昨天晚上一个网友给我发私信,也是遇到了word内容复制粘贴的问题,想一起探讨一下这块的技术问题,因为时间也很晚了,所以也没有交流很长时间,他是刚开始自学技术,对前后端的知识不是很理解,这块跟他交流了1个多小时,很给他讲了后端的知识,如何上传文件,如何保存文件。本来计划是今天早上再继续交流的,但是发现网友不在线,所以就先把这块的一点思路发上来和大家分享一下。
最近发现网上有很多网友都提了这个需求,看来这个需求也成了行业的痛点,不过话说回来,这个功能确实是非常的实用,对于用户来讲是非常的方便,能够提高效率。在之前我们发布新闻的时候,图片上传就是一个痛点,因为用户单位的新闻都是在word里面编辑好的,发新闻的时候是希望能够一键直接导入到编辑器中,或者复制word内容,然后一键粘贴到网站后台的web编辑器中,如果word里面有图片就自动上传到服务器中,这样就能够大幅度提升用户的发文效率。
现在基本上富文本编辑器的方案都是采用的HTML5的方案,主打的就是一个免费,但是还是有很多问题,兼容性不是特别好,而且后面的自主化支持能力一般,扩展性一般,不是特别的好用,有些文档有些格式支持的也不是特别好,比如公式或者公式图片。我们有教育行业的客户,比如学校,他们的文档内容很多都有公式,比如OMath,MathML,像这类需求就很难处理。
完全开源产品源代码,包括产品核心源代码。前端,后端,控件源代码,领导要求是能够自主编译,自主打包,能够二次开发,因为我们也是一个软件公司,也有自己的产品,并且客户数量也比较多,大概各行各业加起来一共有一万多个吧。数量也不少了。所以领导比较重视这个自主可控,不希望后面遇到问题搞不定。最好是要求开源的作者提供培训和技术支持服务。
作为学生来讲,网上很少有这种教程特别详细的开源项目,而且还是成熟的商业化产品项目,并且还是不断的完善过程中,国内知名企业都在使用,用户基数大。
朋友们,同学们,把握住这为数不多的机会,赶快抓紧时间下载吧。
对于我们公司来讲也有个使用上的痛点,我们的客户数量是比较多少,总共大概有一千多个吧,各个行业的用户都有,所以领导这边是希望能够找到一个比较好的方案,然后全面替换,将我们自己产品进行升级,然后集成,这样的话,我们就能够为所有的用户提供这个功能。
之前在网上也找过相关的资料,论坛里面也有网友交流过,还加过不少QQ群微信群,但是都不太令人满意。
有几个问题,一个是网上的文章里面提到的方案很多都已经没有维护了,另外一个就是提到的方法多都没有经过测试,项目组在使用时遇到很多的问题。
文章里面提到的方案大部分是HTML5的,也不是说不能用,主要就是限制太大。也不太灵活,兼容性比较差,不能兼容IE,基本上只能用他现有的API,他的API里面提供了哪些功能你就只能用这些功能。
公司这边是有几点需求的,一个是需要提供产品的完整源代码,公司项目比较多也有自主维护的需求,另外一个就是需要提供技术支持。
前端用了VUE2,VUE3,React,HTML5,也是一个新项目,为了方便用的这些框架,实际上这个是无所谓,功能的实现和前端这些框架没什么关系。因为除了现在热门的框架以外,还有以前的老的项目用的JQ或者是HTML或者是extjs这些前端框架都能够支持。
后端用了PHP,JSP,ASP,ASP.NET,SpringBoot,功能实现和后端用的什么开发语言无关,后端只提供一个文件上传的接口,HTTP form协议,图片上传时会调这个接口。控件通过这个接口将图片上传到服务器中,服务器将图片保存在指定的位置,可以是磁盘,或者NAS,或者是云对象存储,比如阿里云(OSS),华为云(OBS),百度云(BOS),腾讯云,亚马逊云(AWS),MinIO,FastDFS等。都是能够支持的。
编辑器是ckeditor5,为ckeditor编辑器增加粘贴Word图片的功能,支持快捷键操作(Ctrl+V),支持多种系统:Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信,龙芯。
支持word粘贴,word内容粘贴,word图文粘贴,word图片粘贴,粘贴后图片能够自动上传到服务器中,然后将图片和内容HTML添加到编辑器中,上传接口地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,基本上每天发新闻,发文章都会用到,
这个功能确实为用户带来了方便。公司主要也是做政府和企业项目,以WEB项目为主,有自己的产品,之前也做过很多项目。
CKEDITOR实现WORD图片自动转存,CKEDITOR富文本编辑器的使用和图片上传,复制粘贴图片上传,CKEDITOR4粘贴WORD文档携带格式配置,
CKEDITOR粘贴图片自动上传到服务器(ASP.NET版),支持复制粘贴WORD图片的CKEDITOR编辑器,
CKEDITOR粘贴图片自动上传到服务器(PHP版),CKEDITOR复制粘贴word图片,CKEDITOR复制word图片,CKEDITOR粘贴上传Word图片,CKEDITOR粘贴上传图片,JAVA中将WORD转换为HTML导入到CKEDITOR编辑器中(解决图片问题,样式,非常完美),ckeditor粘贴word,ckeditor3粘贴word,ckeditor4粘贴word,ckeditor5粘贴word内容,ckeditor复制word图片,ckeditor复制粘贴word图片,ckeditor复制word内容,ckeditor粘贴word图片,复制word图片粘贴到ckeditor,
富文本编辑器如何能实现直接粘贴把图片上传到服务器中,使用 CKEDITOR 上传图片, 粘贴屏幕截图
视频教程:https://www.ixigua.com/7234042815380980258
1.下载ckeditor5源码,注意:不是在npm中直接安装ckeditor5,在npm中直接安装的ckeditor5是已经打包好的编辑器,我们无法为其添加插件,必须下载源码添加好后再手动打包。
git clone -b stable https://github.com/ckeditor/ckeditor5-build-classic.git
cd ckeditor5-build-classic
2.添加插件文件
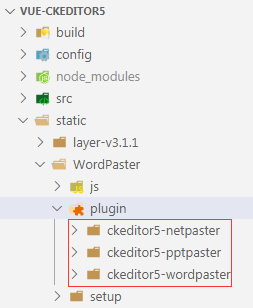
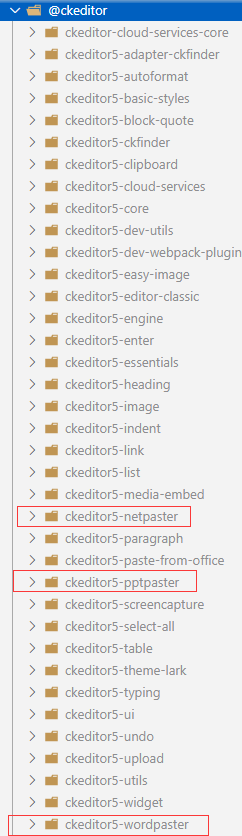
将plugin下的插件复制到ckeditor5的目录中

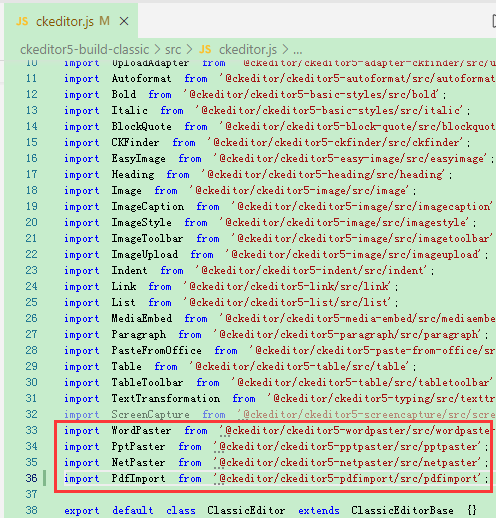
导入插件

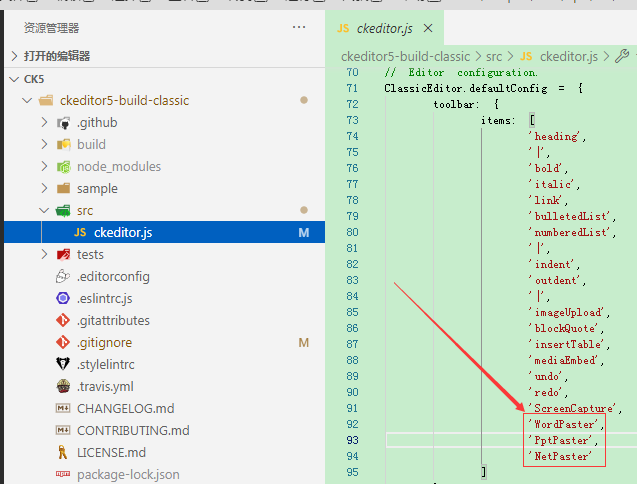
在ckeditor.js中导入插件

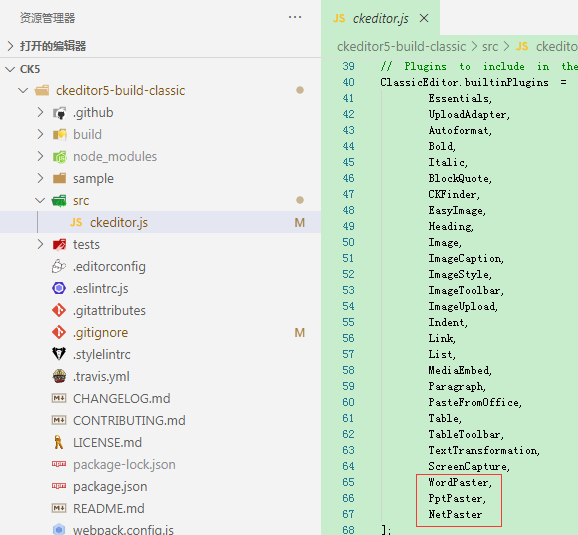
3.添加插件

添加到工具栏

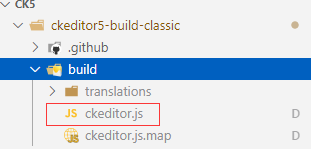
# 构建,生成ckeditor.js,生成的ckeditor.js在build目录下
yarn build
执行命令后生成ckeditor.js

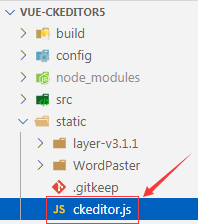
将打包好的ckeditor.js复制到项目中

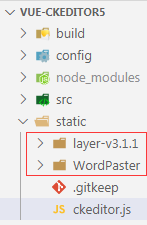
2.复制layer,wordpaster目录,安装jquery

#通过命令安装jquery
npm install jquery
3.在组件中导入样式

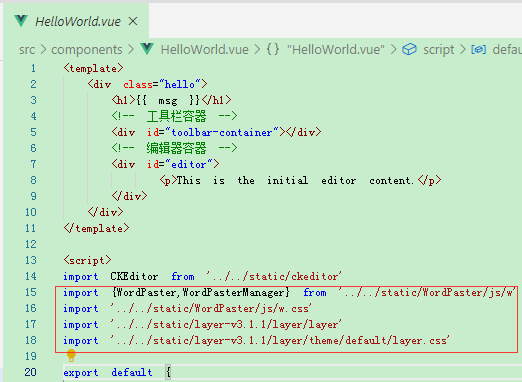
代码:
import {WordPaster,WordPasterManager} from ‘../../static/WordPaster/js/w’
import ‘../../static/WordPaster/js/w.css’
import ‘../../static/layer-v3.1.1/layer/layer’
import ‘../../static/layer-v3.1.1/layer/theme/default/layer.css’
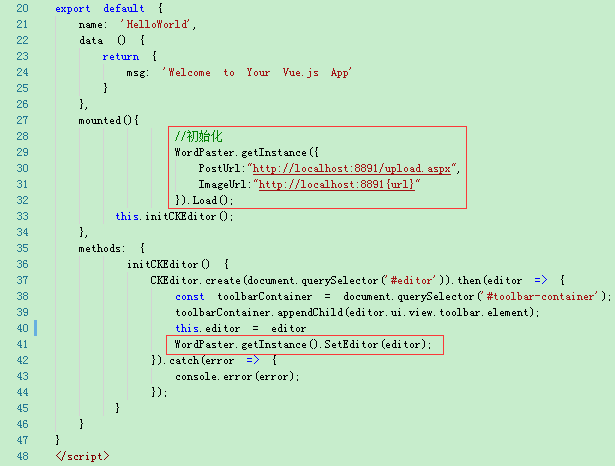
4.初始化wordpaster组件
配置posturl,

代码:
//初始化
WordPaster.getInstance({
PostUrl:”http://localhost:8891/upload.aspx”,
ImageUrl:”http://localhost:8891{url}”
}).Load();
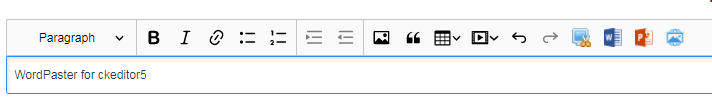
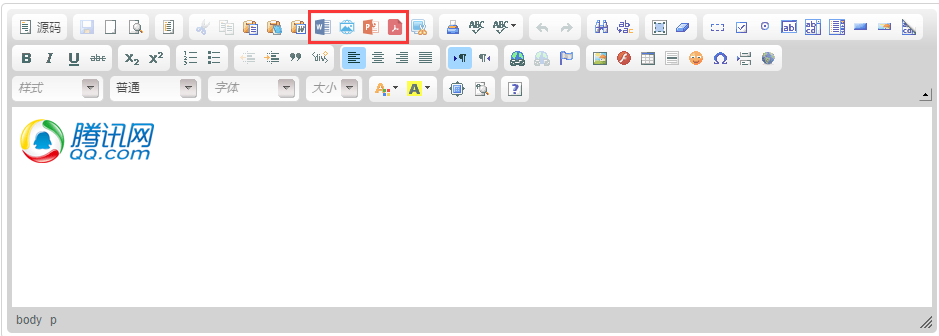
整合效果:

订阅版报价单:WordPaster2-订阅版-2024.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2024.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip
授权码生成器:wordpaster-lic-app.zip
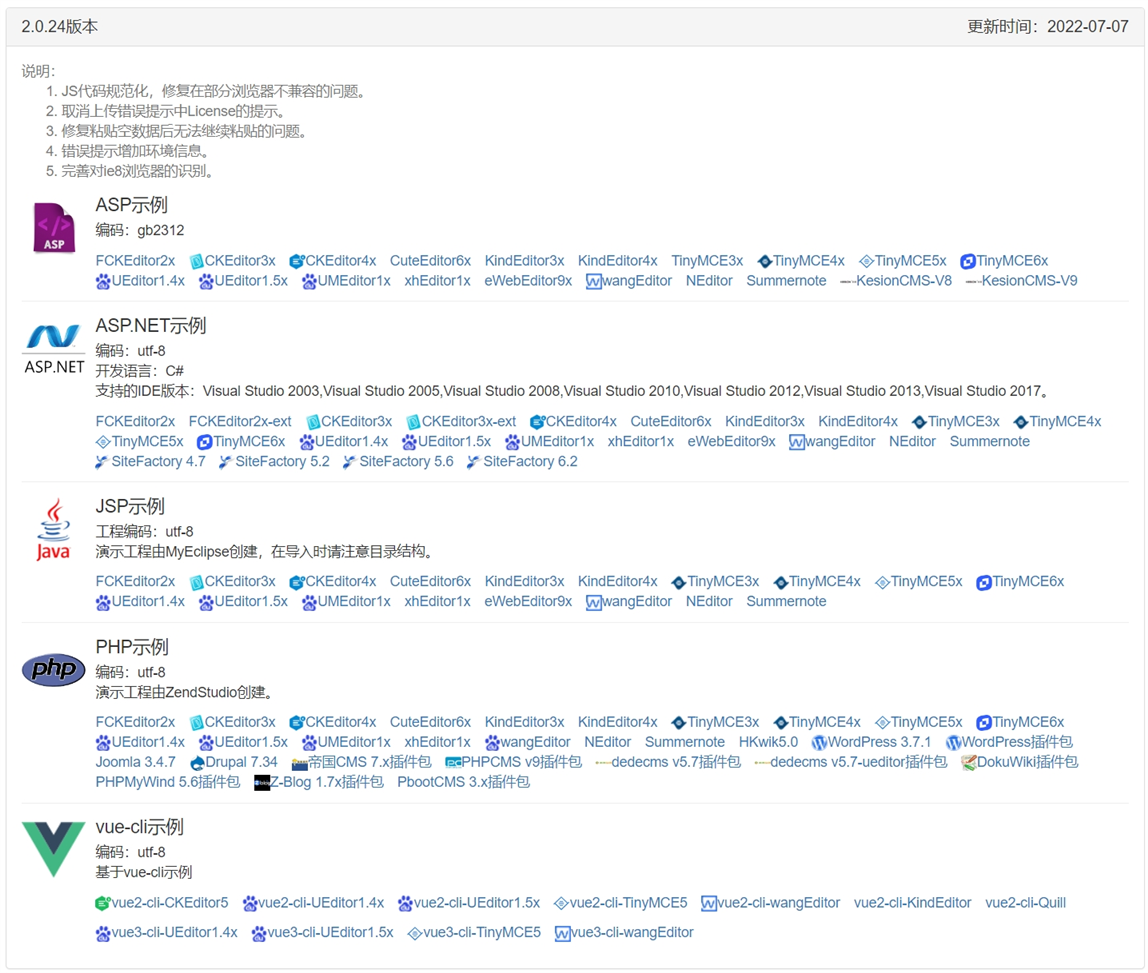
1.国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP)
2.国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor)
编辑器:FCKEditor,CKEditor,KindEditor,UEditor,TinyMCE,wangEditor,xhEditor,eWebEditor,JMEditor,CuteEditor,














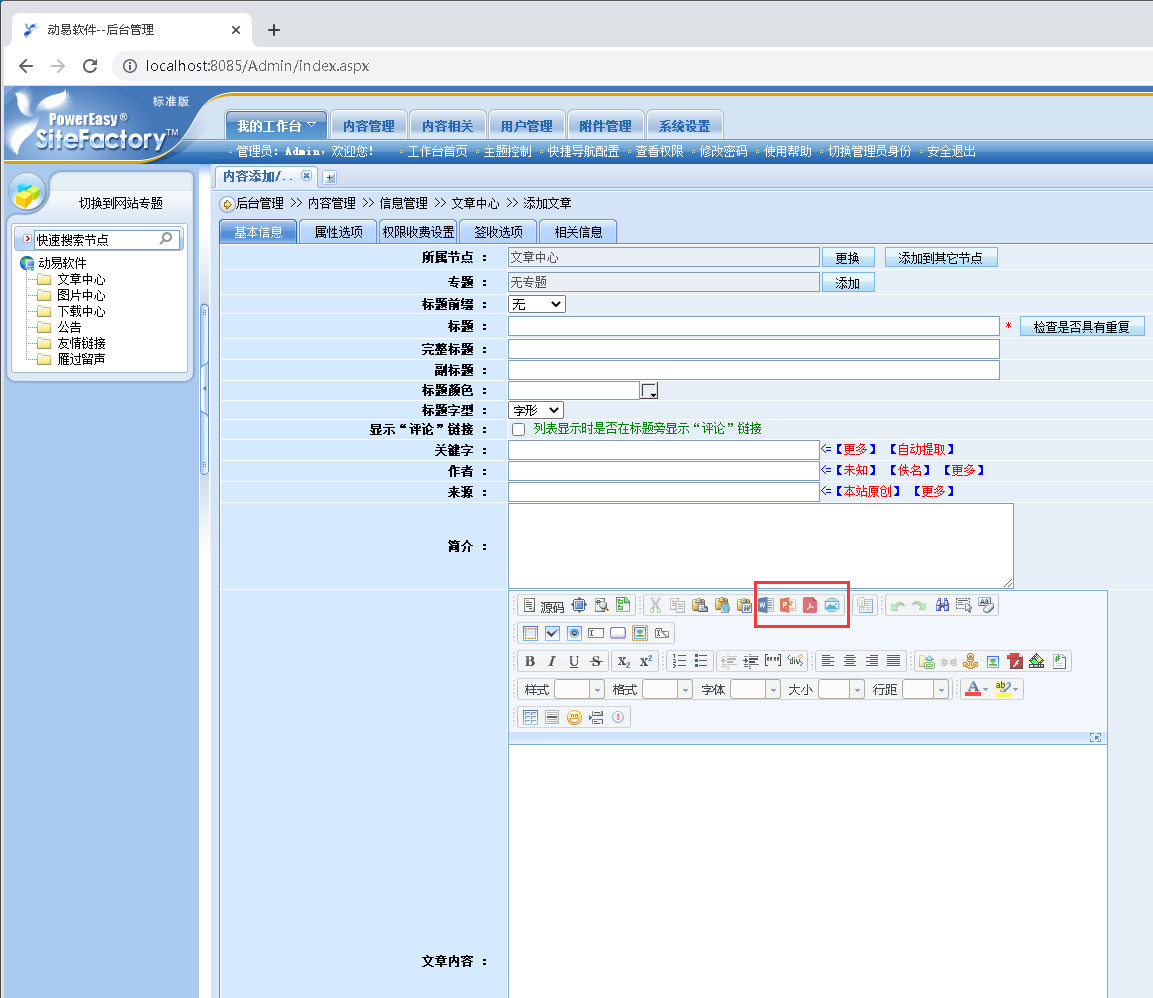
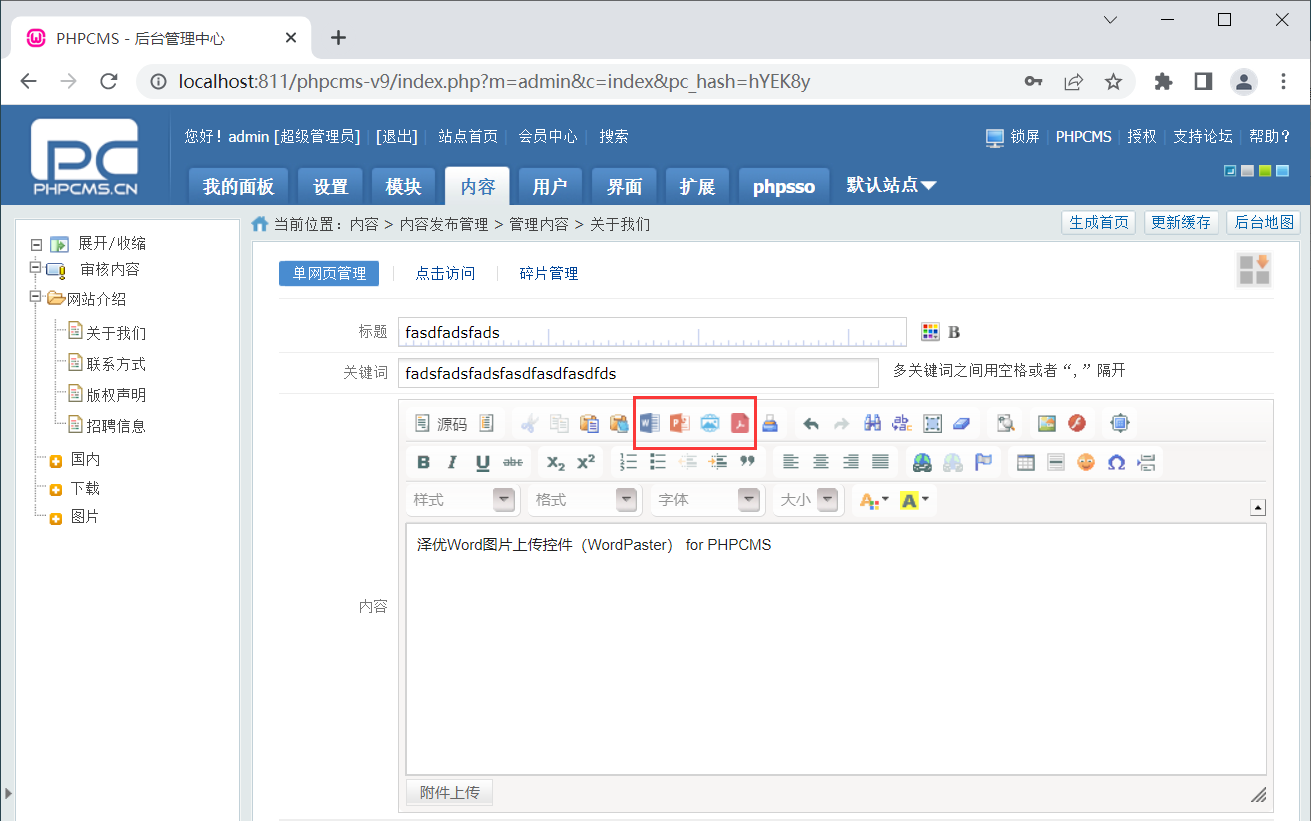
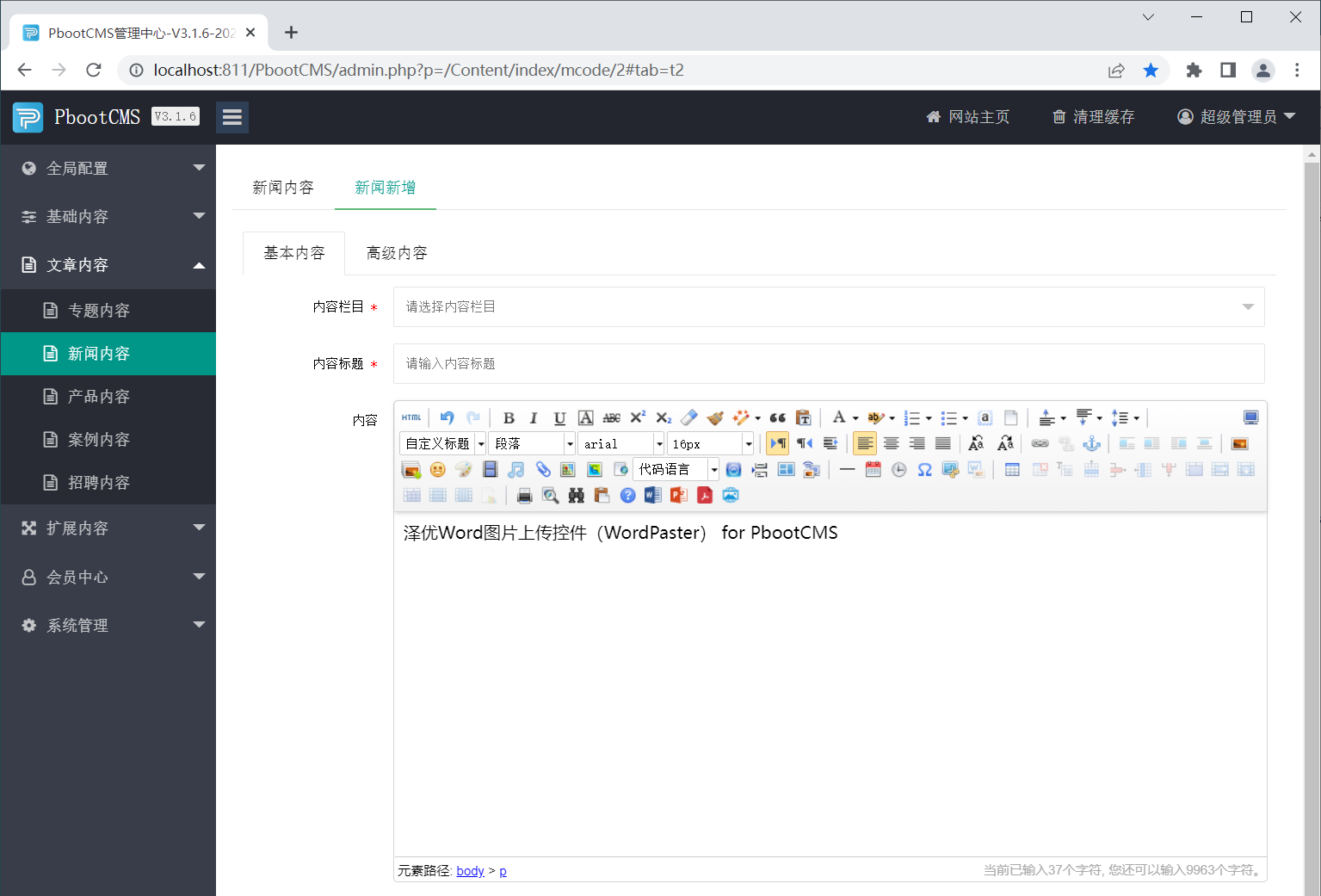
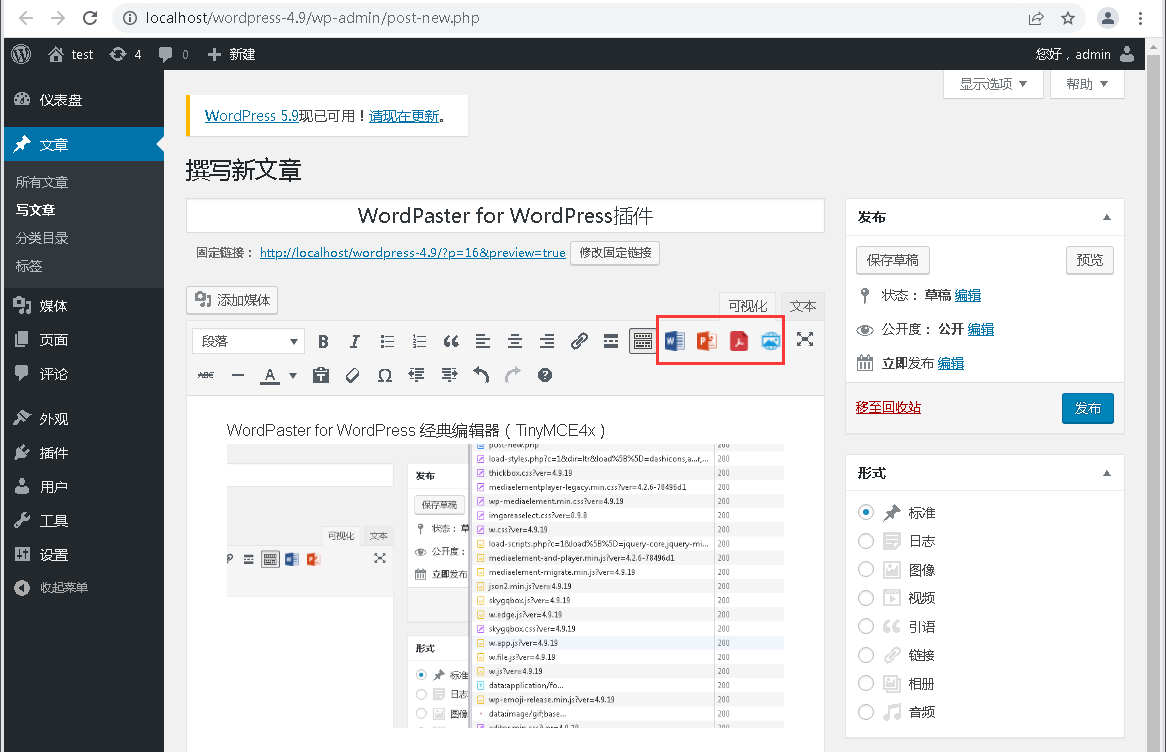
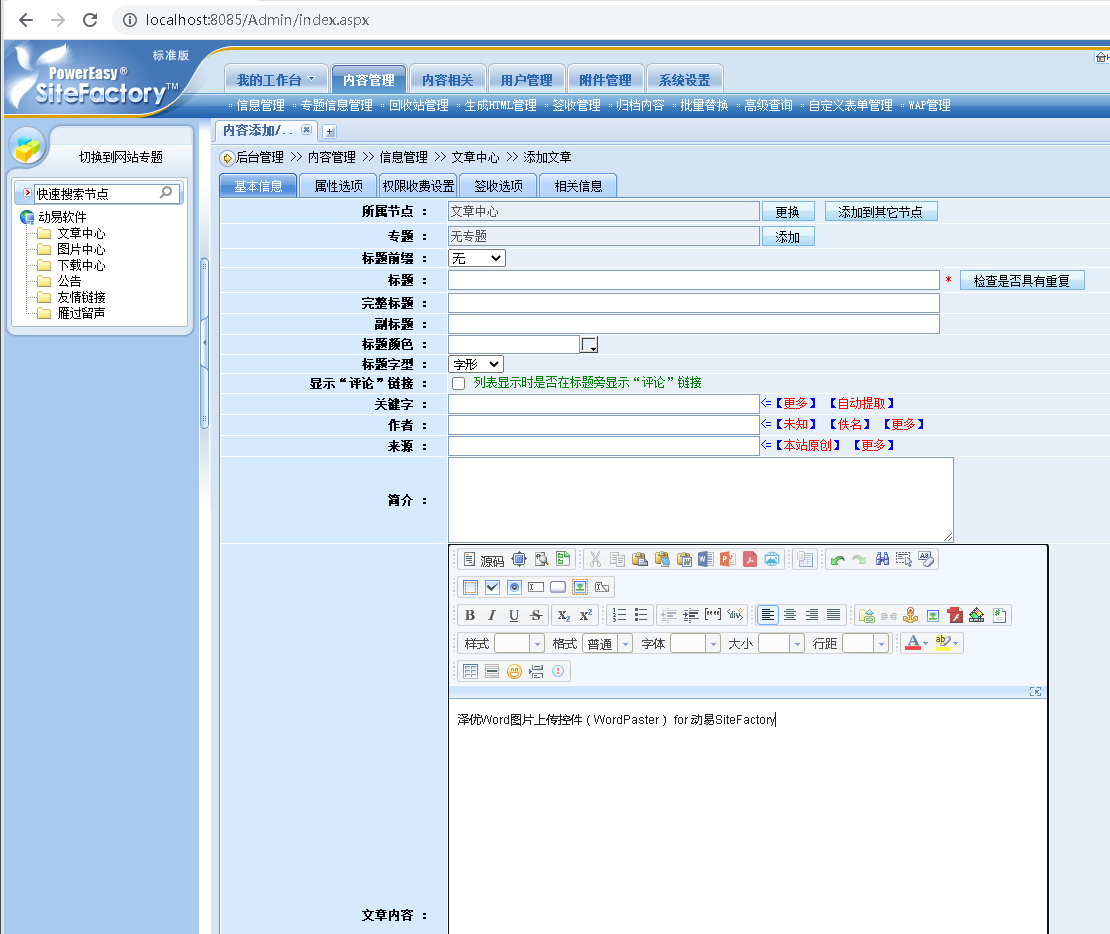
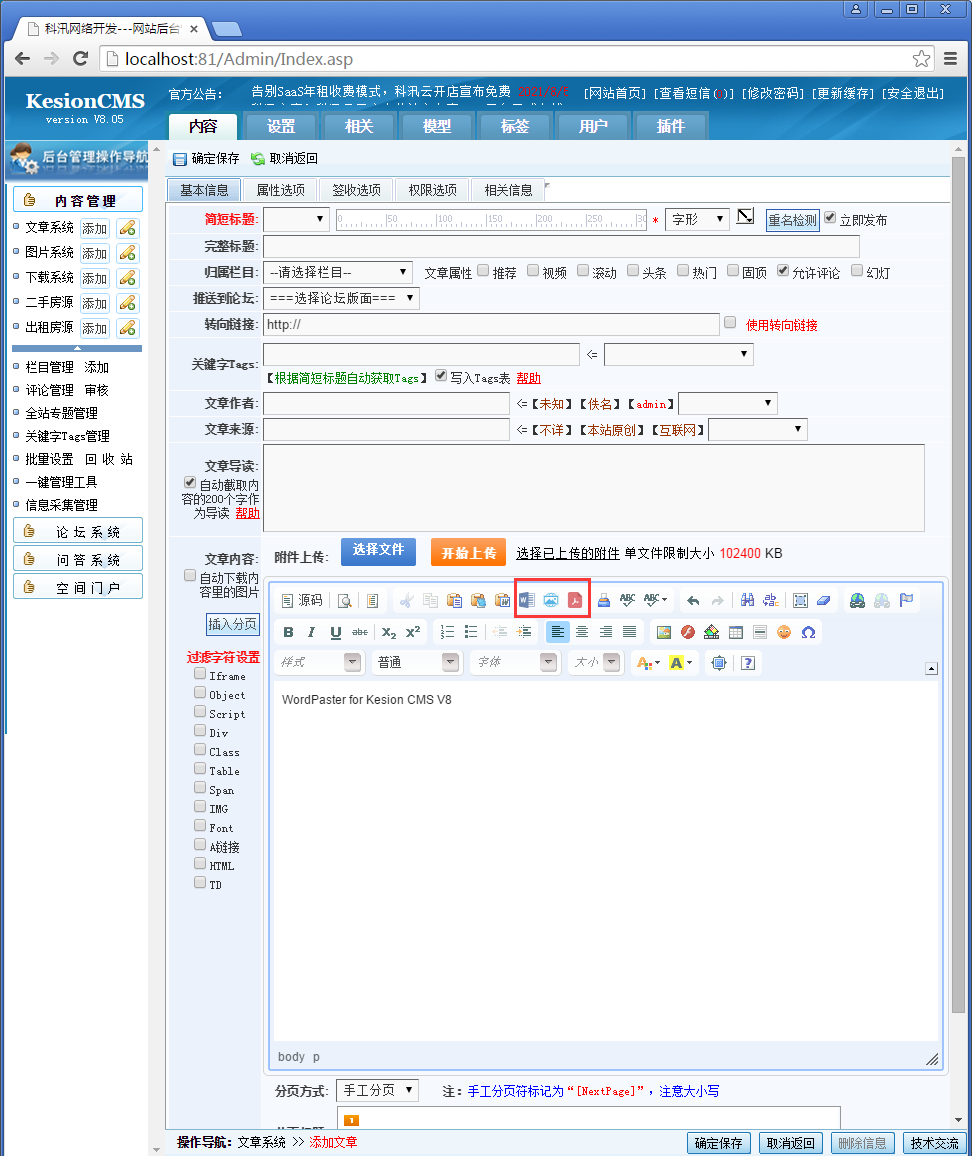
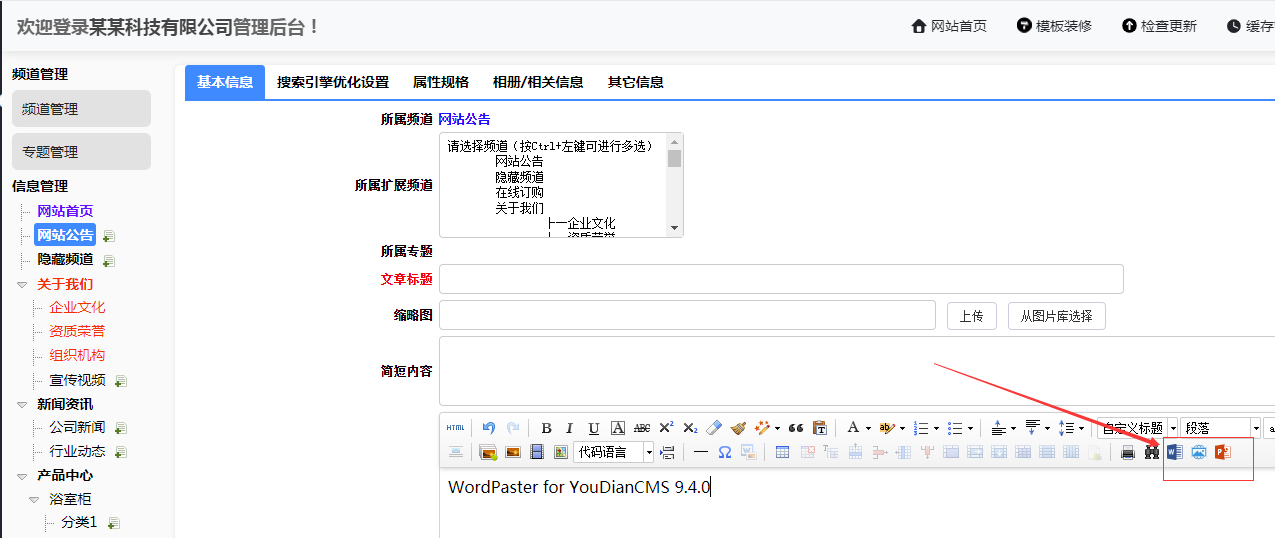
CMS和Web应用:动易SiteFactory,帝国CMS,DEDECMS,PHPCMS,PbootCMS,KesionCMS,FoosunCMS,YouDianCMS,DokuWiki,Z-Blog









5.Word,Excel,PowerPoint,PDF,微信公众号及网络图片一键导入
支持Word,Excel,PowerPoint文档内容一键粘贴。支持PDF文档一键导入,支持微信公众号和网络图片一键导入。


7.国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
1.国内唯一支持完全买断授权,助力企业降本增效。
国内唯一提供OEM产品授权,完全买断产品使用授权,不限用户数量,不限站点数量,不限服务器数量。
适用群体:央企,国企,上市企业,企业集团,政府科研机构,CMS企业
免费下载OEM版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwsDHpXDy
2.国内唯一支持IE浏览器,IE6,IE7,IE8,IE9,IE10,IE11
3.国内唯一免费提供源代码下载,满足企业100%自主安全可控需求。
有自己的产品,比如OA,CMS,可以集成到自己的产品中使用,然后销售给多个客户。
适用群体:央企,国企,上市企业,企业集团,政府科研机构
提供全平台产品源代码(Windows,macOS,Linux,信创国产化),免费提供远程一对一专业技术支持服务,加群。
免费下载产品源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwz13B5Tr
免费下载报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwtM77ear
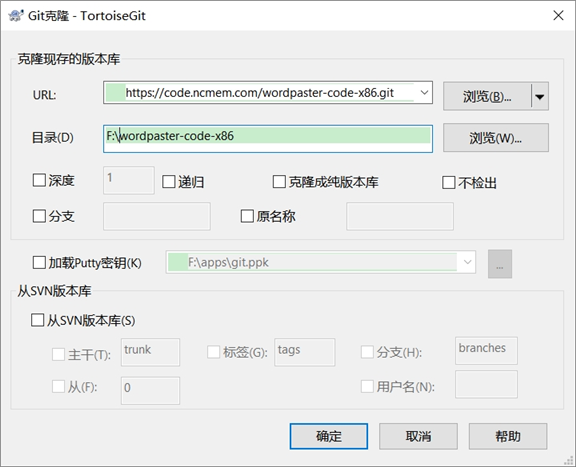
拉取源代码
从泽优核心代码库中拉取,这个代码库是完全对外开放的,所有用户均可访问

在Windows中克隆

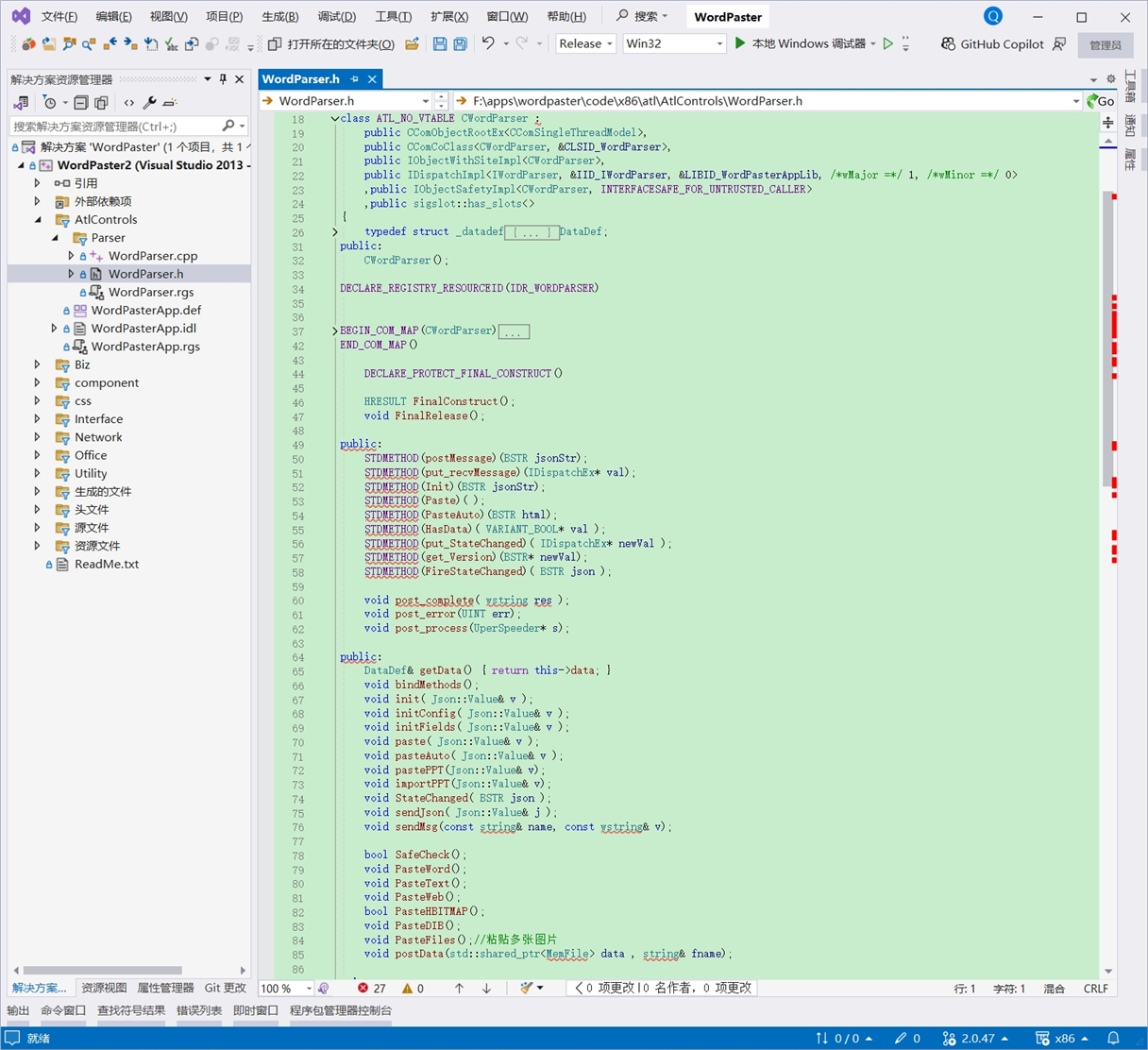
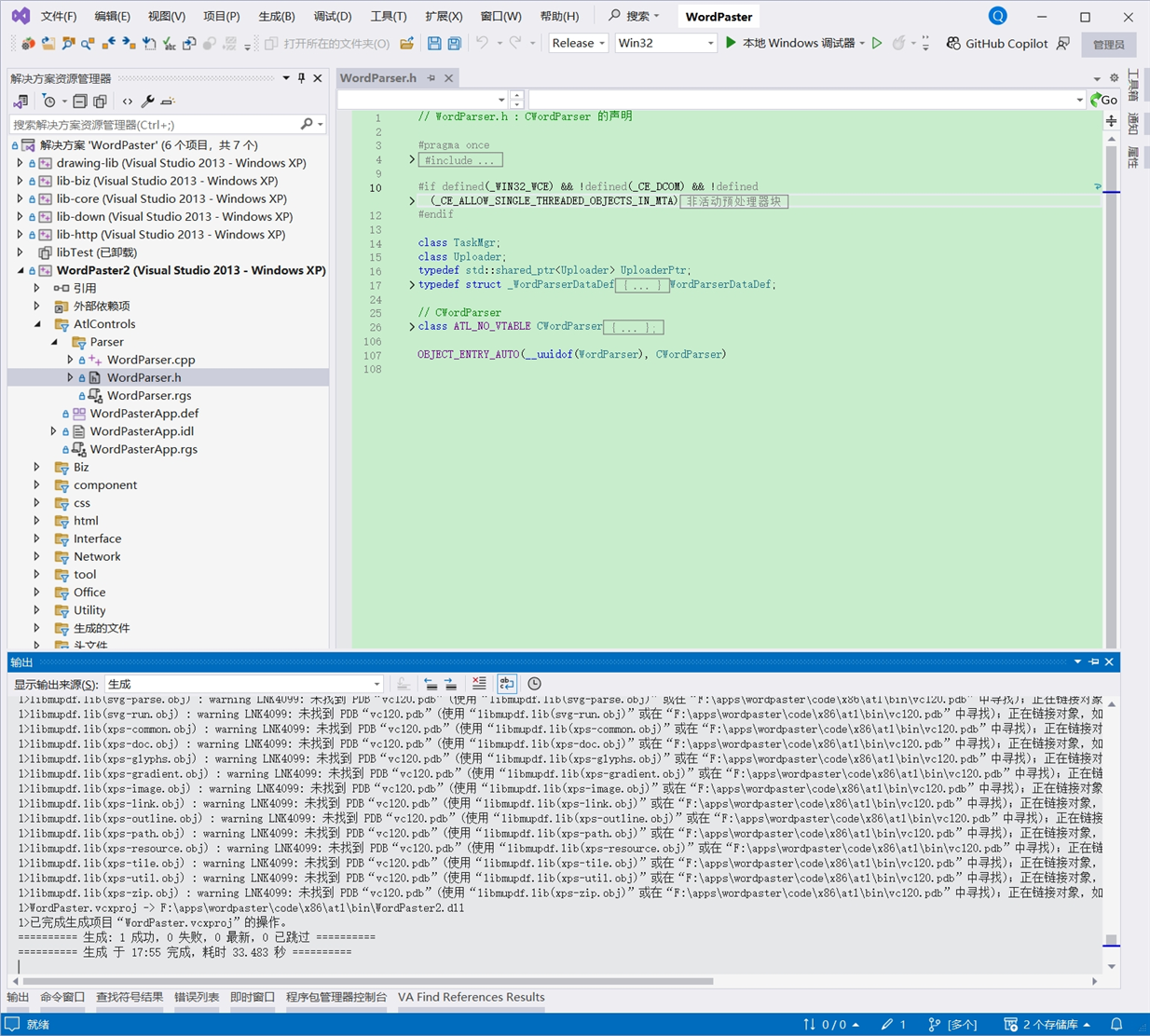
ActiveX(x86)控件截图


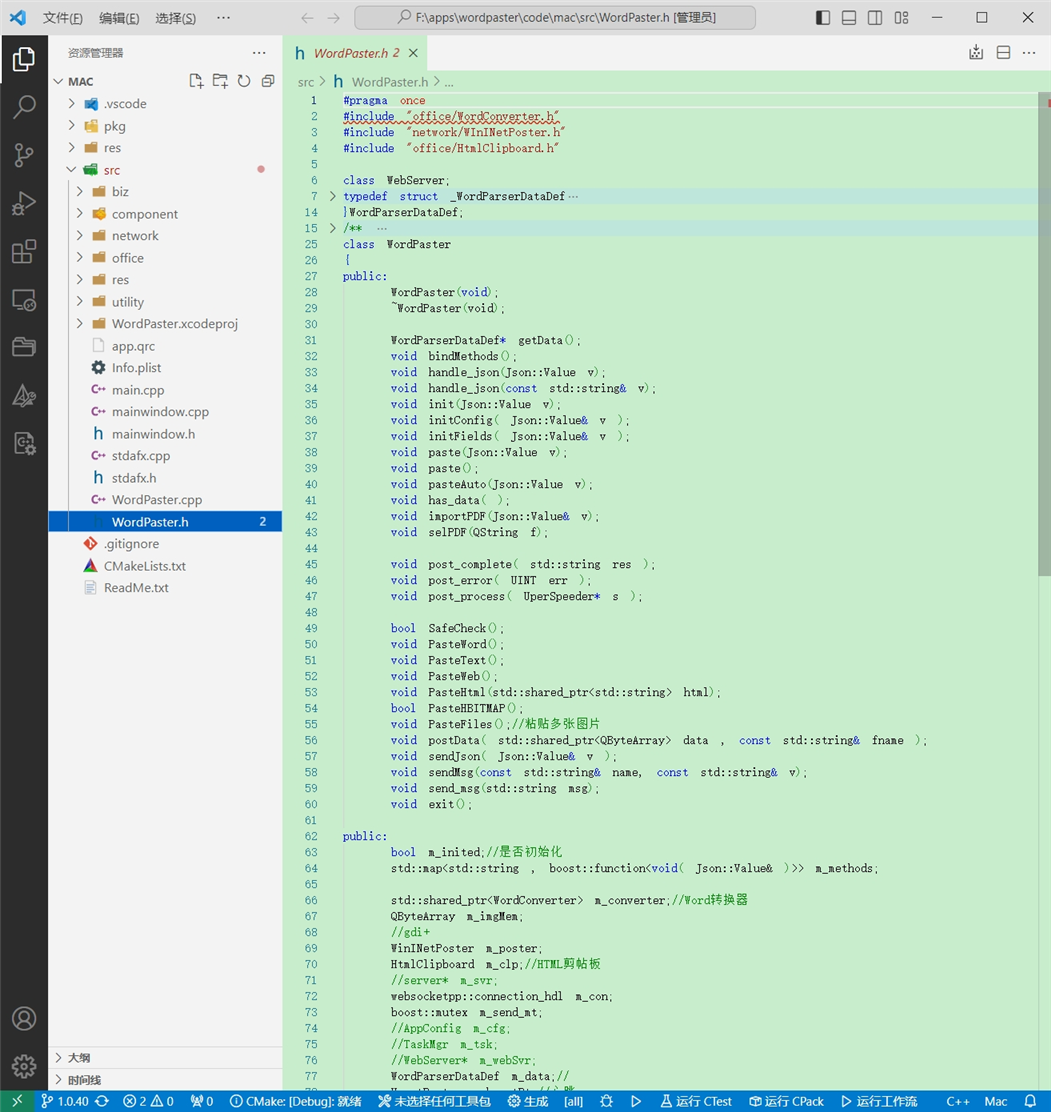
macOS控件工程截图
免费提供macOS平台编译,打包,部署和远程一对一专业技术指导,完全解决企业后期自主维护痛点

免费提供linux平台产品源代码,免费提供编译,开发,部署等指导服务。
公共库boost编译

编译公共库ImageMagick

编译基础库appcore

免费提供CentOS平台产品源代码,免费提供编译,开发,部署等指导服务。
搭建开发环境

从GitHub中克隆项目

CentOS控件编译成功

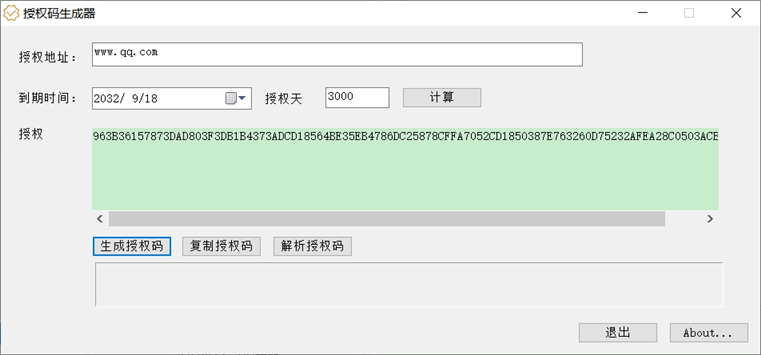
4.国内唯一免费提供授权码生成器下载
免费下载泽优Word一键粘贴控件(WordPaster)授权码生成器:wordpaster-lic-app.zip

填写授权地址,点击按钮:生成授权码,自动生成授权码,非常的方便,而且没有任何限制,可以快速的给多个客户使用。

用于生成IP,域名,网站授权码,配置后即可使用。
8.国内唯一免费提供技术交流群,免费提供技术支持,免费提供技术交流

9.国内唯一免费提供视频教程
10.满足企业多项目,多产品,多系统,多平台,多终端,多用户应用场景。
11.满足企业无限授权,自主授权,变更授权等使用需求。
12.国内唯一提供年费版授权方式,以年为单位为企业提供不限数量的授权服务,域名不限,IP不限,服务器不限,产品数量不限,满足企业灵活使用,灵活部署需求
下载泽优Word一键粘贴控件(WordPaster)-年费版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwFouDIB4#/
14.支持信创国产化,满足政府信息安全需求。
15.适用群体:央企,国企,上市企业,企业集团
16.标杆案例:中国人民解放军,中国交通,中国中车,中国石油,中国石化,长江电力






















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








