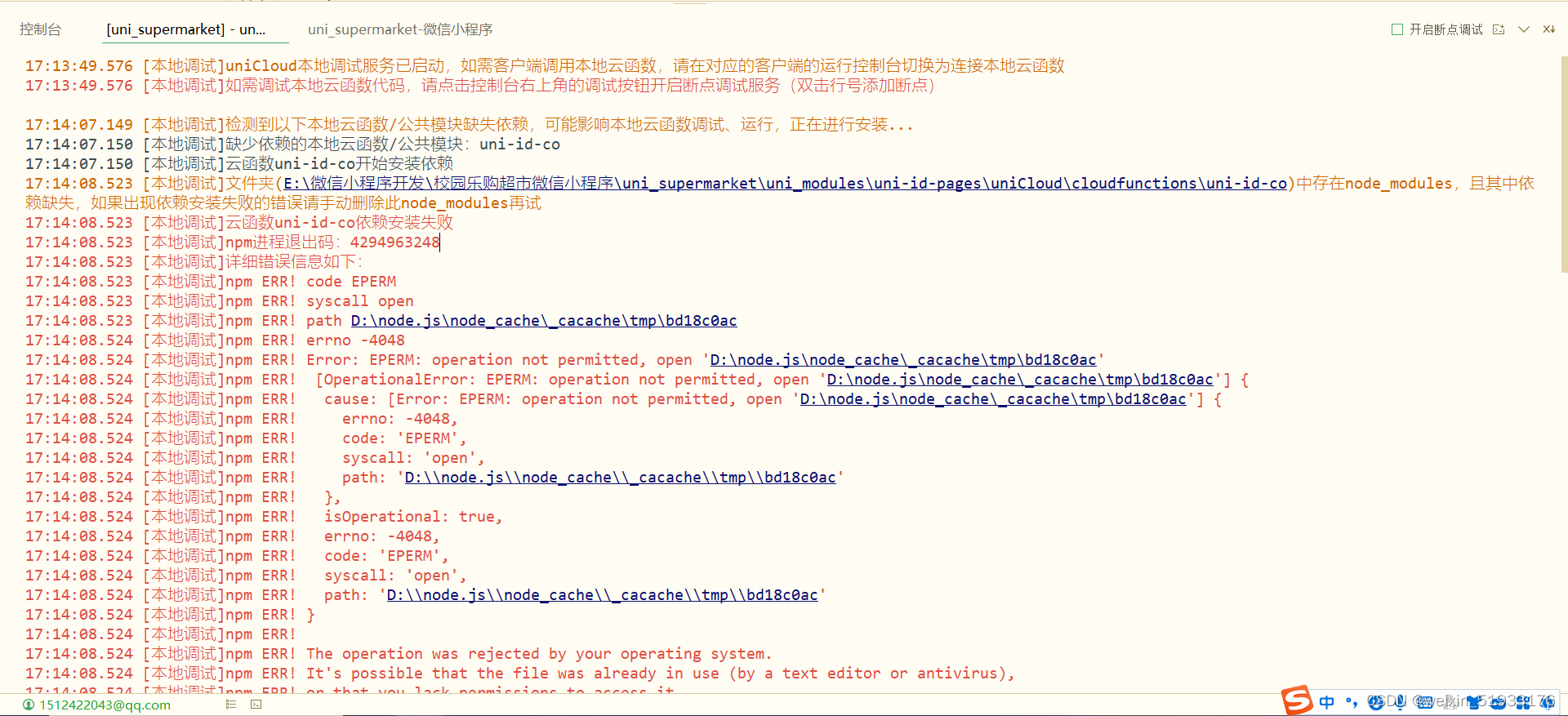
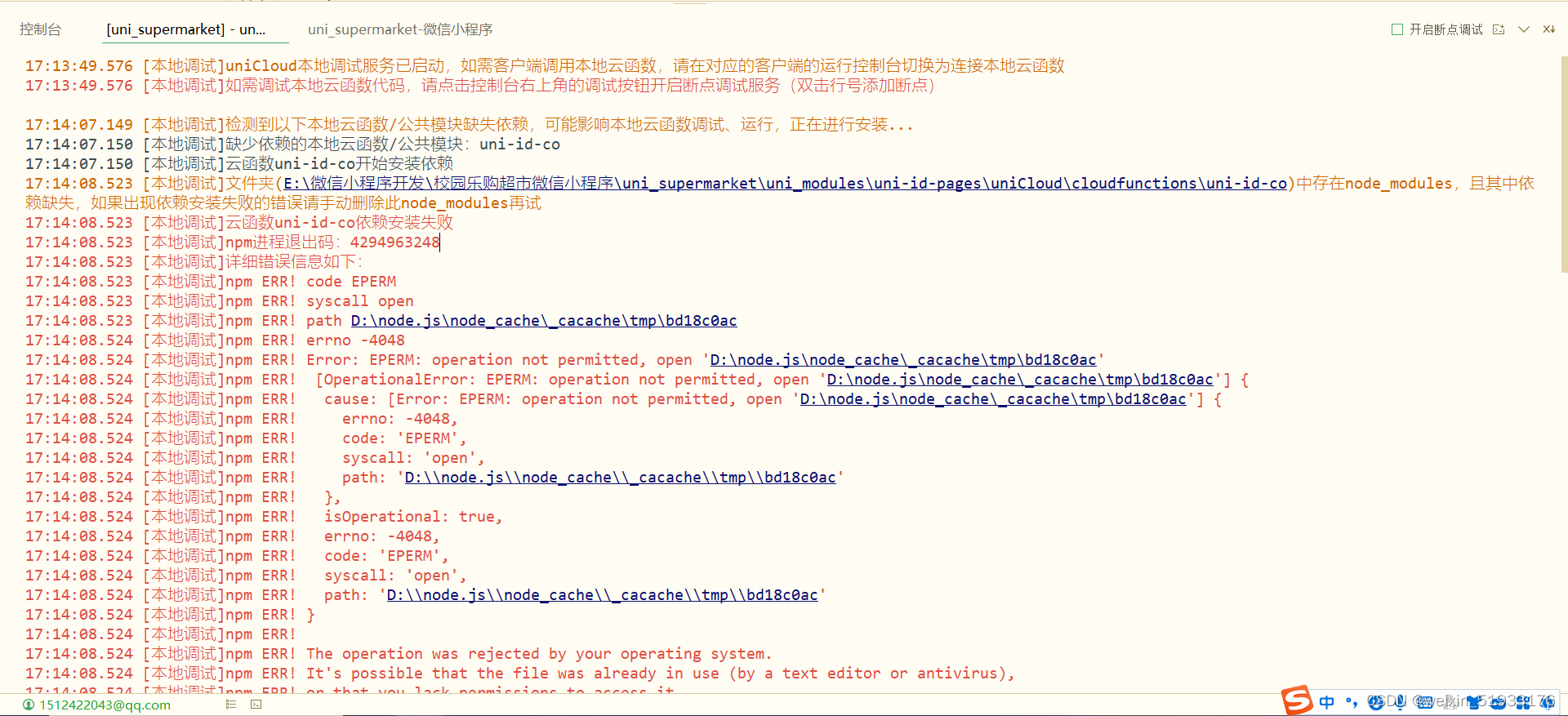
用管理员运行了Hbuilder,手动删除了node_modules,重新安装还是失败,求大佬提供解决办法感谢感谢!

用管理员运行了Hbuilder,手动删除了node_modules,重新安装还是失败,求大佬提供解决办法感谢感谢!

 4566
4566
 2468
2468
 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


