微信消息免打扰按钮控制菜单联动,效果如下

实现功能只需要3步,首先做出按钮的动态。
一个矩形,一个圆形。矩形圆角半径为150,W:38,H:18,圆形W、H都为17。
将矩形创建为动态面板,设置两个状态,状态二背景颜色为绿色。

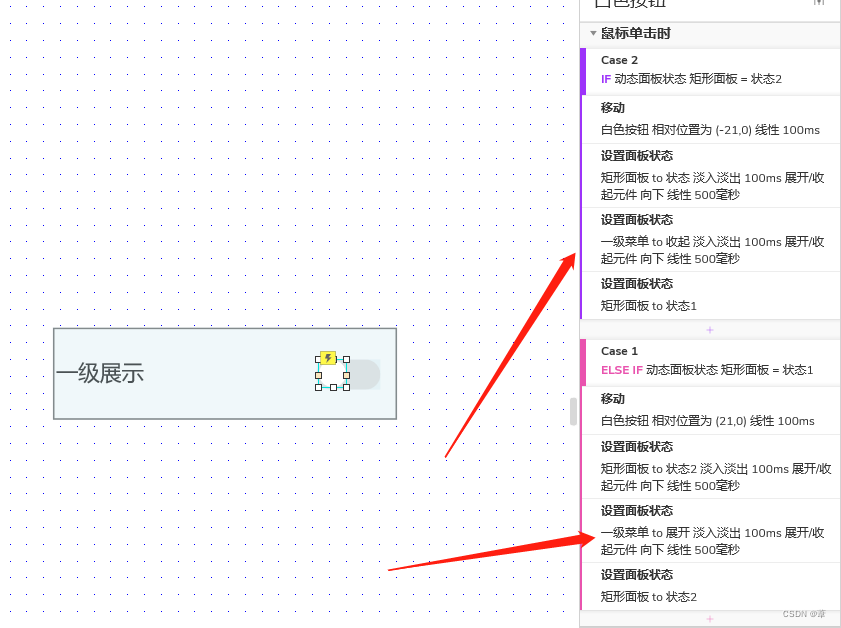
之后对圆形命名为白色按钮,添加交互事件,鼠标点击时事件,交互效果如下:

到这里已经可以实现按钮变化的效果啦!后面是补充性内容,可以跳过哟
第二步,要实现按钮控制菜单的效果,还需要更进一步,新建一个矩形写你想要的内容,
之后创建为动态面板。设置两个状态,命名为展开和收起。(空格即可重命名)。

第三步,对按钮添加交互事件,切换此面板状态即可。

到此就完成啦!
tip:要想实现推开其它组件,一定要把其它都创建为动态面板,这条指令才会用作用。





















 8687
8687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








