
1.首先创建项目并为项目添加vue组件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
//script代码添加vue组件
<script src="js/vue.js"></script>
</head>
<body></body>
</html>
2.编写主体代码。
<body>
<div id="app">
<div class="content">
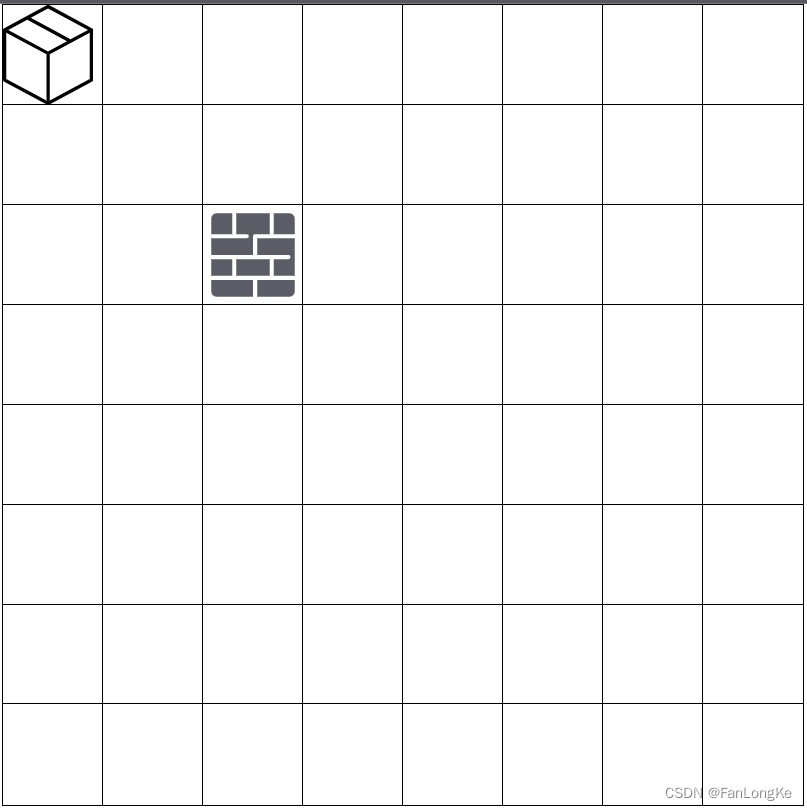
<div :style="{left:left+'px',top:top+'px'}" class="box"></div>
<div class="wall"></div>
</div>
</div>
</body>3.为主体代码设置样式,设置图片背景。
<style>
body {
margin: 0;
}
.content {
height: 800px;
width: 800px;
border: 1px solid black;
margin: 0 auto;
//设置网格图背景
background-image: url('img/bg.png');
}
.content .box {
//设置箱子背景
background-image: url('img/box.png');
position: relative;
height: 100px;
width: 100px;
}
.content .wall{
height: 100px;
width: 100px;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








