本章来完成header_page的编写,主要是针对头像、标签、以及工具按钮的使用
详细步骤
第一步--引入控件
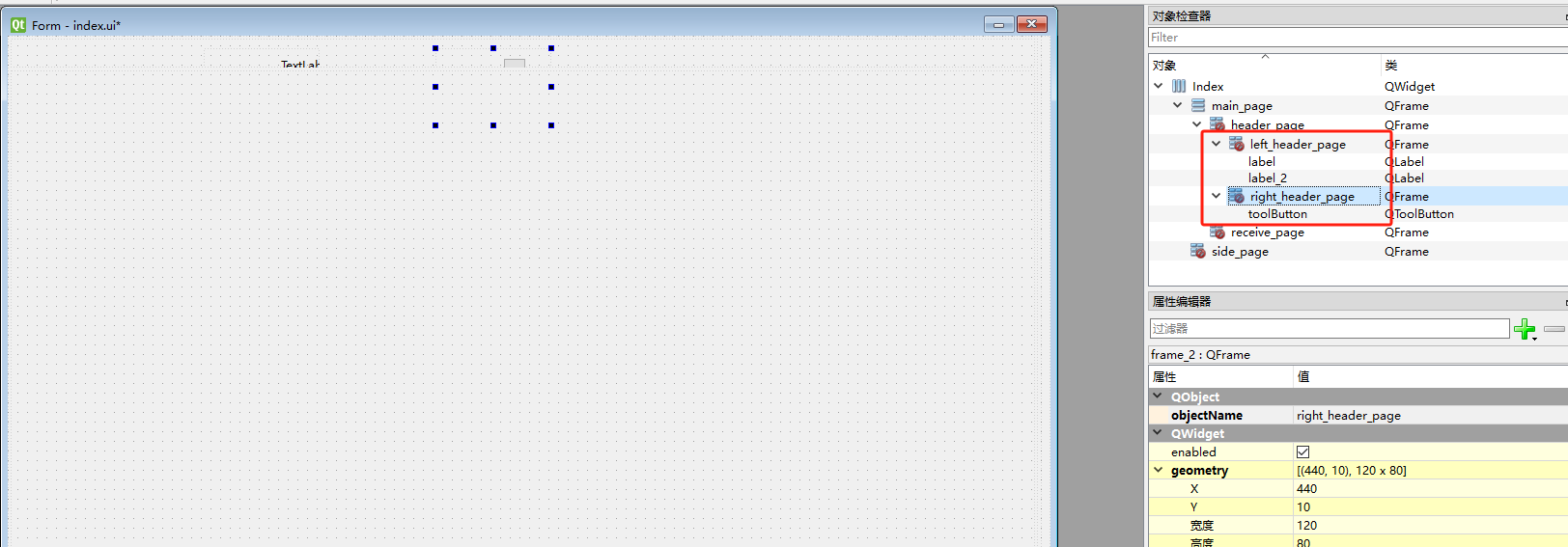
在header_page中,拖入两个QFrame,并修改对象名称,拖入两个QLabel到左边的QFrame一个QToolButton到又边的QFrame,如图所示:

第二步-修改header_page属性
直接修改header_page布局为水平布局,并修改layout属性参数为0

第三步-引入控件
再次拖入一个QLabel到left_header_page中,修改left_header_page为水平布局并且也将layout属性参数为0。并修改三个QLabel对象名称从左到右依次为left_image_label,left_title_label,left_device_label,如图:









 订阅专栏 解锁全文
订阅专栏 解锁全文

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










