问题描述
vue2中我们直接在vue实例属性上写name,那么在vue3中我们一般都会采用setup语法糖的格式,虽然可以写两个setup标签,但是比较麻烦,这个时候就需要用到一个插件来解决。
解决办法
- 安装插件
yarn add vite-plugin-vue-setup-extend -D
- 在
vite.config.ts中,或者别的脚手架配置文件中
// name辅助插件
import vueSetupExtend from 'vite-plugin-vue-setup-extend'
..........
plugins: [
..........
vueSetupExtend()
]
- 然后去到
vue文件里,name属性使用即可
<script setup lang="ts" name="PlayGround">
</script>
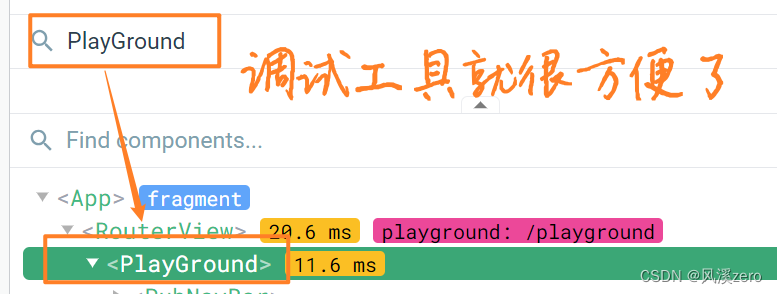
- 调试工具就能直接看到了






















 2868
2868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








