解决VUE中使用WANGEDITOR富文本编辑器复制粘贴WORD文档携带内容样式文本问题,WANGEDITOR 粘贴WORD内容带样式解决方法,WANGEDITOR 复制WORD里面带图文的文章,图片可以直接显示,WANGEDITOR 实现CTRL+V粘贴图片并上传、WORD粘贴带图片,wangEditor3粘贴word图片,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
wangEditor3粘贴word内容,word图片,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
wangEditor3粘贴word图片和文字,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
wangEditor4粘贴word图片,word图片和文字,word图文,word内容,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
之前在网上也找过相关的资料,论坛里面也有网友交流过,各种群也加过,但是基本上都不是太满意。网上的资料基本上都是东拼西凑,资料非常的乱,经常的是东说一点西说一点,感觉这些作者自己都不太了解这块,基本上都是乱写的。
最近公司的一个项目上有这个需求,客户是央企,每天都会发新闻,也是希望功能更好用一点,这样的话他们发新闻就更加的方便。
需要为wangEditor编辑器增加粘贴Word图片的功能,粘贴后图片能够自动上传到服务器中,服务器地址能够自定义
从word中复制内容,从word中复制图片和文字,然后粘贴到wangEditor编辑器中,粘贴后图片自动上传到服务器中,能够看到每一张图片的上传进度,已经上传的大小,剩余时间,上传速度。
上传后返回文字和图片HTML,自动将文字和图片HTML添加到编辑器中,用户能够直接看到粘贴后的效果,保留文字样式,字体大小,字体颜色
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,可以说是高频使用,
前端用了VUE2,VUE3,后端用了PHP,JSP,ASP,ASP.NET,SpringBoot
完整示例
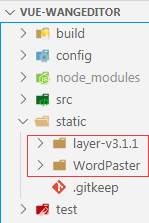
1.复制插件文件

安装jquery
npm install jquery
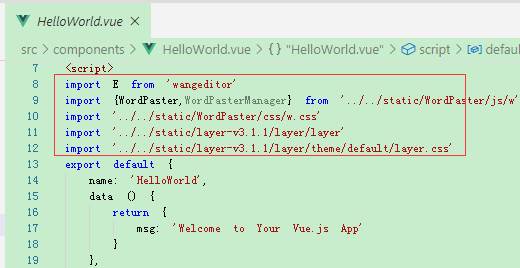
2.导入组件

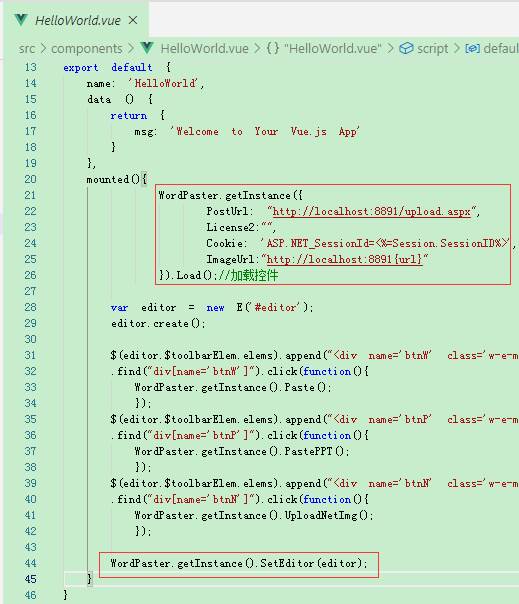
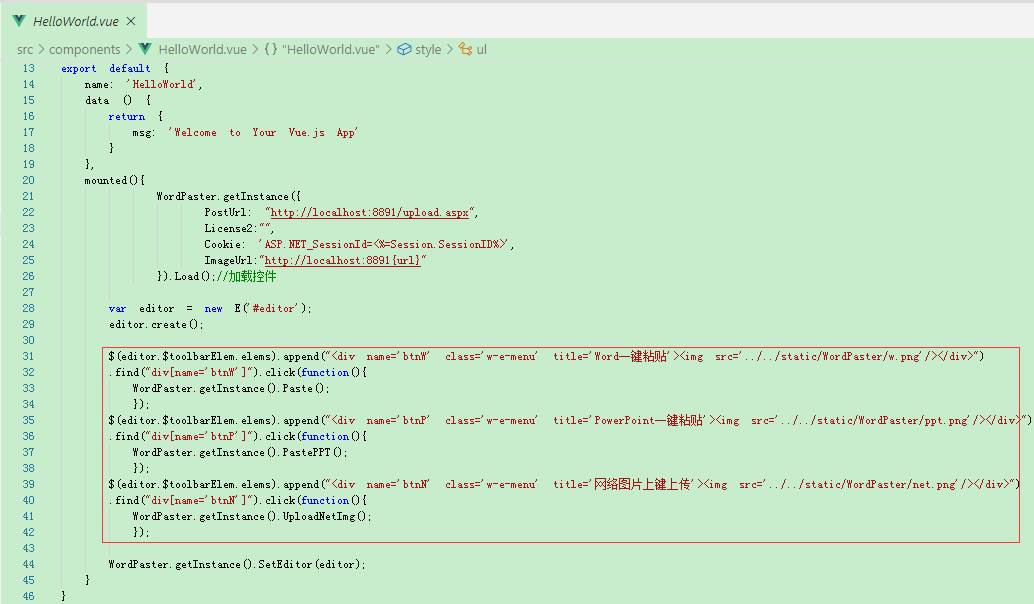
初始化WordPaster组件

测试前请配置图片上传接口并测试成功
接口测试:接口测试
接口返回JSON格式参考:
为wangEditor编辑器添加按钮

整合效果:

订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip





















 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








