前言
项目采用的技术栈: Vue+Node+MySQL
前端:用Vue-cli搭建,使用Vue全家桶+element-ui
后端:express框架
数据库:MySQL
一、功能
普通用户
- 注册、登录(图形验证码)
- 定位 (腾讯地图定位功能)、自主选择所在城市
- 商品
- 分类
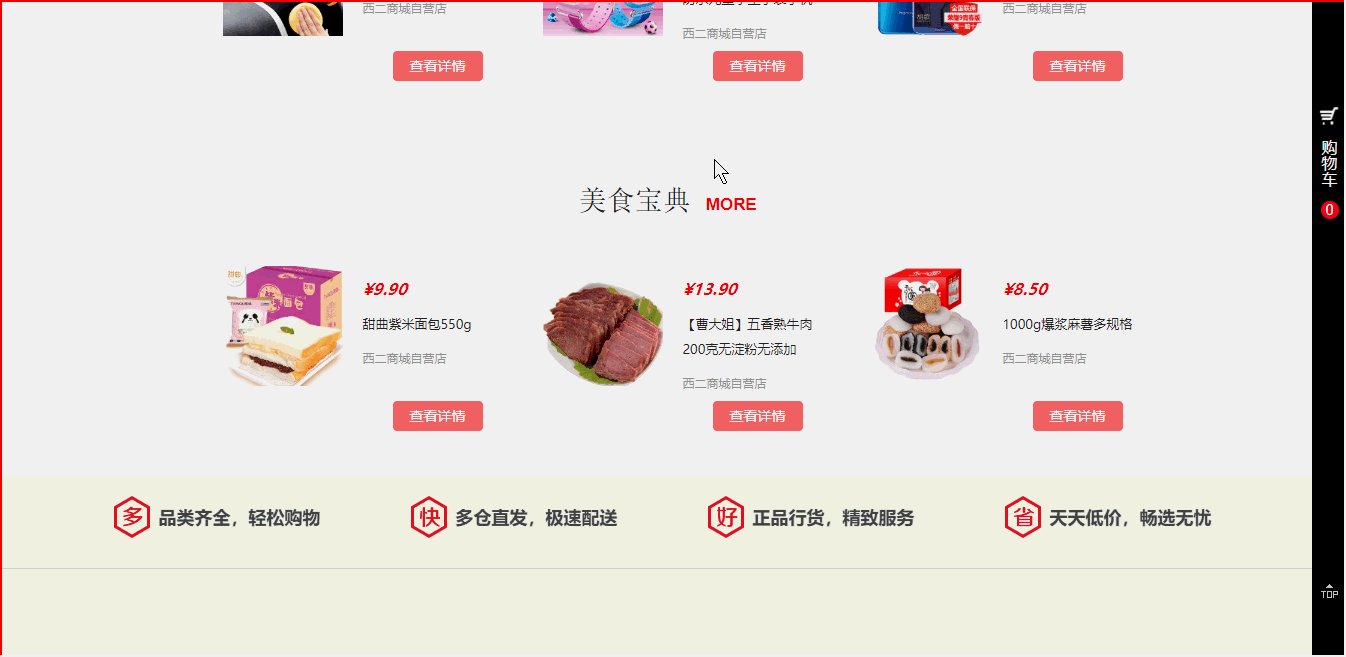
- 简单展示商品
- 查看商品详情
- 商品评论
- 分页功能
- 购物车功能
- 加入购物车
- 购物车商品数量增减
- 清空购物车
- 商品结算
- 多关键词模糊搜索商品 (关键词需为商品名称)
- 用户个人中心
- 修改用户信息 (头像、昵称、简介...)
- 修改手机号
- 修改密码
管理员
- 登录(固定账号密码)
- 查看数据库商品信息
- 商品上架(添加商品)
- 删除/修改商品
- 分页功能
二、项目效果预览
商城前台部分
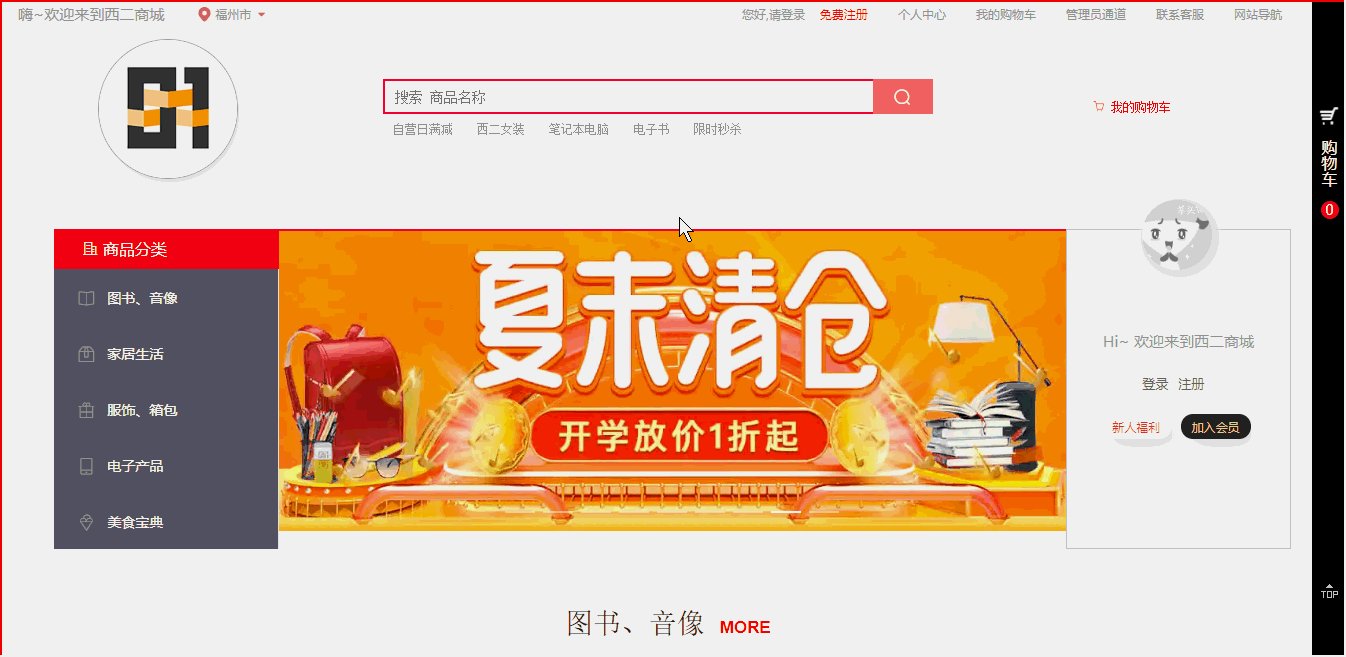
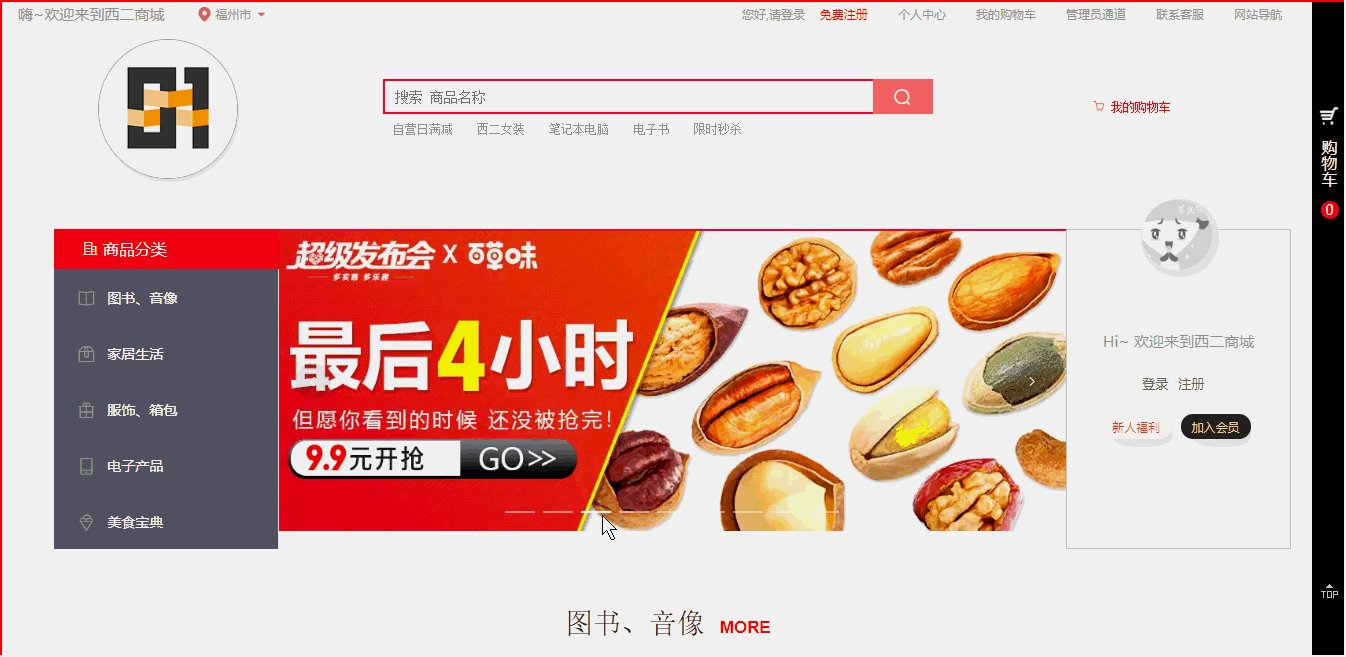
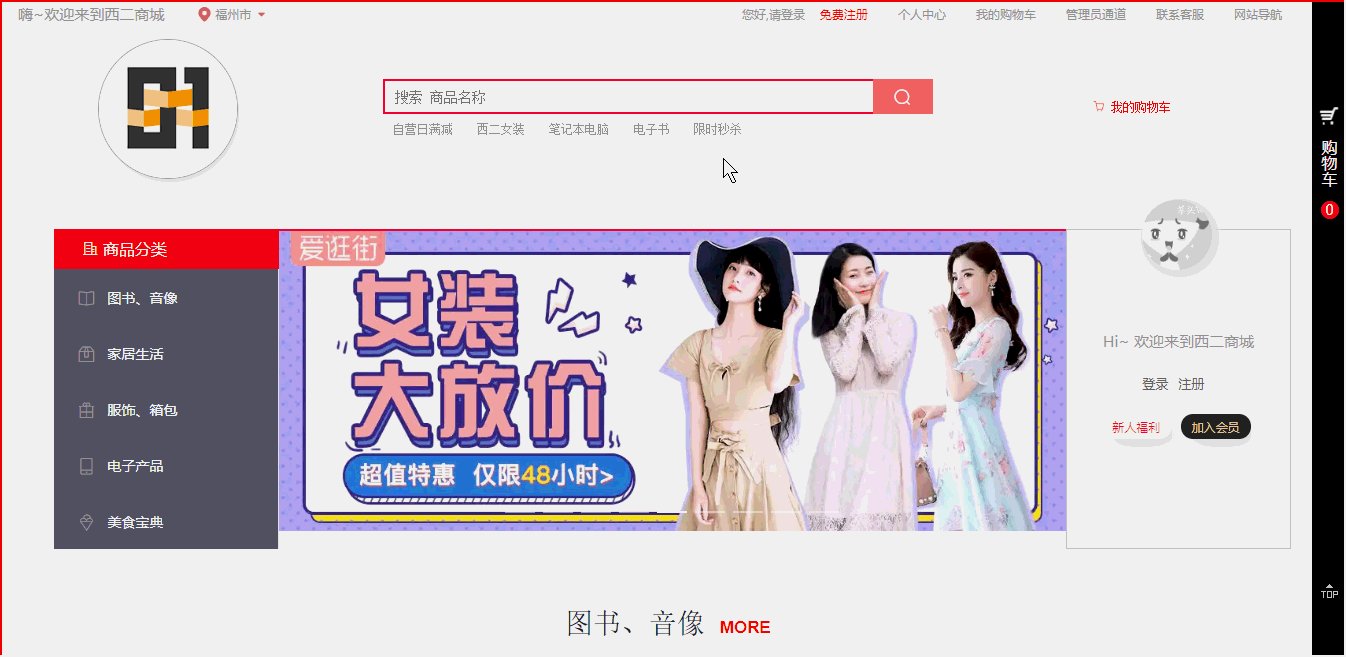
首页

选择所在城市

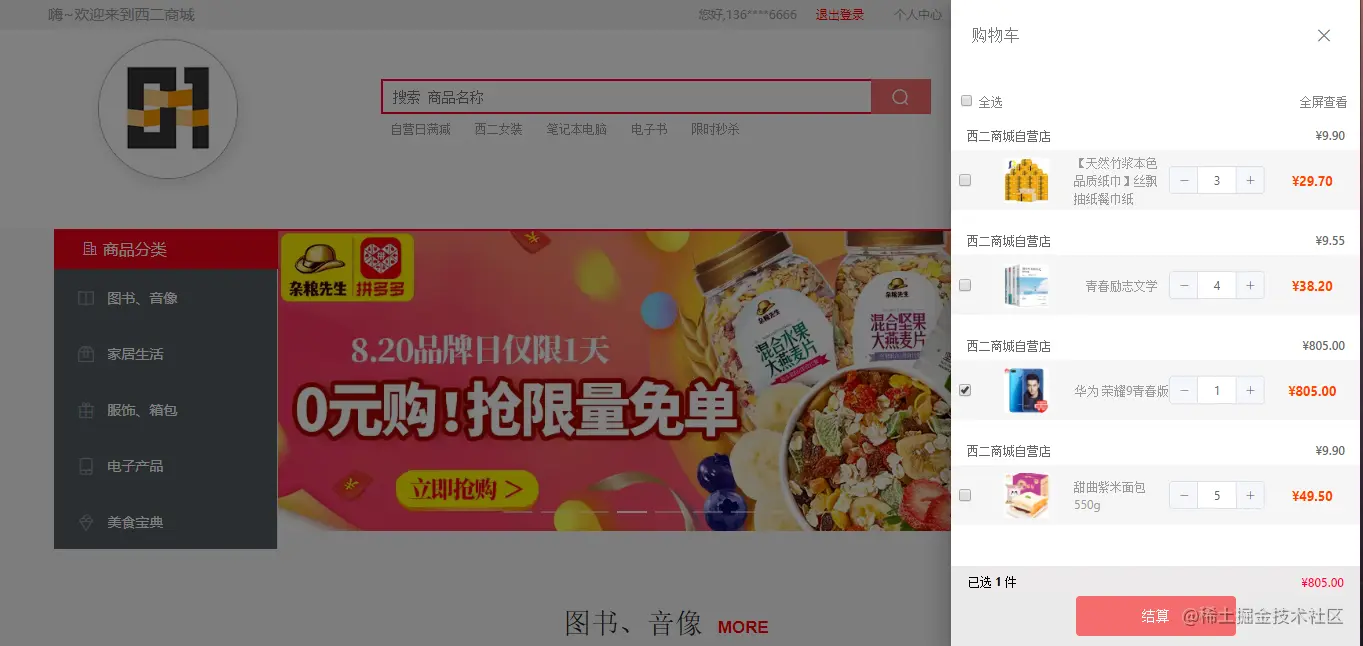
首页右侧的购物车提示区

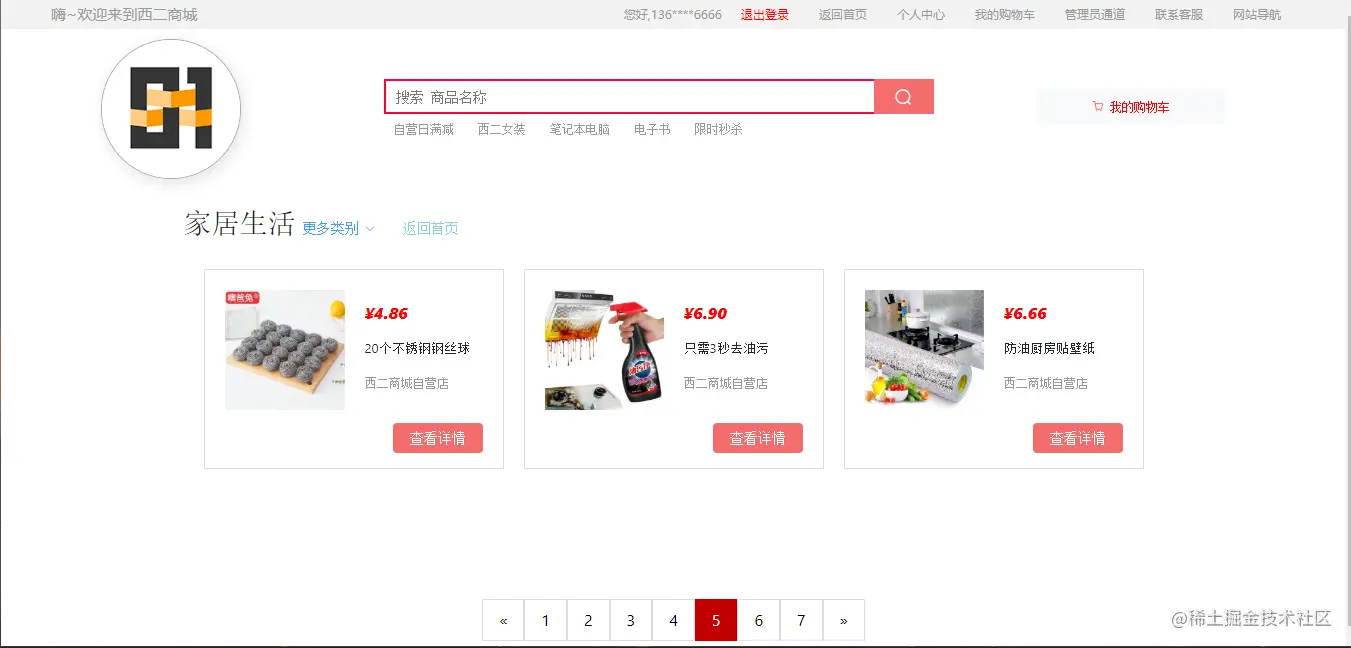
分类展示页面

购物车

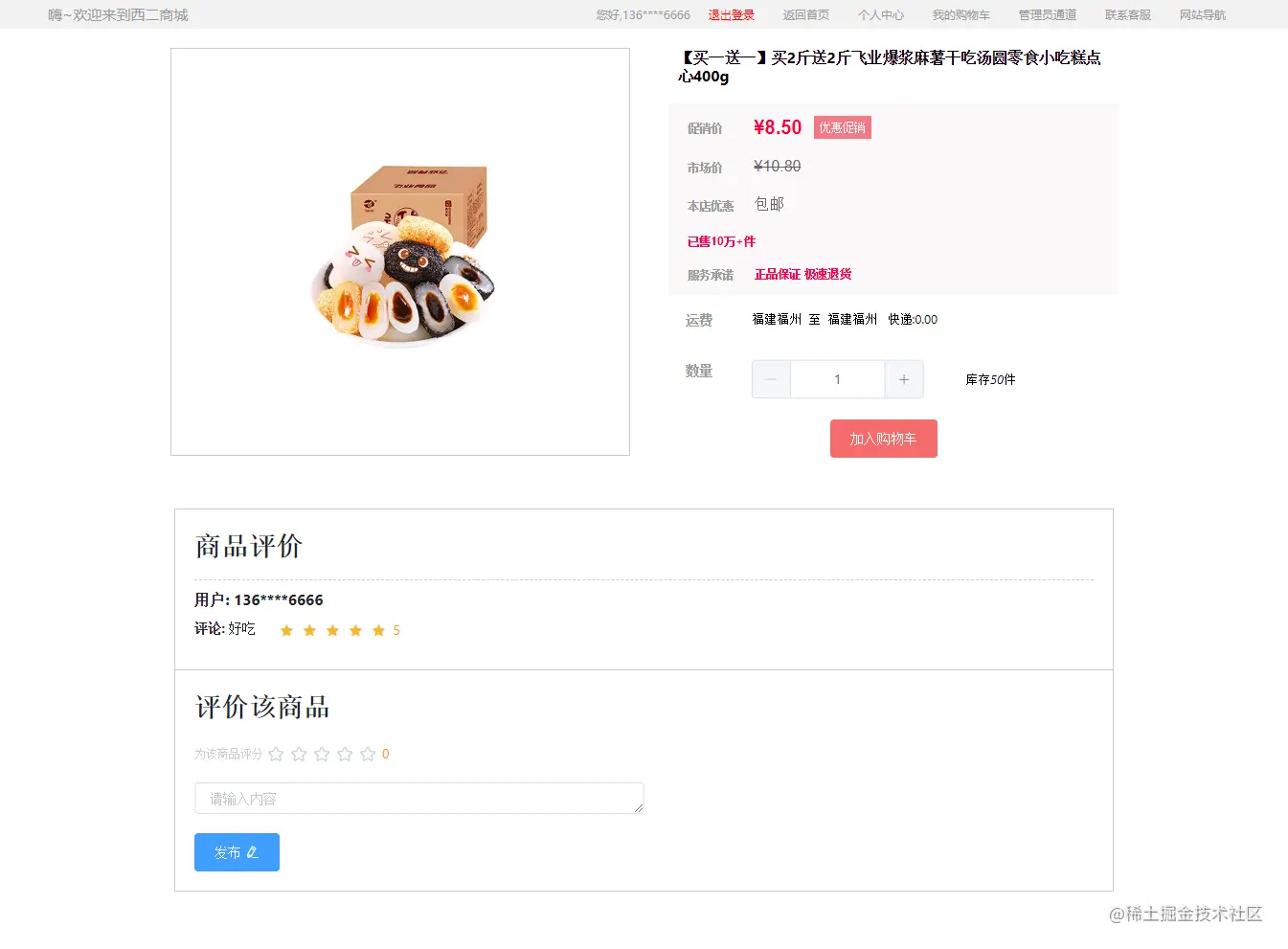
商品详情页

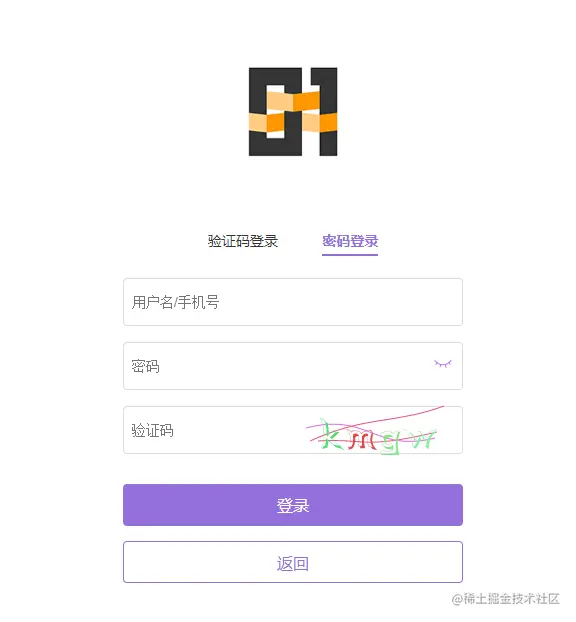
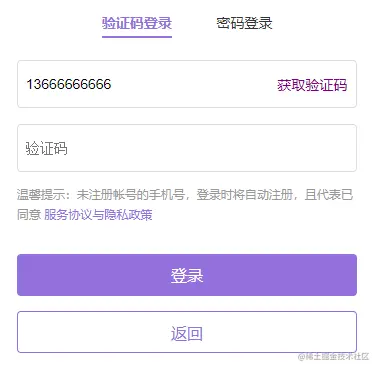
登录/注册


用户中心

商城后台部分
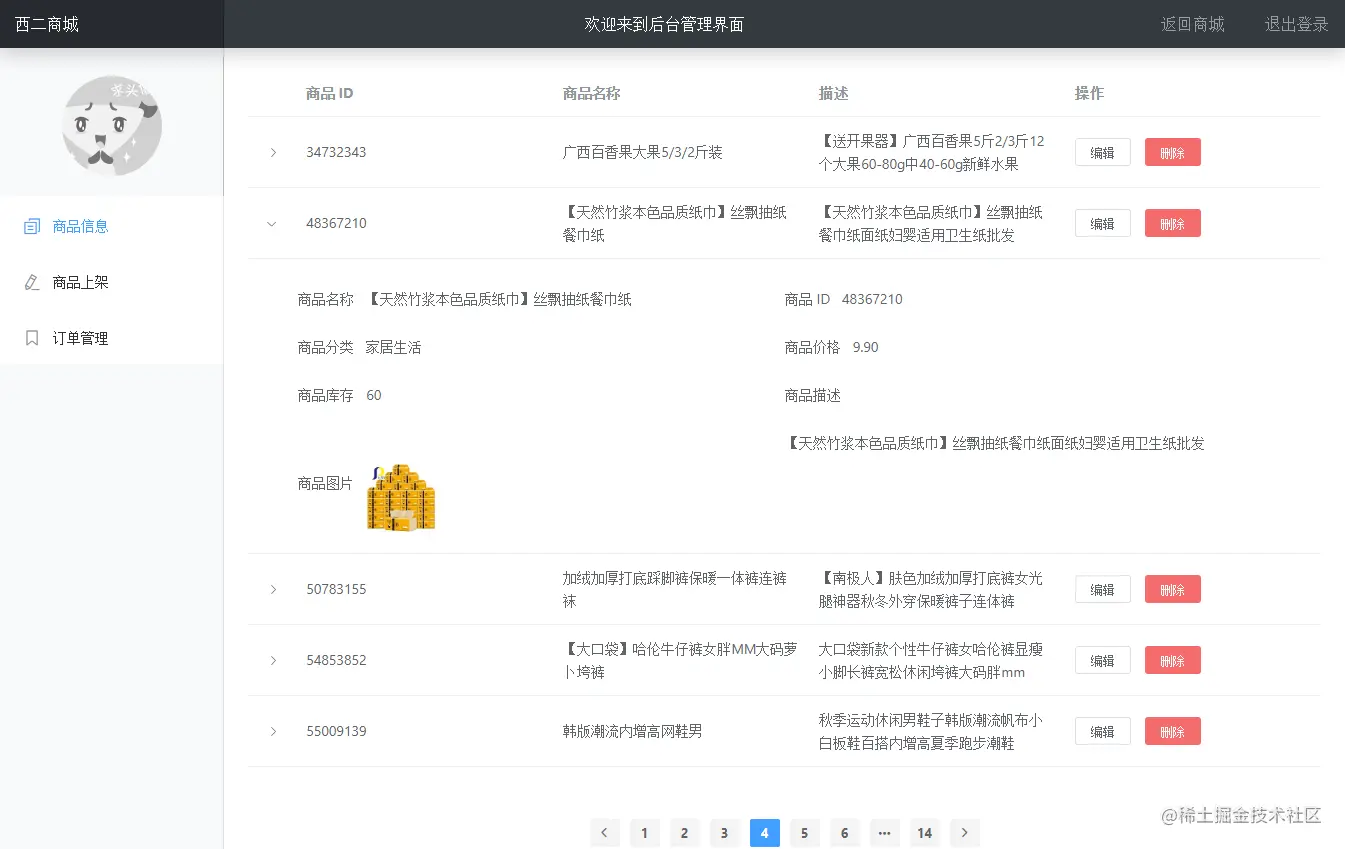
商品信息页

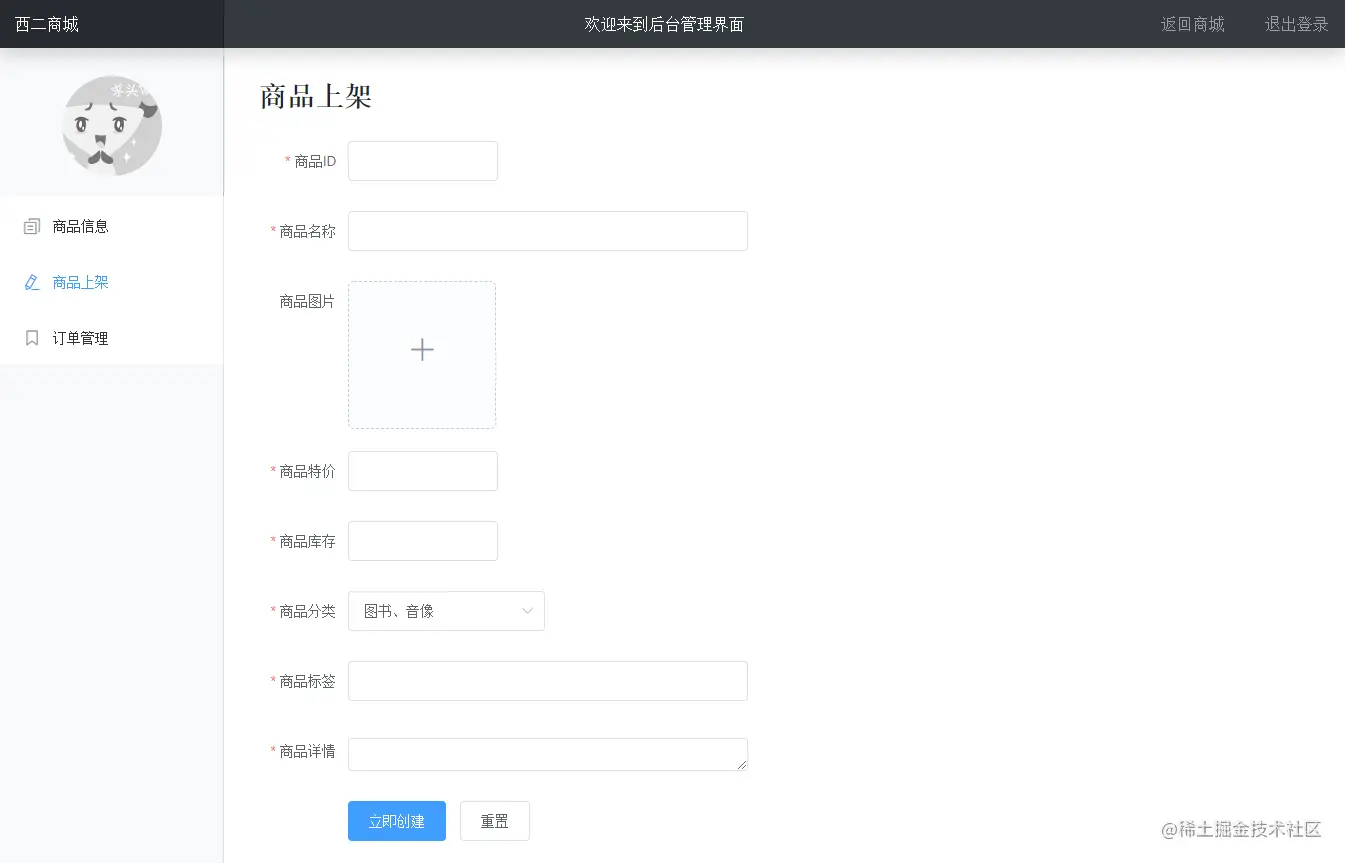
添加商品

三、联系方式
- 请备注 购物商城源码获取
- 有需要可加v:xiaoxiaowo850
- 该项目需要付费获取,编码不易(可用于毕设)





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








