querySelector(`.slider-footer p`)
const background = document.querySelector(`.slider-footer`)
let i = 0
//开启定时器
//数组第一张默认,下一次轮播到第二张,数组下 标为1
setInterval(function(){
i++
//一定要写在i++后面
if(i>=sliderData.length){
i=0
}
console.log(i)
img.src = sliderData[i].url
p.innerHTML = sliderData[i].title
background.style.backgroundColor = sliderData[i].color
//先删除上一张的小圆点样式
document.querySelector(`.slider-indicator .active`).classList.remove('active')
//再添加小圆点加样式
//删除和添加不能颠倒
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
},1000)
</script>
</body>
</html>
二、web APIs第二天(DOM-事件基础)
掌握事件绑定处理和事件对象,完成常见网页交互
2.1 事件监听(绑定)
目标:能够给 DOM元素添加事件监听
2.1.1事件监听
什么是事件?
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事件
**比如:**鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
语法:
事件监听三要素:
- 事件源: 哪个dom元素被事件触发了,要获取dom元素
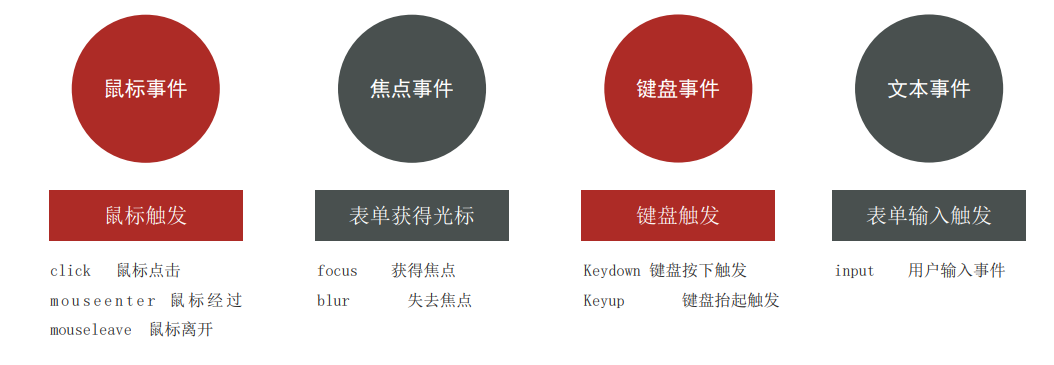
- 事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
- 事件调用的函数: 要做什么事
简而言之就是:哪个元素被什么方式触发去做什么事
总结
- 什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件- 事件监听三要素是什么?
事件源 (谁被触发了)
事件类型 (用什么方式触发,点击还是鼠标经过等)
事件处理程序 (要做什么事情)
案例1 京东点击关闭顶部广告
需求:点击关闭之后,顶部关闭
分析:
①:点击的是关闭按钮
②:关闭的是父盒子
核心:利用样式的显示和隐藏完成, display:none 隐藏元素 display:block 显示元素
案例2 随机点名案
业务分析:
① 点击开始按钮随机抽取数组的一个数据,放到页面中
② 点击结束按钮删除数组当前抽取的一个数据
③ 当抽取到最后一个数据的时候,两个按钮同时禁用(写点开始里面,只剩最后一个数据不用抽了)
核心:利用定时器快速展示,停止定时器结束展示
2.1.1事件监听
2.1.2拓展阅读-事件监听版本
- DOM L0
事件源.on事件 = function() { }- DOM L2
事件源.addEventListener(事件, 事件处理函数)- 区别:
on方式会被覆盖,addEventListener方式可绑定多次,拥有事件更多特性,推荐使用- 发展史:
DOM L0 :是 DOM 的发展的第一个版本; L:level
DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准
DOM L2:使用addEventListener注册事件
DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
2.2 事件类型
案例1 轮播图点击切换(鼠标事件:鼠标点击)
需求:当点击左右的按钮,可以切换轮播图
分析:
①:右侧按钮点击,变量++,如果大于等于8,则复原0
②:左侧按钮点击,变量–,如果小于0,则复原最后一张
③:鼠标经过暂停定时器
④:鼠标离开开启定时器
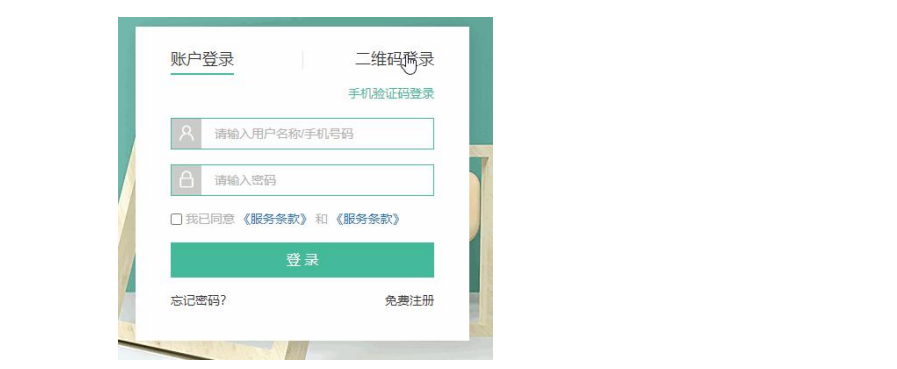
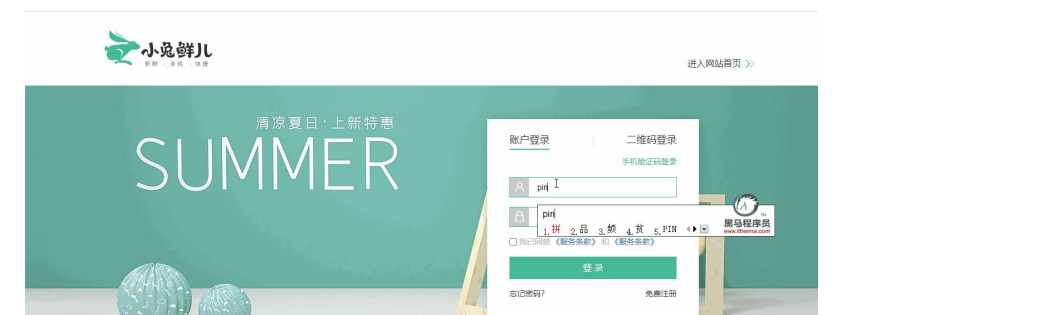
案例2 小米搜索框案例(焦点事件:表单获得光标)
需求:当表单得到焦点,显示下拉菜单,失去焦点隐藏下来菜单
分析:
①:开始下拉菜单要进行隐藏
②:表单获得焦点 focus,则显示下拉菜单,并且文本框变色(添加类)
③:表单失去焦点,反向操作
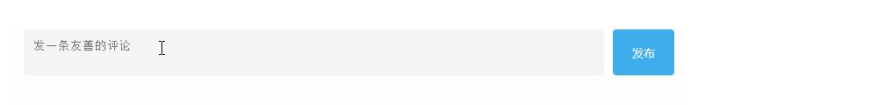
案例3 评论字数统计(键盘事件:键盘促发)
需求:用户输入文字,可以计算用户输入的字数
分析:
①:判断用输入事件 input
②:不断取得文本框里面的字符长度, 文本域.value.length
③:把获得数字给下面文本框
2.3 事件对象
2.3.1获取事件对象
事件对象是什么?
也是个对象,这个对象里有事件触发时的相关信息
例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
使用场景:
可以判断用户按下哪个键,比如按下回车键可以发布新闻
可以判断鼠标点击了哪个元素,从而做相应的操作
语法:如何获取
在事件绑定的回调函数的第一个参数就是事件对象
一般命名为event、ev、e
总结:
- 事件对象是什么?
也是个对象,这个对象里有事件触发时的相关信息- 事件对象在哪里?
在事件绑定的回调函数的第一个参数就是事件对象
2.3.2事件对象常用属性
目标:能够使用常见事件对象属性
部分常用属性
- type
获取当前的事件类型- clientX/clientY
获取光标相对于浏览器可见窗口左上角的位置- offsetX/offsetY
获取光标相对于当前DOM元素左上角的位置- key
用户按下的键盘键的值
现在不提倡使用keyCod
案例 评论回车发布
需求:按下回车键盘,可以发布信息
分析:
①:用到按下键盘事件 keydown 或者 keyup 都可以
②:如果用户按下的是回车键盘,则发布信息
③:让留言信息模块显示,把拿到的数据渲染到对应标签内部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>评论回车发布</title>
<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
opacity: 0;
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
</style>
</head>
<body>
<div class="wrapper">
<i class="avatar"></i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea>
<button>发布</button>
</div>
<div class="wrapper">
<span class="total">0/200字</span>
</div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar"></i>
<div class="info">
<p class="name">清风徐来</p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p>
<p class="time">2022-10-10 20:29:21</p>
</div>
</div>
</div>
<script>
//获取文本框
const tx = document.querySelector('#tx')
const total = document.querySelector('.total')
//获取焦点
tx.addEventListener('focus',function(){
total.style.opacity = 1
})
//失去焦点
tx.addEventListener('blur',function(){
//隐藏
total.style.opacity = 0
})
//获取 输入字数
tx.addEventListener('input',function(){
total.innerHTML = `${tx.value.length}/200字`
})
//监听键盘事件
//
const item = document.querySelector('.item')
const text = document.querySelector('.text')
tx.addEventListener('keyup',function(e){
if(e.key === 'Enter'){
//如果只输入了空格,则不会输出评论
if(tx.value.trim() !== ''){
item.style.display = 'block'
text.innerHTML = tx.value
}
//按下回车后,文本框的内容要清空
tx.value = ''
//字数也要清零
total.innerHTML = `0/200字`
}
})
</script>
</body>
</html>
2.3.3trim方法
字符串的trim可以去除字符串左右两侧的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const str1 = 'pink'
console.log(str1); //'pink'
const str2 = ' pink '
console.log(str2); //也会打印空格' pink '
//trim方法可以去除字符串左右空格空格
console.log(str2.trim());///'pink'
</script>
</body>
</html>
2.4 环境对象
目标:能够分析判断函数运行在不同环境中 this 所指代的对象
环境对象:指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们代码更简洁
函数的调用方式不同,this 指代的对象也不同
【谁调用, this 就是谁】 是判断 this 指向的粗略规则
直接调用函数,其实相当于是 window.函数,所以 this 指代 window
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击</button>
<script>
//每个函数里面都有this 环境对象
//普通函数里面this指向的是window
function fn(){
console.log(this); //打印出来一个对象
}
fn()
const btn = document.querySelector('button')
btn.addEventListener('click',function(){
//这个函数里面this指向的是按钮
console.log(this) //<button>点击</button>
//总结:this指向函数的调用者,谁调用就指向谁
//上面的例子btn调用this,所以指向的是button按钮
//运用:
//以前
//btn.style.color = 'red'
//现在
this.style.color = 'red'
})
</script>
</body>
</html>

总结:
- 环境对象this是什么?
它代表着当前函数运行时所处的环境- 判断 this 指向的粗略规则是什么?
【谁调用, this 就是谁】
2.5 回调函数
目标:能够说出什么是回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
常见的使用场景:
总结
- 回调函数
把函数当做另外一个函数的参数传递,这个函数就叫回调函数
回调函数本质还是函数,只不过把它当成参数使用
使用匿名函数做为回调函数比较常见
2.6 综合案例
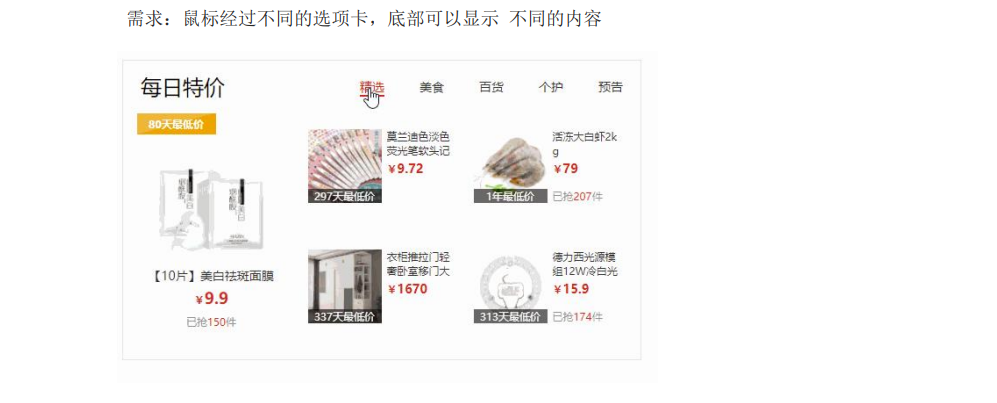
案例1 Tab栏切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tab栏切换</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 590px;
height: 340px;
margin: 20px;
border: 1px solid #e4e4e4;
}
.tab-nav {
width: 100%;
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.tab-nav h3 {
font-size: 24px;
font-weight: normal;
margin-left: 20px;
}
.tab-nav ul {
list-style: none;
display: flex;
justify-content: flex-end;
}
.tab-nav ul li {
margin: 0 20px;
font-size: 14px;
}
.tab-nav ul li a {
text-decoration: none;
border-bottom: 2px solid transparent;
color: #333;
}
.tab-nav ul li a.active {
border-color: #e1251b;
color: #e1251b;
}
.tab-content {
padding: 0 16px;
}
.tab-content .item {
display: none;
}
.tab-content .item.active {
display: block;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab-nav">
<h3>每日特价</h3>
<ul>
<li><a class="active" href="javascript:;">精选</a></li>
<li><a href="javascript:;">美食</a></li>
<li><a href="javascript:;">百货</a></li>
<li><a href="javascript:;">个护</a></li>
<li><a href="javascript:;">预告</a></li>
</ul>
</div>
<div class="tab-content">
<div class="item active"><img src="./images/tab00.png" alt="" /></div>
<div class="item "><img src="./images/tab01.png" alt="" /></div>
<div class="item"><img src="./images/tab02.png" alt="" /></div>
<div class="item"><img src="./images/tab03.png" alt="" /></div>
<div class="item"><img src="./images/tab04.png" alt="" /></div>
</div>
</div>
<script>
const a = document.querySelectorAll('.tab-nav a')
//const div = document.querySelectorAll('.tab-content .item')
for (let i = 0; i < a.length; i++) {
a[i].addEventListener('mouseenter', function () {
console.log('鼠标经过');
//排他思想,先移除然后添加
document.querySelector('.tab-nav .active').classList.remove('active')
//document.querySelector(`.tab-nav ul li:nth-child(${i+1}) a`).classList.add('active')
this.classList.add('active')
//下面盒子
document.querySelector('.tab-content .active').classList.remove('active')
document.querySelector(`.tab-content .item:nth-child(${i+1}) `).classList.add('active')
/*
a[i-1].classList.remove('active')
a[i].classList.add('active')
div[i-1].classList.remove('active')
div[i].classList.add('active')
*/
})
}
</script>
</body>
</html>
全选文本框案例2
需求:用户点击全选,则下面复选框全部选择,取消全选则全部取消
分析:
①:全选复选框点击,可以得到当前按钮的 checked
②:把下面所有的小复选框状态checked,改为和全选复选框一致
全选文本框案例3
需求:用户点击全选,则下面复选框全部选择,取消全选则全部取消,文字对应变化
分析:
①:遍历下面的所有的checkbox,添加点击事件
②:检查小复选框选中的个数,是不是等于 小复选框总的个数,
③: 把结果给 全选按钮
④: 利用css 复选框选择器 input:checked
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
margin: 100px auto;
text-align: center;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
height: 24px;
}
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
.allCheck {
width: 80px;
}
</style>
</head>
<body>
<table>
<tr>
<th class="allCheck">
<input type="checkbox" name="" id="checkAll"> <span class="all">全选</span>
</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米手机</td>
<td>小米</td>
<td>¥1999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米净水器</td>
<td>小米</td>
<td>¥4999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米电视</td>
<td>小米</td>
<td>¥5999</td>
</tr>
</table>
<script>
//1.获取大复选框
const bigbox = document.querySelector('#checkAll')
//获取所有的小复选框
const cks = document.querySelectorAll('.ck')
//点击大复选框
bigbox.addEventListener('click', function () {
//checked控制复选框是否选上
/*
if (this.checked = 'true') {
for (let i = 0; i < cks.length; i++) {
cks[i].checked = 'true'
}
}
*/
//如果勾上全选,那么其余的单选自然也就勾上,跟随全选的按钮即可
for(let i = 0; i < cks.length; i++){
cks[i].checked = bigbox.checked
}
})
/*
选中后才会修改样式
CSS复选框选择器
.ck:checked{
width: 20px;
height: 20px;
}
*/
//点击小复选框
for (let i = 0; i < cks.length; i++){
cks[i].addEventListener('click',function(){
//检查小复选框选中的个数,是不是等于小复选框总的个数
console.log(document.querySelectorAll('.ck:checked').length);
//有bug全选后取消选择大复选框不会取消
// if(document.querySelectorAll('.ck:checked').length === cks.length){
// bigbox.checked = 'true'
// }
//运行过程:先走右边再算左边
bigbox.checked = document.querySelectorAll('.ck:checked').length === cks.length
})
}
</script>
</body>
</html>


三、web APIs第三天(DOM-事件进阶)
事件流,事件委托,其他事件,元素尺寸与位置,综合案例
- 学习事件流,事件委托,其他事件等知识
- 优化多个事件绑定和实现常见网页交互
3.1事件流
事件流分为两个阶段:事件捕获和事件冒泡,事件冒泡会带来一定的影响,因此要阻止冒泡,最后学习一下解绑事件
3.1.1事件流与两个阶段说明
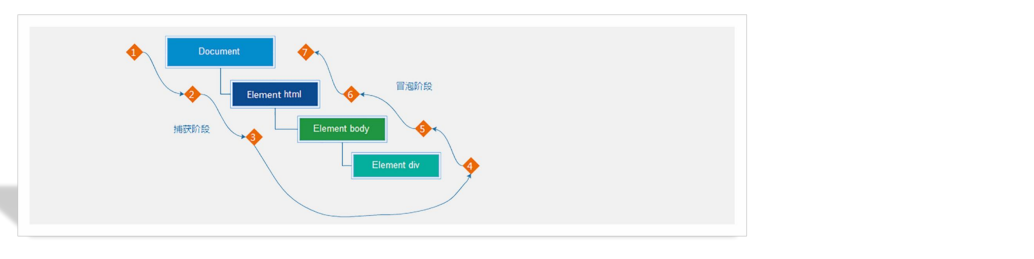
事件流指的是事件完整执行过程中的流动路径
说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
实际工作都是使用事件冒泡为主
3.1.2事件捕获
目标:简单了解事件捕获执行过程
事件捕获概念:
从DOM的根元素开始去执行对应的事件 (从外到里)
事件捕获需要写对应代码才能看到效果
代码:
说明:
- addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)
- 若传入false代表冒泡阶段触发,默认就是false
- 若是用 L0 事件监听,则只有冒泡阶段,没有捕获
3.1.3事件冒泡
事件冒泡概念:
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件
事件冒泡是默认存在的
L2事件监听第三个参数是 false,或者默认都是冒泡
3.1.4阻止冒泡
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
需求:若想把事件就限制在当前元素内,就需要阻止事件冒泡
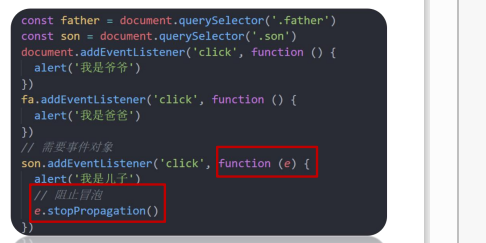
前提:阻止事件冒泡需要拿到事件对象 e.stopPropagation()
语法:
e.stopPropagation(),e为事件对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
background-color: gray;
width: 200px;
height: 200px;
}
.son{
background-color: red;
width: 400px;
height: 200px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
//去广东 广州 番禺 (找到某人)
//回去:番禺 广州 广东
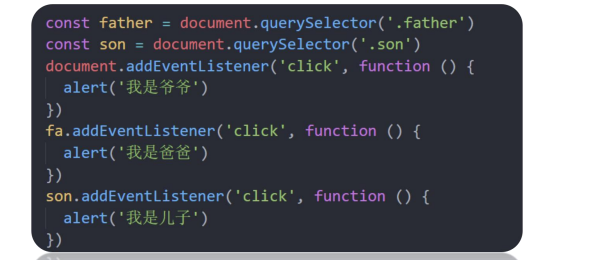
const fa = document.querySelector('.father')
const son = document.querySelector('.son')
document.addEventListener('click',function(){
alert('我是爷爷')
})
fa.addEventListener('click',function(e){
alert('我是爸爸')
//阻止流动传播/阻止冒泡
e.stopPropagation()
})
son.addEventListener('click',function(){
alert('我是儿子')
})
// 捕获:我是爷爷-》我是爸爸-》我是儿子
// 冒泡:我是儿子-》我是爸爸-》我是爷爷
</script>
</body>
</html>

注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
阻止冒泡使用场景:
我们某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
语法:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="https://mp.csdn.net/">
<input type="submit" value="提交">
</form>
<script>
const form = document.querySelector('form')
form.addEventListener('click',function(e){
//<form action="https://mp.csdn.net/">默认提交后转到该页面
//阻止默认提交
//比如提交信息的时候检测不符合时要阻止默认提交
e.preventDefault()
})
</script>
</body>
</html>

总结
- 阻止冒泡如何做?
- 阻止元素默认行为如何做?
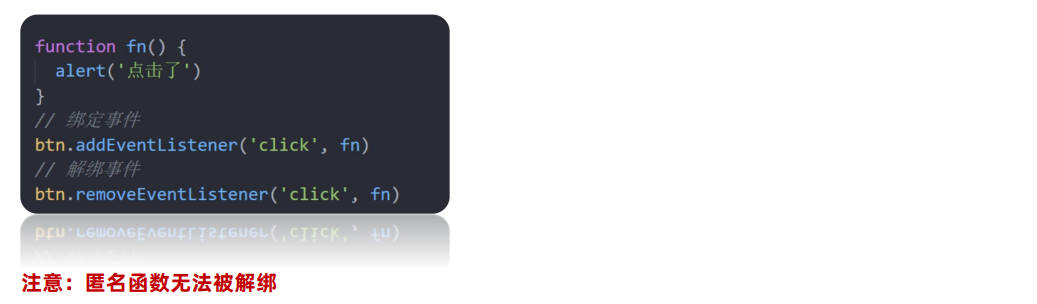
3.1.5解绑事件
on事件方式,直接使用null覆盖偶就可以实现事件的解绑
语法:
addEventListener方式,必须使用:
removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
例如:
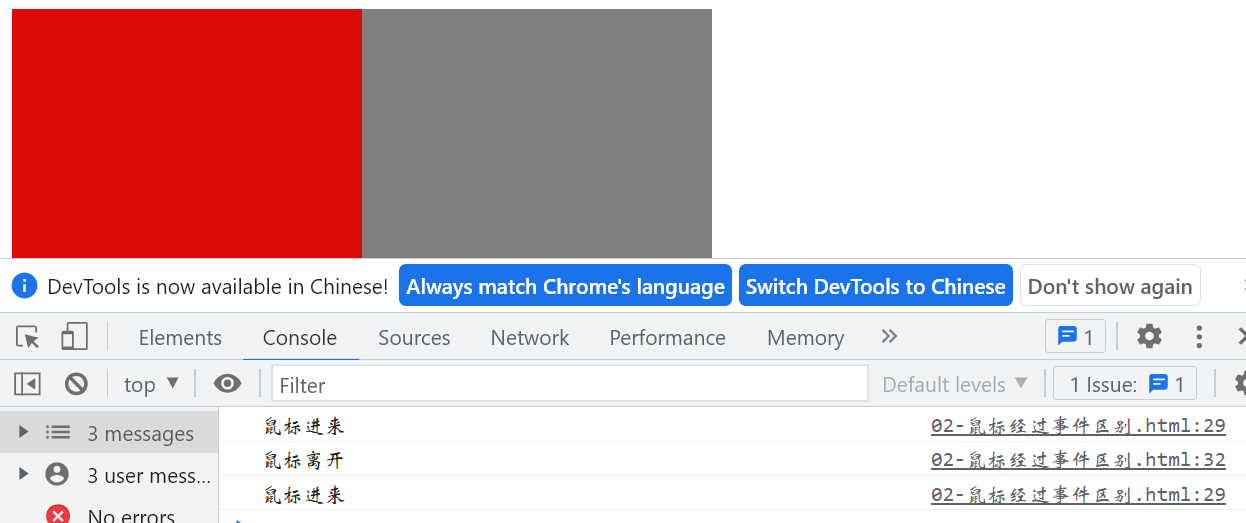
鼠标经过事件的区别
鼠标经过事件:
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
mouseover 和 mouseout 会有冒泡效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.dad{
width: 400px;
height: 200px;
background-color: gray;
}
.son{
width: 200px;
height: 200px;
background-color: rgb(219, 10, 10);
}
</style>
</head>
<body>
<div class="dad">
<div class="son"></div>
</div>
<script>
const dad = document.querySelector('.dad')
const son = document.querySelector('.son')
dad.addEventListener('mouseover',function(){
console.log("鼠标进来");
})
dad.addEventListener('mouseout',function(){
console.log("鼠标离开");
})
</script>
</body>
</html>
可以看到代码中并没有给小盒子添加事件,但是最后经过小盒子的时候还是打印了"鼠标经过"原因就是经过子盒子的时候子盒子向上冒泡到了父亲盒子

两种注册事件的区别
传统on注册(L0)
- 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
事件监听注册(L2)- 语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)
- 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- 必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)解绑
- 匿名函数无法被解
3.2事件委托(一种技巧)
事件冒泡的一个用途:事件委托
思考:
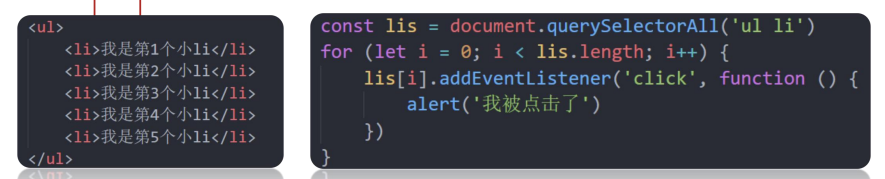
- 如果同时给多个元素注册事件,我们怎么做的?
for循环注册事件- 有没有一种技巧 注册一次事件就能完成以上效果呢?
事件委托是利用事件流的特征解决一些开发需求的知识技巧
- 优点:减少注册次数,可以提高程序性能
- 原理:事件委托其实是利用事件冒泡的特点。
给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事
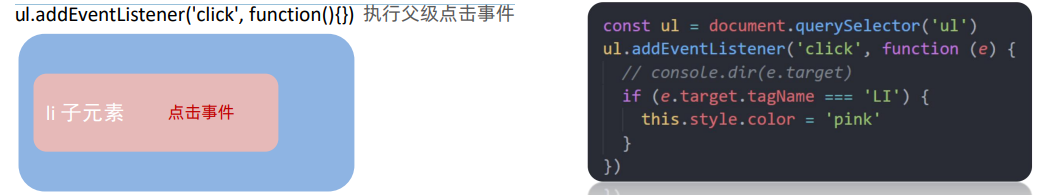
件- 实现:事件对象额e.target. tagName 可以获得真正触发事件的元素
ul.addEventListener(‘click’, function(){}) 执行父级点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>第1个孩子</li>
<li>第2个孩子</li>
<li>第3个孩子</li>
<li>第4个孩子</li>
<li>第5个孩子</li>
</ul>
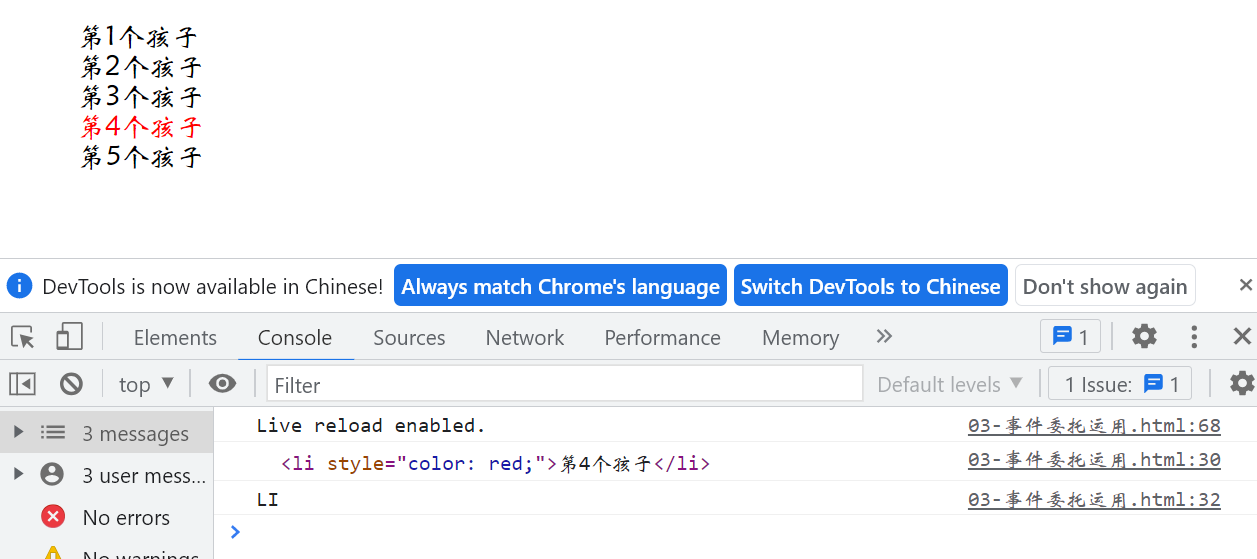
<script>
//点击每个小li,当前li文字变为红色
//要求按照事件委托的方式
//获取li的父元素ul
const ul = document.querySelector('ul')
//给ui添加事件
ul.addEventListener('click',function(e){
//e.target获取点击的对象
console.log(e.target) //<li>第3个孩子</li>
//e.target.tagName获取点击的对象的名
console.log(e.target.tagName) //LI
//事件对象.target. tagName 可以获得真正触发事件的元素
if(e.target.tagName === 'LI'){
e.target.style.color = 'red'
}
})
</script>
</body>
</html>

总结
- 事件委托的好处是什么?
减少注册次数,提高了程序性能- 事件委托是委托给了谁?父元素还是子元素?
父元素!!!!!!- 如何找到真正触发的元素?
事件对象.target.tagName
//e.target获取点击的对象
console.log(e.target) //<li>第3个孩子</li>
//e.target.tagName获取点击的对象的名
console.log(e.target.tagName) //LI

案例 tab栏切换改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div data-id="0"></div>
<script>
const div = document.querySelector('div')
console.log(div.dataset.id); //0(是一个字符串)
</script>
</body>
</html>
3.3其他事件
3.3.1页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
- 为什么要学?(有什么用)
有些时候需要等页面资源全部处理完了做一些事情
老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
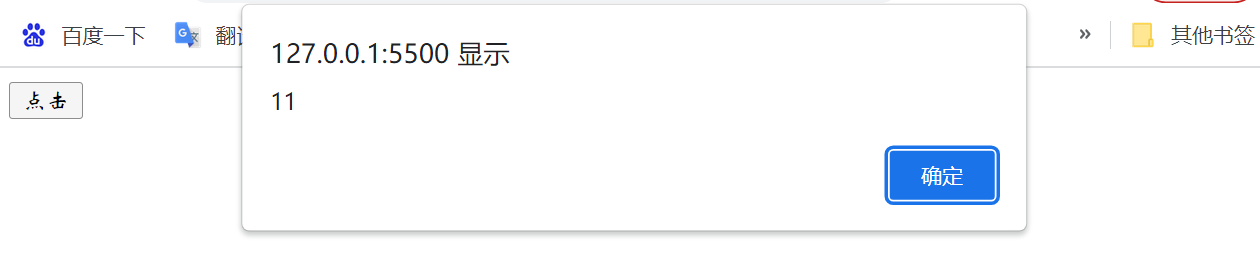
<script>
//等待页面所有资源加载完毕,就回去执行回调函数
window.addEventListener('load',function(){
const btn = document.querySelector('button')
btn.addEventListener('click',function(){
alert(11)
})
})
</script>
</head>
<body>
<button>点击</button>
</body>
</html>

- 事件名:load
- 监听页面所有资源加载完毕:
给 window 添加 load 事件

- 注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
- 当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
- 事件名:DOMContentLoaded
- 监听页面DOM加载完毕:
给 document 添加 DOMContentLoaded 事件

总结:
页面加载事件有哪两个?如何添加?
- load 事件
监听整个页面资源给 window 加- DOMContentLoaded
给 document 加
无需等待样式表、图像等完全加载
3.3.2元素滚动事件
滚动条在滚动的时候持续触发的事件
- 为什么要学?
很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部- 事件名:scroll
- 监听整个页面滚动:
给 window 或 document 添加 scroll 事件- 监听某个元素的内部滚动直接给某个元素加即可
- 使用场景:
我们想要页面滚动一段距离,比如100px,就让某些元素
显示隐藏,那我们怎么知道,页面滚动了100像素呢?
就可以使用scroll 来检测滚动的距离~~~
3.3.2.1 页面滚动事件-获取位置
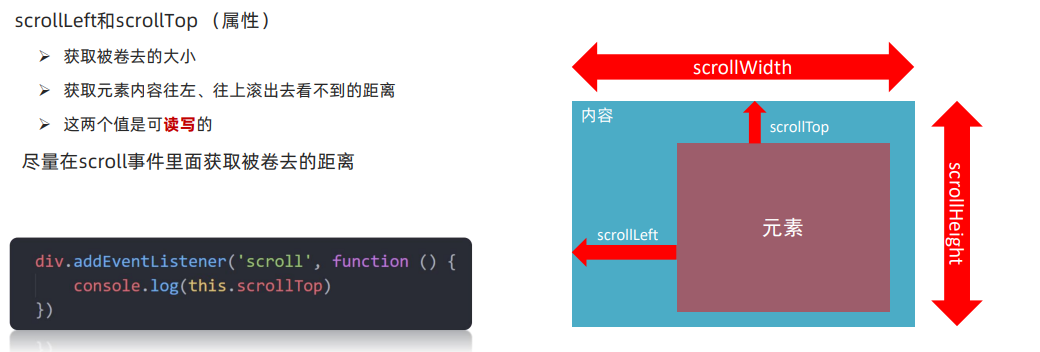
总结
- 被卷去的头部或者左侧用那个属性?是否可以读取和修改?
scrollTop / scrollLeft
可以读取,也可以修改(赋值)- 检测页面滚动的头部距离(被卷去的头部)用那个属性?

scroll运用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
padding-top: 100px;
height: 3000px;
}
div {
display: none;
margin: 100px;
overflow: scroll;
width: 200px;
height: 200px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
我里面有很多很多的文字
</div>
<script>
//页面滚动事件
// window.addEventListener('scroll',function(){
// console.log("在滚了");
// })
//某个元素滚动事件
// const div = document.querySelector('div')
// div.addEventListener('scroll',function(){
// //scrollTop计算上面滚了多少像素
// console.log(div.scrollTop);
// })
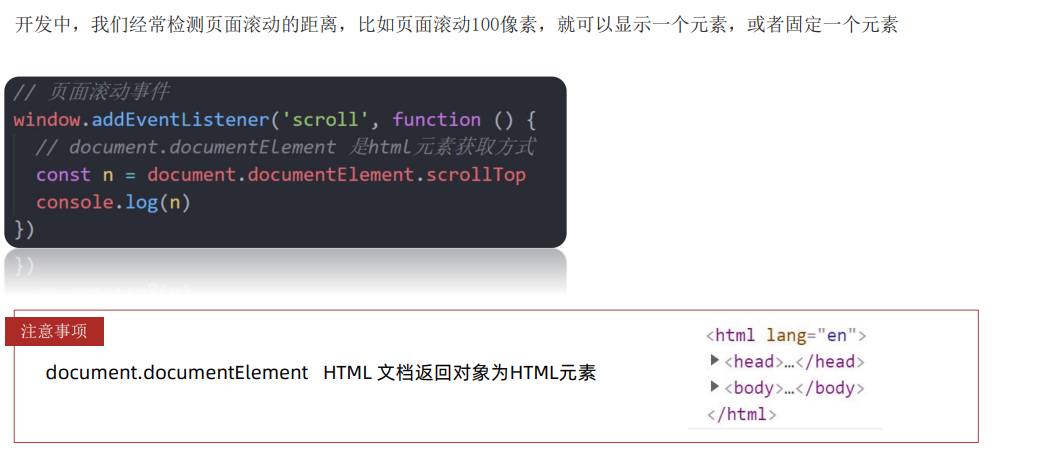
//页面滚动事件
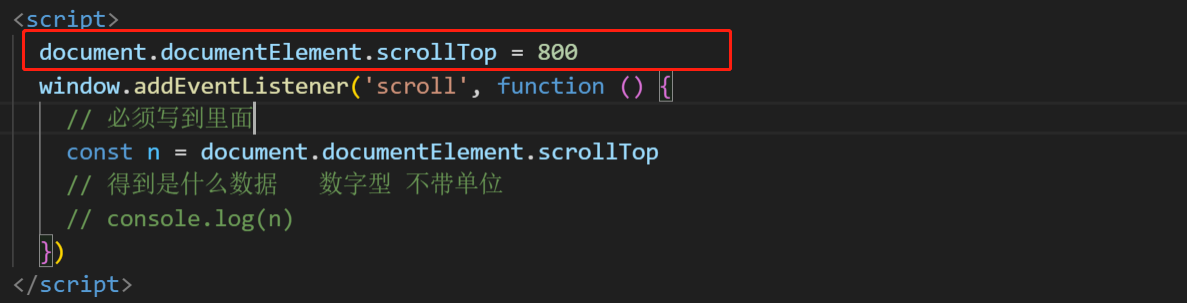
const div = document.querySelector('div')
window.addEventListener('scroll', function () {
//我想知道页面滚动了多少像素(被卷去了多少)
//获取html元素写法:document.documentElement
console.log(document.documentElement.scrollTop);
//滚动大于100出现
if (document.documentElement.scrollTop >= 100) {
div.style.display = 'block'
} else {
//滚动小于100隐藏
div.style.display = 'none'
}
})
</script>
</body>
</html>
scrollTop细节:
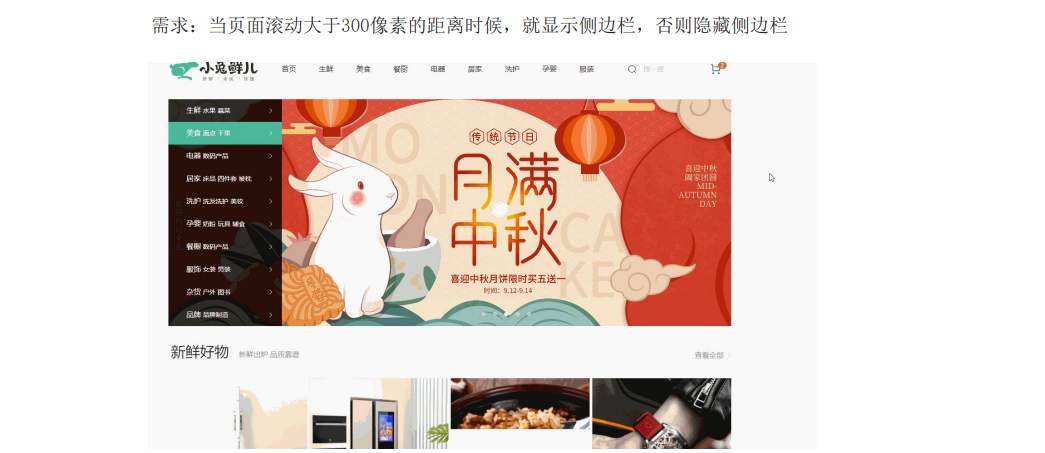
案例 页面滚动显示隐藏侧边栏
需求:当页面滚动大于300像素的距离时候,就显示侧边栏,否则隐藏侧边栏
分析:
①:需要用到页面滚动事件
②:检测页面被卷去的头部,如果大于300,就让侧边栏显示
③:显示和隐藏配合css过渡,利用opacity加渐变效果
<script>
//获取元素
const xtxEelevator = document.querySelector('.xtx-elevator')
//1.当页面滚动大于300像素,就显示右侧电梯导航
//给页面添加滚动事件
window.addEventListener('scroll',function(){
//滚动300 document.documentElement.scrollTop
if(document.documentElement.scrollTop>=300){
xtxEelevator.style.opacity = 1
}else{
xtxEelevator.style.opacity = 0
}
})
//回到顶部
const backTop = document.querySelector('#backTop')
backTop.addEventListener('click',function(){
document.documentElement.scrollTop = 0
})
</script>
3.3.2.2 页面滚动事件-滚动到指定的坐标
scrollTo() 方法可把内容滚动到指定的坐标
语法:
元素.scrollTo(x, y)
例如:
案例 返回顶部
需求:点击返回按钮,页面会返回顶部
分析:
①:绑定点击事件
②:利用scrollTop 让页面返回顶部
<script>
//获取元素
const xtxEelevator = document.querySelector('.xtx-elevator')
//1.当页面滚动大于300像素,就显示右侧电梯导航
//给页面添加滚动事件
window.addEventListener('scroll',function(){
//滚动300 document.documentElement.scrollTop
if(document.documentElement.scrollTop>=300){
xtxEelevator.style.opacity = 1
}else{
xtxEelevator.style.opacity = 0
}
})
//回到顶部
const backTop = document.querySelector('#backTop')
backTop.addEventListener('click',function(){
document.documentElement.scrollTop = 0
})
</script>
3.3.3页面尺寸事件
会在窗口尺寸改变的时候触发事件:
resize
检测屏幕宽度:
页面尺寸事件-获取元素宽高
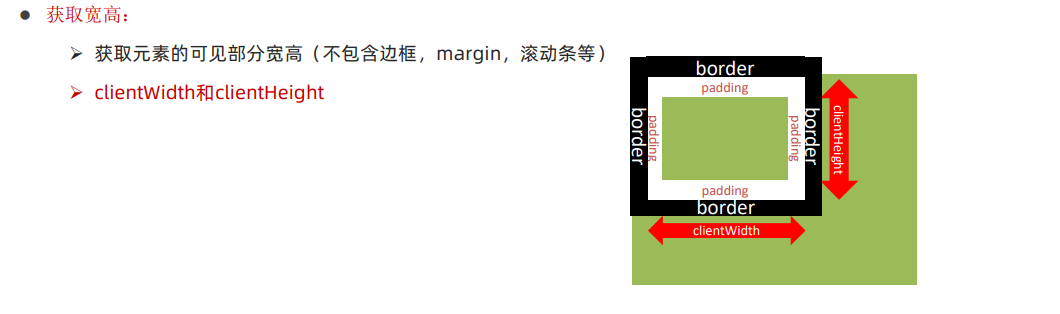
获取宽高:
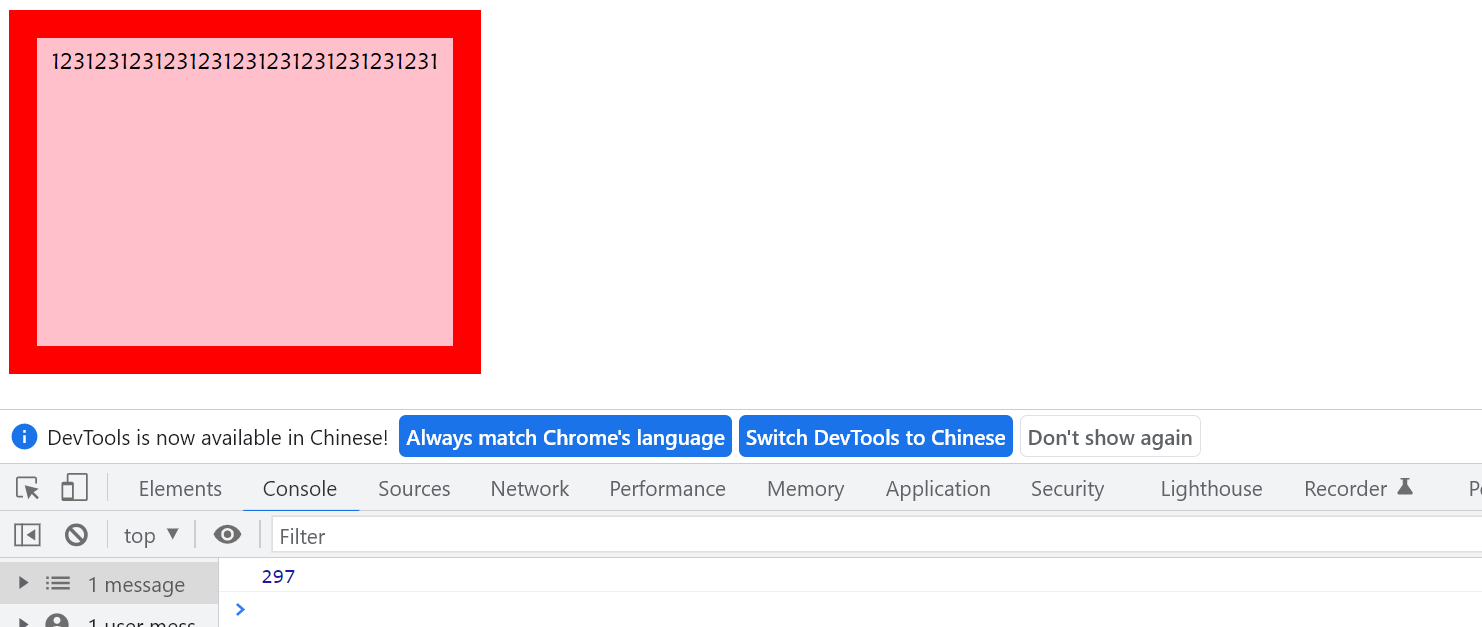
获取元素的可见部分宽高(不包含边框,margin,滚动条等)
clientWidth和clientHeigh
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: inline-block;
/* width: 200px; */
height: 200px;
background-color: pink;
padding: 10px;
border: 20px solid red;
}
</style>
</head>
<body>
<div>1231231231231231231231231231231231</div>
<script>
const div = document.querySelector('div')
console.log(div.clientWidth) //297
// resize 浏览器窗口大小发生变化的时候触发的事件
window.addEventListener('resize', function () {
console.log(1)
})
</script>
</body>
</html>

案例 Rem基准值
需求:分析 flexible.js 源码
3.4元素尺寸与位置
- 使用场景:
前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。
简单说,就是通过js的方式,得到元素在页面中的位置
这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了
- 获取宽高:
获取元素的自身宽高、包含元素自身设置的宽高、padding、border
offsetWidth和offsetHeight
获取出来的是数值,方便计算
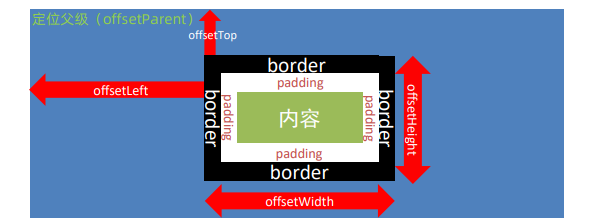
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0- 获取位置:
获取元素距离自己定位父级元素的左、上距离
offsetLeft和offsetTop 注意是只读属性获取元素距离自己定位父级元素的左、上距离

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* position: relative; */
width: 200px;
height: 200px;
background-color: pink;
margin: 100px;
}
p {
width: 100px;
height: 100px;
background-color: purple;
margin: 50px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
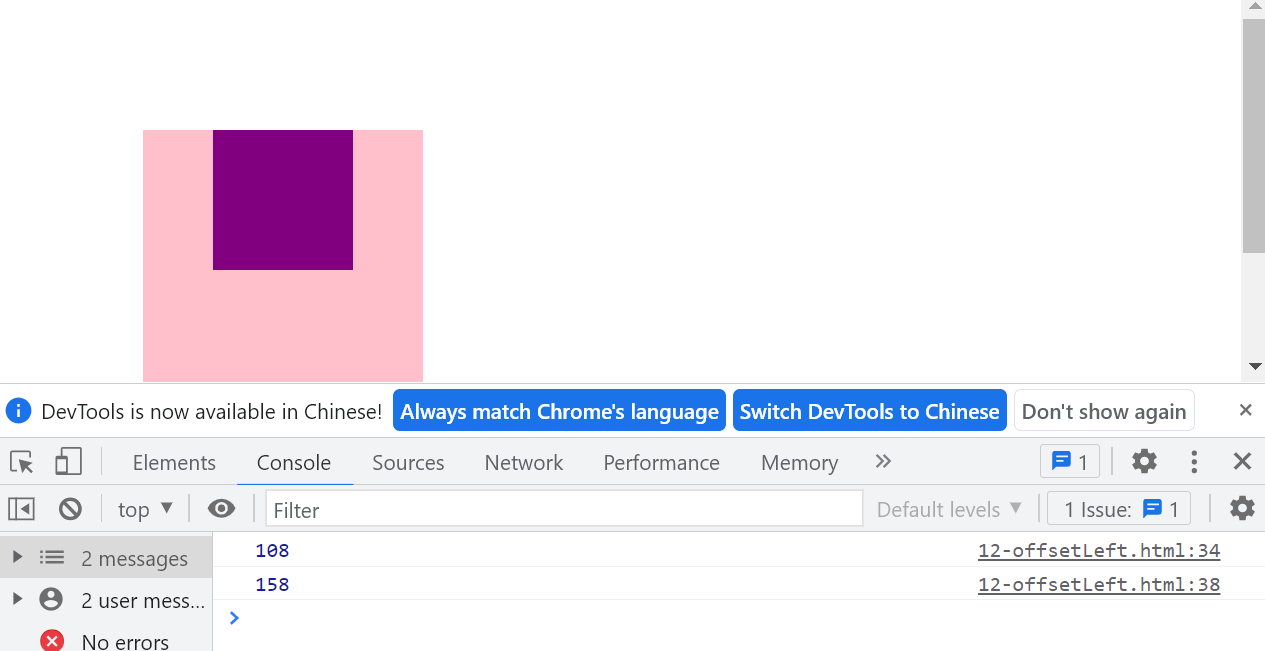
<script>
const div = document.querySelector('div')
const p = document.querySelector('p')
console.log(div.offsetLeft) //108
// 检测盒子的位置 最近一级带有定位的祖先元素
//获取元素距离自己定位父级元素的左、上**距离
console.log(p.offsetLeft) //50,如果父元素不加定位,那么此时p.offsetLeft=158
</script>
</body>
</html>
案例:电梯导航栏修改(offsetTop)
//使用offsetWidth和offsetHeight来实现到达导航栏盒子时电梯导航出现
//1.获取对象
const entry = document.querySelector('.xtx_entry')
const xtxEelevator = document.querySelector('.xtx-elevator')
console.log(entry.offsetTop);
window.addEventListener('scroll',function(){
//滚动到.xtx_entry导航栏盒子的高度就出现 document.documentElement.scrollTop
//entry.offsetTop获取对象盒子到顶部的距离
if(document.documentElement.scrollTop>=entry.offsetTop){
xtxEelevator.style.opacity = 1
}else{
xtxEelevator.style.opacity = 0
}
})
总结:
- offsetWidth和offsetHeight是得到元素什么的宽高?
内容 + padding + border- offsetTop和offsetLeft 得到位置以谁为准?
带有定位的父级
如果都没有则以 文档左上角 为准
案例 仿京东固定导航栏案例
需求:当页面滚动到秒杀模块,导航栏自动滑入,否则滑出
分析:
①:用到页面滚动事件
②:检测页面滚动大于等于 秒杀模块的位置 则滑入,否则滑出
③:主要移动的是秒杀模块的顶部位置
分析:
①:用到事件委托
②:点击链接得到当前元素的 offsetLeft值
③:修改line 颜色块的 left 值 = 点击链接的offsetLeft
④: 添加过渡效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.content {
overflow: hidden;
width: 1000px;
height: 3000px;
background-color: pink;
margin: 0 auto;
}
.backtop {
display: none;
width: 50px;
left: 50%;
margin: 0 0 0 505px;
position: fixed;
bottom: 60px;
z-index: 100;
}
.backtop a {
height: 50px;
width: 50px;
background: url(./images/bg2.png) 0 -600px no-repeat;
opacity: 0.35;
overflow: hidden;
display: block;
text-indent: -999em;
cursor: pointer;
}
.header {
position: fixed;
top: -80px;
left: 0;
width: 100%;
height: 80px;
background-color: purple;
text-align: center;
color: #fff;
line-height: 80px;
font-size: 30px;
transition: all .3s;
}
.sk {
width: 300px;
height: 300px;
background-color: skyblue;
margin-top: 500px;
}
</style>
</head>
<body>
<div class="header">我是顶部导航栏</div>
<div class="content">
<div class="sk">秒杀模块</div>
</div>
<div class="backtop">
<img src="./images/close2.png" alt="">
<a href="javascript:;"></a>
</div>
<script>
const sk = document.querySelector('.sk')
const header = document.querySelector('.header')
// 1. 页面滚动事件
window.addEventListener('scroll', function () {
// 当页面滚动到 秒杀模块的时候,就改变 头部的 top值
// 页面被卷去的头部 >= 秒杀模块的位置 offsetTop
const n = document.documentElement.scrollTop
// if (n >= sk.offsetTop) {
// header.style.top = 0
// } else {
// header.style.top = '-80px'
// }
header.style.top = n >= sk.offsetTop ? 0 : '-80px'
})
</script>
</body>
</html>
3.4.11获取元素大小位置的另外方法(元素.getBoundingClientRect())
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 2000px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px;
}
</style>
</head>
<body>
<div></div>
<script>
const div = document.querySelector('div')
console.log(div.getBoundingClientRect()) //是一个对象,里面包含元素的大小位置等内容
</script>
</body>
</html>
元素.getBoundingClientRect()

总结:
3.5综合案例(电梯导航)
案例:电梯导航
需求1:点击不同的模块,页面可以自动跳转不同的位置
模块分析:
①:页面滚动到对应位置,导航显示,否则隐藏模块
②:点击导航对应小模块,页面 会跳到对应大模块位置
③:页面滚动到对应位置,电梯导航对应模块自动发生变化
<script>
// 第一大模块,页面滑动可以显示和隐藏
(function () {
// 获取元素
const entry = document.querySelector('.xtx_entry')
const elevator = document.querySelector('.xtx-elevator')
// 1. 当页面滚动大于 300像素,就显示 电梯导航
// 2. 给页面添加滚动事件
window.addEventListener('scroll', function () {
// 被卷去的头部大于 300
const n = document.documentElement.scrollTop
// if (n >= 300) {
// elevator.style.opacity = 1
// } else {
// elevator.style.opacity = 0
// }
// 简写
elevator.style.opacity = n >= entry.offsetTop ? 1 : 0
})
// 点击返回页面顶部
const backTop = document.querySelector('#backTop')
backTop.addEventListener('click', function () {
// 可读写
// document.documentElement.scrollTop = 0
// window.scrollTo(x, y)
window.scrollTo(0, 0)
})
})();
// 第二第三都放到另外一个执行函数里面
(function () {
// 2. 点击页面可以滑动
const list = document.querySelector('.xtx-elevator-list')
list.addEventListener('click', function (e) {
// console.log(11)
if (e.target.tagName === 'A' && e.target.dataset.name) {
// 排他思想
// 先移除原来的类active
// 先获取这个active的对象
const old = document.querySelector('.xtx-elevator-list .active')
// console.log(old)
// 判断 如果原来有active类的对象,就移除类,如果开始就没有对象,就不删除,所以不报错
if (old) old.classList.remove('active')
// 当前元素添加 active
e.target.classList.add('active')
// 获得自定义属性 new topic
// console.log(e.target.dataset.name)
// 根据小盒子的自定义属性值 去选择 对应的大盒子
// console.log(document.querySelector(`.xtx_goods_${e.target.dataset.name}`).offsetTop)
// 获得对应大盒子的 offsetTop
const top = document.querySelector(`.xtx_goods_${e.target.dataset.name}`).offsetTop
// 让页面滚动到对应的位置
document.documentElement.scrollTop = top
}
})
// 3. 页面滚动,可以根据大盒子选 小盒子 添加 active 类
window.addEventListener('scroll', function () {
// 3.1 先移除类
// 先获取这个active的对象
const old = document.querySelector('.xtx-elevator-list .active')
// console.log(old)
// 判断 如果原来有active类的对象,就移除类,如果开始就没有对象,就不删除,所以不报错
if (old) old.classList.remove('active')
// 3.2 判断页面当前滑动的位置,选择小盒子
// 获取4个大盒子
const news = document.querySelector('.xtx_goods_new')
const popular = document.querySelector('.xtx_goods_popular')
const brand = document.querySelector('.xtx_goods_brand')
const topic = document.querySelector('.xtx_goods_topic')
const n = document.documentElement.scrollTop
if (n >= news.offsetTop && n < popular.offsetTop) {
// 选择第一个小盒子
document.querySelector('[data-name=new]').classList.add('active')
} else if (n >= popular.offsetTop && n < brand.offsetTop) {
document.querySelector('[data-name=popular]').classList.add('active')
} else if (n >= brand.offsetTop && n < topic.offsetTop) {
document.querySelector('[data-name=brand]').classList.add('active')
} else if (n >= topic.offsetTop) {
document.querySelector('[data-name=topic]').classList.add('active')
}
})
})();
</script>
四、web APIs第四天(DOM-节点操作)
- 理解节点(标签)的增删改查
- 具备编写增加学生信息表案例的能力
4.1日期对象
->日期对象:用来表示时间的对象
->作用:可以得到当前系统时间
->学习路径:
1.实例化
2.日期对象方法
3.时间戳
4.1.1实例化
- 在代码中发现了 new 关键字时,一般将这个操作称为实例化
- 创建一个时间对象并获取时间
获得当前时间
获得指定时间:
<script>
//实例化
//得到当前时间
const date = new Date()
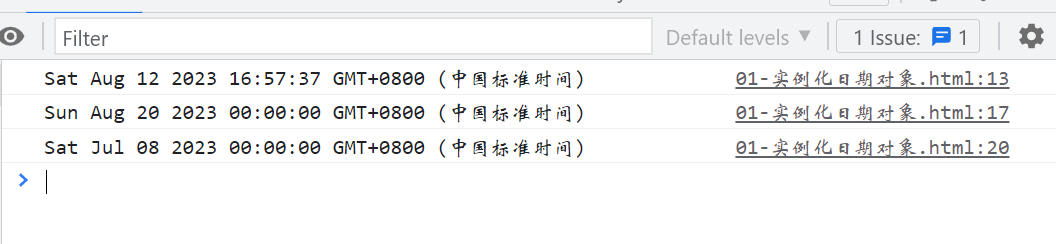
console.log(date); //Sat Aug 12 2023 16:46:34 GMT+0800 (中国标准时间)
//指定时间
const date1 = new Date('2023-8-20')
console.log(date1); //Sun Aug 20 2023 00:00:00 GMT+0800 (中国标准时间)
const date2 = new Date('2023-7-8')
console.log(date2); //Sat Jul 08 2023 00:00:00 GMT+0800 (中国标准时间)
</script>
4.1.2时间对象方法
目标:能够使用日期对象中的方法写出常见日期
使用场景:因为日期对象返回的数据我们不能直接使用,所以需要转换为实际开发中常用的格式
<script>
//获得日期对象
const date = new Date()
console.log(date);//Sat Aug 12 2023 17:20:12 GMT+0800 (中国标准时间)
console.log(date.getFullYear());//2023
console.log(date.getMonth());//7
console.log(date.getDate());//12
console.log(date.getDay());//6
console.log(date.getHours());//17
console.log(date.getMinutes());//20
console.log(date.getSeconds());//58
</script>
案例 页面显示时间
需求:将当前时间以:YYYY-MM-DD HH:mm 形式显示在页面 2008-08-08 08:08
分析:
①:调用日期对象方法进行转换
②:记得数字要补0
③:字符串拼接后,通过 innerText 给 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 40px;
border: 1px solid pink;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div></div>
<script>
const div = document.querySelector('div')
function getMyDate() {
const date = new Date()
let h = date.getHours()
let m = date.getMinutes()
let s = date.getSeconds()
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
return `今天是: ${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}号 ${h}:${m}:${s}`
}
div.innerHTML = getMyDate()
setInterval(function () {
div.innerHTML = getMyDate()
}, 1000)
</script>
</body>
</html>

4.1.3时间戳(时间戳是唯一的)
- 使用场景: 如果计算倒计时效果,前面方法无法直接计算,需要借助于时间戳完成
- 什么是时间戳:
是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式- 算法:
将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数
剩余时间毫秒数 转换为 剩余时间的 年月日时分秒 就是 倒计时时间
比如 将来时间戳 2000ms - 现在时间戳 1000ms = 1000ms
1000ms 转换为就是 0小时0分1秒
三种方式获取时间戳:
- 使用 getTime() 方法
- 简写 +new Date()
- 使用 Date.now()
无需实例化
但是只能得到当前的时间戳, 而前面两种可以返回指定时间的时间戳
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. getTime()
const date = new Date()
console.log(date.getTime()) //1691835396340
// 2. +new Date()
console.log(+new Date()) //1691835396340
// 3. Date.now()
console.log(Date.now());//1691835396340
// 2. +new Date()
console.log(+new Date()) //1691835396340
console.log('-----------------');
// 获取指定时间的时间戳 +new Date()
console.log(+new Date('2023-8-1 18:18:00')) //1690885080000
// 我要根据日期 Day() 0 ~ 6 返回的是 星期一
const arr = ['星期天', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
// const date = new Date()
console.log(arr[new Date().getDay()])
</script>
</body>
</html>
总结:
- 实例化日期对象怎么写?
new Date()- 日期对象方法里面月份和星期有什么注意的?
月份是0~11, 星期是 0~6- 获取时间戳有哪三种方式?重点记住那个?
date.getTime()
+new Date()
Date.now()
重点记住 +new Date() 因为可以返回当前时间戳或者指定的时间戳
案例 毕业倒计时效果
需求:计算到下课还有多少时间
分析:
①:用将来时间 减去 现在时间就是剩余的时间
②:核心: 使用将来的时间戳减去现在的时间戳
③:把剩余的时间转换为 天 时 分 秒
注意:
- 通过时间戳得到是毫秒,需要转换为秒在计算
- 转换公式:
d = parseInt(总秒数/ 60/60 /24); // 计算天数
h = parseInt(总秒数/ 60/60 %24) // 计算小时
m = parseInt(总秒数 /60 %60 ); // 计算分数
s = parseInt(总秒数%60); // 计算当前
<script>
function getCountTime() {
//分析:D:用将来时间减去现在时间就是剩余的时间
//):核心: 使用将来的时间戳减去现在的时间戳
//把剩余的时间转换为 天 时分秒
//得到当前的时间戳
const now = +new Date()
//得到将来的时间戳
const last = +new Date('2023-8-13 04:30:00')
//得到剩余的时间戳
const count = (last - now) / 1000
console.log(count);
//转化成时分秒
let hour = parseInt(count / 60 / 60 % 24)
let minutes = parseInt(count / 60 % 60)
let second = parseInt(count % 60)
//补零
hour = hour < 10 ? '0' + hour : hour
minutes = minutes < 10 ? '0' + minutes : minutes
second = second < 10 ? '0' + second : second
//获取元素
const h = document.querySelector('#hour')
const m = document.querySelector('#minutes')
const s = document.querySelector('#scond')
h.innerHTML = hour
m.innerHTML = minutes
s.innerHTML = second
}
//页面一打开就调用
getCountTime()
//注意getCountTime不用加括号
setInterval(getCountTime,1000)
</script>

4.2节点操作
4.2.1DOM 节点
目标:能说出DOM节点的类型
- DOM节点
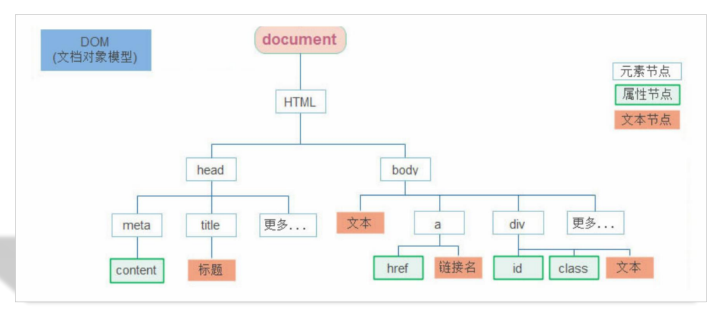
DOM树里每一个内容都称之为节点- 节点类型:
元素节点
所有的标签 比如 body、 div
html 是根节点
属性节点
所有的属性 比如 href
文本节点
所有的文本
其它
总结
- 什么是DOM 节点?
DOM树里每一个内容都称之为节点- DOM节点的分类?
元素节点 比如 div标签
属性节点 比如 class属性
文本节点 比如标签里面的文字- 我们重点记住那个节点?
元素节点
可以更好的让我们理清标签元素之间的关系
4.2.2查找节点
目标:能够具备根据节点关系查找目标节点的能力
- 关闭二维码案例:
点击关闭按钮, 关闭的是二维码的盒子, 还要获取erweima盒子
- 思考:
关闭按钮 和 erweima 是什么关系呢?
父子关系
所以,我们完全可以这样做:
点击关闭按钮, 直接关闭它的爸爸,就无需获取erweima元素了- 节点关系:针对的找亲戚返回的都是对象
父节点
子节点
兄弟节点
4.2.2.1父节点查找:
parentNode 属性
返回最近一级的父节点 找不到返回为null
<body>
<div class="dad">
<div class="baby"></div>
</div>
<script>
const baby = document.querySelector('.baby')
//通过关系查找父节点,而不需要再去获取父节点
console.log(baby.parentNode);
</script>
</body>
案例 关闭二维码案例
需求:关闭二维码案例
<body>
<div class="box">
我是广告
<div class="box1">X</div>
</div>
<div class="box">
我是广告
<div class="box1">X</div>
</div>
<div class="box">
我是广告
<div class="box1">X</div>
</div>
<script>
//获取三个按钮
const box1 = document.querySelectorAll('.box1')
//遍历
for(let i = 0;i<box1.length;i++){
//监听事件
box1[i].addEventListener('click',function(){
//关闭父亲
this.parentNode.style.display = 'none'
})
}
</script>
</body>
4.2.2.2 子节点查找:
- childNodes
获得所有子节点、包括文本节点(空格、换行)、注释节点等- children 属性 (重点)
仅获得所有元素节点
返回的还是一个伪数组
<body>
<ul>
<li></li>
<li>
<p>段落段落</p>
</li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
const ul = document.querySelector('ul')
//获取子节点
console.log(ul.children); //得到的是为数伪数组, 只选择其亲儿子
</script>
</body>
4.2.2.3 兄弟关系查找:
- 下一个兄弟节点
nextElementSibling 属性- 上一个兄弟节点
previousElementSibling 属性
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
const li2 = document.querySelector('ul li:nth-child(2)')
console.log(li2);
//查找上一个兄弟节点
console.log(li2.previousElementSibling);
//查找下一个兄弟节点
console.log(li2.nextElementSibling);
</script>
</body>
总结
- 查找父节点用那个属性?
parentNode- 查找所有子节点用那个属性?
children- 查找兄弟节点用那个属性?
nextElementSibling
previousElementSibling
4.2.3增加节点
目标:能够具备根据需求新增节点的能力
- 很多情况下,我们需要在页面中增加元素
比如,点击发布按钮,可以新增一条信息
2 一般情况下,我们新增节点,按照如下操作:
创建一个新的节点
把创建的新的节点放入到指定的元素内部- 学习路线:
创建节点
追加节点
4.2.3.1创建节点
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点
创建元素节点方法:
注意:创建节点尽量的创建已有的元素节点,不要乱命名
4.2.3.2追加节点
- 要想在界面看到,还得插入到某个父元素中
- 插入到父元素的最后一个子元素:
3. 插入到父元素中某个子元素的前面
应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>我是老大</li>
</ul>
<script>
//1.创建节点
const div = document.createElement('div')
//2.appendChild() 追加节点,作为最后一个子元素
document.body.appendChild(div)
//=======================================
const ul = document.querySelector('ul')
//创建节点
const li = document.createElement('li')
//向节点添加内容
li.innerHTML = '我是通过js创建的li节点'
//追加节点
// ul.appendChild(li)
// 插入到某个子元素的前面
//父元素.insertBefore(要插入的元素,在哪个元素前面)
//把li放在第一个li的前面
//追加节点
//父元素.children获取子节点
ul.insertBefore(li,ul.children[0])
</script>
</body>
</html>
把li放在第一个li的前面
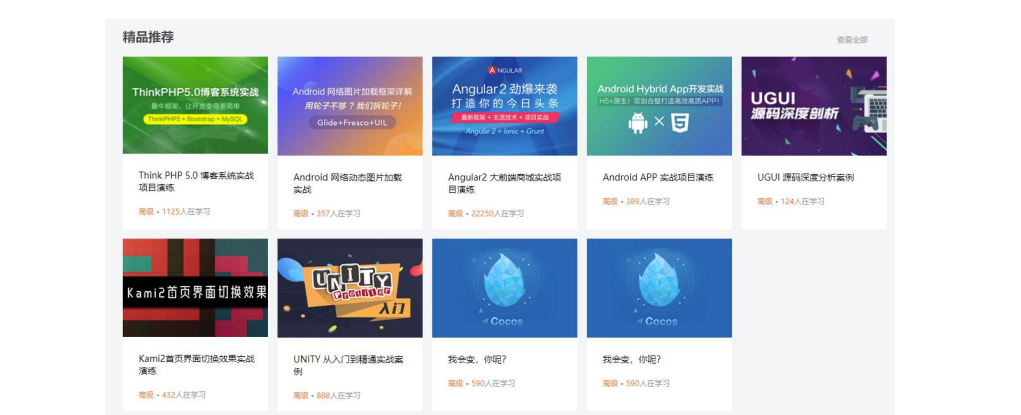
案例 学成在线案例渲染
需求:按照数据渲染页面
需求:按照数据渲染页面
分析:
①:准备好空的ul 结构
②:根据数据的个数,创建一个新的空li
③:li里面添加内容 img 标题等
④:追加给ul
重点练习:创建节点和追加节点
<body>
<!-- 4. box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
</ul>
</div>
</div>
<script>
// 1. 重构
let data = [
{
src: 'images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
},
{
src: 'images/course02.png',
title: 'Android 网络动态图片加载实战',
num: 357
},
{
src: 'images/course03.png',
title: 'Angular2 大前端商城实战项目演练',
num: 22250
},
{
src: 'images/course04.png',
title: 'Android APP 实战项目演练',
num: 389
},
{
src: 'images/course05.png',
title: 'UGUI 源码深度分析案例',
num: 124
},
{
src: 'images/course06.png',
title: 'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: 'images/course07.png',
title: 'UNITY 从入门到精通实战案例',
num: 888
},
{
src: 'images/course08.png',
title: 'Cocos 深度学习你不会错过的实战',
num: 590
},
]
//获取对象
const ul = document.querySelector('.box-bd ul')
// 1. 根据数据的个数,创建 对应的小li
for (let i = 0; i < data.length; i++) {
// 2. 创建新的小li
const li = document.createElement('li')
// 把内容给li
li.innerHTML = `
<a href="#">
<img src=${data[i].src} alt="">
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高级</span> • <span>${data[i].num}</span>人在学习
</div>
</a>
`
// 3. ul追加小li
ul.appendChild(li)
}
</script>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
//获取需要克隆的节点
const li2 = document.querySelector('ul li:nth-child(2)')
console.log(li2.cloneNode(true)); //li
//增加节点
const ul = document.querySelector('ul')
ul.appendChild(li2.cloneNode(true))
</script>
</body>
</html>

4.2.4删除节点
目标:能够具备根据需求删除节点的能力
- 若一个节点在页面中已不需要时,可以删除它
- 在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除
- 语法
- 注意:
如不存在父子关系则删除不成功(必须是亲的)
删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>第1个</li>
<li>第2个</li>
<li>第3个</li>
<li>第4个</li>
<li>第5个</li>
</ul>
<script>
const ul = document.querySelector('ul')
//删除第三个节点
ul.removeChild(ul.children[2])
</script>
</body>
</html>

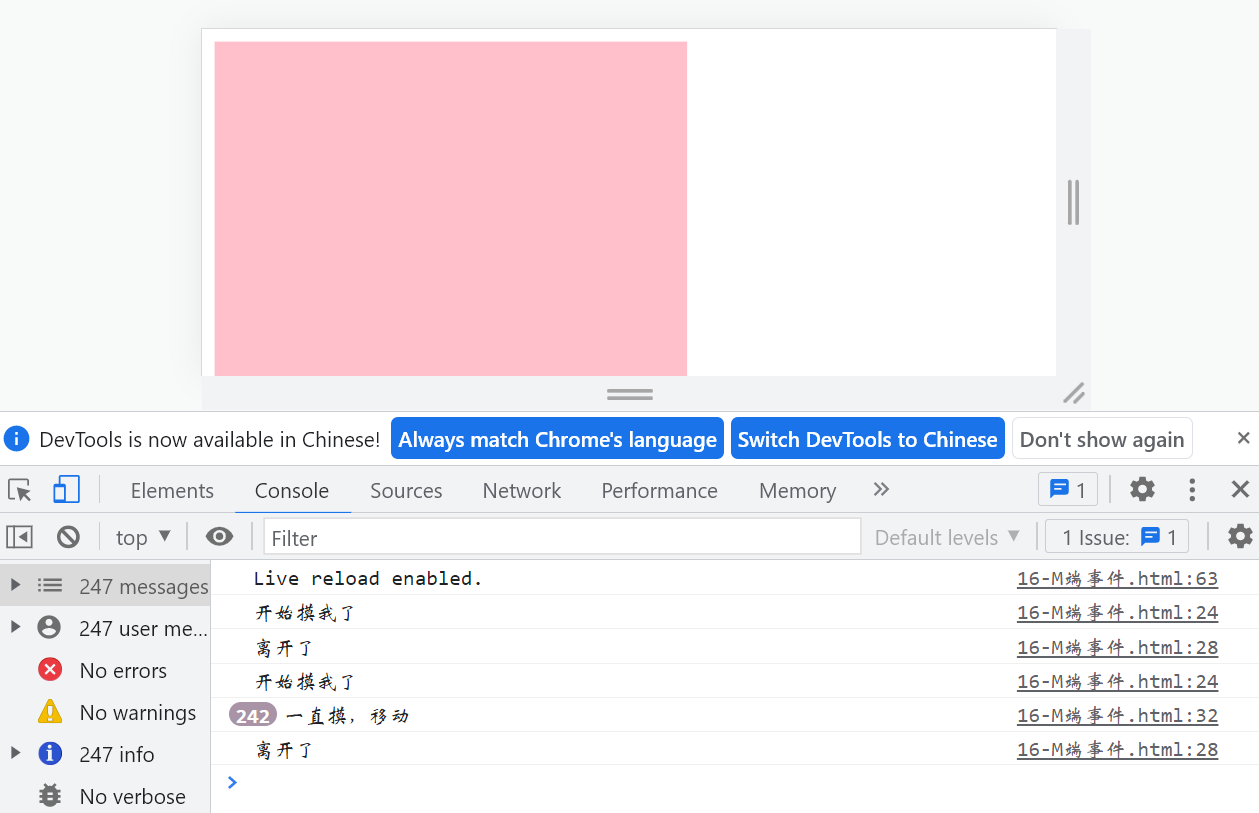
4.3M端事件
目标:了解M端常见的事件
移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都
触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
常见的触屏事件如下
<body>
<div></div>
<script>
const div = document.querySelector('div')
// 1. 触摸
div.addEventListener('touchstart', function () {
console.log('开始摸我了')
})
// 2. 离开
div.addEventListener('touchend', function () {
console.log('离开了')
})
// 3. 移动
div.addEventListener('touchmove', function () {
console.log('一直摸,移动')
})
</script>
</body>

4.4JS插件
插件: 就是别人写好的一些代码,我们只需要复制对应的代码,就可以直接实现对应的效果
学习插件的基本过程:
- 熟悉官网,了解这个插件可以完成什么需求 https://www.swiper.com.cn/
- 看在线演示,找到符合自己需求的demo https://www.swiper.com.cn/demo/index.html
- 查看基本使用流程 https://www.swiper.com.cn/usage/index.html
- 查看APi文档,去配置自己的插件 https://www.swiper.com.cn/api/index.html
- 注意: 多个swiper同时使用的时候, 类名需要注意区分
4.5综合案例
1.游乐园轮播图
2.学生信息表案例
1. 业务模块:
①: 点击录入按钮可以录入数据
②: 点击删除可以删除当前的数据
2. 说明:
本次案例,我们尽量减少dom操作,采取操作数据的形式
增加和删除都是针对于数组的操作,然后根据数组数据渲染页面
3. 核心思路
①: 声明一个空的数组
②: 点击录入,根据相关数据,生成对象,追加到数组里面
(1). 首先取消表单默认提交事件
(2). 创建新的对象,里面存储 表单获取过来的数据,格式如右图
(3). 追加给数组
(4). 渲染数据。 遍历数组, 动态生成tr, 里面填写对应td数据, 并追加给 tbody
(5). 重置表单
(6). 注意防止多次生成多条数据,先清空 tbody
③: 根据数组数据渲染页面-表格的 行
④: 点击删除按钮,删除的是对应数组里面的数据
(1). 采用事件委托形式,给 tbody 注册点击事件
(2). 点击链接,要删除的是对应数组里面的这个数据,而不是删除dom节点,如何找到这个数据?
(3). 前面渲染数据的时候,动态给a链接添加 自定义属性 data-id=“0”,这样点击当前对象就知道索引号了
(4). 根据索引号,利用 splice 删除这条数据
(5). 重新渲染
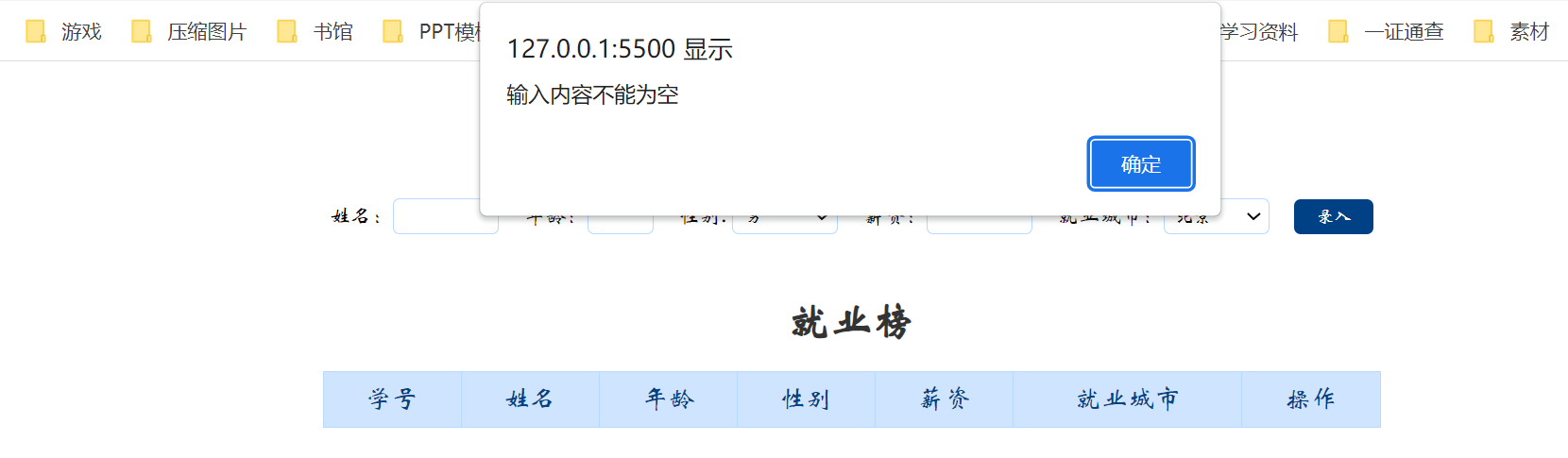
⑤: 点击新增需要验证表单
(1). 获取所有需要填写的表单, 他们共同特点都有 name属性
(2). 遍历这些表单,如果有一个值为空,则return 返回提示输入为空中断程序
(3). 注意书写的位置,应该放到新增数据的前面, 阻止默认行为的后面
⑤: 再次根据数组的数据,渲染页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>学生信息管理</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<h1>新增学员</h1>
<form class="info" autocomplete="off">
姓名:<input type="text" class="uname" name="uname" />
年龄:<input type="text" class="age" name="age" />
性别:
<select name="gender" class="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
薪资:<input type="text" class="salary" name="salary" />
就业城市:<select name="city" class="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="曹县">曹县</option>
</select>
<button class="add">录入</button>
</form>
<h1>就业榜</h1>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--
<tr>
<td>1001</td>
<td>欧阳霸天</td>
<td>19</td>
<td>男</td>
<td>15000</td>
<td>上海</td>
<td>
<a href="javascript:">删除</a>
</td>
</tr>
-->
</tbody>
</table>
<script>
//申明一个数组,删除和添加都是对数组的操作(方便存储数据)
const arr = []
//获取元素
const uname = document.querySelector('.uname') //姓名
const age = document.querySelector('.age') //年龄
const gender = document.querySelector('.gender') //性别
const salary = document.querySelector('.salary') //薪资
const city = document.querySelector('.city') //就业城市
//获取tbody方便追加
const tbody = document.querySelector('tbody')
//获取所有带有name属性的元素
const items = document.querySelectorAll('[name]')
//1.点击录入提交模块
const info = document.querySelector('.info')
info.addEventListener('submit', function (e) {
//1.1阻止点击默认提交的行为
e.preventDefault()
//=======================================
//⑤: 点击新增需要验证表单,如果不通过,直接中断,不需要添加数据
//(1). 获取所有需要填写的表单, 他们共同特点都有 name属性
//(2). 遍历这些表单,如果有一个值为空,则return 返回提示输入为空中断程序
//(3). 注意书写的位置,应该放到新增数据的前面, 阻止默认行为的后面
//获取所有带有name属性的元素
//先遍历循环获取所有带有name属性的元素
for(let i = 0;i<items.length;i++){
//如果表单的某个值为空,则不给通过,不执行下面的代码
if(items[i].value === ''){
return alert('输入内容不能为空')
}
}
//=======================================
//1.2创建新的对象,里面存储 表单获取过来的数据
const obj = {
//还没把对象放进数组里的时候数组arr的长度为0,此时对象的序号应该为1,所以用arr.length+1表示对象序号
stuId: arr.length + 1,
uname: uname.value,
age: age.value,
gender: gender.value,
salary: salary.value,
city: city.value
}
console.log(obj);
//把对象追加给数组
arr.push(obj)
console.log(arr)
//点击提交后清空(重置)表单
this.reset()
//点击录入的时候调用渲染函数
render()
})
//2.渲染函数(因为增加和删除都需要渲染)
function render() {
//因为每次渲染都会遍历一遍数组,所以渲染一次就会重复前面的
//解决方法,每次渲染之前先把tbody里面的内容清空掉,再把最新数组里面的内容渲染完毕即可
tbody.innerHTML = ''
//==============================
for (let i = 0; i < arr.length; i++) {
//生成tr(创建子节点)
const tr = document.createElement('tr')
tr.innerHTML = `<td>${arr[i].stuId}</td>
<td>${arr[i].uname}</td>
<td>${arr[i].age}</td>
<td>${arr[i].gender}</td>
<td>${arr[i].salary}</td>
<td>${arr[i].city}</td>
<td>
<a href="javascript:" data-id = ${i}>删除</a>
</td>`
//把tr追加到tbody里面
tbody.appendChild(tr)
}
}
//删除操作
//3.1采用事件委托形式,给 tbody 注册点击事件
tbody.addEventListener('click',function(e){
if(e.target.tagName === 'A'){
//点击链接,要删除的是对应数组里面的这个数据,而不是删除dom节点,如何找到这个数据?
//前面渲染数据的时候,动态给a链接添加 自定义属性 data-id=“0”,这样点击当前对象就知道索引号了
console.log(e.target.dataset.id);
//删除arr数组里面对应的数据
arr.splice(e.target.dataset.id,1)
//删除后再重新渲染一次
render()
}
})
</script>
</body>
</html>


删除后:

4.6 重绘和回流

- 浏览器是如何进行界面渲染的?
1.解析(Parser)HTML,生成DOM树(DOM Tree)
2.同时解析(Parser) CSS,生成样式规则 (Style Rules)
3.根据DOM树和样式规则,生成渲染树(Render Tree)
4.进行布局 Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
5.进行绘制 Painting(重绘): 根据计算和获取的信息进行整个页面的绘制
6.Display: 展示在页面上
- 回流(重排)
当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过程称为 回流- 重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color、background-color、outline等), 称为重绘- 重绘不一定引起回流,而回流一定会引起重绘。
- 会导致回流(重排)的操作:
1.页面的首次刷新
2.浏览器的窗口大小发生改变
3.元素的大小或位置发生改变
4.改变字体的大小
5.内容的变化(如:input框的输入,图片的大小)
6.激活css伪类 (如::hover)
7.脚本操作DOM(添加或者删除可见的DOM元素)
简单理解影响到布局了,就会有回流
五、web APIs第五天(BOM-操作浏览器)
- 依托 BOM 对象实现对历史、地址、浏览器信息的操作或获取
- 具备利用本地存储实现学生信息表案例的能力
5.1Window对象
学习 window 对象的常见属性,知道各个 BOM 对象的功能含义
5.1.1BOM(浏览器对象模型)
1.BOM(Browser Object Model ) 是浏览器对象模型
2.window对象是一个全局对象,也可以说是JavaScript中的顶级对象
3.像document、alert()、console.log()这些都是window的属性,(以及我们自己声明的函数)。基本BOM的属性和方法都是window的。
4.所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
5.window对象下的属性和方法调用的时候可以省略window
5.1.2定时器-延时函数
- JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
- 语法:
3.setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行, 平时省略window- 清除延时函数:
5. 注意点
延时器需要等待,所以后面的代码先执行
每一次调用延时器都会产生一个新的延时器
6.两种定时器对比:执行的次数
延时函数: 执行一次
间歇函数:每隔一段时间就执行一次,除非手动清除
案例 5秒钟之后消失的广告
需求:5秒钟之后,广告自动消失
分析:
①:设置延时函数
②:隐藏元素
5.1.3JS执行机制
答案:1111 3333 2222 1111 3333 2222
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事
情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关添加到任务队列中(任务队列也称为消息队列)。
JS 执行机制:!!!!!!
- 先执行执行栈中的同步任务。
- 异步任务放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop )
5.1.4location对象
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分
常用属性和方法:
- href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
案例 5秒钟之后跳转的页面
需求:用户点击可以跳转,如果不点击,则5秒之后自动跳转,要求里面有秒数倒计时
分析:
①:目标元素是链接
②:利用定时器设置数字倒计时
③:时间到了,自动跳转到新的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com/">5秒之后自动跳转</a>
<script>
const a = document.querySelector('a')
let num = 5
// 延时函数只执行一次,数字是需要变的,因此用间歇函数
let timerid = setInterval(function(){
num = num - 1
a.innerHTML = `${num}秒之后自动跳转`
if(num === 0){
//关闭
clearInterval(timerid)
//自动跳转
location.href = 'https://www.baidu.com/'
}
},1000)
</script>
</body>
</html>
2 search 属性获取地址中携带的参数,符号 ?后面部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" name="usernName">
<input type="password" name="password">
<button>提交</button>
</form>
<script>
//点击提交后地址后面的问号会显示 表单的name值:usernName=123&password=334
//可以使用通过js location对象的search属性来获取
console.log(location.search);
</script>
</body>
</html>
- hash 属性获取地址中的啥希值,符号 # 后面部分
后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
- reload 方法用来刷新当前页面,传入参数 true时表示强制刷新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>刷新</button>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click',function(){
location.reload(true)
})
</script>
</body>
</html>
总结
- location.href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
- search 属性获取地址中携带的参数,符号 ?后面部分
- hash 属性获取地址中的啥希值,符号 # 后面部分
- reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
5.1.5navigator对象
- navigator的数据类型是对象,(是对象,那么就有属性和方法)该对象下记录了浏览器自身的相关信息
- 常用属性和方法:
通过 userAgent 检测浏览器的版本及平台
5.1.6histroy对象
history 的数据类型是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
常用属性和方法:
5.2本地存储
5.2.1本地存储介绍
- 以前我们页面写的数据一刷新页面就没有了,是不是?
- 随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage和localStorage约 5M 左右- 常见的使用场景:
- https://todomvc.com/examples/vanilla-es6/ 页面刷新数据不丢失
5.2.2本地存储分类localStorage
目标: 能够使用localStorage 把数据存储的浏览器中
作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
特性:
可以多窗口(页面)共享(同一浏览器可以共享)
以键值对的形式存储使用
本地存储只能存储字符串数据类型
语法:
5.2.2本地存储分类sessionStorage
特性:
1.生命周期为关闭浏览器窗口
2.在同一个窗口(页面)下数据可以共享
3.以键值对的形式存储使用
4.用法跟localStorage 基本相同
总结
- localStorage 作用是什么?
可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在- localStorage 存储,获取,删除的语法是什么?
存储:localStorage.setItem(key, value)
获取:localStorage.getItem(key)
删除:localStorage.removeItem(key)
5.2.3存储复杂数据类型
目标: 能够存储复杂数据类型以及取出数据
**问题:**本地只能存储字符串,无法存储复杂数据类型.
解决:需要将复杂数据类型转换成JSON字符串,在存储到本地
语法:JSON.stringify(复杂数据类型)
将复杂数据转换成JSON字符串 存储 本地存储中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const obj = {
uname:'zhangjinlan',
age:18,
gender:'女'
}
/*
//存储复杂数据类型
localStorage.setItem('obj',obj)
//取
console.log(localStorage.getItem('obj')); //打印[object Object]
*/
//怎么解决存取复杂数据类型呢?
//**解决**:**需要将复杂数据类型转换成JSON字符串,在存储到本地**
//**语法**:**JSON.stringify(复杂数据类型)**
localStorage.setItem('obj',JSON.stringify(obj))
//取
console.log(localStorage.getItem('obj'));
</script>
</body>
</html>
结果是一个字符串
还有个问题:因为本地存储里面取出来的是字符串,不是对象,无法直接使用
解决:把取出来的字符串转换为对象
语法:JSON.parse(JSON字符串)
//正确取法:把JSON字符串转化为JSON对象
console.log(JSON.parse(localStorage.getItem('obj')));
5.3综合案例(133-138)
案例 学生就业信息
需求: 录入学生信息,页面刷新数据不丢失
模块分析:
①:新增模块, 输入学生信息,数据会存储到本地存储中
②:渲染模块,数据会渲染到页面中
③:删除模块,点击删除按钮,会删除对应的数据
思路分析:
①:因为页面刷新不丢失数据,所以可能存在已有数据,所以第一步,我们先找本地存储里面查找是
否有数据,如果有数据先进行渲染页面,如果没有数据,我们放一个空数组,用来存放数据
②:渲染模块,数据会渲染到页面中
③:新增模块, 输入学生信息,数据会存储到本地存储中,然后渲染页面
④:删除模块,点击删除按钮,会删除对应的数据,然后渲染页面
步骤分析
需求①:读取本地存储数据
如果本地存储有数据,则返回 JSON.parse() 之后的对象
如果本地存储没有数据,则声明一个空的数组
需求②:渲染模块
(1) 遍历数组, td里面填写对应td数据, 并追加给 tbody
(2) 尽量减少dom操作,所以此处我们不在使用创建节点,追加节点方式(后面vue的做法)
(3) 我们使用map方法遍历数组,直接返回 整个tr, 里面包含所有修改后的 tr 标签, 里面更换数据
(4) 但是map方法返回的是一个修改后的数组,怎么办?
所以我们通过join方法转换为字符串
(5) 把返回的结果, 通过 innerHTML 赋值给 tbody
需求③:录入模块
(1) 事件是提交事件,同样阻止默认提交事件
(2) 非空判断。
- 获取所有需要填写的表单, 他们共同特点都有 name属性
- 遍历这些表单,如果有一个值为空,则return 返回提示输入为空中断程序
(3) 创建新的对象,里面存储 表单获取过来的数据,格式如右图- 创建一个空的对象
- 给对象追加一个 stuId
- 利用刚才非空判断的循环,采取对象追加 属性 = 值的方式,顺便 把表单值 赋值给相应的对象
(4) 追加给数组
(5) 放入本地存储里面, 记得一定要把数组 利用 JSON.stringify()存储为字符串
(6) 渲染页面
(7) 重置表单
需求④: 点击删除模块
(1) 采用事件委托形式,给 tbody 注册点击事件
(2) 点击链接,要删除的是对应数组里面的这个数据,而不是删除dom节点,如何找到这个数据?
(3) 前面渲染数据的时候,动态给a链接添加 自定义属性 data-id=“0”,这样点击当前对象就知道索引号了
(4) 根据索引号,利用 splice 删除这条数据
(5) 写入本地存储, 记得一定要把数组 利用 JSON.stringify()存储为字符串
(6) 重新渲染
需求⑤: 关于stuId 处理的问题
(1) 最好的做法: 新增加序号应该是最后一条数据的序号 + 1 数组[数组的长度-1].stuId + 1
(2) 但是要判断, 如果没有数据则是直接赋值为1,否则就采用上面的做法
六、web APIs第六天(正则表达式)
- 能够利用正则表达式校验输入信息的合法性
- 具备利用正则表达式验证小兔鲜注册页面表单的能力
6.1正则表达式
6.1.1介绍
- **正则表达式(Regular Expression)**是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象
- 通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
3.请在上图中找出【戴帽子和眼镜的男人】
4.戴帽子、戴眼镜、男人都是描述信息,通过这些信息能够在人群中查找到确定的某个人,那么这些用于查找的描述信息编写一个模式,对应到计算机中就是所谓的正则表达式。
5.正则表达式在 JavaScript中的使用场景:
例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
比如用户名:
/^[a-z0-9_-]{3,16}$/
过滤掉页面内容中的一些敏感词(替换),或**从字符串中获取我们想要的特定部分(提取)**等 。

总结
1.正则表达式是什么?
是用于匹配字符串中字符组合的模式
2.正则表达式有什么作用?
表单验证**(匹配)**
过滤敏感词**(替换)**
字符串中提取我们想要的部分**(提取)**
6.1.2语法
我们想要查找是否有戴眼镜的人, 怎么做呢?
- 定义规则: 戴眼镜的
- 根据规则去查找:找到则返回
正则同样道理,我们分为两步:
1. 定义规则
2. 查找
比如:查找下面文本中是否包含字符串 '前端’
1. 定义规则
2. 查找
总结
1.正则表达式检测查找 test()方法和exec()方法有什么区别?
test方法 用于判断是否有符合规则的字符串,返回的是布尔值 找到返回true,否则false
exec方法用于检索(查找)符合规则的字符串,找到返回数组,否则为 nul
6.1.3元字符
普通字符:
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm……
但是换成元字符写法: [a-z]
参考文档:
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
正则测试工具: http://tool.oschina.net/regex
总结
1.什么是元字符以及它的好处是什么?
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能
比如英文26个英文字母,我们使用元字符 [a-z]简洁和灵活
为了方便记忆和学习,我们对众多的元字符进行了分类:
边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
量词 (表示重复次数)
字符类 (比如 \d 表示 0~9)
6.1.3.1边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
如果 ^ 和 $ 在一起,表示必须是精确分配
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//元字符
console.log(/哈/.test('哈')); //true
console.log(/哈/.test('哈哈')); //true
console.log(/哈/.test('二哈')); //true
console.log('=======================================');
//1.边界符
//定义了个规则以哈为开头
console.log(/^哈/.test('哈哈')); //true
console.log(/^哈/.test('二哈')); //false
console.log('=======================================');
//以哈开头以哈结尾
console.log(/^哈$/.test('哈')); //true
//精确匹配,里面只能出现一个哈,必须以哈开头以同一个哈结尾
console.log(/^哈$/.test('哈哈')); //false
console.log(/^哈$/.test('哈喽')); //false
</script>
</body>
</html>
6.1.3.2量词
量词用来 设定某个模式出现的次数
注意: 逗号左右两侧千万不要出现空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//元字符
console.log(/哈/.test('哈')); //true
console.log(/哈/.test('哈哈')); //true
console.log(/哈/.test('二哈')); //true
console.log('=======================================');
//1.边界符
//定义了个规则以哈为开头
console.log(/^哈/.test('哈哈')); //true
console.log(/^哈/.test('二哈')); //false
console.log('=======================================');
//以哈开头以哈结尾
console.log(/^哈$/.test('哈')); //true
//精确匹配,里面只能出现一个哈,必须以哈开头以同一个哈结尾
console.log(/^哈$/.test('哈哈')); //false
console.log(/^哈$/.test('哈喽')); //false
//量词 * 出现的次数 >=0
console.log('============量词====================');
console.log(/^哈$/.test('哈')); //true
console.log(/^哈*$/.test('哈哈哈')); //true
console.log(/^哈*$/.test('二哈哈哈'));//false
//字符串中只能有哈,不能有其他字符
console.log(/^哈*$/.test('哈很哈')); //false
//量词 + 出现的次数 >=1
console.log('============量词====================');
console.log(/^哈$/.test('哈')); //true
console.log(/^哈+$/.test('哈哈哈')); //true
console.log(/^哈+$/.test('二哈哈哈'));//false
//字符串中只能有哈,不能有其他字符
console.log(/^哈+$/.test('哈很哈')); //false
console.log(/^哈+$/.test('哼哼哼哼哼')); //false
//量词 ? 重复0次或一次
console.log('============量词====================');
console.log(/^哈$/.test('哈')); //true
console.log(/^哈?$/.test('哈哈哈')); //false
console.log(/^哈?$/.test('二哈哈哈'));//false
//字符串中只能有哈,不能有其他字符
console.log(/^哈?$/.test('哈很哈')); //false
console.log(/^哈?$/.test('哼哼哼哼哼')); //false
console.log('=====================================');
//量词 {n} n是几,就必须出现几次
console.log(/^哈{4}$/.test('哈')); //false
console.log(/^哈{4}$/.test('哈哈')); //false
console.log(/^哈{4}$/.test('哈哈哈')); //false
console.log(/^哈{4}$/.test('哈哈哈哈')); //true
console.log(/^哈{4}$/.test('哈哈哈哈哈')); //false
console.log('=====================================');
//量词 {n,} n是几,出现大于等于n次
console.log(/^哈{4,}$/.test('哈')); //false
console.log(/^哈{4,}$/.test('哈哈')); //false
console.log(/^哈{4,}$/.test('哈哈哈')); //false
console.log(/^哈{4,}$/.test('哈哈哈哈')); //true
console.log(/^哈{4,}$/.test('哈哈哈哈哈')); //true
console.log('=====================================');
//量词 {n,m} n是几,出现次数 >=n,<=m
console.log(/^哈{4,6}$/.test('哈')); //false
console.log(/^哈{4,6}$/.test('哈哈')); //false
console.log(/^哈{4,6}$/.test('哈哈哈')); //false
console.log(/^哈{4,6}$/.test('哈哈哈哈')); //true
console.log(/^哈{4,6}$/.test('哈哈哈哈哈')); //true
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈')); //true
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈哈')); //false
</script>
</body>
</html>
总结
- 表示重复至少 1 次
? 表示重复 0 次或1次
- 表示重复 0 次或多次
{m, n} 表示复 m 到 n
6.1.3.3字符类
(1) [ ] 匹配字符集合
后面的字符串只要包含 abc 中任意一个字符,都返回true
(1) [ ] 里面加上 - 连字符
使用连字符 - 表示一个范围
比如:
[a-z] 表示 a 到 z 26个英文字母都可以
[a-zA-Z] 表示大小写都可以
[0-9] 表示 0~9 的数字都可以
认识下:
(1) [ ] 里面加上 ^ 取反符号
比如:
[^a-z] 匹配除了小写字母以外的字符
注意要写到中括号里面
(2) . 匹配除换行符之外的任何单个字符
(3) 预定义:指的是某些常见模式的简写方式
总结
- 字符类 . (点)代表什么意思?
匹配除换行符之外的任何单个字符- 字符类 [] 有若干代表什么意思?
[abc] 匹配abc其中的任何单个字符
[a-z] 匹配26个小写英文字母其中的任何单个字符
[^a-z] 匹配除了26个小写英文字母之外的其他任何单个字符
案例 用户名验证案例
需求:用户名要求用户英文字母,数字,下划线或者短横线组成,并且用户名长度为 6~16位
分析:
①:首先准备好这种正则表达式模式
/^[a-zA-Z0-9-_]{6,16}$/
②:当表单失去焦点就开始验证.
③:如果符合正则规范, 则让后面的span标签添加 right 类.
④:如果不符合正则规范, 则让后面的span标签添加 wrong 类.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
width: 400px;
height: 30px;
vertical-align: middle;
line-height: 30px;
padding-left: 15px;
}
.error {
color: red;
background: url(./images/error1.png) no-repeat left center;
}
.right {
color: green;
background: url(./images/right.png) no-repeat left center;
}
</style>
</head>
<body>
<input type="text">
<span></span>
<script>
//准备正则表达式:
const reg = /^[a-zA-Z0-9-_]{6,16}$/
const input = document.querySelector('input')
const span = document.querySelector('span')
input.addEventListener('blur',function(){
if(reg.test(input.value)){
span.innerHTML = '输入正确'
//span.classList.add('right')
//className可以覆盖类名。如果你用classList,添加类名后没有覆盖,
//下一次如果填写错误还是会有right的类名存在。渲染就会出问题
span.className = 'right'
}else{
span.innerHTML = '请输入6-16位含有英文数字和下划线的昵称'
//span.classList.add('error')
span.className = 'erro'
}
})
</script>
</body>
</html>


练习 • 昵称案例
需求:要求用户只能输入中文
分析:
①:首先准备好这种正则表达式模式
/^[\u4e00-\u9fa5]{2,8}$/
②:当表单失去焦点就开始验证.
③:如果符合正则规范, 则让后面的span标签添加 right 类.
④:如果不符合正则规范, 则让后面的span标签添加 wrong 类.
6.1.4修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:
i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
g 是单词 global 的缩写,匹配所有满足正则表达式的结果
替换 replace 替换
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const str = 'java是一门编程语言,Java,JavaJavaJava'
//把java改为前端
//g修饰符进行全局匹配,把所有符合规则的字符串都修改,i只修改一个
console.log(str.replace(/java/ig,'前端'));
</script>
</body>
</html>
案例 过滤敏感字
需求:要求用户不能输入敏感字
比如,老师上课很有***
分析:
①:用户输入内容
②:内容进行正则替换查找,找到敏感词,进行 **
③:要全局替换使用修饰符 g
6.2综合案例
案例 小兔鲜页面注册
步骤:
需求①: 发送验证码
用户点击之后,显示 05秒后重新获取
时间到了,自动改为 重新获取
需求②: 用户名验证(注意封装函数 verifyxxx) , 失去焦点触发这个函数
正则
/^[a-zA-Z0-9-_]{6,10}$/
如果不符合要求,则出现提示信息 并 return false 中断程序 ,否则 则返回return true
之所以返回 布尔值,是为了 最后的提交按钮做准备
侦听使用change事件,当鼠标离开了表单,并且表单值发生了变化时触发(类似京东效
果)

需求③: 手机号验证
正则: /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}KaTeX parse error: Undefined control sequence: \d at position 28: …**: 验证码验证 正则 /^\̲d̲{6}/
其余同上
需求⑤: 密码验证
正则
/^[a-zA-Z0-9-_]{6,20}$/
其余同上
需求⑥: 再次密码验证
如果本次密码不等于上面输入的密码则返回错误信息
其余同上
需求⑦: 我同意模块
添加类 .icon-queren2 则是默认选中样式 可以使用 toggle切换类
需求⑧: 表单提交模块
使用 submit 提交事件
如果没有勾选同意协议,则提示 需要勾选
classList.contains() 看看有没有包含某个类,如果有则返回true,么有则返回false
如果上面input表单 只要有模块,返回的是 false 则 阻止
6.3阶段案例
6.3.1案例 小兔鲜登录页面**
需求:
需求①: tab切换
需求②: 点击登录可以跳转页面
1.先阻止默认行为
2.如果没有勾选同意,则提示要勾选
3.required 属性不能为空
4. 假设登录成功
把用户名记录到本地存储中
同时跳转到首页 location.href
6.3.2案例 小兔鲜首页页面
需求:
- 从登录页面跳转过来之后,自动显示用户名
- 如果点击退出,则不显示用户名
步骤:
最好写个渲染函数,因为一会的退出还需要用到
①:如果本地存储有记录的用户名, 读取本地存储数据
需要把用户名写到 第一个li里面
格式: <a href=“javascript:;”><i class=“iconfont icon-user”> pink老师</i></a>
因为登录了,所以第二个 里面的文字变为,退出登录
格式: <a href=“javascript:;”>退出登录</a>
②:如果本地存储没有数据,则复原为默认的结构
④: 点击 退出登录
删除本地存储对应的用户名数据
重新调用渲染函数即可
6.3.3案例 小兔鲜首页页面
需求:
如果是移动端打开,则跳转到移动端页面
如果本地存储有数据,则 显示 你好 xxxx
否则 显示 请跳转到注册页面












































































































































































































 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








