我们以https://123apps.com/cn/为例
打开连接

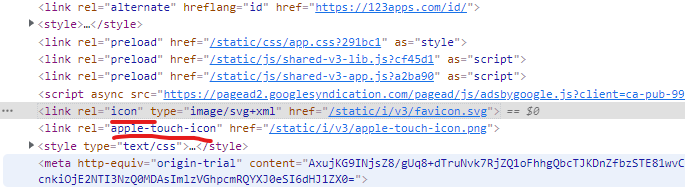
在谷歌(我用的是谷歌浏览器)浏览器打开网址,按F12打开发者模式在<head>标签中找到带icon属性的标签 ,然后复制标签中地址,画横线的两个标签都行


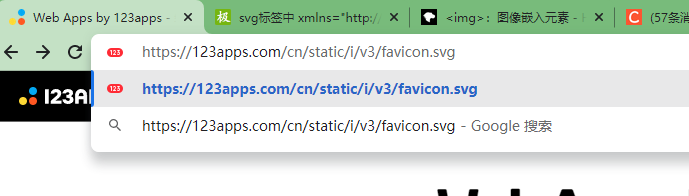
然后把复制的地址接在原来的网址上 ,打开连接


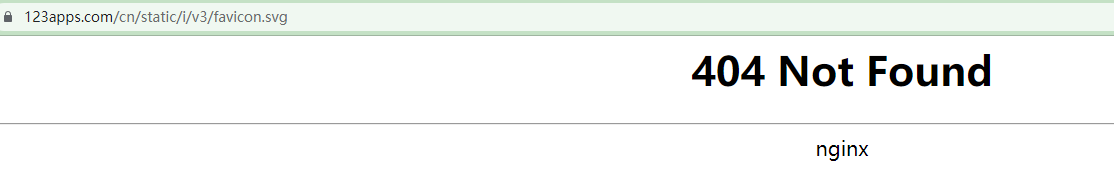
然后发现报错,因为这个网站一个全球网站的中文分站,我要找的中文网站图标储存在主站,所以把网址里的/cn去掉(这是我试出来的,不同的网址情况不同最好自己试试),所以我们改一下网址再试一次

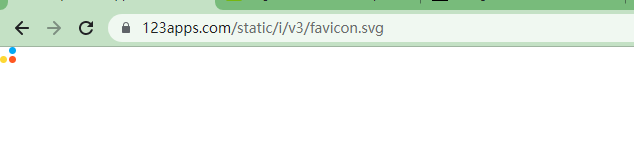
这一次就可以了

然后我们把网页中的<svg>标签复制下来

在桌面新建文本文档,将复制的svg元素复制到新建文档里

保存后将后缀重命名为.svg即可,在浏览器中创建快捷方式需要添加图标时就将该文件上传上去就行了。






















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








