编辑器:xhEditor
前端:vue2,vue3,vue-cli,html5
后端:asp,php,jsp,springboot,asp.net,.net core
功能:复制粘贴word内容图片,
要求:免费,开源,技术支持
最近搞定块挻火的,今天早上又有网友加我微信私聊,也是想了解这块的技术和方案。
昨天晚上论坛里面的一个网友给我发私信,想了解一下如何解决word内容图片复制粘贴的问题,主要是想一起探讨一下这块的技术问题,他用的是xhEditor这个富文本编辑器,这位老哥说他也是刚开始学习,很多知识都不太懂,所以先开始花了大概半个小时左右的时间给他讲解了一下这块的基础知识,如何实现文件上传,如何实现文件存储功能,如何返回一个图片地址,然后又花了一个小时左右的时间帮他搭建了一个开发环境,下IDE,下JDK,最后又花了一个小时的时间帮他写了一个示例,调试成功,给他讲明白。因为时间也很晚了,所以也没有交流很长时间,本来计划是今天早上再继续交流的,但是发现网友不在线,所以就先把这块的一点思路发上来和大家分享一下。
最后这位老哥说能不能把控件的源代码也送给他,他说他以后也可能会接一些项目来做,然后想把这个插件用在他接的项目中,这样他的客户就能够享受到更好的产品和用户体验了,该说不说,这位老哥想的到是挻美的,不过我还是同意了,毕竟本来计划就是开源的,因为只有开源了才能让更多的用户掌握学习和了解产品核心技术,在这里也把地址公开,有需要的朋友可以直接免费下载,https://drive.weixin.qq.com/s?k=ACoAYgezAAwz13B5Tr
最近发现网上有很多网友都提了这个需求,看来这个需求也成了行业的痛点,不过话说回来,这个功能确实是非常的实用,对于用户来讲是非常的方便,能够提高效率。在之前我们发布新闻的时候,图片上传就是一个痛点,因为用户单位的新闻都是在word里面编辑好的,发新闻的时候是希望能够一键直接导入到编辑器中,或者复制word内容,然后一键粘贴到网站后台的web编辑器中,如果word里面有图片就自动上传到服务器中,这样就能够大幅度提升用户的发文效率。
现在基本上富文本编辑器的方案都是采用的HTML5的方案,主打的就是一个免费,但是还是有很多问题,兼容性不是特别好,而且后面的自主化支持能力一般,扩展性一般,不是特别的好用,有些文档有些格式支持的也不是特别好,比如公式或者公式图片。我们有教育行业的客户,比如学校,他们的文档内容很多都有公式,比如OMath,MathML,像这类需求就很难处理。
完全开源产品源代码,包括产品核心源代码。前端,后端,控件源代码,领导要求是能够自主编译,自主打包,能够二次开发,因为我们也是一个软件公司,也有自己的产品,并且客户数量也比较多,大概各行各业加起来一共有一万多个吧。数量也不少了。所以领导比较重视这个自主可控,不希望后面遇到问题搞不定。最好是要求开源的作者提供培训和技术支持服务。
作为学生来讲,网上很少有这种教程特别详细的开源项目,而且还是成熟的商业化产品项目,并且还是不断的完善过程中,国内知名企业都在使用,用户基数大。
朋友们,同学们,把握住这为数不多的机会,赶快抓紧时间下载吧。
对于我们公司来讲也有个使用上的痛点,我们的客户数量是比较多少,总共大概有一千多个吧,各个行业的用户都有,所以领导这边是希望能够找到一个比较好的方案,然后全面替换,将我们自己产品进行升级,然后集成,这样的话,我们就能够为所有的用户提供这个功能。
之前在网上也找过相关的资料,论坛里面也有网友交流过,还加过不少QQ群微信群,但是都不太令人满意。
有几个问题,一个是网上的文章里面提到的方案很多都已经没有维护了,另外一个就是提到的方法多都没有经过测试,项目组在使用时遇到很多的问题。
文章里面提到的方案大部分是HTML5的,也不是说不能用,主要就是限制太大。也不太灵活,兼容性比较差,不能兼容IE,基本上只能用他现有的API,他的API里面提供了哪些功能你就只能用这些功能。
公司这边是有几点需求的,一个是需要提供产品的完整源代码,公司项目比较多也有自主维护的需求,另外一个就是需要提供技术支持。
前端用了VUE2,VUE3,React,HTML5,也是一个新项目,为了方便用的这些框架,实际上这个是无所谓,功能的实现和前端这些框架没什么关系。因为除了现在热门的框架以外,还有以前的老的项目用的JQ或者是HTML或者是extjs这些前端框架都能够支持。
后端用了PHP,JSP,ASP,ASP.NET,SpringBoot,功能实现和后端用的什么开发语言无关,后端只提供一个文件上传的接口,HTTP form协议,图片上传时会调这个接口。控件通过这个接口将图片上传到服务器中,服务器将图片保存在指定的位置,可以是磁盘,或者NAS,或者是云对象存储,比如阿里云(OSS),华为云(OBS),百度云(BOS),腾讯云,亚马逊云(AWS),MinIO,FastDFS等。都是能够支持的。
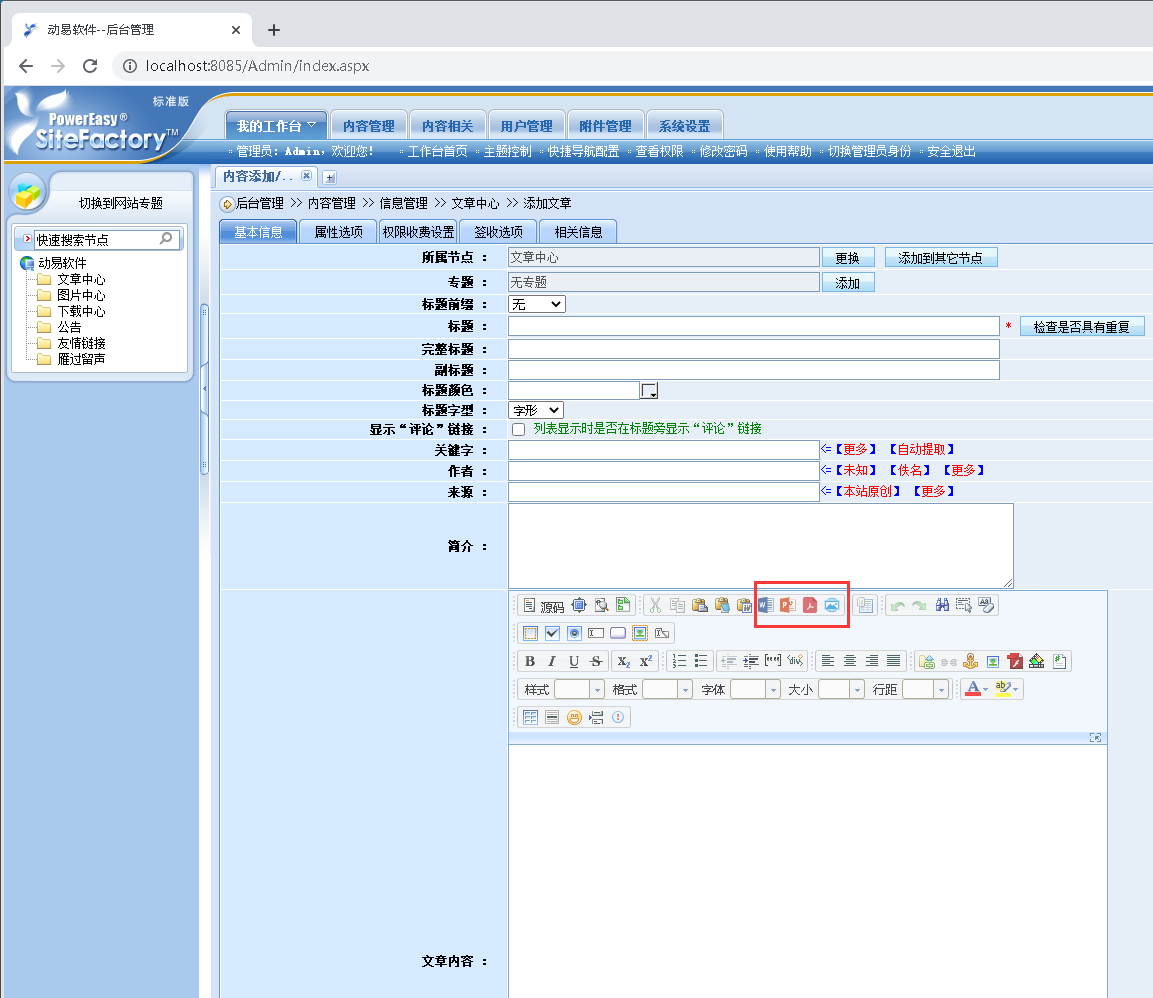
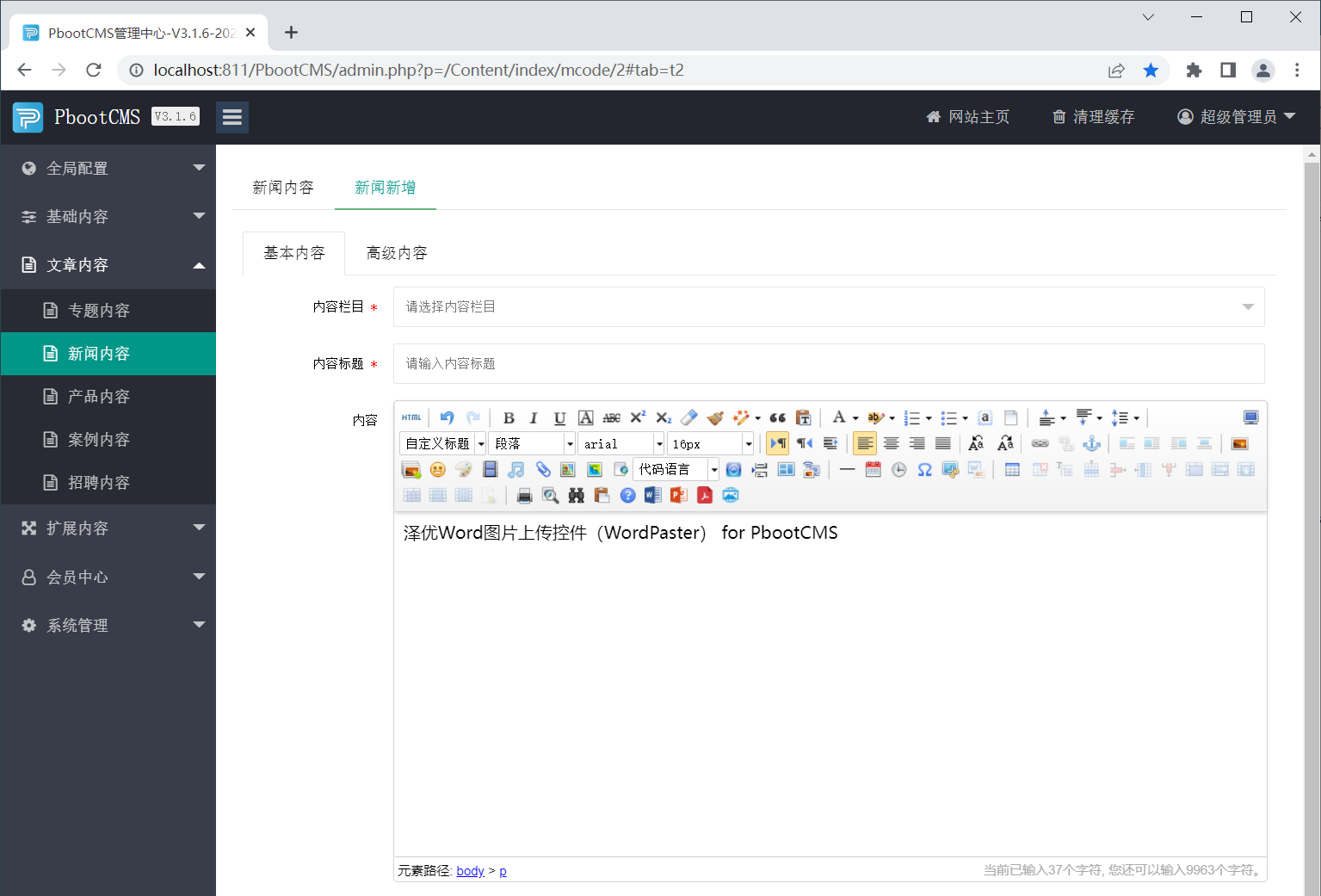
编辑器是xheditor,为xheditor编辑器增加粘贴Word图片的功能,支持快捷键操作(Ctrl+V),支持多种系统:Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信,龙芯。
本地图文直接复制到XHEDITOR编辑器中,XHEDITOR富文本编辑器支持从WORD复制粘贴保留格式和图片的插件,XHEDITOR实现CTRL+V粘贴WORD图片并上传,xhEditor实现WORD粘贴图片自动上传,支持word粘贴,word内容粘贴,word图文粘贴,word图片粘贴,粘贴后图片能够自动上传到服务器中,然后将图片和内容HTML添加到编辑器中,上传接口地址能够自定义
之前在网上也找过相关的资料,论坛里面也有网友交流过,还加过不少QQ群和微信群,但是结果都不太令人满意。
虽然说原理都是差不多的,但是文章里面讲的都不太满意,
有几个问题,一个是文章里面提到的很多方案都没有人测试守,就连写文章的作者自己也没有测试过。开发这边在测试时也是问题挻多的,关键是也没有技术支持,遇到问题也找不到作者,挻浪费时间的。
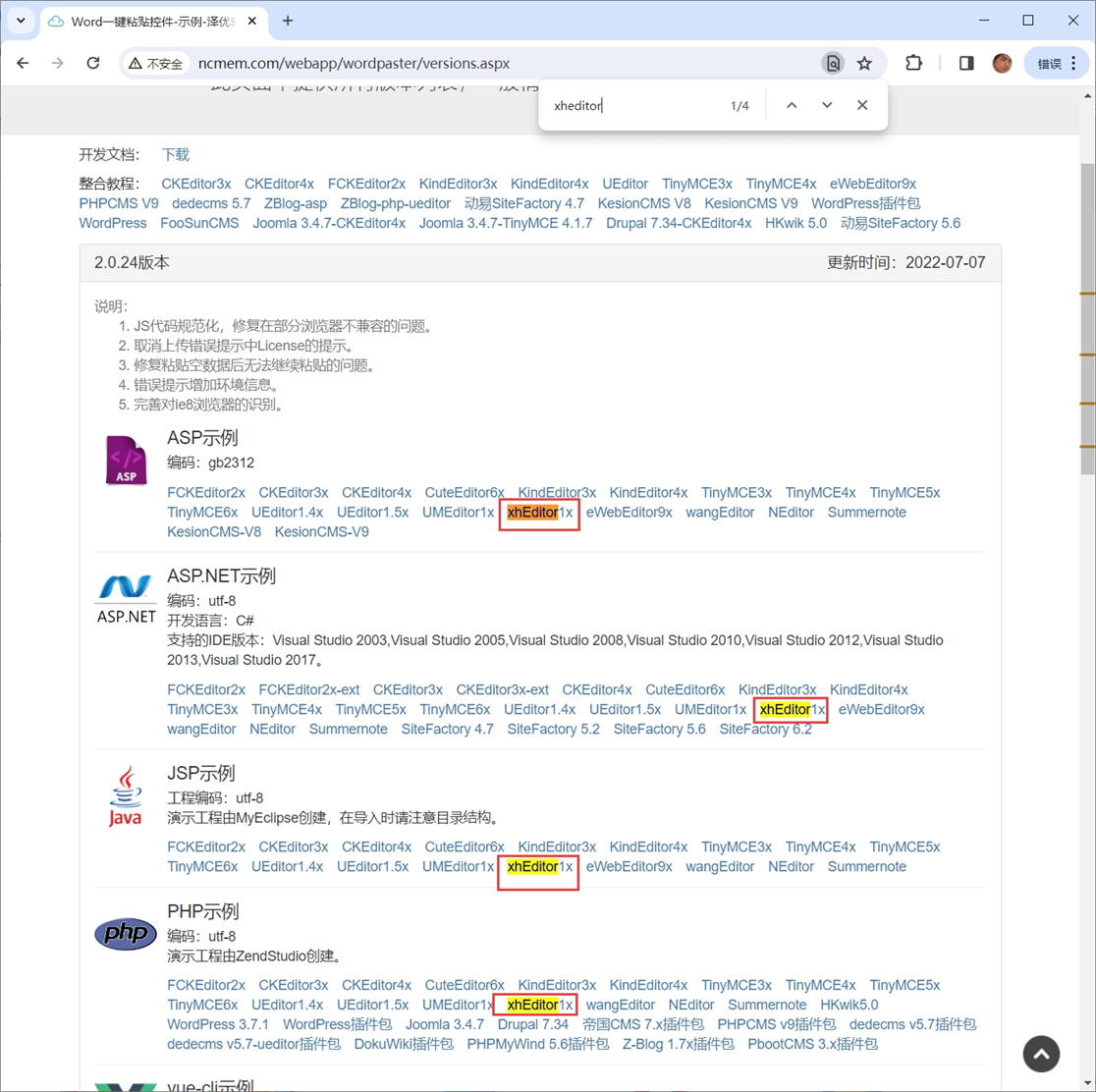
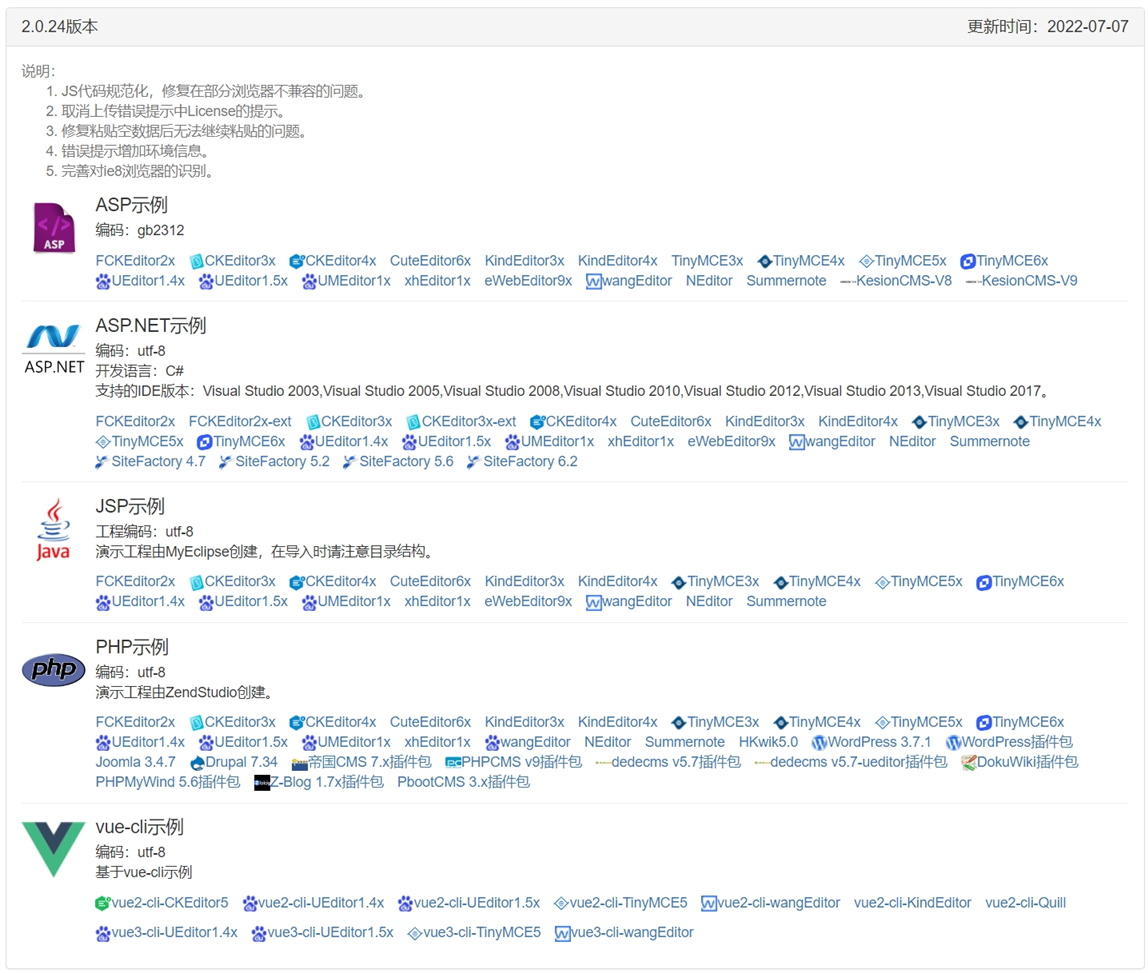
下载示例
http://www.ncmem.com/webapp/wordpaster/versions.aspx

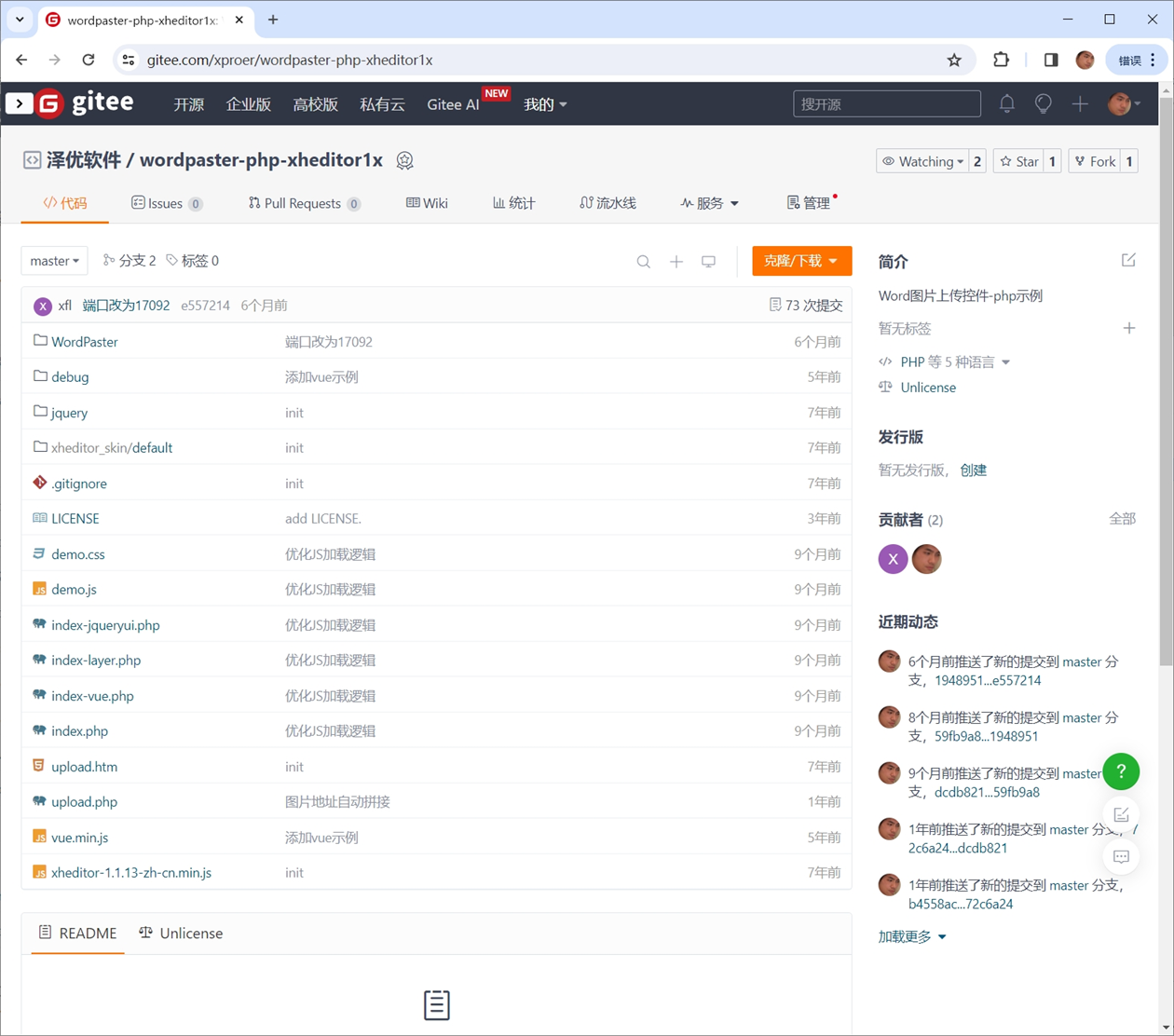
拉取代码
https://gitee.com/xproer/wordpaster-php-xheditor1x

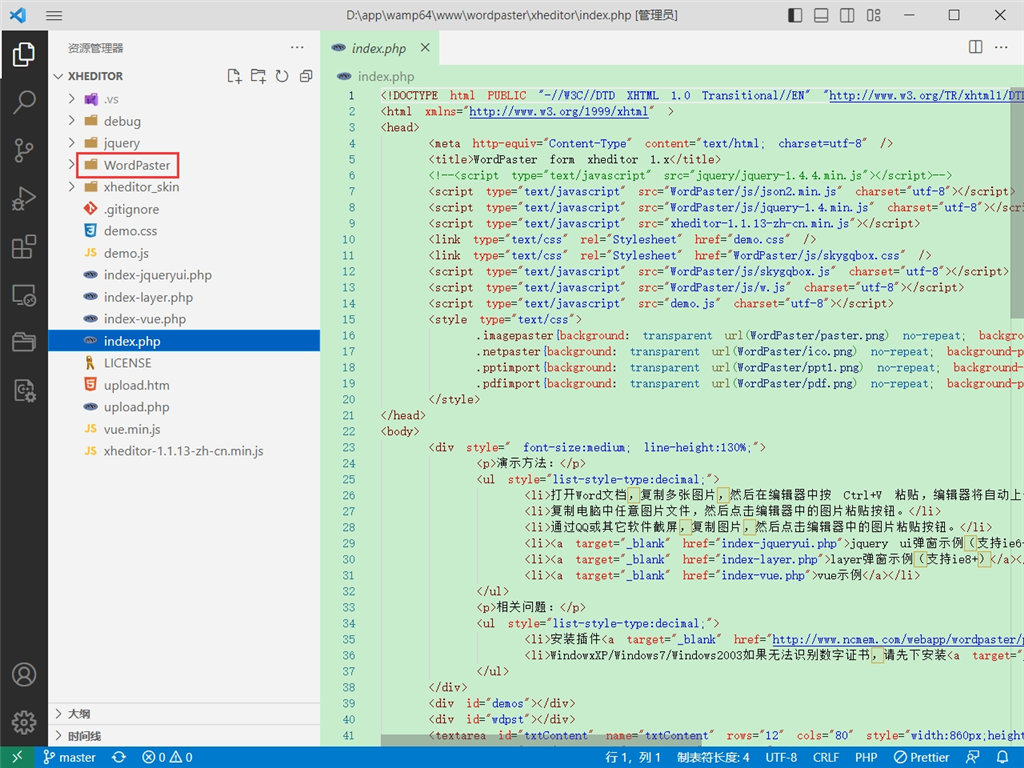
将插件目录复制到项目中

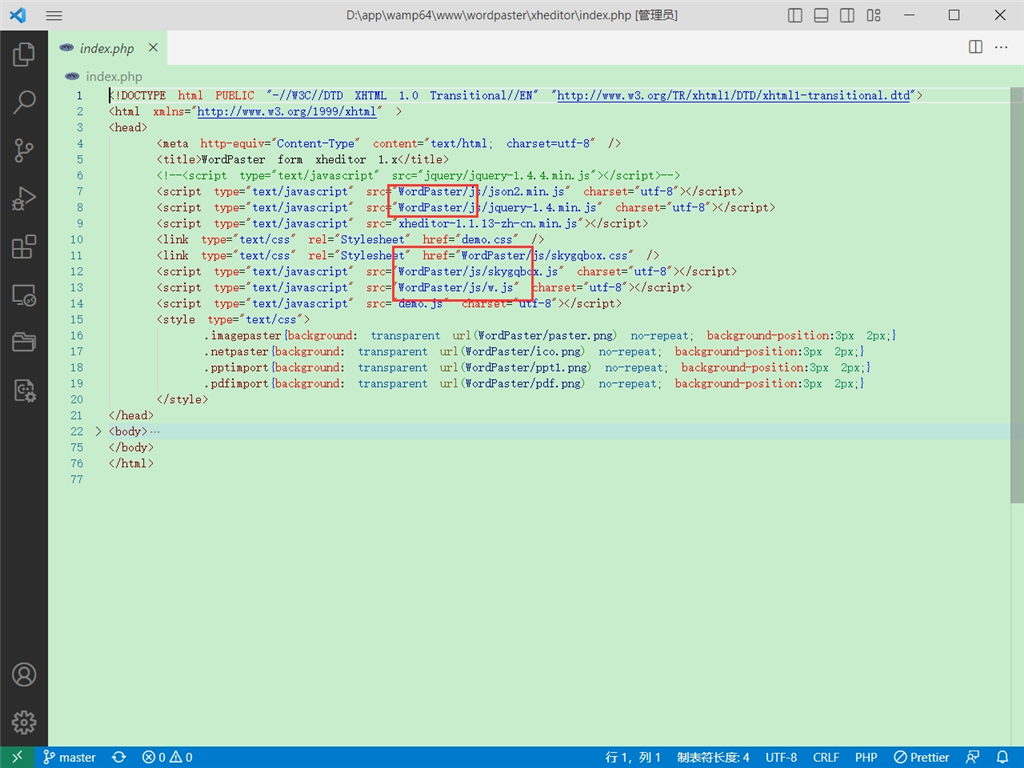
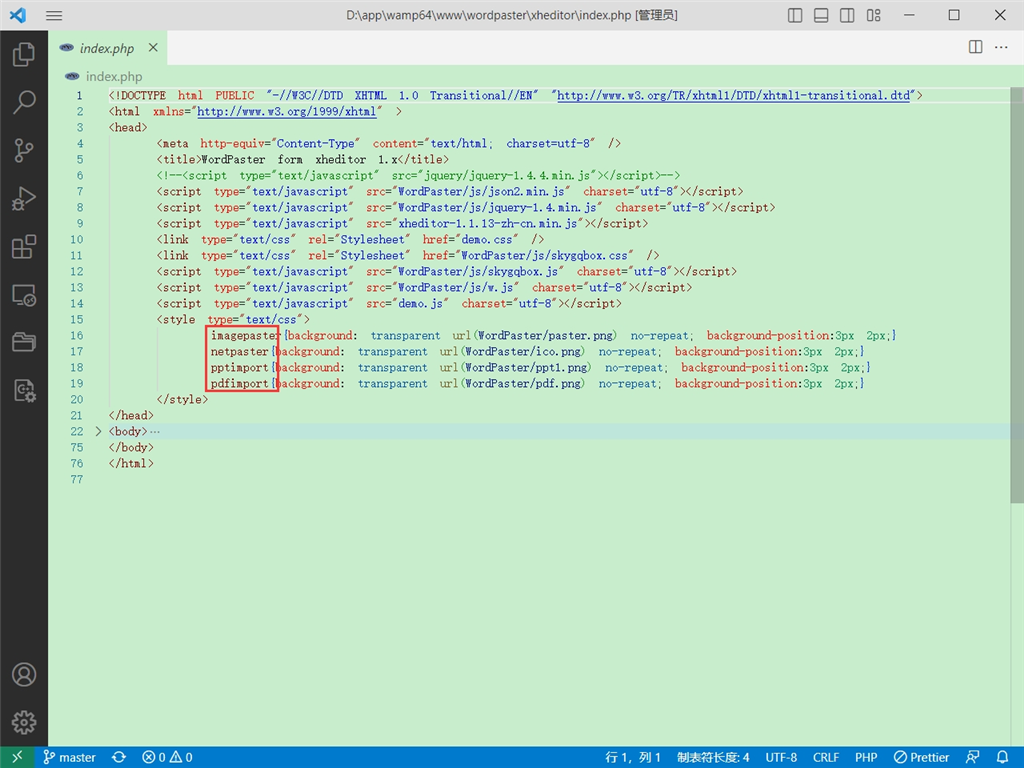
引入插件文件

定义插件图标

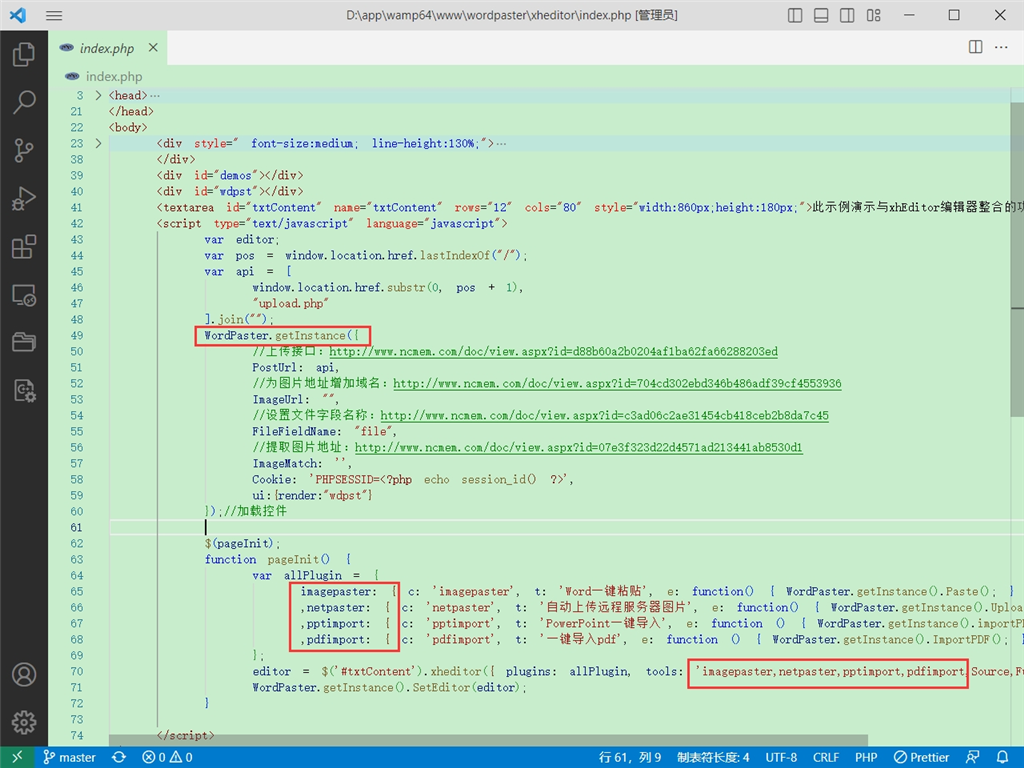
初始化插件
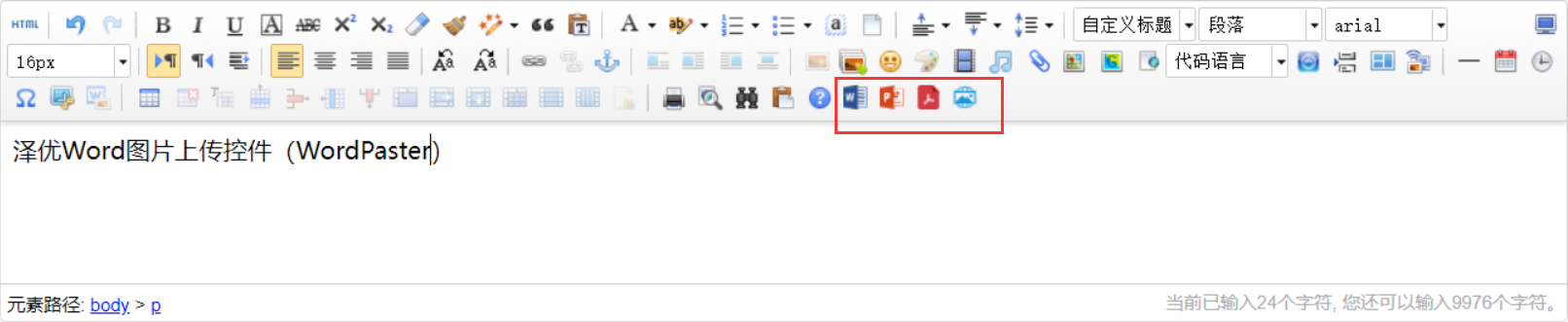
在工具栏中添加插件按钮

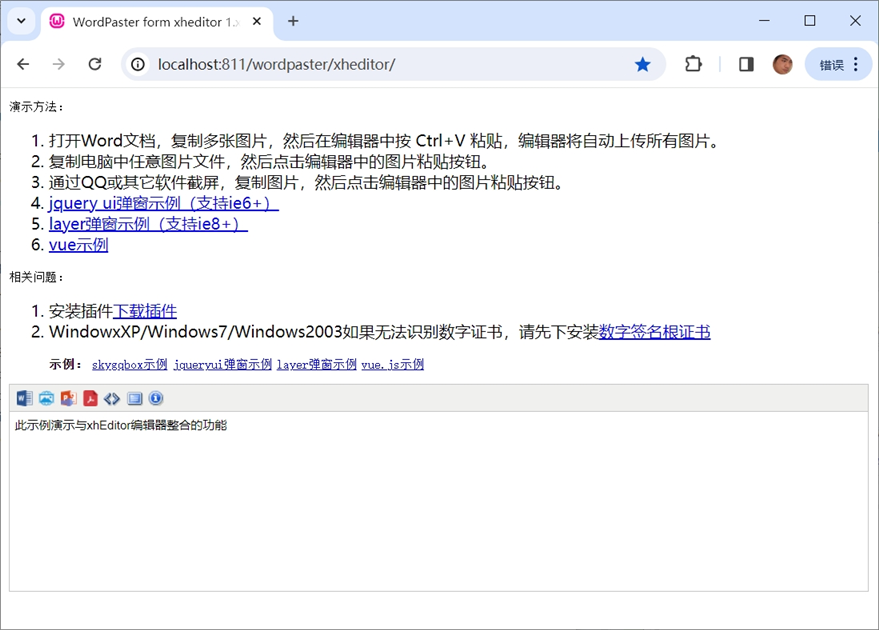
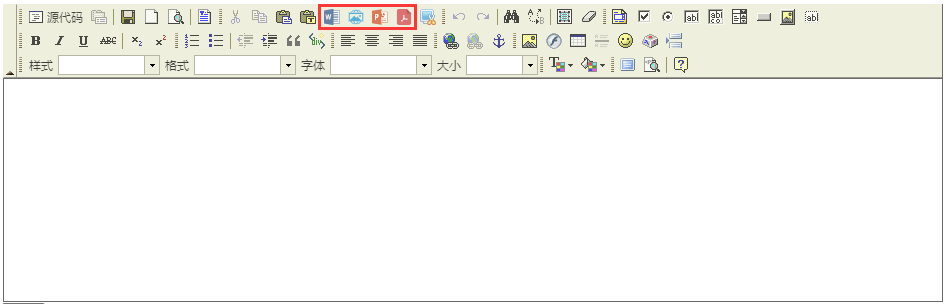
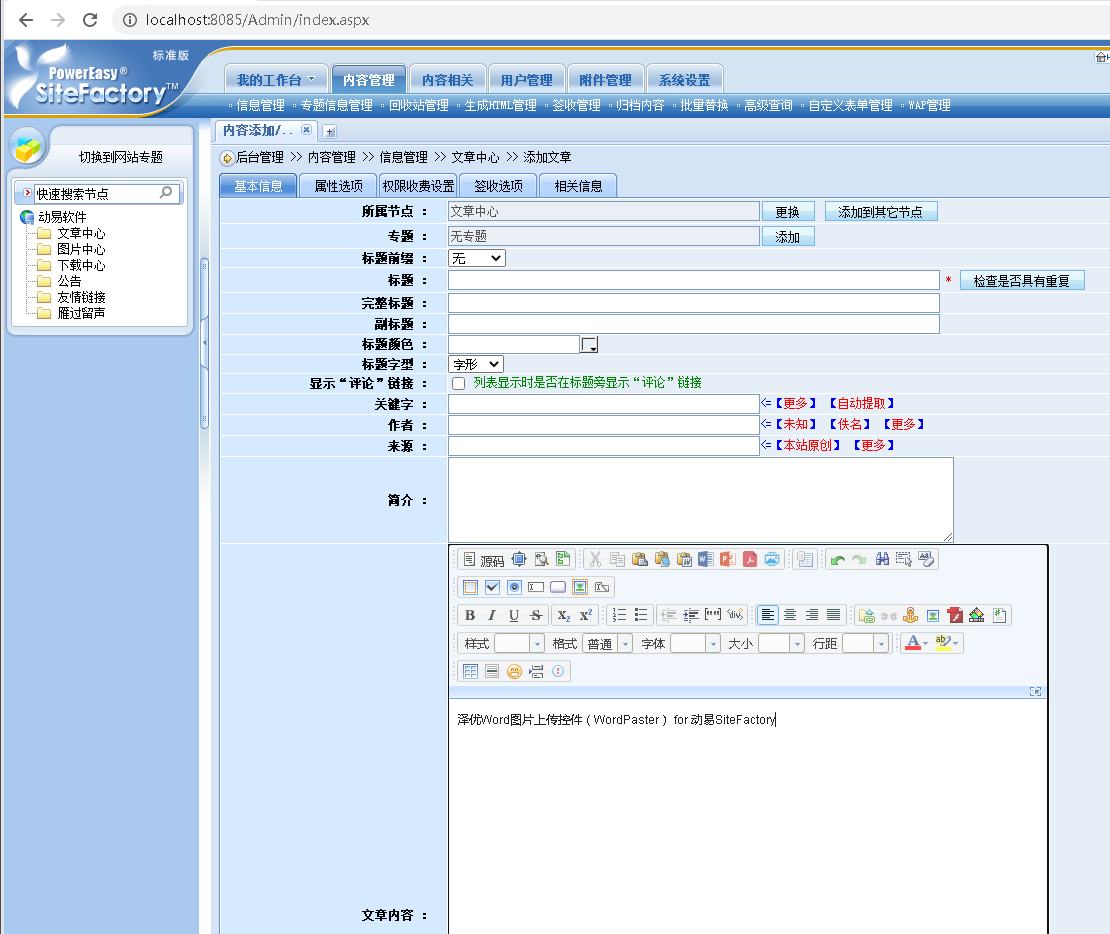
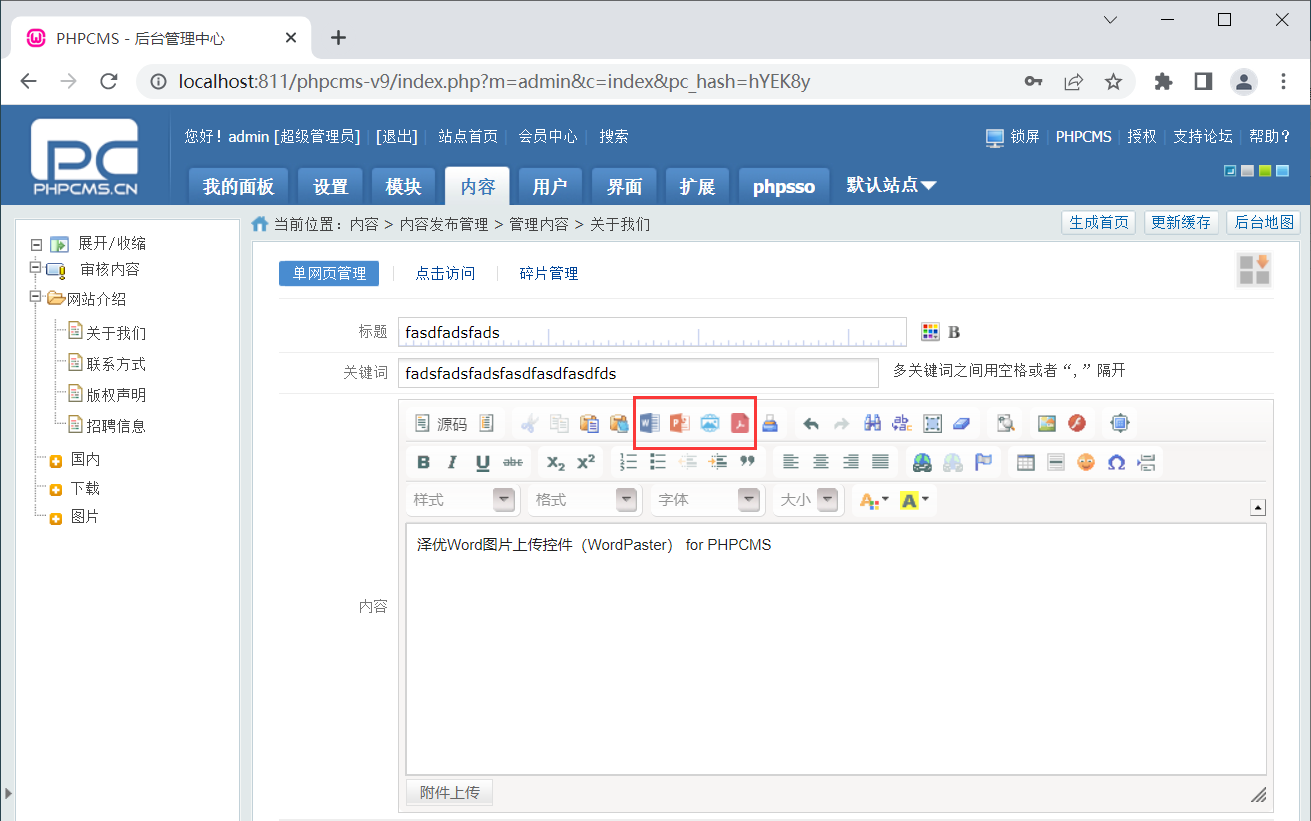
效果

免费资源
多语言
国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP),同时支持任何基于标准HTTP-FORM协议的接口。
编辑器
国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor),为个人用户免费提供主流编辑器,CMS等示例。
FCKEditor

CKEditor


eWebEditor

KindEditor


TinyMCE



UEditor



wangEditor

xhEditor

CMS和Web应用
支持多种主流CMS和Web应用,帝国CMS,DEDECMS,FoosunCMS
同时也是国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
动易SiteFactory


PHPCMS

PbootCMS

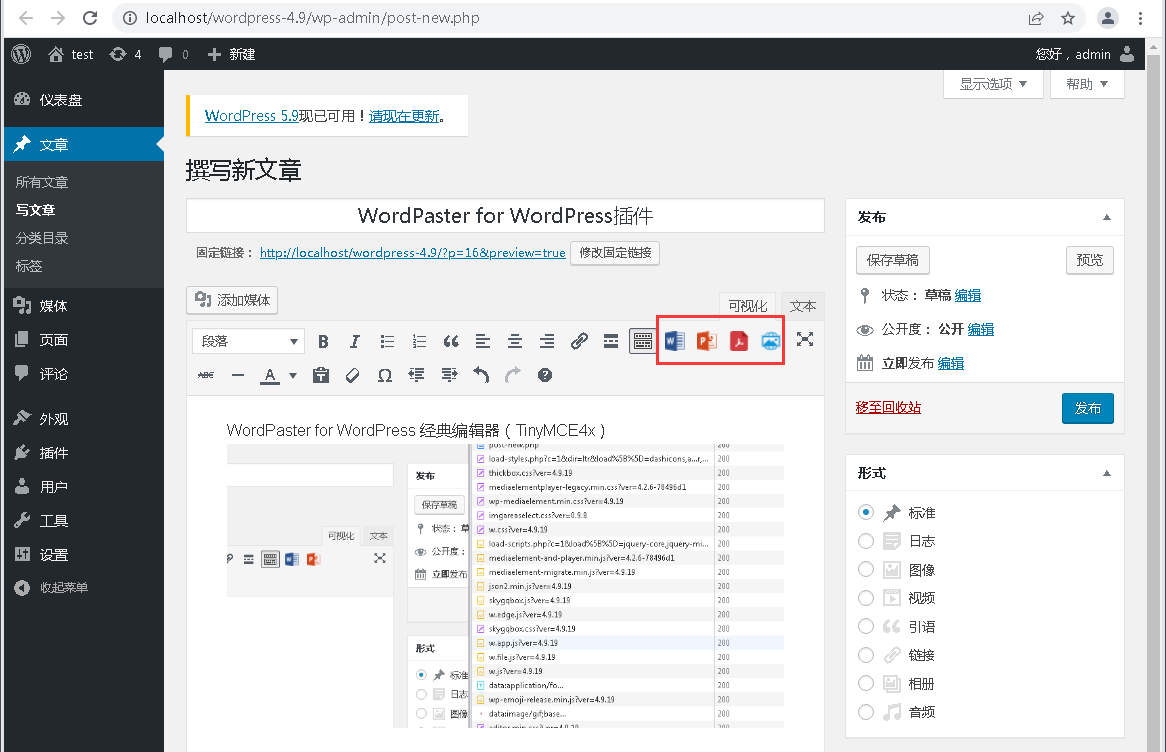
WordPress

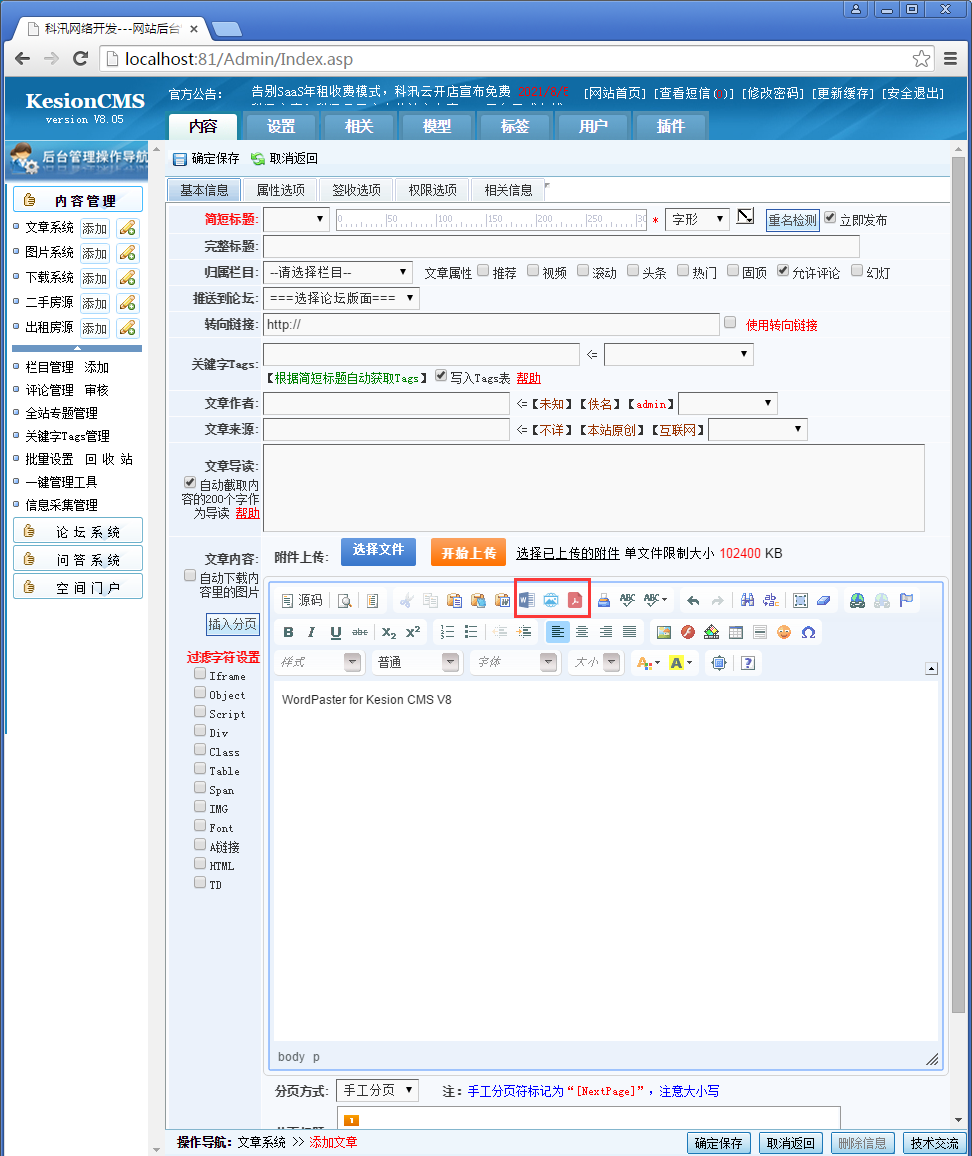
KesionCMS

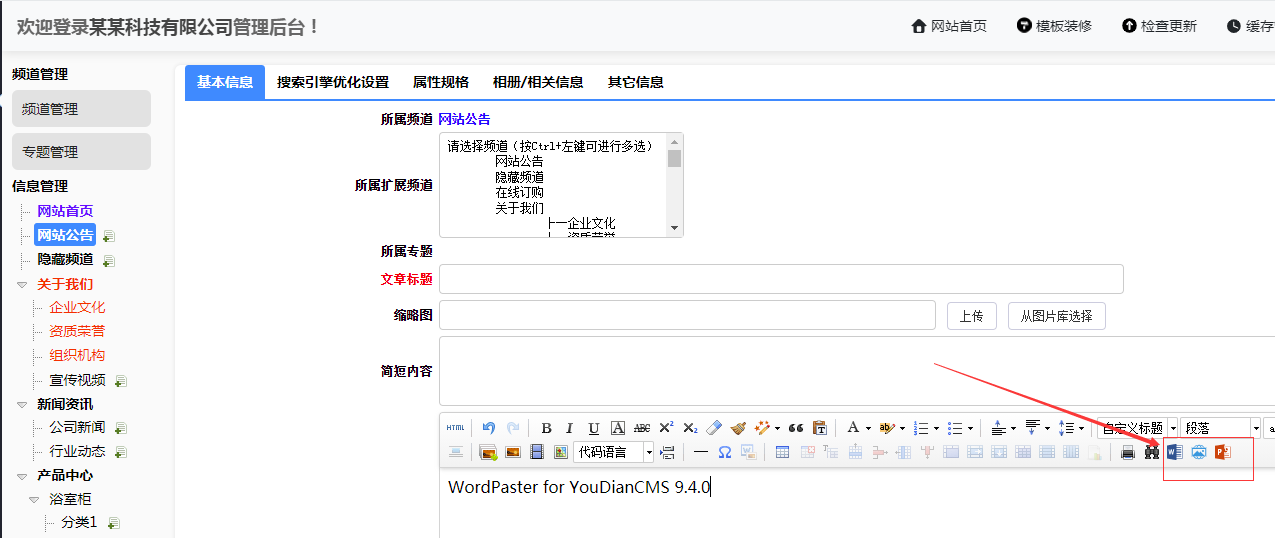
YouDianCMS

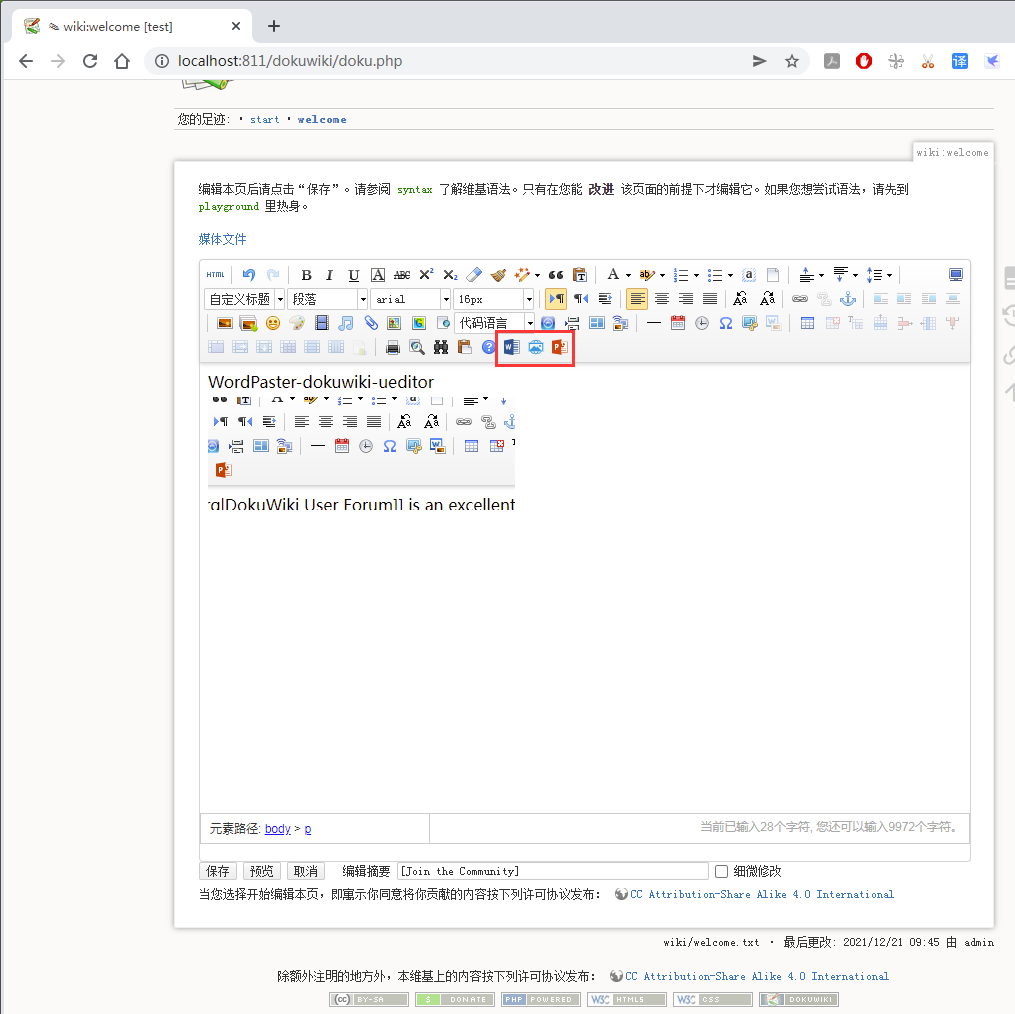
DokuWiki

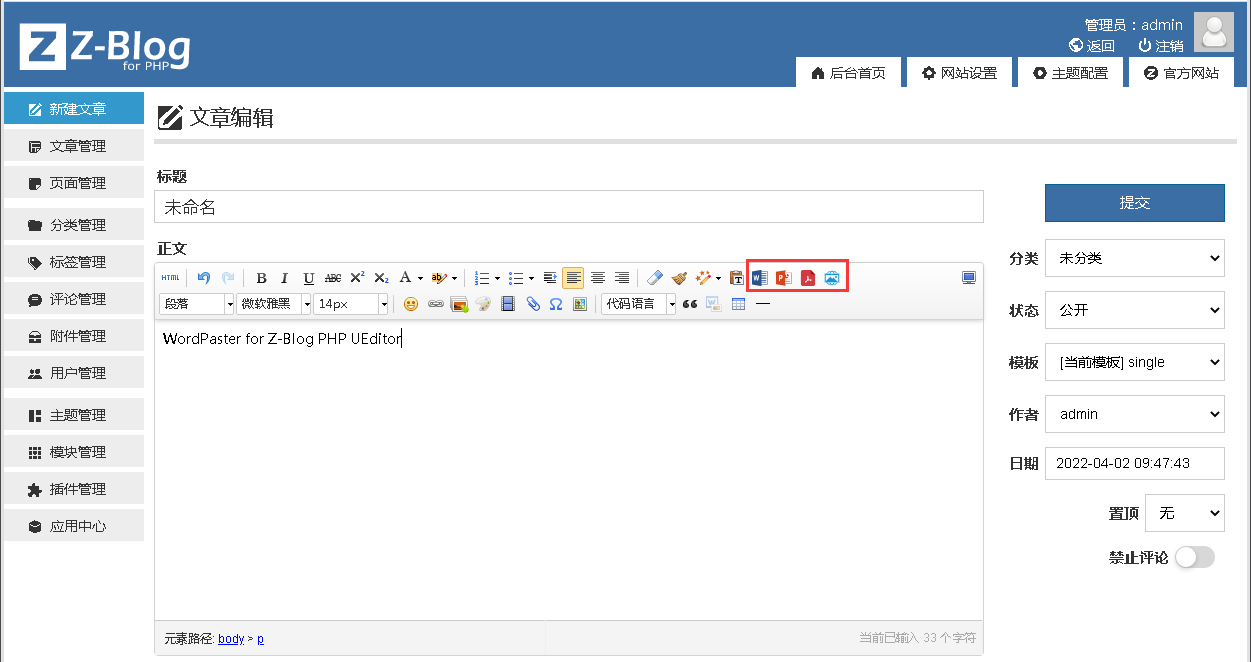
Z-Blog

控件包
下载各平台控件包
下载控件包:http://www.ncmem.com/webapp/wordpaster/pack.aspx

产品功能
支持Word,Excel,PowerPoint,PDF,微信公众号及网络图片一键导入
支持Word,Excel,PowerPoint文档内容一键粘贴。支持PDF文档一键导入,支持微信公众号和网络图片一键导入。


开放源码
为个人用户免费提供全平台产品源代码(Windows,macOS,Linux,信创国产化)。功能随便改,逻辑随便改,随时随地,想编就编,我的编译我作主。完全开源,想怎么玩就怎么玩。
满足个人用户,兴趣,学习,研究,交流,探索等个性化的需求。
免费下载产品源代码
开放源代码
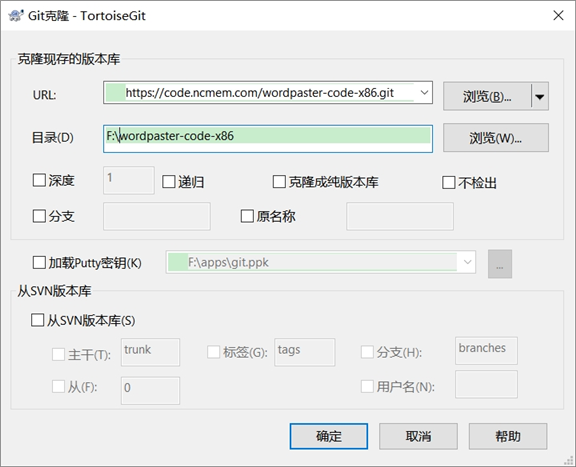
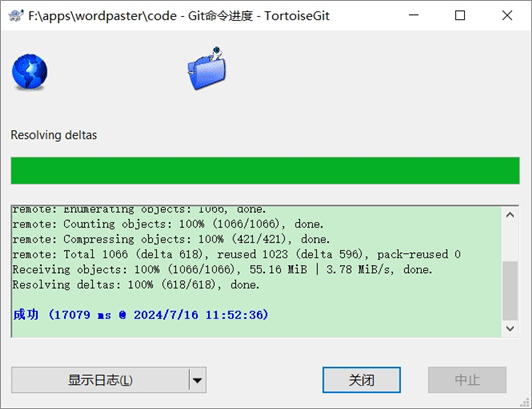
从泽优核心代码库中拉取,这个代码库是完全对外开放的,所有用户均可访问

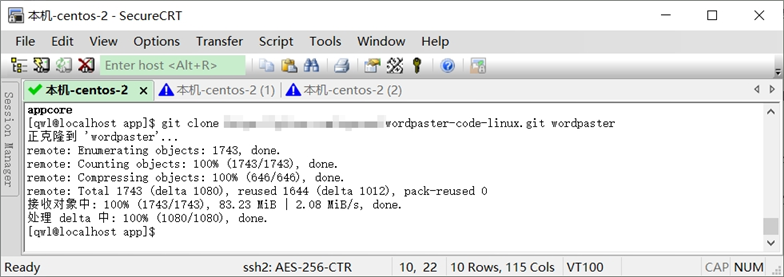
拉取成功

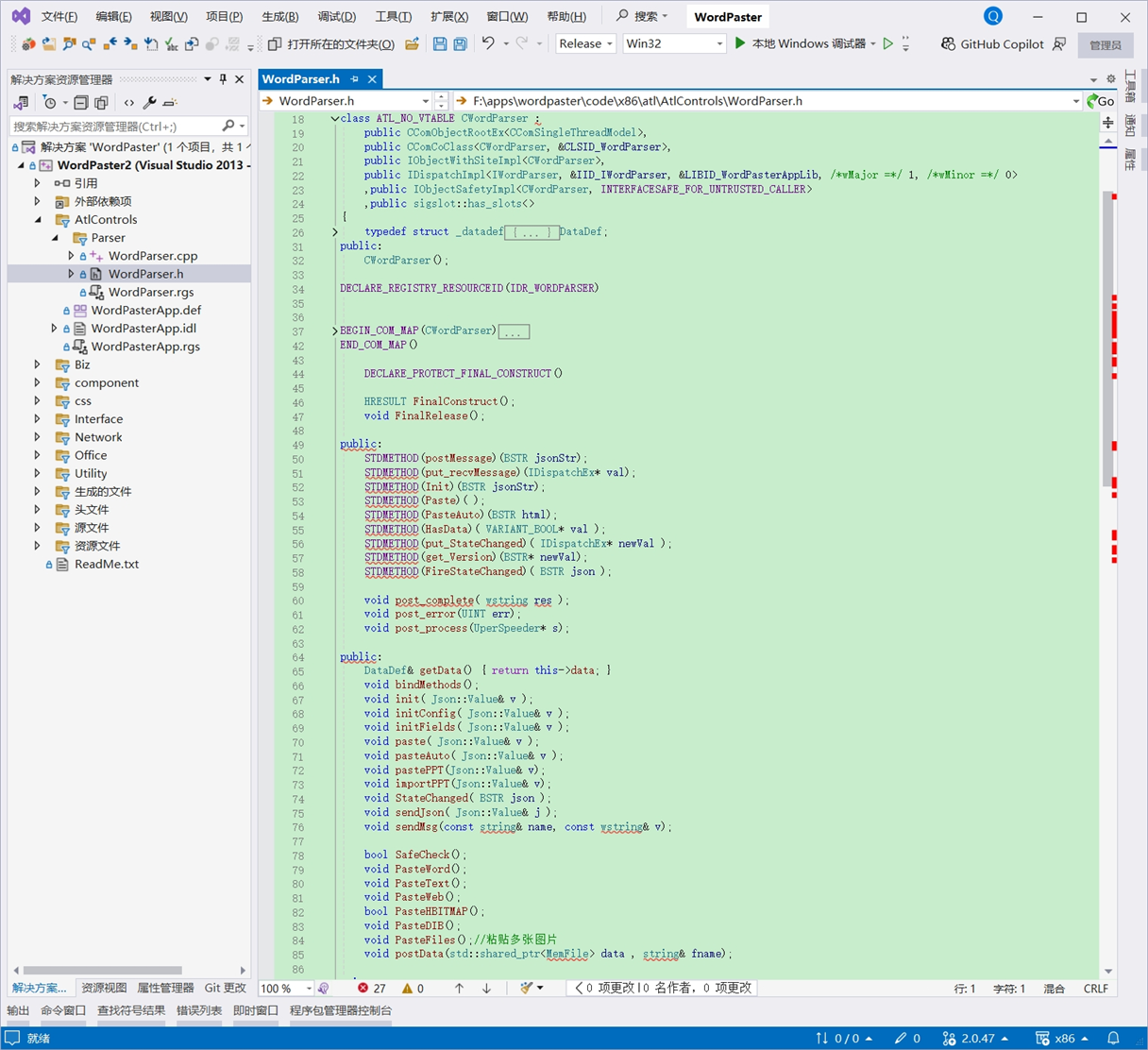
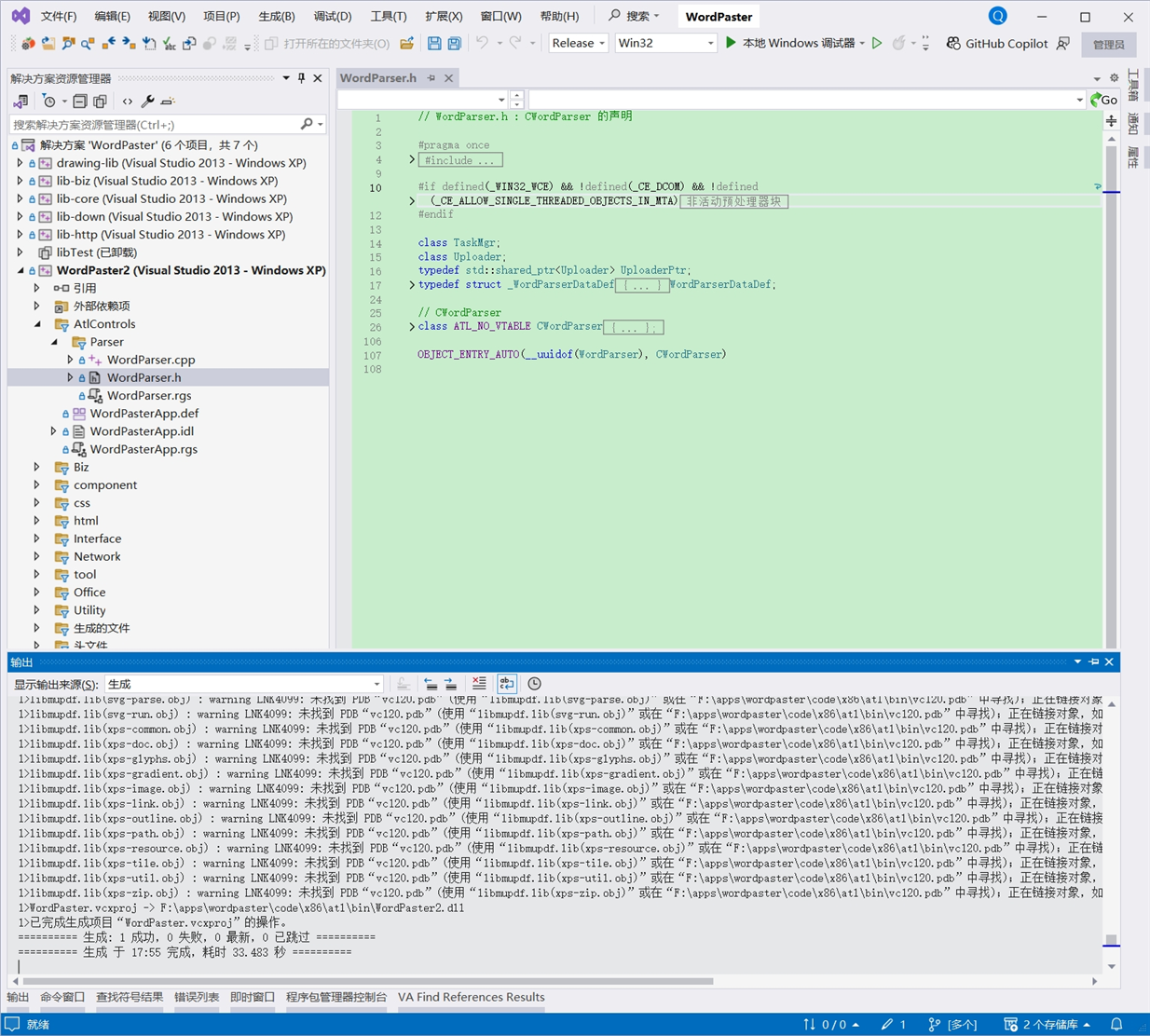
Windows工程源码
ActiveX(x86)


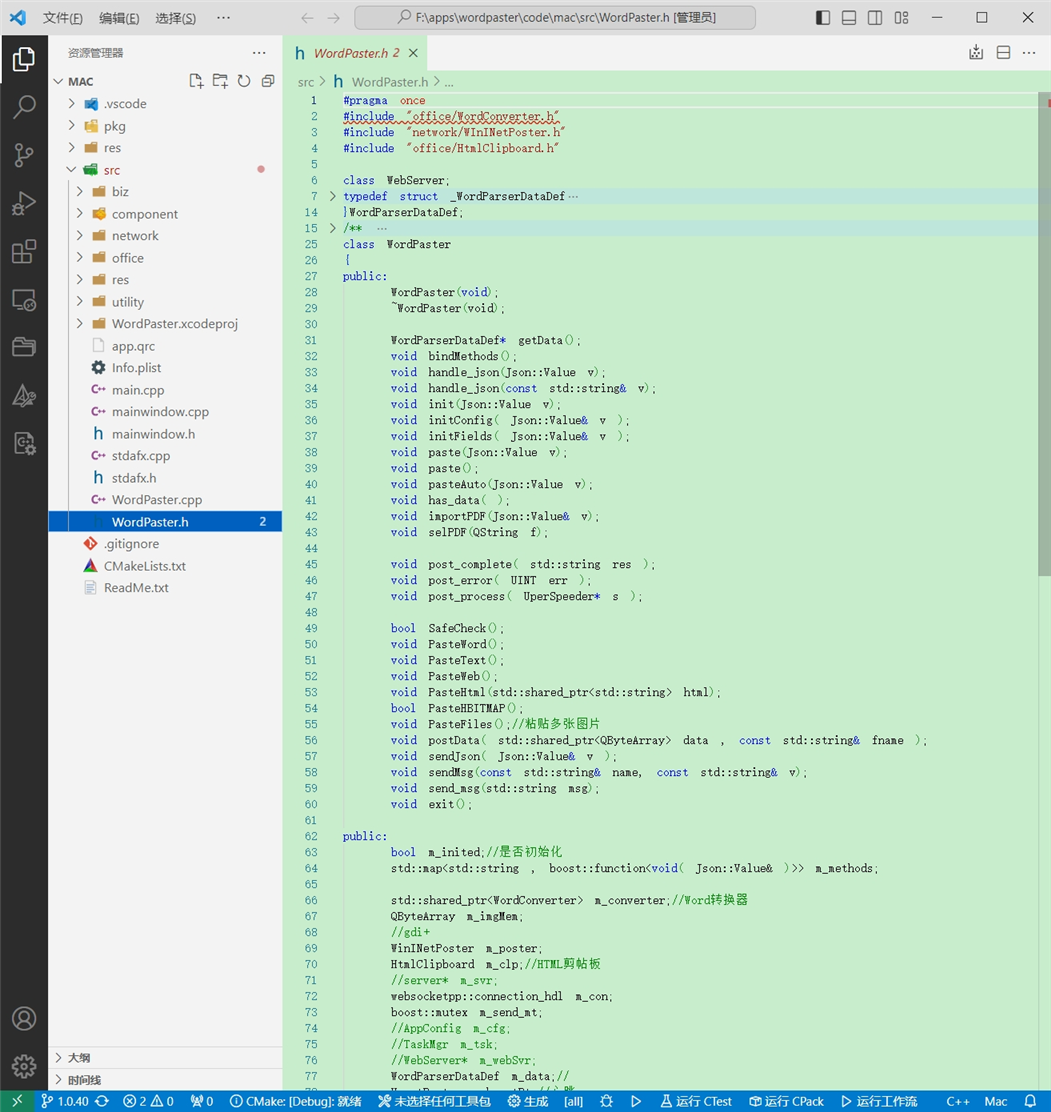
macOS工程源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求
免费提供macOS平台编译,打包,部署和远程一对一专业技术指导,完全解决企业后期自主维护痛点

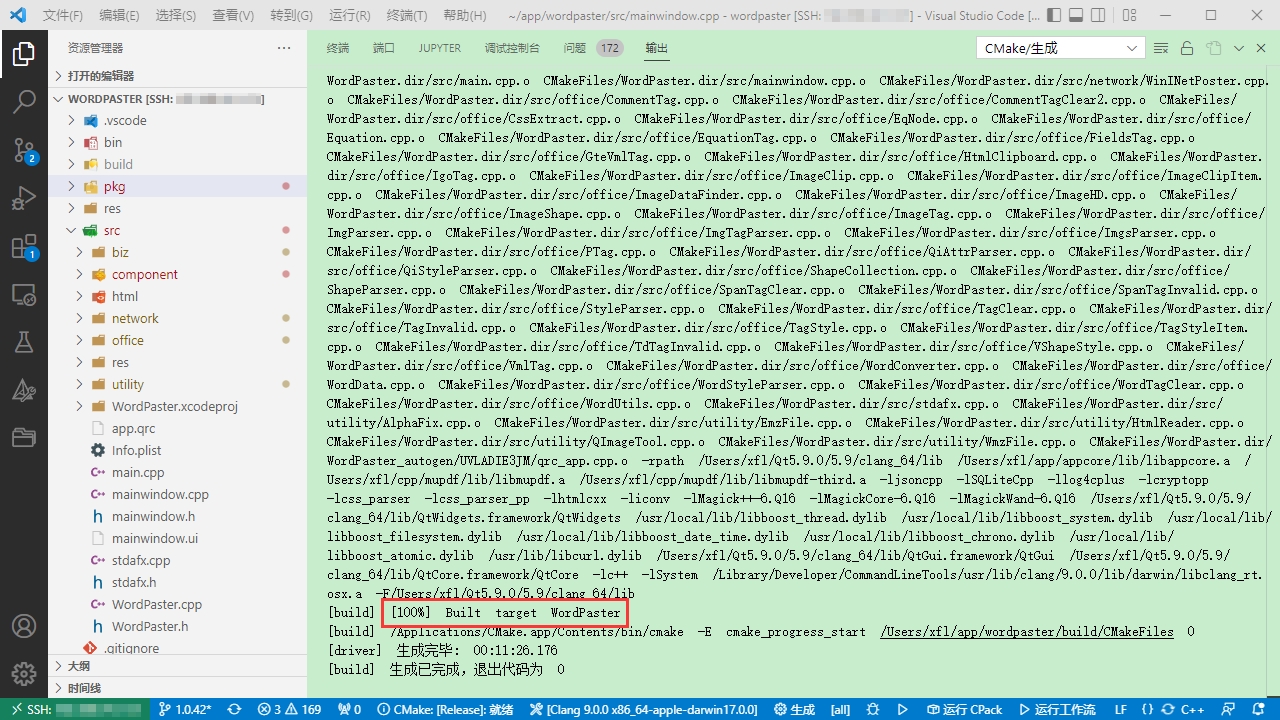
macOS编译成功

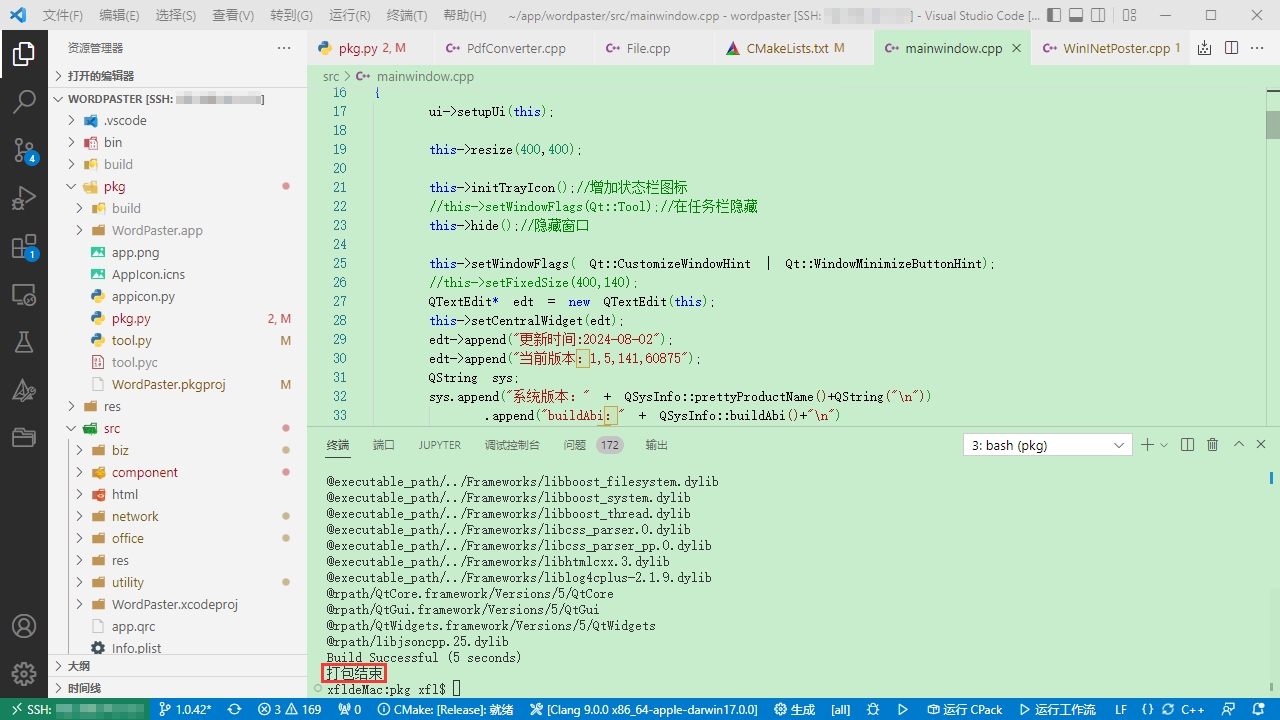
macOS打包成功

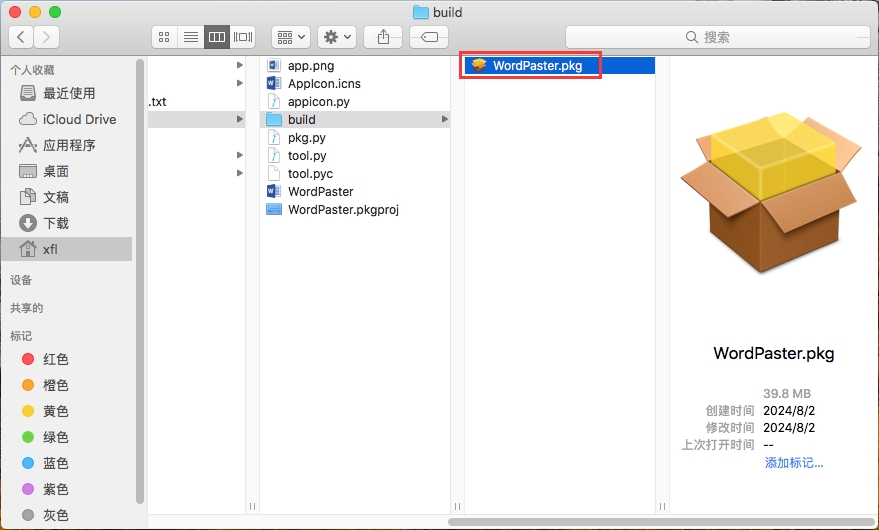
macOS控件包

Linux工程源码
免费提供linux平台产品源代码,免费提供编译,开发,部署等指导服务。
编译boost

编译ImageMagick

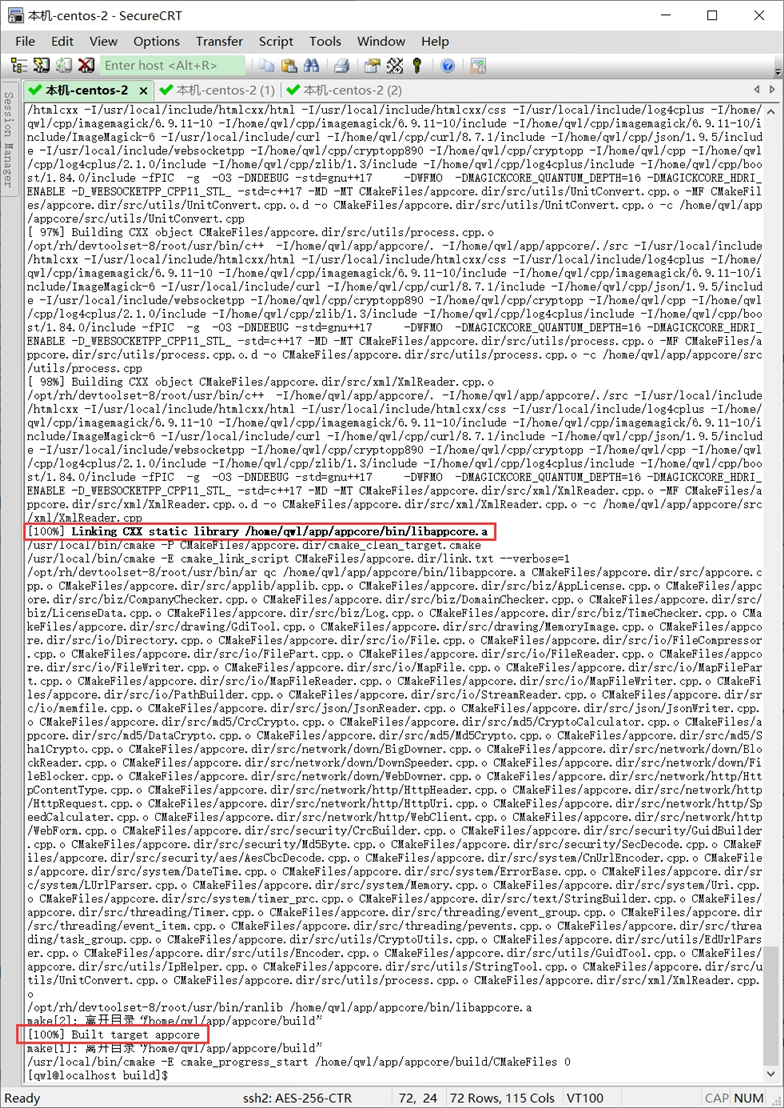
编译appcore
appcore是基础库

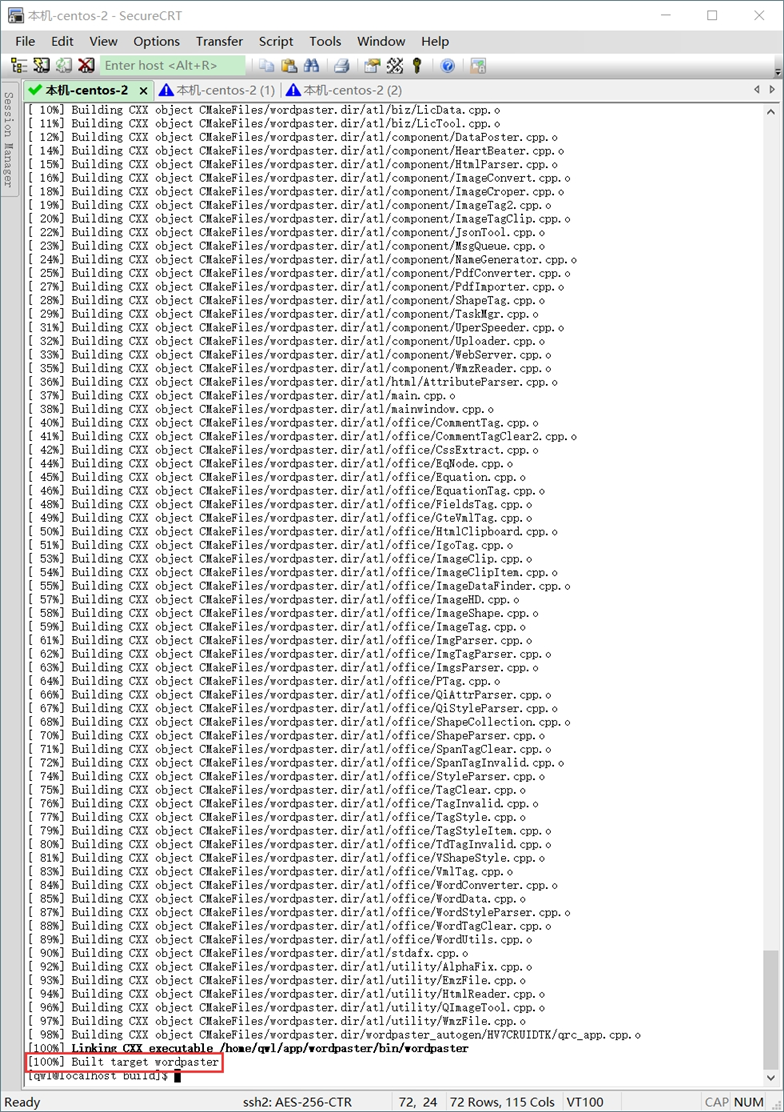
CentOS工程源码
免费提供CentOS平台产品源代码,免费提供编译,开发,部署等指导服务。
搭建开发环境

从GitHub中克隆项目

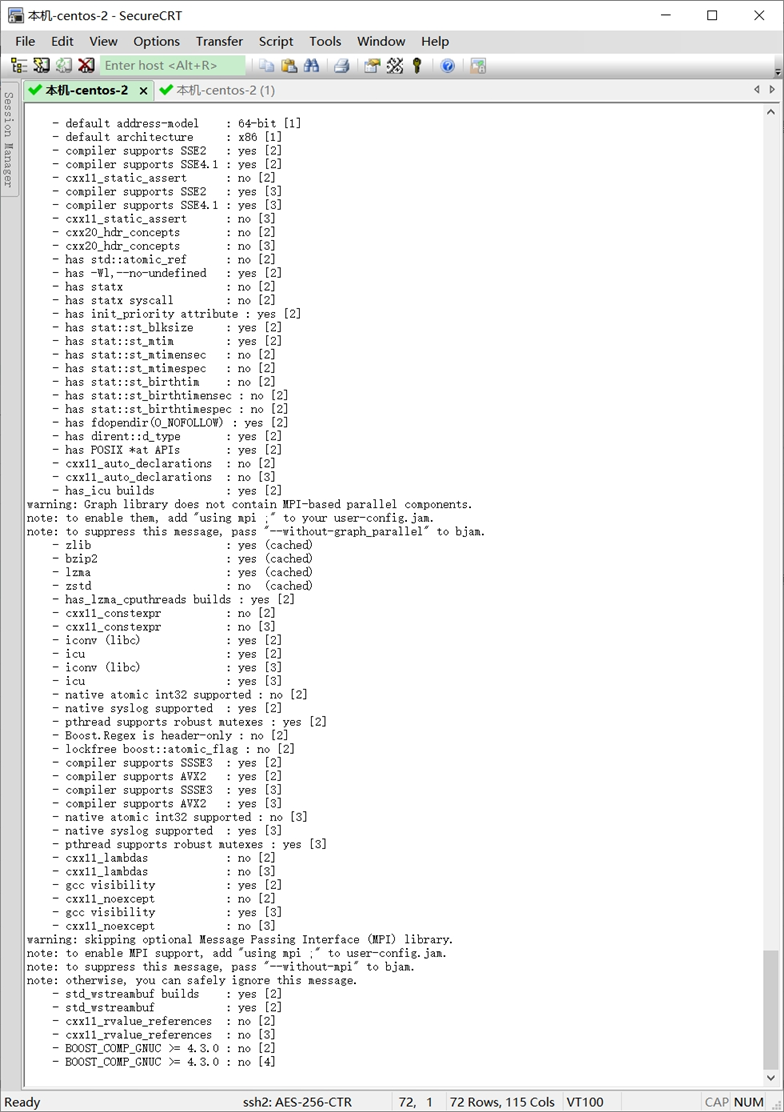
CentOS控件编译成功

arm工程源码
面向用户完全开放ARM工程源码,可自主编译,自主发布,自主部署,满足企业100%自主安全可控需求。
工程

编译成功

打包成功

控件包

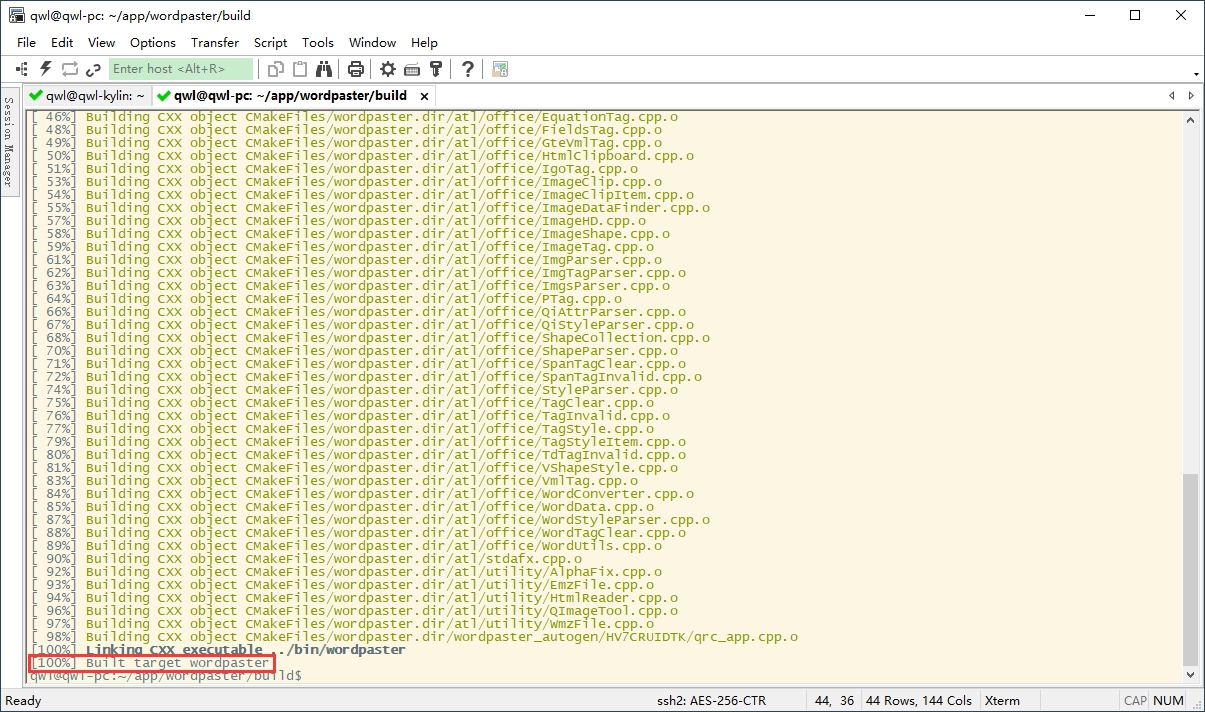
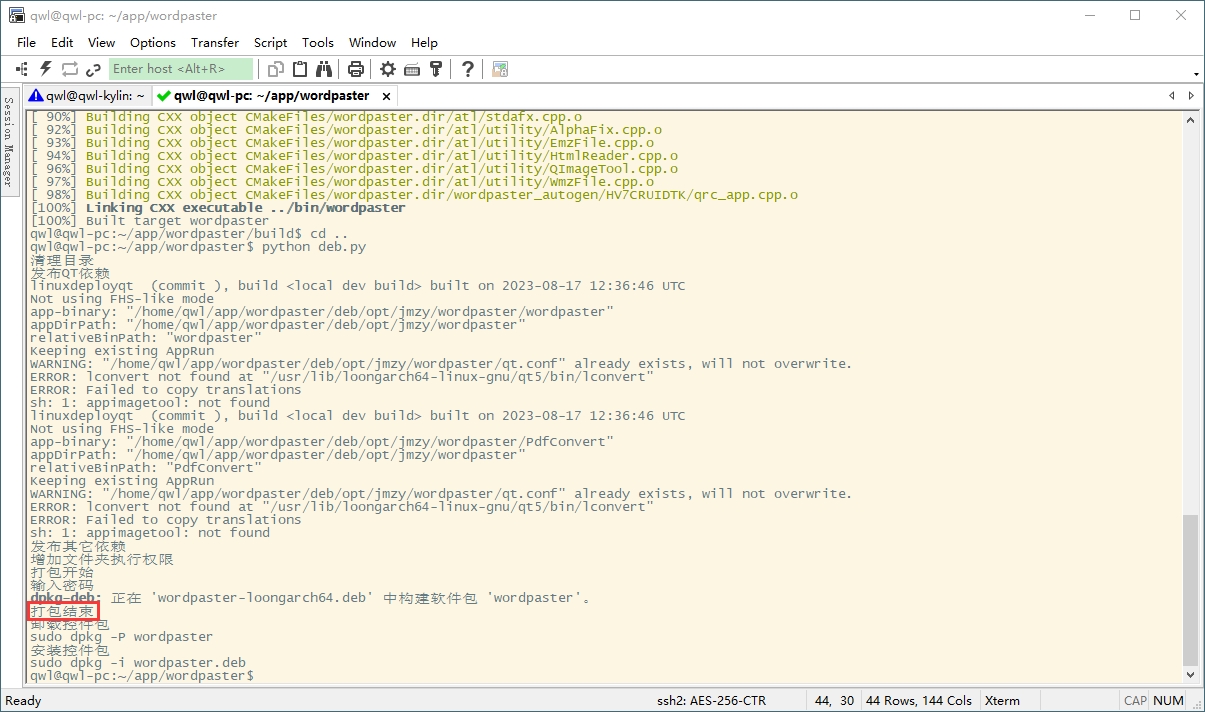
龙芯-loongarch-工程源码
面向用户完全开放龙芯LoongArch工程源码,满足企业100%自主安全可控需求。

打包成功

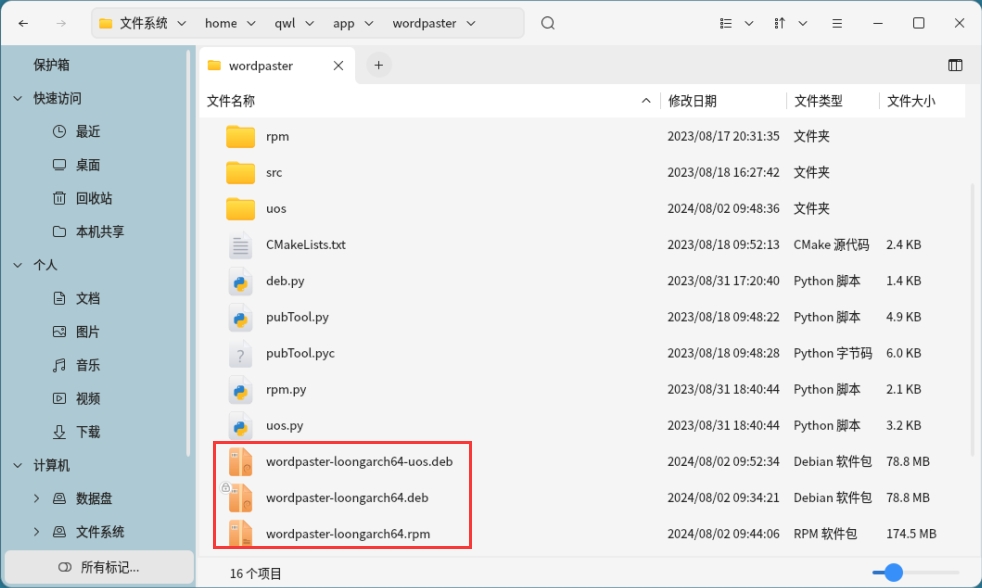
龙芯-loongarch-控件包

龙芯-mips-工程源码
面向用户完全开放龙芯MIPS工程源码,满足企业100%自主安全可控需求。

打包成功

控件包

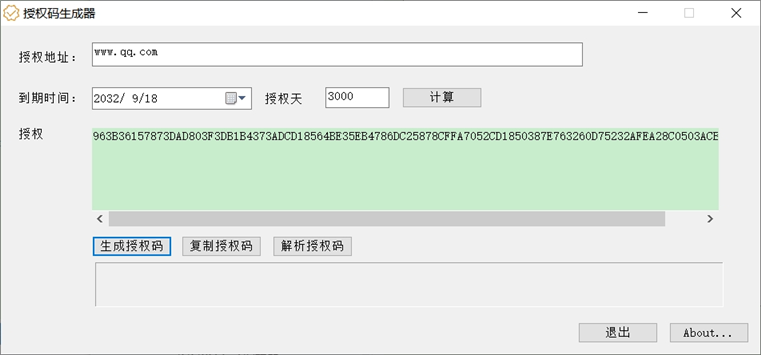
授权码生成器
为个人提供免费的授权码生成器软件,能够自由的为任何网站生成授权码,想怎么生成就怎么生成,想生成几个就生成几个,无忧无虑,无拘无束,我的产品我作主。
免费下载授权码生成器

填写授权地址,点击按钮:生成授权码,自动生成授权码,非常的方便,而且没有任何限制,可以快速的给多个客户使用。

免费技术支持
为个人提供免费专业技术支持服务,7*24小时随叫随到,免费产品更新服务,免费产品升级服务,免费技术交流服务,免费视频教程























 998
998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








