首先,创建vue项目,其次创建node服务器socket.js文件

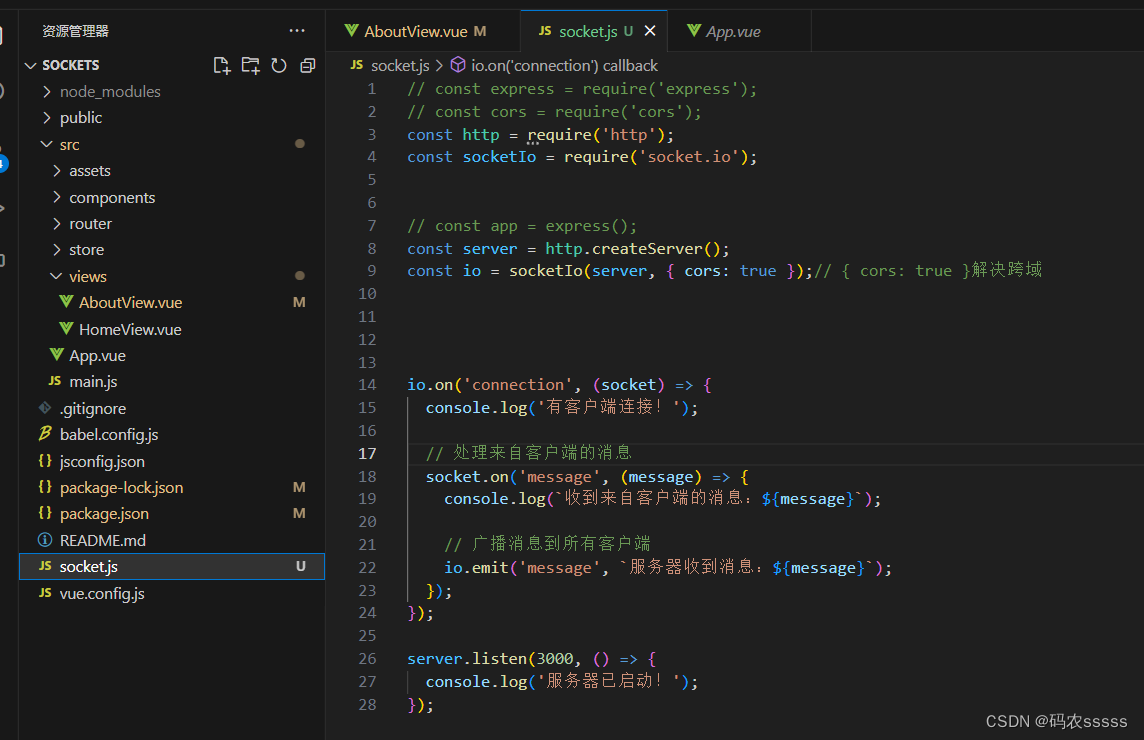
一:node服务器,新建socket.js文件
// const express = require('express');
// const cors = require('cors');
const http = require('http');
const socketIo = require('socket.io');
// const app = express();
const server = http.createServer();
const io = socketIo(server, { cors: true });// { cors: true }解决跨域
io.on('connection', (socket) => {
console.log('有客户端连接!');
// 处理来自客户端的消息
socket.on('message', (message) => {
console.log(`收到来自客户端的消息:${message}`);
// 广播消息到所有客户端
io.emit('message', `服务器收到消息:${message}`);
});
});
server.listen(3000, () => {
console.log('服务器已启动!');
}); 二:客户端代码=》AboutView.vue文件中
二:客户端代码=》AboutView.vue文件中
<script>
const socketIo = require('socket.io-client');
const socket = socketIo('http://localhost:3000');
// 连接到服务器时打印消息
socket.on('connect', () => {
console.log('连接成功!');
});
// 发送消息到服务器
const message = 'Hello, server!';
socket.emit('message', message);
// 监听从服务器收到的消息
socket.on('message', (serverMessage) => {
console.log(`收到来自服务器的消息:${serverMessage}`);
});
</script>
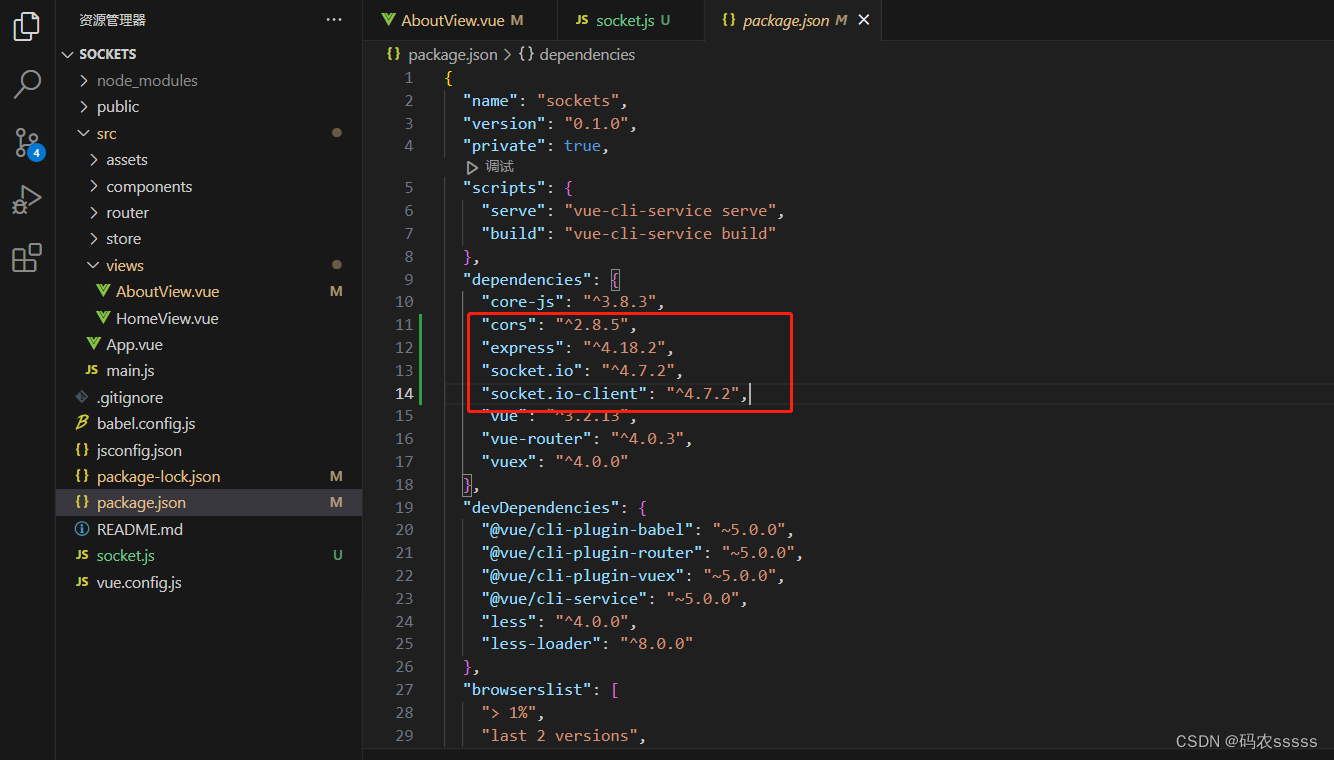
三:共安装依赖
1:npm install socket.io
2:npm install cors//跨域
3:npm install socket.io-client
4:npm install express
四:启动node服务器
node socket.js//运行命令之后,会输出服务器已成功等
五:运行vue项目,控制台会打印连接成功

以上就连接成功啦
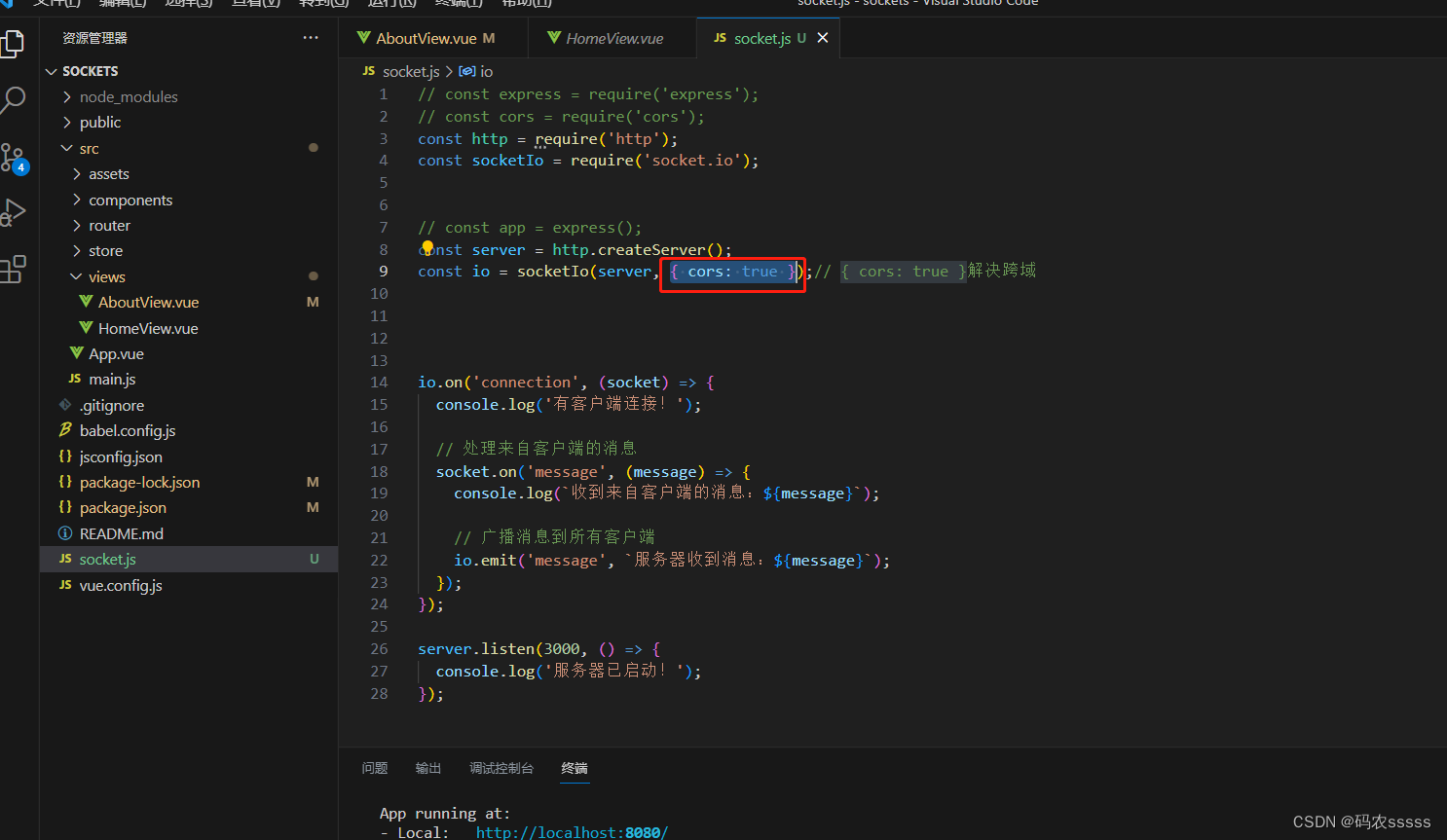
六:但是中途中会遇到一些小问题,比如跨域

七:解决办法如下
在socket.js文件中,在const io = socketIo(server);改为const io = socketIo(server, { cors: true });// { cors: true }解决跨域


注意:只要修改socket.js文件的内容,都要重启node服务器哦!!!!!!
以上就是socket.io连接成功的步骤啦,希望对你有帮助!!!





















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








