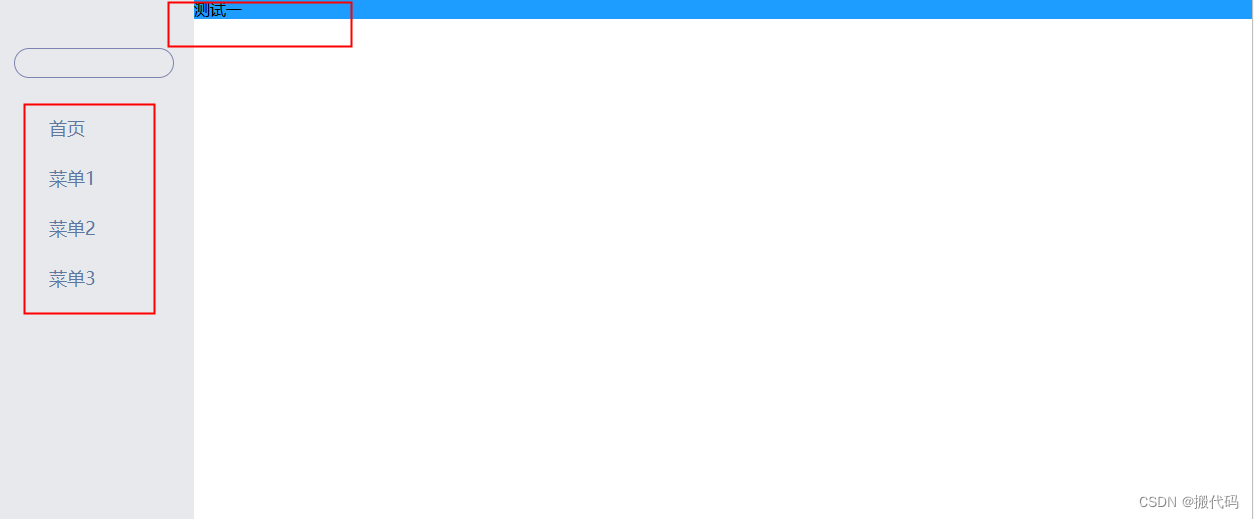
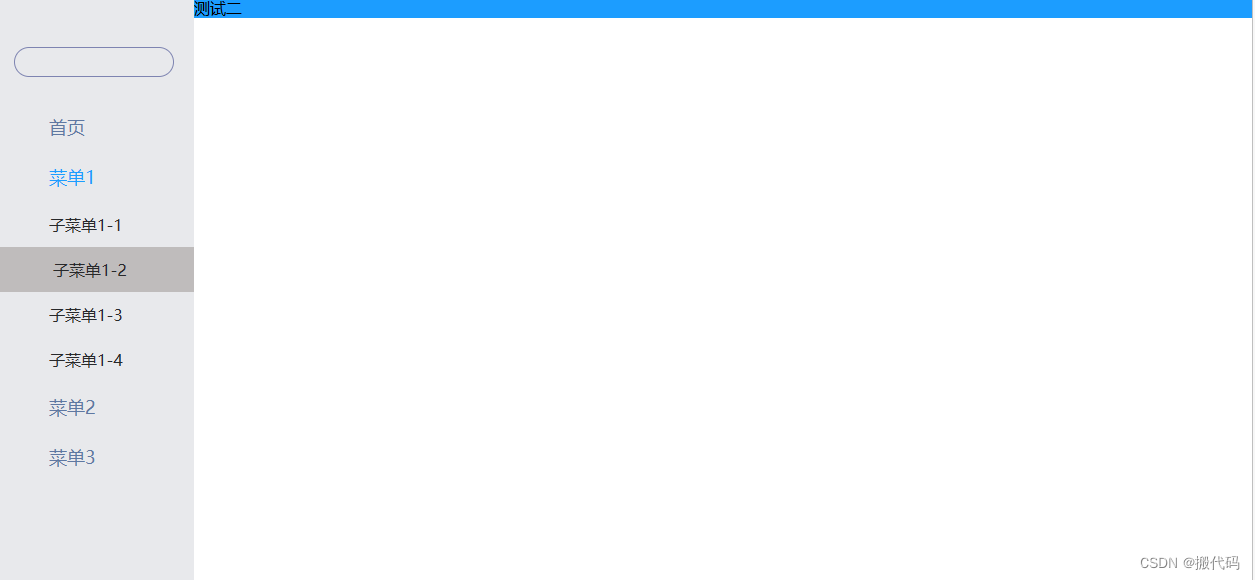
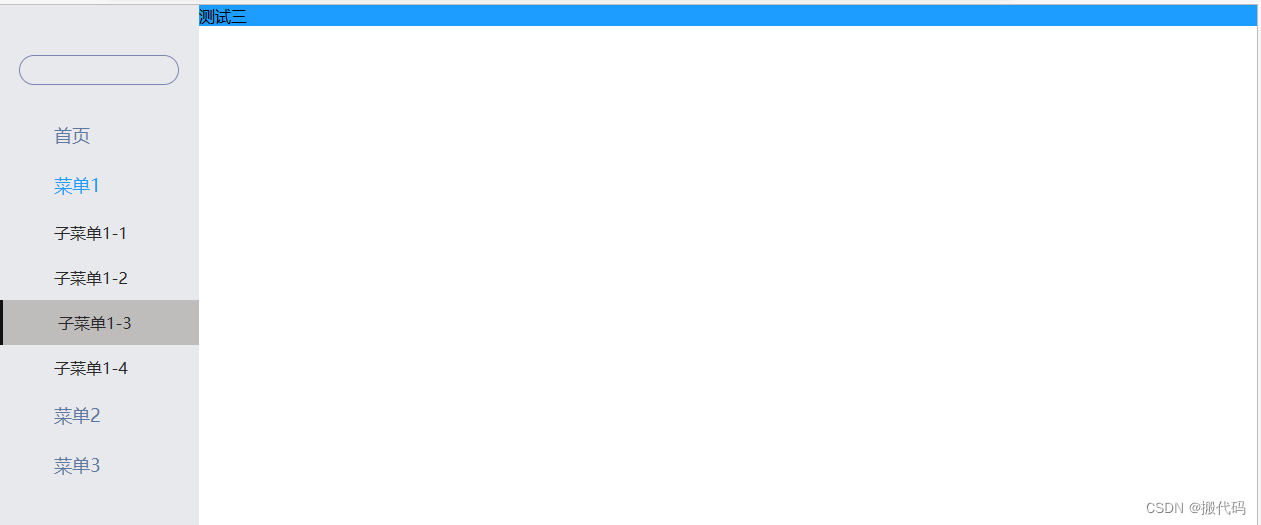
html左右分页



<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
}
html,
body {
height: 100%;
}
a,
a:hover,
a:focus {
text-decoration: none;
color: #262626;
}
.i-icon {
display: inline-block;
}
.go-back {
padding-top: 50px;
text-align: center;
}
.window-left.fold {
overflow: visible !important;
}
.window-left {
position: relative;
float: left;
width: 200px;
height: 100%;
overflow: hidden;
background-color: #e8e9ec;
}
.window-left.fold {
overflow: visible !important;
}
.window-left .go-back a {
display: inline-block;
width: 160px;
height: 30px;
line-height: 30px;
border-radius: 15px;
border: solid 1px #7e84b1;
text-align: center;
}
.window-left .go-back a .i-icon {
width: 30px;
height: 30px;
margin: 0 auto;
background-image: url("image/left-arrow.png");
}
.window-left.fold .go-back a {
width: 30px;
height: 30px;
border-radius: 15px;
border: solid 1px #7e84b1;
}
.window-left.fold .go-back a .i-icon {
background-image: url("image/right-arrow.png");
}
.window-left .go-back {
text-align: center;
}
.window-left .menu-list {
padding-top: 20px;
font-size: 18px;
}
.window-left .menu-list ul {
list-style: none;
padding: 0;
margin: 0 auto;
}
.window-left .menu-list ul li {
text-align: left;
color: #616c82;
}
.window-left .menu-list ul li.first-menu {
position: relative;
color: #5f78a2;
}
.window-left .menu-list>ul>li .i-icon {
width: 24px;
height: 24px;
vertical-align: sub;
background-image: url("image/menu.png");
}
.window-left .menu-list ul li:HOVER>span {
color: #1c9dff;
cursor: pointer;
}
.window-left .menu-list ul li







 本文分享了如何使用HTML和JavaScript实现页面的左右分页功能,详细解析了关键代码和实现步骤,帮助开发者理解并应用到自己的项目中。
本文分享了如何使用HTML和JavaScript实现页面的左右分页功能,详细解析了关键代码和实现步骤,帮助开发者理解并应用到自己的项目中。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








