前言
边框与圆角主要由border属性拓展,可以实现不同的边框圆角样式。
边框
边框的三要素
边框border属性需要三个要素:
border: 1px solid #000;
/* 三个属性值分别代表:线宽,线型,线颜色 */
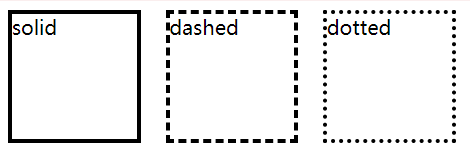
其中线型可以分为
solid /* 实线 */
dashed /* 虚线 */
dotted /* 点状线 */

小属性
有时候需要给边框单独加入某一个要素时,可以用border属性的小属性来层叠大属性
border-width: ; /* 线宽 */
border-style: ; /* 线型 */
border-color: ; /* 线颜色 */
四个方向
也可以单独给一个方向的边框设置属性
border-top: ; /* 上边框 */
border-right: ; /* 右边框 */
border-bottom: ; /* 下边框 */
border-left: ; /* 左边框 */
结合属性
边框的四个方向也可以与边框的小属性结合使用
border-top-width: ; /* 上边框宽度 */
border-right-width: ; /* 右边框宽度 */
border-bottom-width: ; /* 下边框宽度 */
border-left-width: ; /* 左边框宽度 */
border-top-style: ; /* 上边框线型 */
border-right-style: ; /* 右边框线型 */
border-bottom-style: ; /* 下边框线型 */
border-left-style: ; /* 左边框线型 */
border-top-color: ; /* 上边框线颜色 */
border-right-color: ; /* 右边框线颜色 */
border-bottom-color: ; /* 下边框线颜色 */
border-left-color: ; /* 左边框线颜色 */
- 我们可以利用边框的属性合集来制作一些图形;
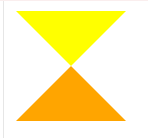
当我们将一个盒子的宽高都设为0的时候,先给盒子加一个整体性的透明边框,然后再利用小属性层叠大属性,将上下边框的颜色修改,就可以看到由两个三角形组成的漏斗。
.box1 {
width: 0;
height: 0;
border: 40px solid transparent; /* transparent为透明色 */
border-top-color: yellow;
border-bottom-color: orange;
}

圆角
使用语法
- 用于给盒子边框加圆角,以看起来更加美观。
border-radius: 10px; /* 半径为10px的圆角 */
- 圆角属性值也可以用百分比做单位,表示圆角起始于每条边的哪里
border-radius: 20%; /* 从每条边的20%处为圆角 */
正方形盒子的border-radius值为50%时,为正圆形
长方形盒子的border-radius值为50%时,为椭圆形
- 圆角也可以多值
border-radius:左上 右上 右下 左下; /* 4值 */
border-radius:左上 右上和左下 右下; /* 3值 */
border-radius:左上和右下 左上和右下; /* 2值 */
小属性
圆角和边框一样,也可以用小属性来层叠大属性
border-top-left-radius: ; /* 左上角 */
border-top-right-radius: ; /* 右上角 */
border-bottom-left-radius: ; /* 左下角 */
border-bottom-right-radius: ; /* 右下角 */
拓展
盒子阴影
语法
利用box-shadow属性可以实现盒子的阴影,下列属性值分别代表:x轴偏移量,y轴偏移量,模糊量,阴影颜色。
box-shadow: 10px 20px 30px rgba(0,0,0,.4);

阴影延展
阴影可以延展,下列属性值分别代表:x轴偏移量,y轴偏移量,模糊量,阴影延展值,阴影颜色。
box-shadow: 2px 2px 10px 20px rgba(0,0,0,.4);

内阴影
阴影也可以设置为内阴影,顾名思义,既是内部的阴影,在属性值前加inset
box-shadow: inset 2px 2px 10px red;

多阴影
一个盒子可以设置多个阴影,不同的阴影属性值用逗号隔开。
box-shadow: 2px 2px 30px red, 4px 4px 40px blue, 6px 6px 50px yellow, inset 0px 0px 6px orange;

Authors: min
时间: 2022年3月23日






















 1077
1077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








