Web标准也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。
三个组成部分:
HTML:负责网页的结构(页面元素和内容)。
CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
JavaScript:负责网页的行为(交互效果)。

HTML
HTML(HyperText Markup Language):超文本标记语言。
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
标记语言:由标签构成的语言
HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
HTML编写
1.新建文本文件,后缀名改为 .html
2.编写 HTML 结构标签
3.在<body>中填写内容
<html>
<head>
<title>标题</title>
</head>
<body>
</body>
</html>
标签:
图片标签:<img src="…" width="…" height="…">
•src:指定图像的url(绝对路径 / 相对路径)
•width:图像的宽度(像素 / 相对于父元素的百分比)
•height:图像的高度(像素 / 相对于父元素的百分比)
标题标签:<h1> - <h6>
水平线标签:<hr>
标签:
<a href="..." target="...">央视网</a>
属性:
href:指定资源访问的url
target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开
视频标签:<video>
•src:规定视频的url
•controls:显示播放控件
•width:播放器的宽度
•height:播放器的高度
音频标签:<audio>
•src:规定音频的url
•controls:显示播放控件
段落标签:<p>
文本加粗标签: <b> / <strong>
布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
标签:<div> <span>
特点:
div标签:
一行只显示一个(独占一行)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高(width、height)
span标签:
一行可以显示多个
宽度和高度默认由内容撑开
不可以设置宽高(width、height)
表单标签
场景:在网页中主要负责数据采集功能,如 注册、登录等数据采集。
标签:<form>
表单项:不同类型的 input 元素、下拉列表、文本域等。
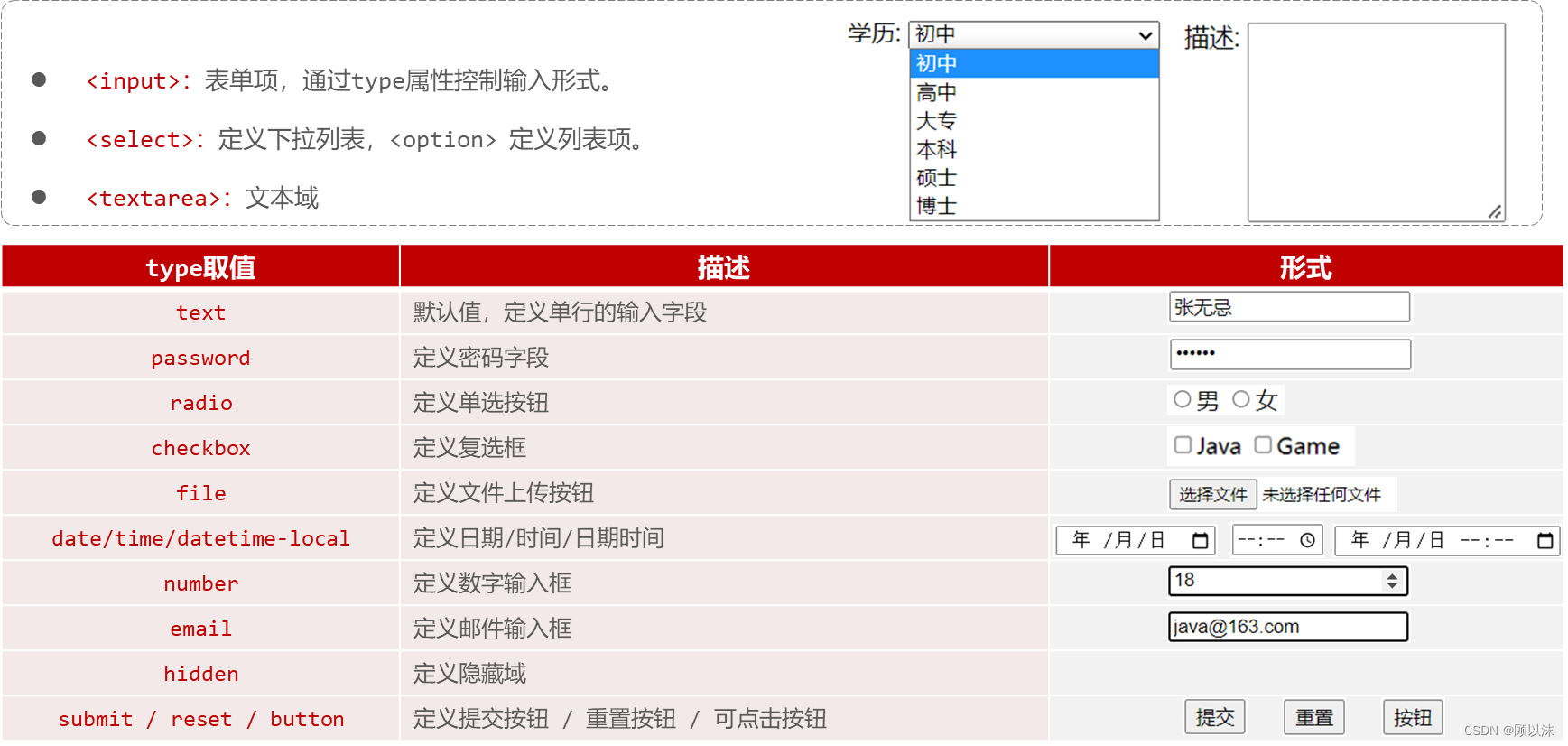
<input>:定义表单项,通过type属性控制输入形式
<select>:定义下拉列表
<textarea>:定义文本域
属性:
action:规定当提交表单时向何处发送表单数据,URL
method:规定用于发送表单数据的方式。GET、POST
| 标签 | 描述 | 属性/备注 |
| <table> | 定义表格整体,可以包裹多个 <tr> | border:规定表格边框的宽度 |
| width:规定表格的宽度 | ||
| cellspacing: 规定单元之间的空间。 | ||
| <tr> | 表格的行,可以包裹多个 <td> | |
| <td> | 表格单元格(普通),可以包裹内容 | 如果是表头单元格,可以替换为 <th> |

CSS
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
CSS引入方式:
•行内样式:写在标签的style属性中(不推荐)
•内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
•外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中引入)
颜色表示法
| 表示方式 | 表示含义 | 取值 |
| 关键字 | 预定义的颜色名 | red、green、blue... |
| rgb表示法 | 红绿蓝三原色,每项取值范围:0-255 | rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#cccccc,简写:#000、#ccc |

width:设置宽度
height:设置高度
border:设置边框的属性,如:1px solid #000;
padding:内边距
margin:外边距
注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上 –位置,如:padding-top、padding-left、padding-right …
JavaScript
JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
JavaScript 在 1995 年由 Brendan Eich 发明,并于 1997 年成为 ECMA 标准。
ECMAScript6 (ES6) 是最主流的 JavaScript 版本(发布于 2015 年)。

JavaScript基础语法
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
每行结尾的分号可有可无
注释:
单行注释:// 注释内容
多行注释:/* 注释内容 */
大括号表示代码块
//判断
if(count == 3){
alert(count);
}
使用 window.alert() 写入警告框
使用 document.write() 写入 HTML
输出使用 console.log() 写入浏览器控制台
<script>
window.alert("Hello JavaScript"); //浏览器弹出警告框
document.write("Hello JavaScript"); //写入HTML,在浏览器展示
console.log("Hello JavaScript"); //写入浏览器控制台
</script>

























 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








