前言:对于前端的内容目前已经发现了很多大佬写的高质量文章,我这里就没必要再重复去造轮子了。接下来我会记录一下我从零到整完成此项目的过程,类似于日记,我会把我开发的步骤、过程中遇到的问题、如何解决此问题的思路、以及get到的知识点记录进来。首要目的是写文章的同时再复习一遍,方便后续查阅,除此之外也希望我的文章能让观看的同学有所收益。
1、安装NVM(nodejs一块安装)
安装NVM我是看的这个博主的文章,质量非常的高,按照上边的步骤一趟下来就安装好了。安装了nvm就可以通过nvm安装nodejs,一举两得,文章中也是一块说了nvm安装nodejs的方法。
NVM安装步骤![]() https://blog.csdn.net/qq_45796592/article/details/130747095
https://blog.csdn.net/qq_45796592/article/details/130747095
2、初始化项目
2.1搭建项目环境
1、创建项目命令
npm init vue@latest2、输入y

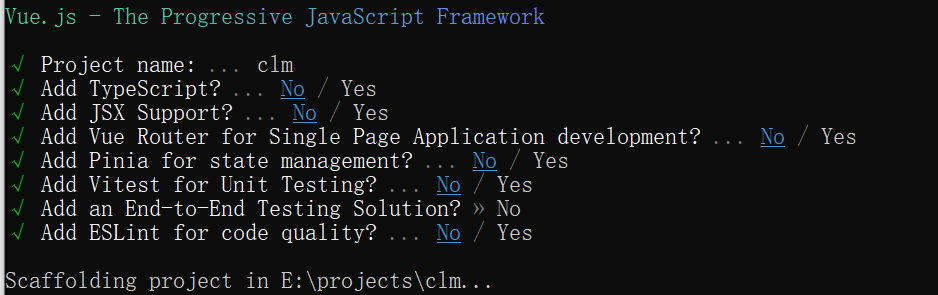
3、输入项目名字,然后一路选择no
这里说明一点:enter键是确定键,空格键是选择键

4、创建成功标志

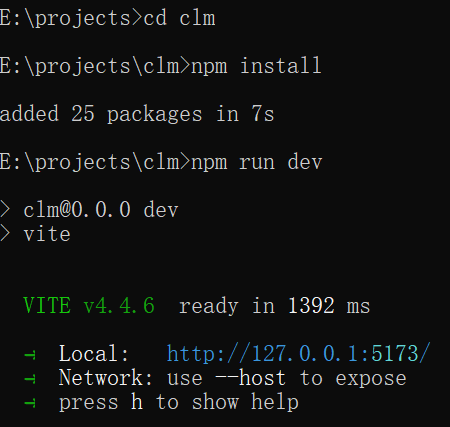
5、在当前命令窗口里依次执行上述命令

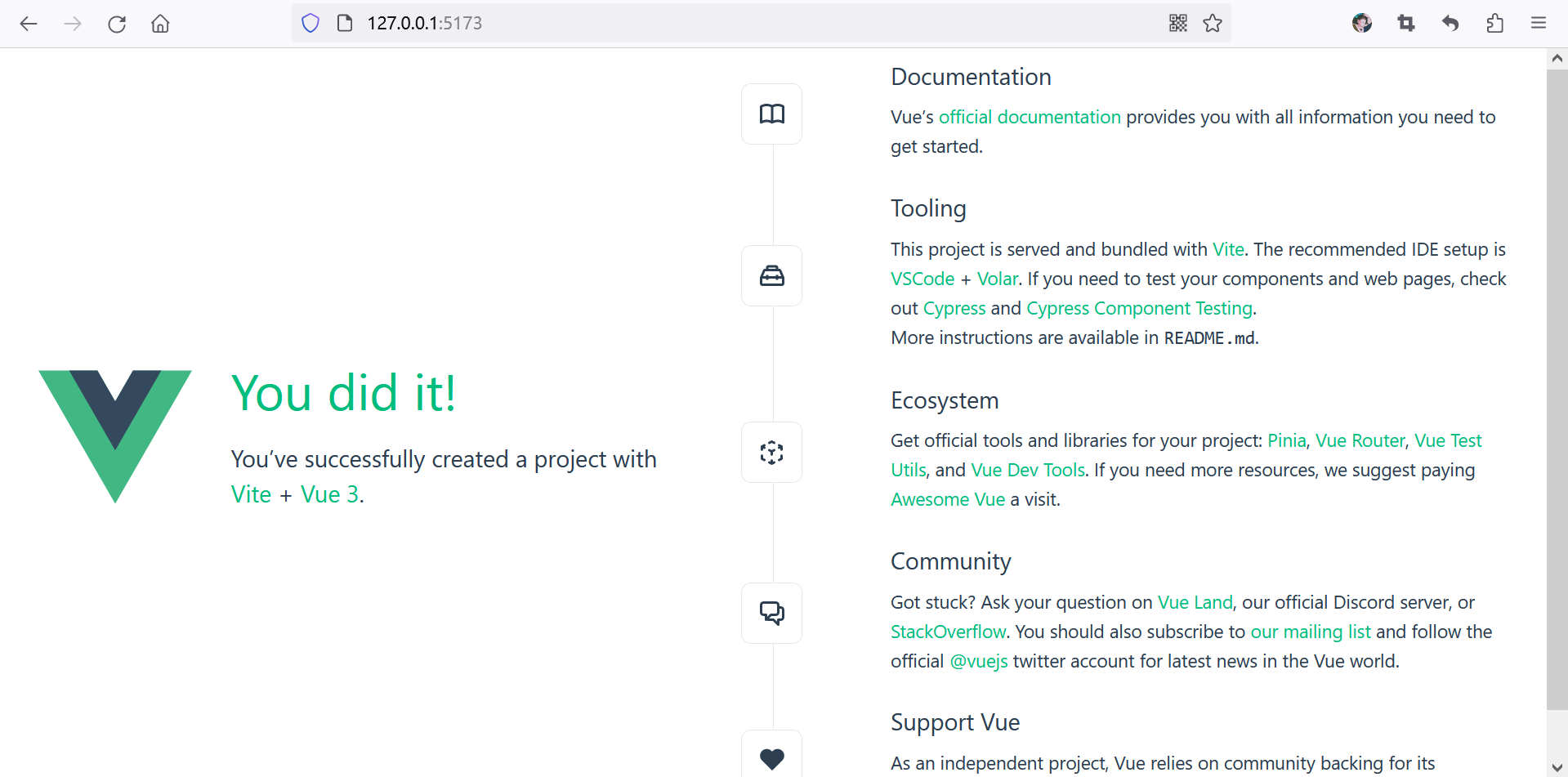
6、浏览器中访问上面蓝色链接的地址即可,成功访问页面如下:

至此,项目已经搭建起来了,接下来我们只需要放入相应的项目初始化代码即可完成项目的初始化。






















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










