编辑器:wangEditor
前端:vue2,vue3,vue-cli,html5
后端:java,springboot,php,asp.net,jsp,.net core
需求:复制粘贴word内容和图片
要求:开源,免费,技术支持
群体:学生,个人用户,外包,自由职业者,中小型网站,博客,
最近感觉这块挻火的,网上有好多网友在搜这块信息,今天早上还有网友加我微信,实际上之前我就已经在网上公开了微信号,除了微信号还公开了QQ号码,但是还是有很多网友说找不到,这个就真没办法了。
昨天晚上一个网友给我发私信,问了word复制粘贴的问题如何解决,这位网友他也是刚开始学习和接触这块,很多基础知识都不了解,比如如何上传文件,如何保存文件,如何返回文件地址,这些他都不知识如何来实现。先花了半个小时给他讲解了一下基础知识,
又花了一个多小时给他搭建开发环境,下IDE,各种环境设置,主要是在百度上面搜到的很多软件都不能用,一个是集成了广告,一个是有病毒,或者有些根本就不是官方软件,最后给他写测试代码,再帮他调试成功。因为时间有点晚了。所以也没交流太长时间,打算今天早上来了后再交流的,结果发消息不在线。所以这里先把思路给大家分享一下。等他上线后再跟他交流。
昨天公司这边开会讨论了一下,实际上是几个关键点,一个是易用性,一个是可扩展性,一个是用户体验。普通用户更在意的是用户体验,开发人员在意的是易用性和可扩展性。
wangEditor是百度的一个离职的前端员工写的一个编辑器,有些公司在使用,有些个人做项目也在用,感觉微信公众号和小程序这类开发都用了,功能上来说的话不是特别强大。和百度富文本编辑器(ueditor)相比还是差很多,可能在移动端用的多一点吧,因为功能少。不过和ckeditor比也是功能差很多,还有tinymce功能都比wangEditor多。
技术支持这块wangEditor和百度UE一样,主打一个没有技术支持。这块做的还是差了一点,技术社区也做的不够好,没有老外做的好。
之前在网上也找过相关的资料,论坛里面也有网友交流过,还加过QQ群和微信群,但是基本上都不是太满意。
另外有一个好消息在这里要和大家分享,经开发小组讨论最终还是将WordPaster开源了,有需要的网友可以直接下载:https://drive.weixin.qq.com/s?k=ACoAYgezAAwz13B5Tr,不需要任何费用,完全免费,随便下载。为什么要开源,也是希望能和广大网友一起学习,一起交流技术,大家共同进步。
公司这边是有几点需求,一个就是需要开源,提供产品完整源代码,公司这边的话项目比较多,
网上的资料大部分内容都是重复的,本身也没有提供太好的方案,都是一些开源的方案,到不是说开源的方案不行,主要就是用起来各种问题,没人解决,也没有人提供技术支持,集成这块可能花的时间成本比较高。
基本上网上文章提的都是没人维护的开源的示例,下载下来用不了,问题还是比较多的,也没有技术支持和维护服务,遇到了问题想问都找不到人问。说实话这类产品公司是不敢考虑的,客户用的话遇到了问题我们也解决不了,这样会降低公司的产品服务质量。不利于维护客户关系。
最近公司的一个项目上有这个需求,客户是央企,每天都会发新闻,也是希望功能更好用一点,这样的话他们发新闻就更加的方便。
需要为wangEditor编辑器增加粘贴Word图片的功能,粘贴后图片能够自动上传到服务器中,服务器地址能够自定义
从word中复制内容,从word中复制图片和文字,然后粘贴到wangEditor编辑器中,粘贴后图片自动上传到服务器中,能够看到每一张图片的上传进度,已经上传的大小,剩余时间,上传速度。
上传后返回文字和图片HTML,自动将文字和图片HTML添加到编辑器中,用户能够直接看到粘贴后的效果,保留文字样式,字体大小,字体颜色
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,可以说是高频使用,
用户是非常喜欢这个功能,平时工作中用的比较多,用熟了之后,确实工作效率可以说与之前相比是成倍的提升。
前端用了VUE2,VUE3,后端用了PHP,JSP,ASP,ASP.NET,SpringBoot
该说不说,网上真正开源的好用的不多,这是目前为止在网上能够搜到的唯一的一个开源的产品,也可以说是整个行业内的唯一的开源的产品,开源的我见的多了,但是开源的这么彻底的目前为止确实还没见到过,开源咱们就不多说了,开源且提供技术支持的那还真是一个都没见到过。
作为学生来讲,能够从开源代码中学习和吸收知识确实是值得推荐的,除了这些以外还能够加QQ群(223813913)与行业内的大佬交流,共同学习共同进步。
WANGEDITOR编辑器从WORD粘贴公式,百度UEDITOR编辑器WORDIMAGE踩坑,WANGEDITOR 粘贴WORD内容带样式解决方法,解决WANGEDITOR从WORD复制粘贴图片,带有页眉页脚的问题,
WANGEDITOR 实现CTRL+V粘贴图片并上传、WORD粘贴带图片,
解决VUE中使用WANGEDITOR富文本编辑器复制粘贴WORD文档携带内容样式文本问题,WANGEDITOR 粘贴WORD内容带样式解决方法,WANGEDITOR 复制WORD里面带图文的文章,图片可以直接显示,WANGEDITOR 实现CTRL+V粘贴图片并上传、WORD粘贴带图片,wangEditor3粘贴word图片,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
wangEditor3粘贴word内容,word图片,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
wangEditor3粘贴word图片和文字,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
wangEditor4粘贴word图片,word图片和文字,word图文,word内容,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
视频教程
观看视频:https://www.ixigua.com/7232928276027539972
下载示例
免费下载示例:https://gitee.com/xproer/wordpaster-vue-wang-editor
复制插件文件

安装jquery
npm install jquery
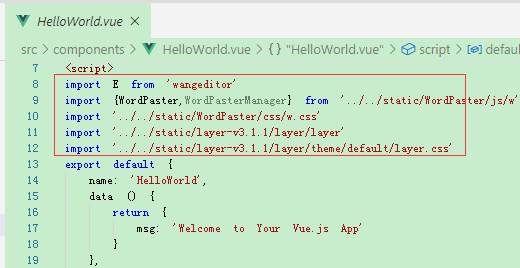
导入组件

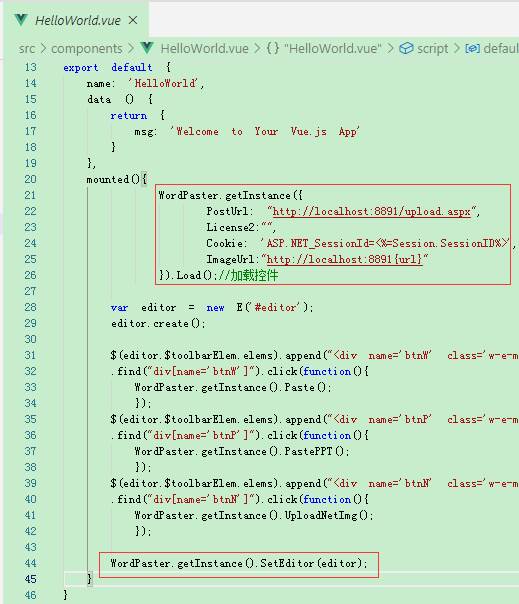
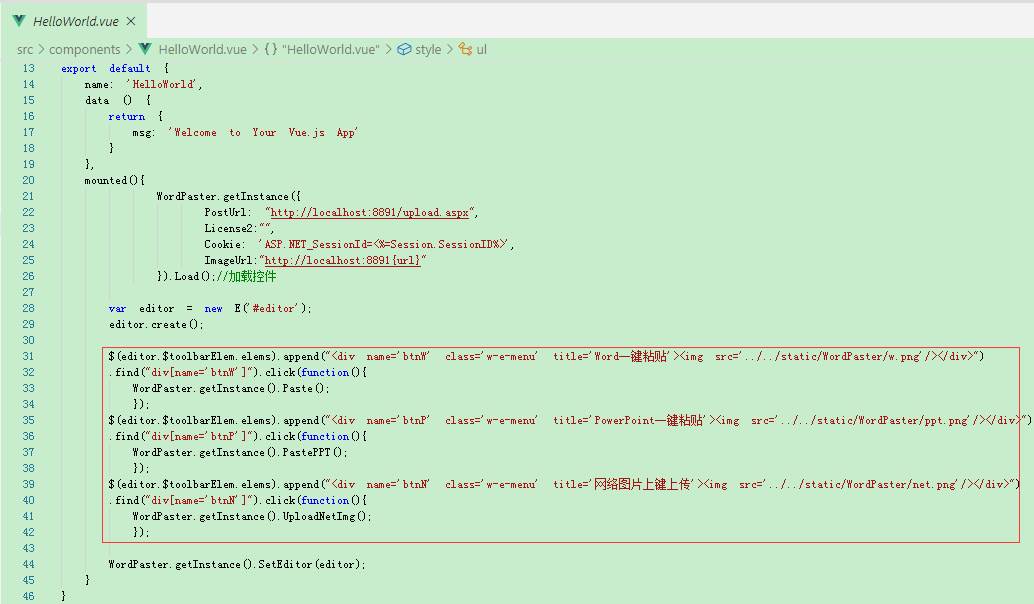
初始化WordPaster组件

测试前请配置图片上传接口并测试成功
接口测试
接口返回JSON格式参考
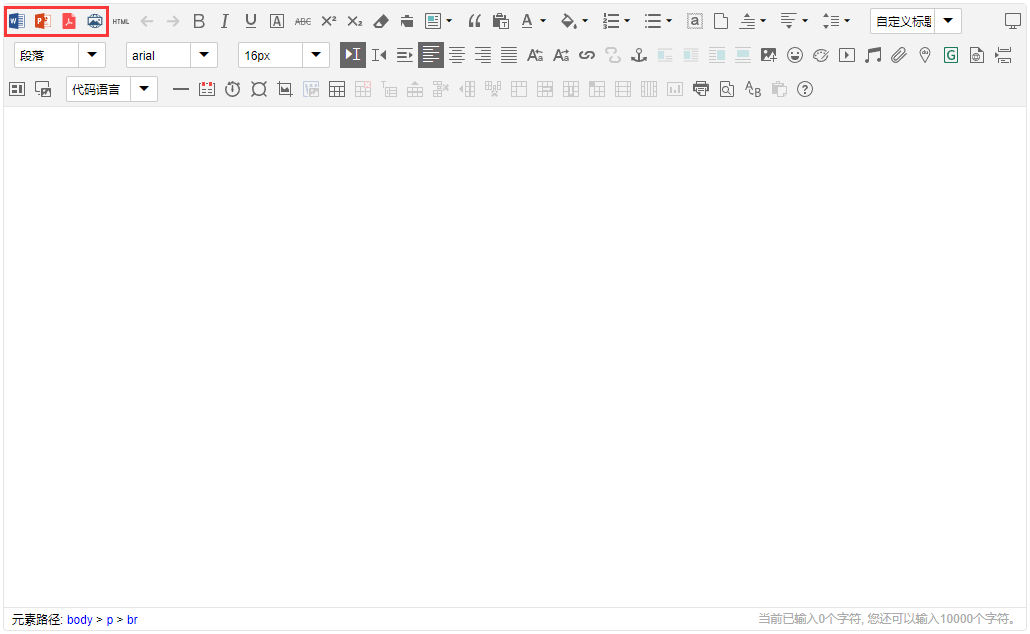
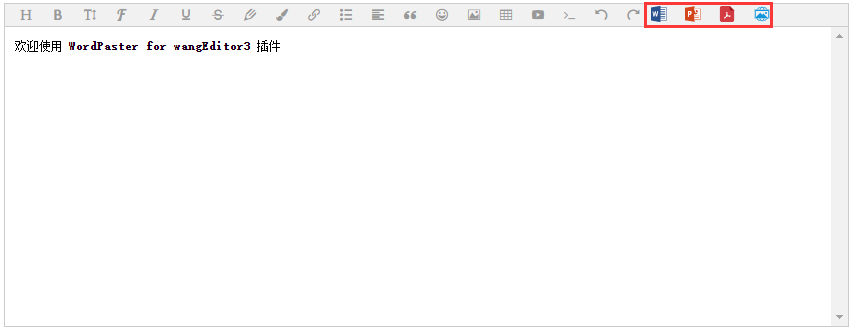
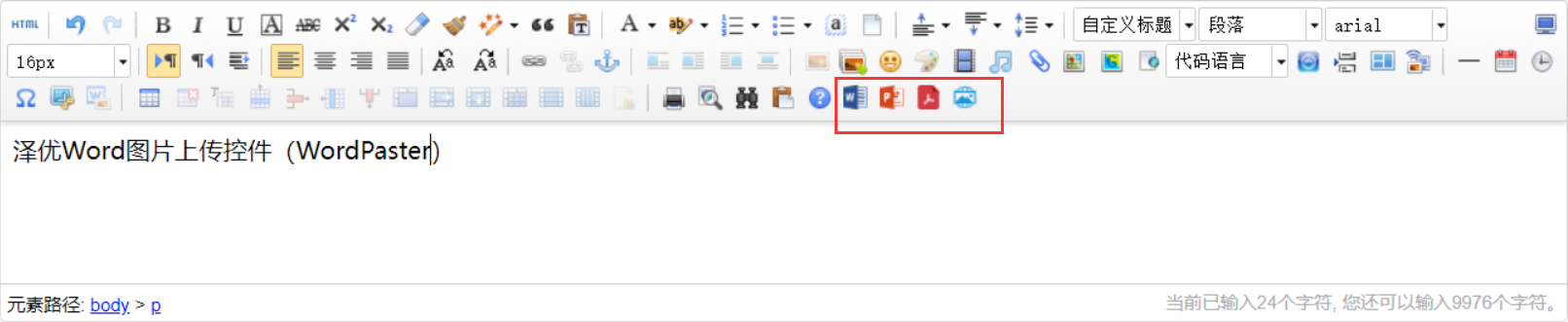
为编辑器添加按钮

整合效果

免费资源
多语言
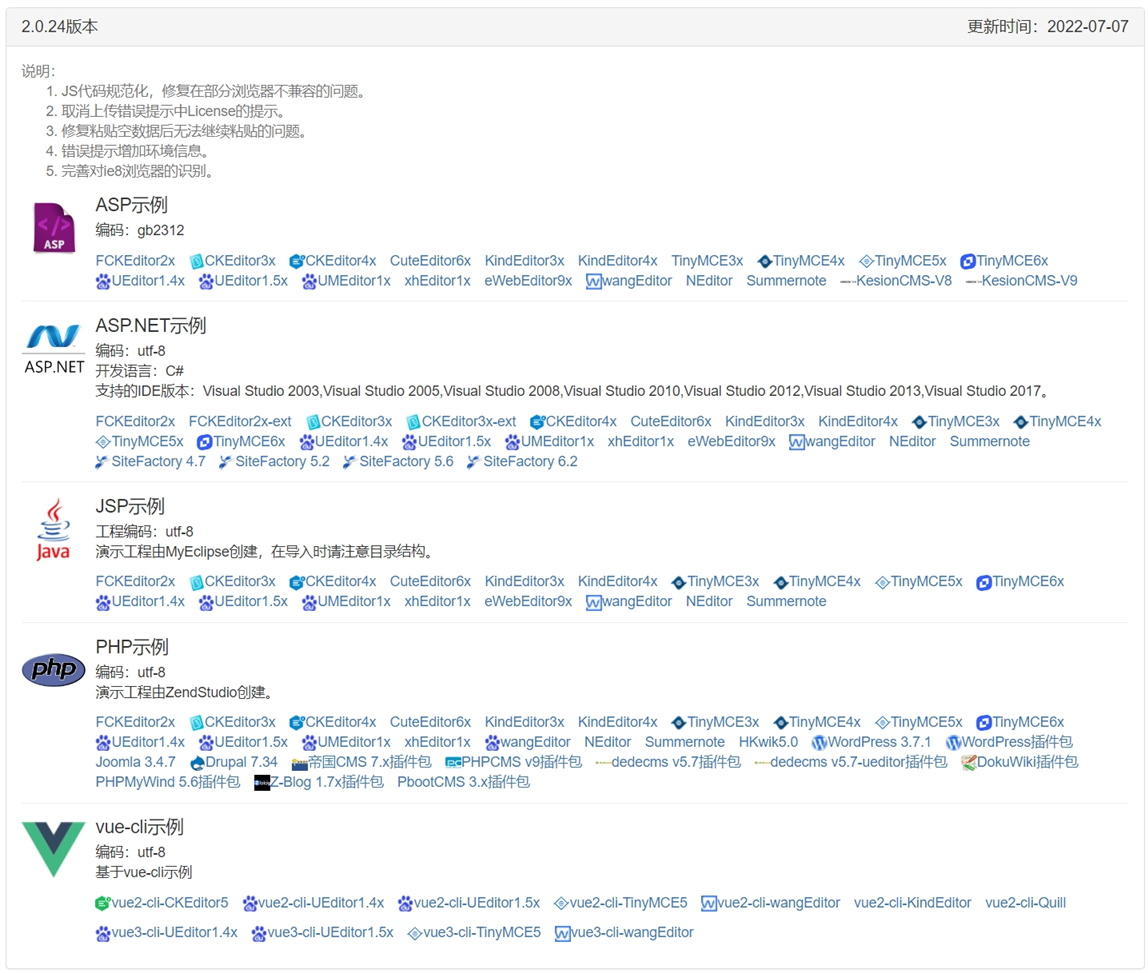
国内唯一支持多种开发语言(.NET,.NET Core,JAVA,PHP,ASP),同时支持任何基于标准HTTP-FORM协议的接口。
编辑器
国内唯一支持多种编辑器(TinyMCE,CKEditor,UEditor,wangEditor),为个人用户免费提供主流编辑器,CMS等示例。
FCKEditor

CKEditor


eWebEditor

KindEditor


TinyMCE



UEditor



wangEditor

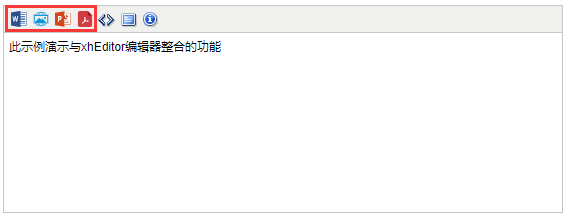
xhEditor

CMS和Web应用
支持多种主流CMS和Web应用,帝国CMS,DEDECMS,FoosunCMS
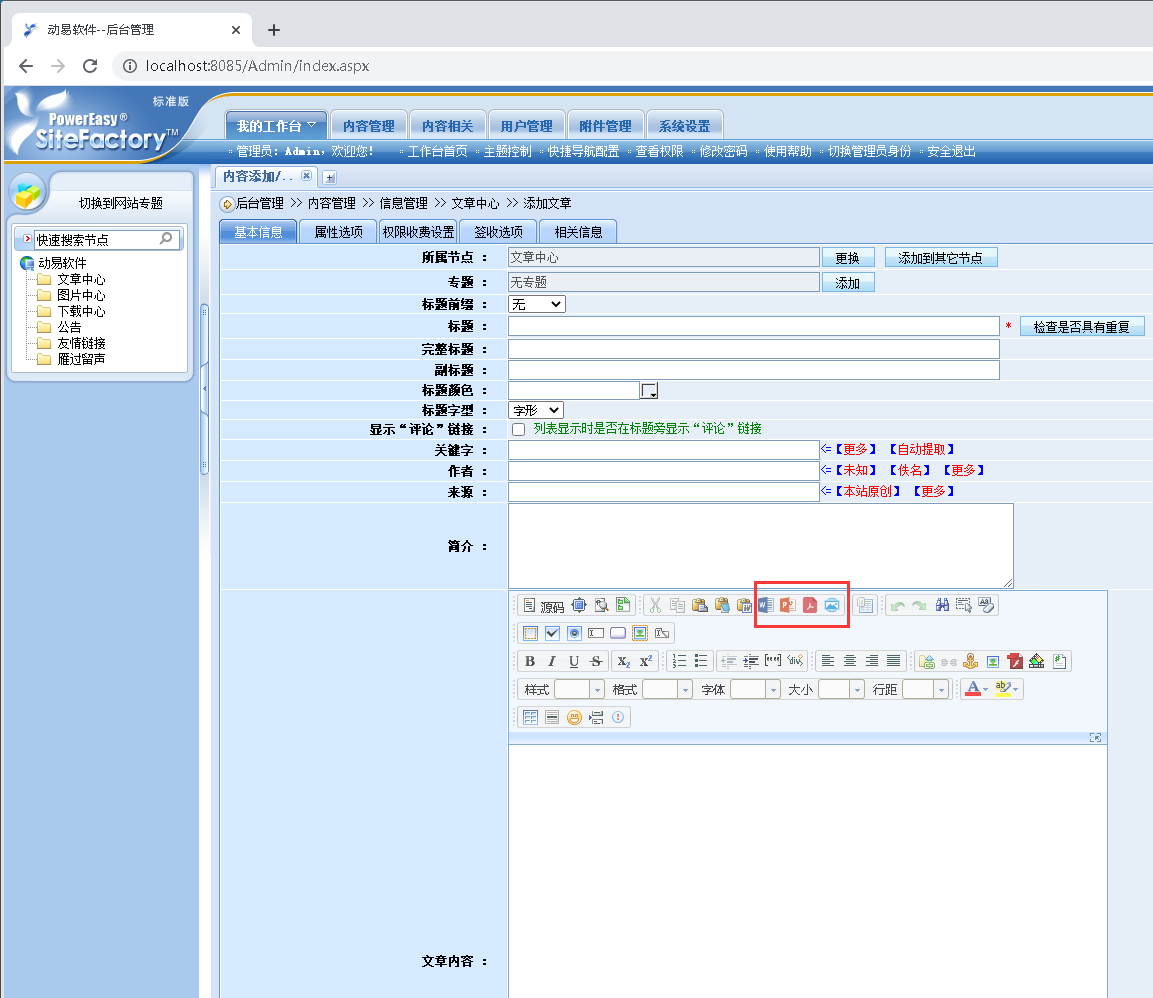
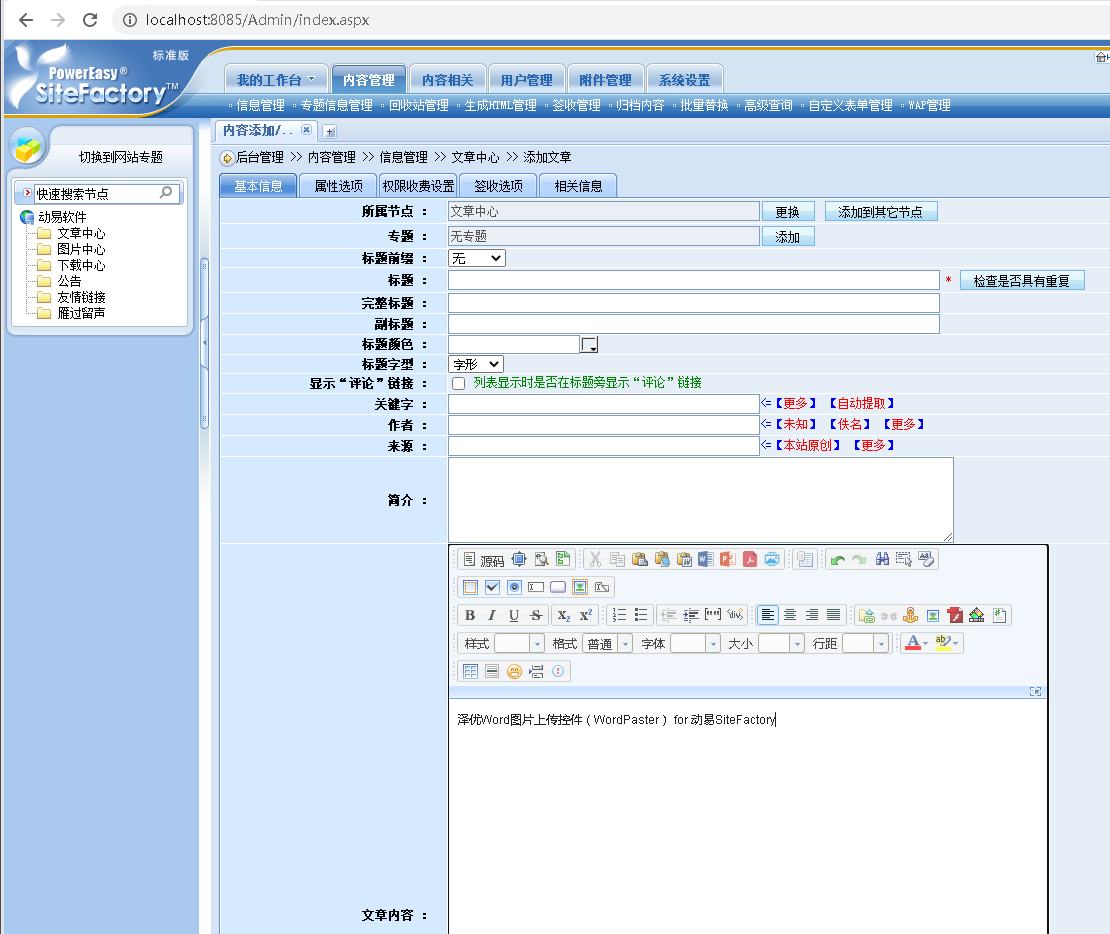
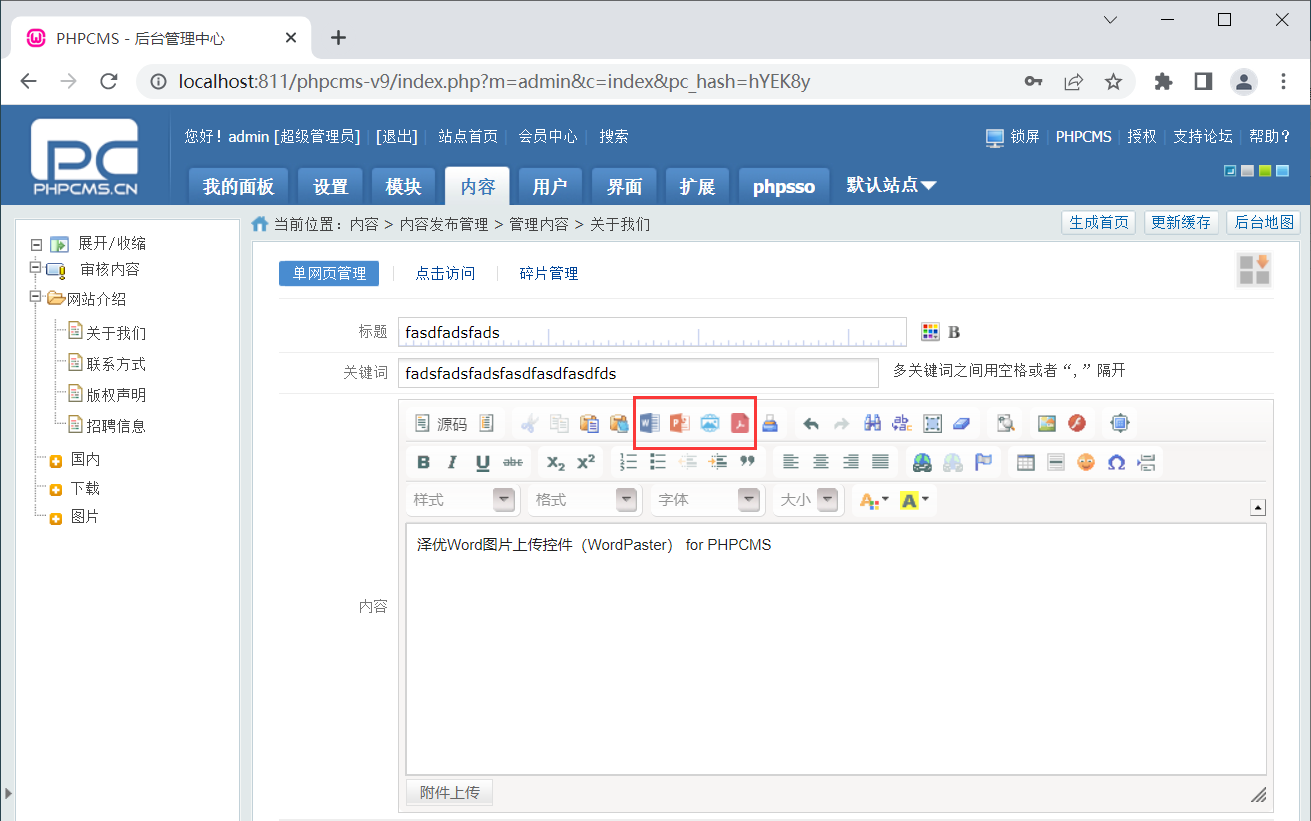
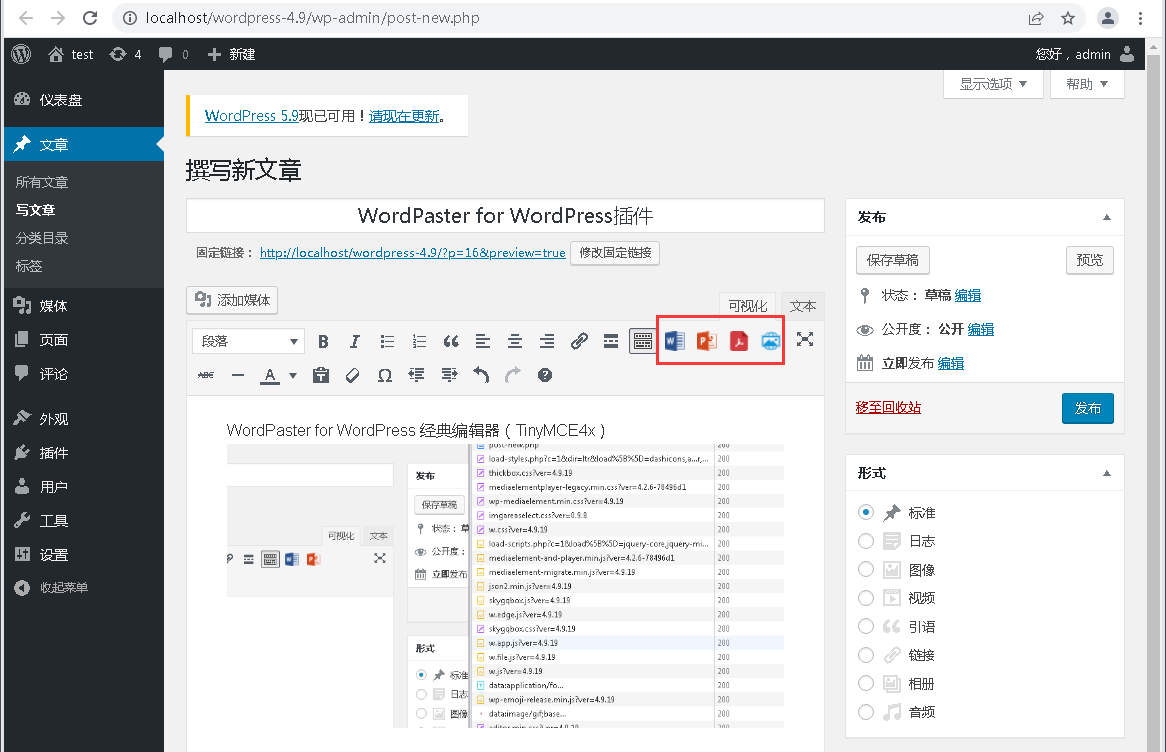
同时也是国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
动易SiteFactory


PHPCMS

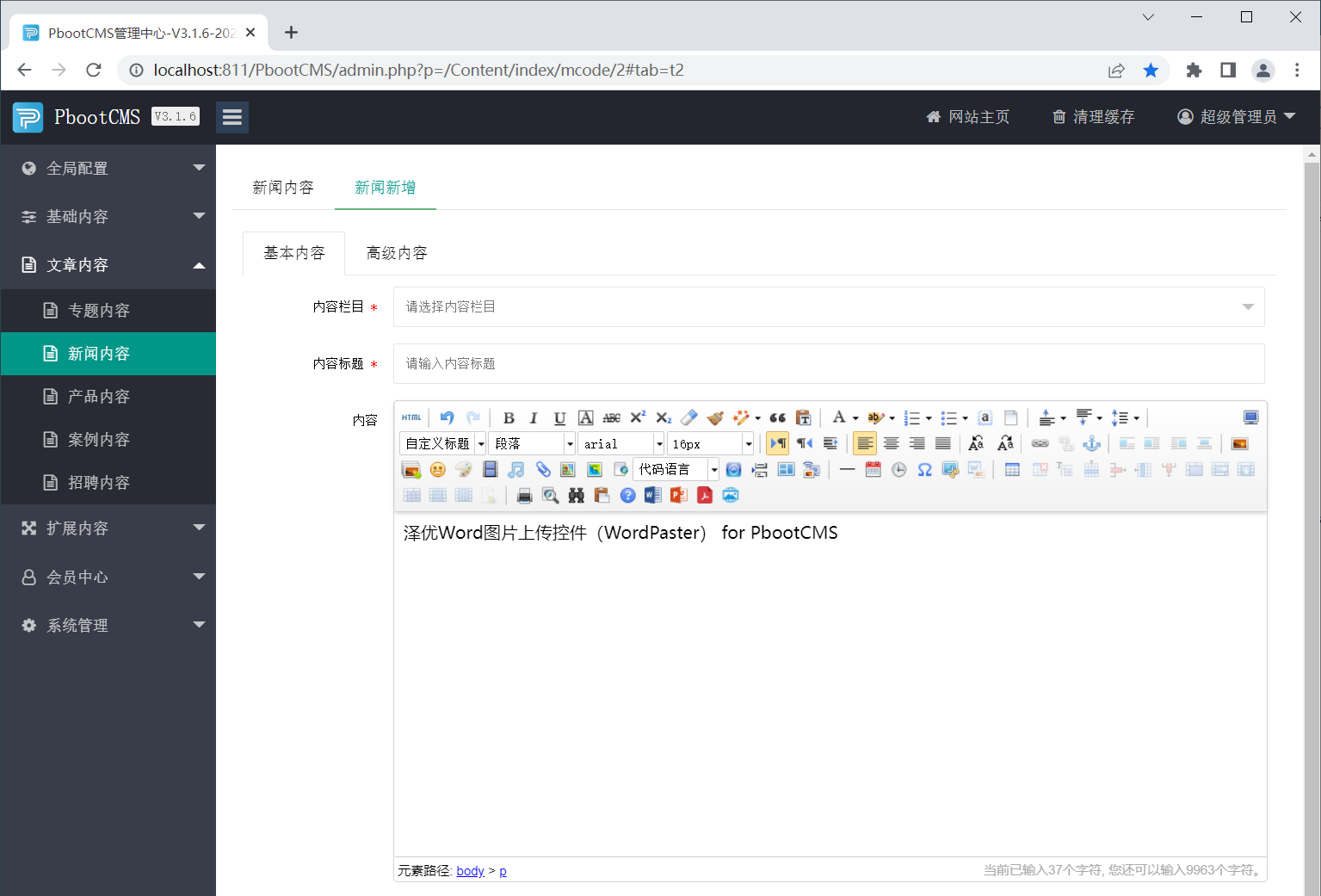
PbootCMS

WordPress

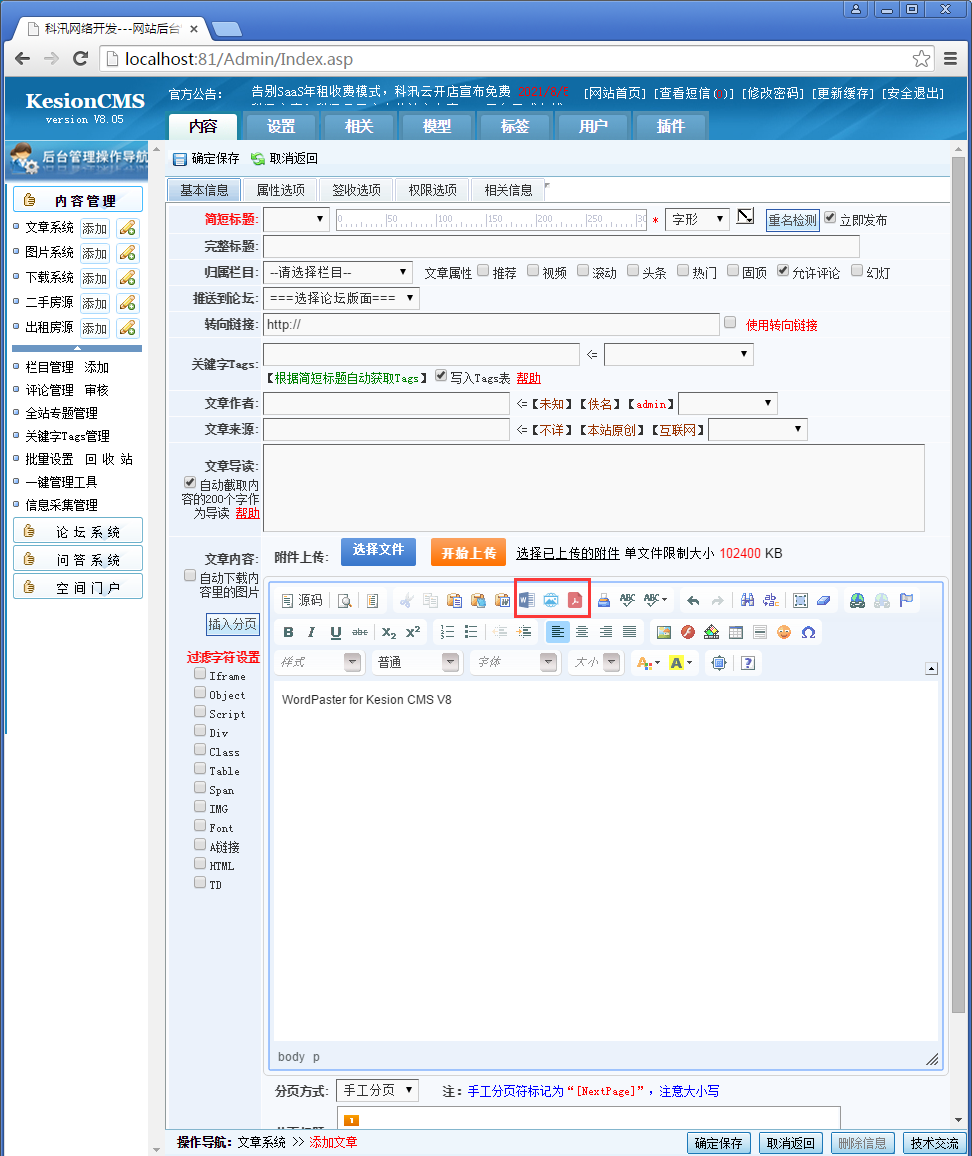
KesionCMS

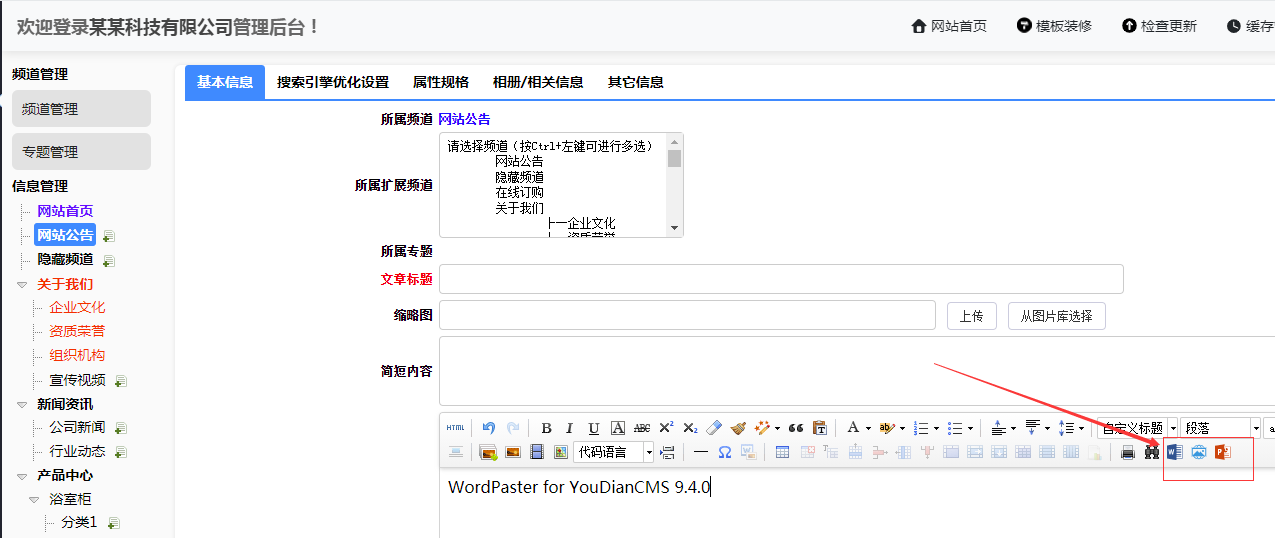
YouDianCMS

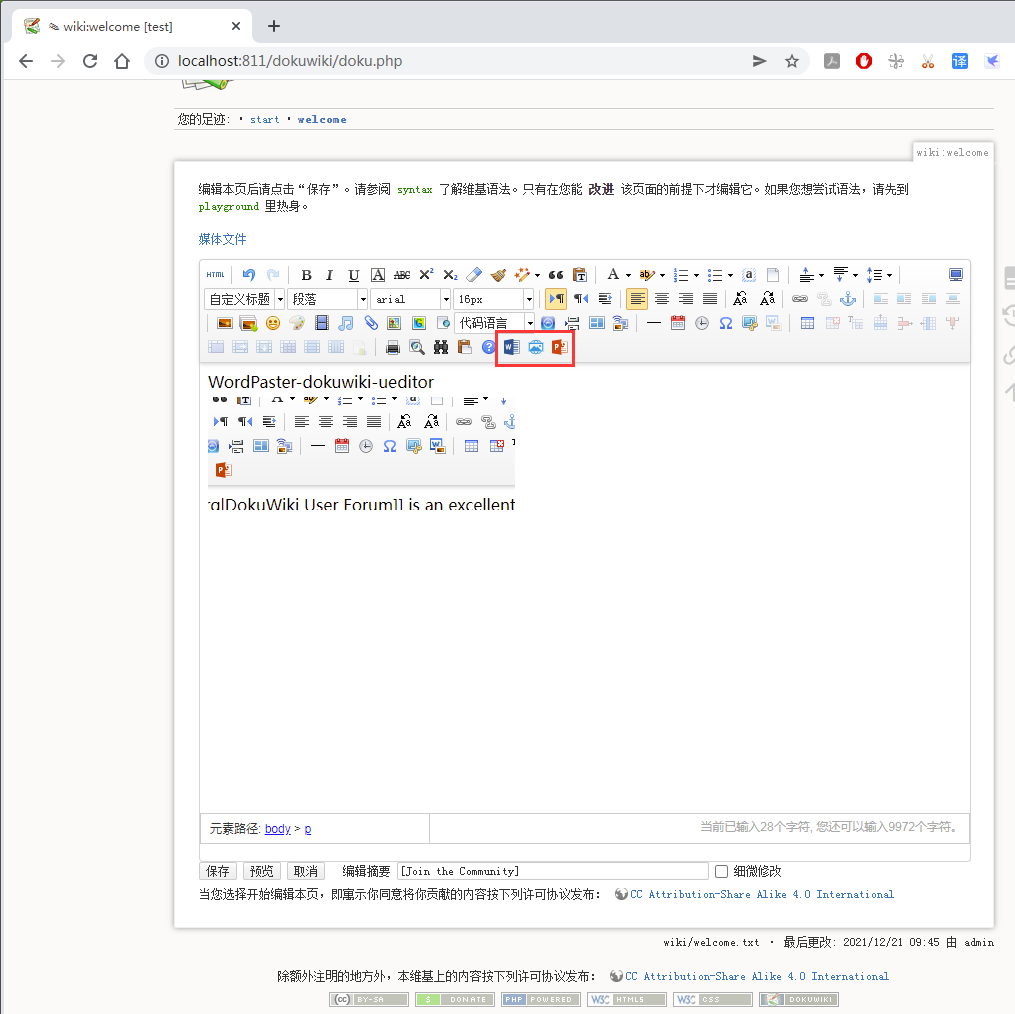
DokuWiki

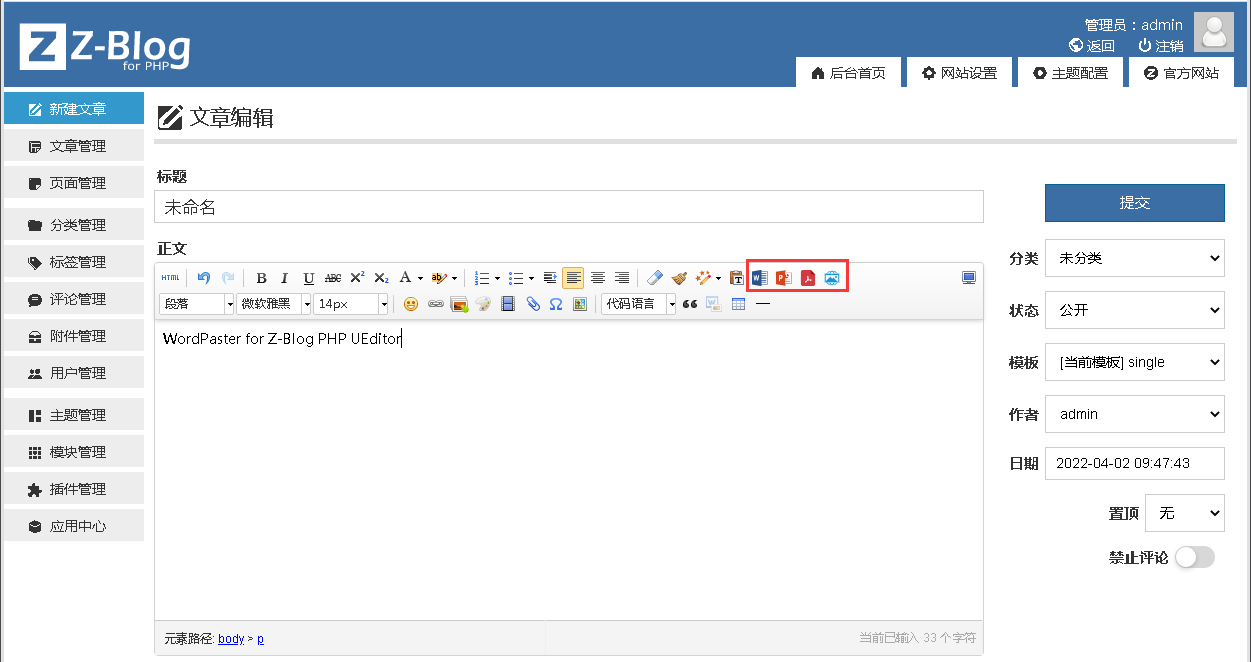
Z-Blog

控件包
下载各平台控件包
下载控件包:http://www.ncmem.com/webapp/wordpaster/pack.aspx

产品功能
支持Word,Excel,PowerPoint,PDF,微信公众号及网络图片一键导入
支持Word,Excel,PowerPoint文档内容一键粘贴。支持PDF文档一键导入,支持微信公众号和网络图片一键导入。


开放源码
为个人用户免费提供全平台产品源代码(Windows,macOS,Linux,信创国产化)。功能随便改,逻辑随便改,随时随地,想编就编,我的编译我作主。完全开源,想怎么玩就怎么玩。
满足个人用户,兴趣,学习,研究,交流,探索等个性化的需求。
免费下载产品源代码
开放源代码
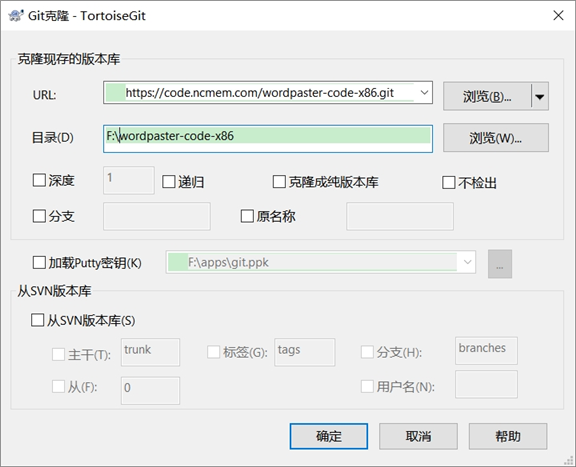
从泽优核心代码库中拉取,这个代码库是完全对外开放的,所有用户均可访问

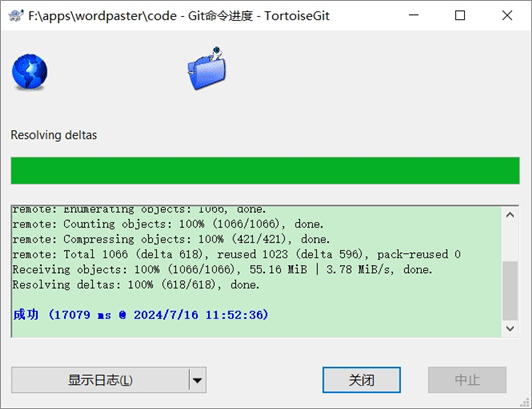
拉取成功

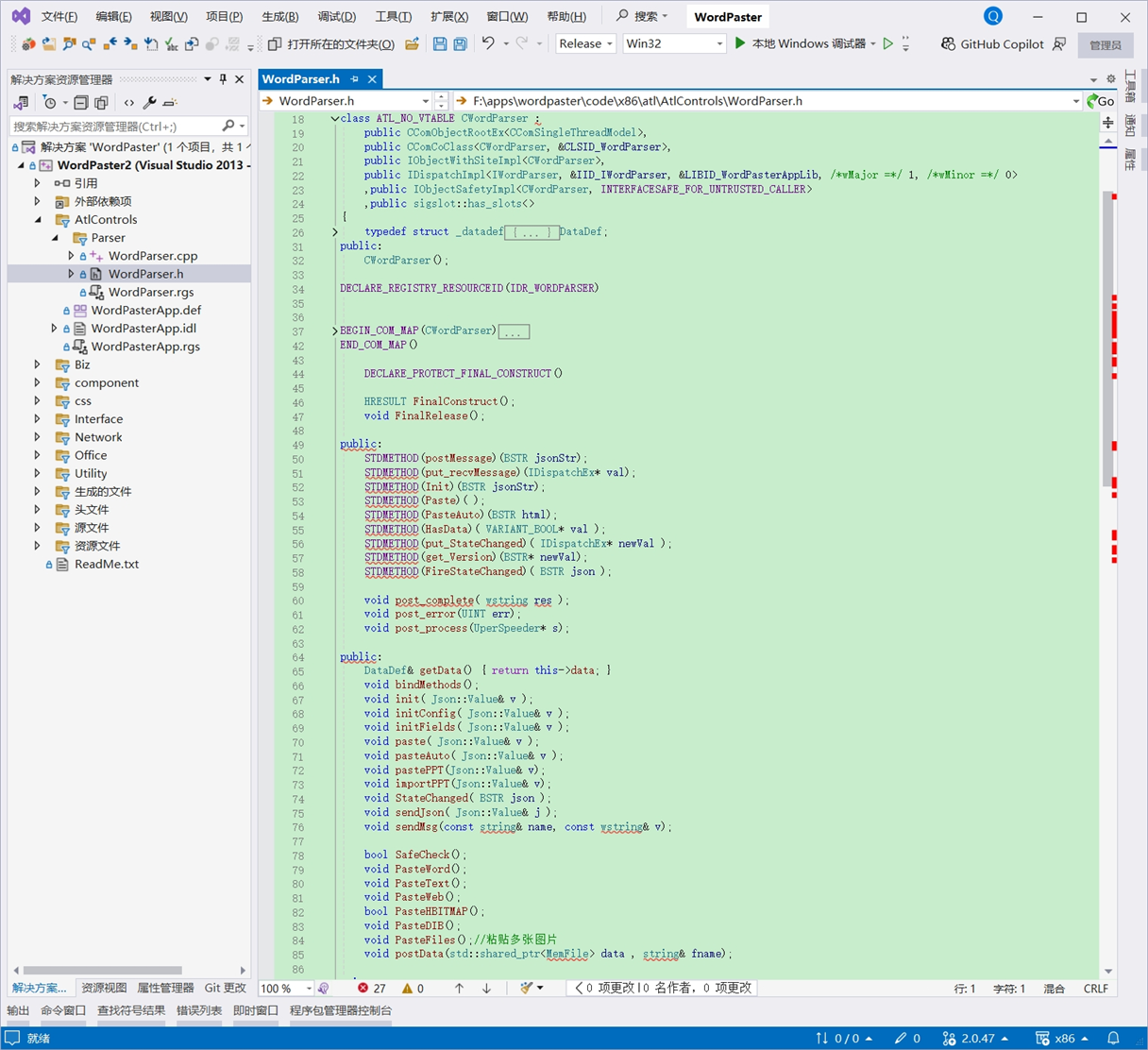
Windows工程源码
ActiveX(x86)


macOS工程源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求
免费提供macOS平台编译,打包,部署和远程一对一专业技术指导,完全解决企业后期自主维护痛点

macOS编译成功

macOS打包成功

macOS控件包

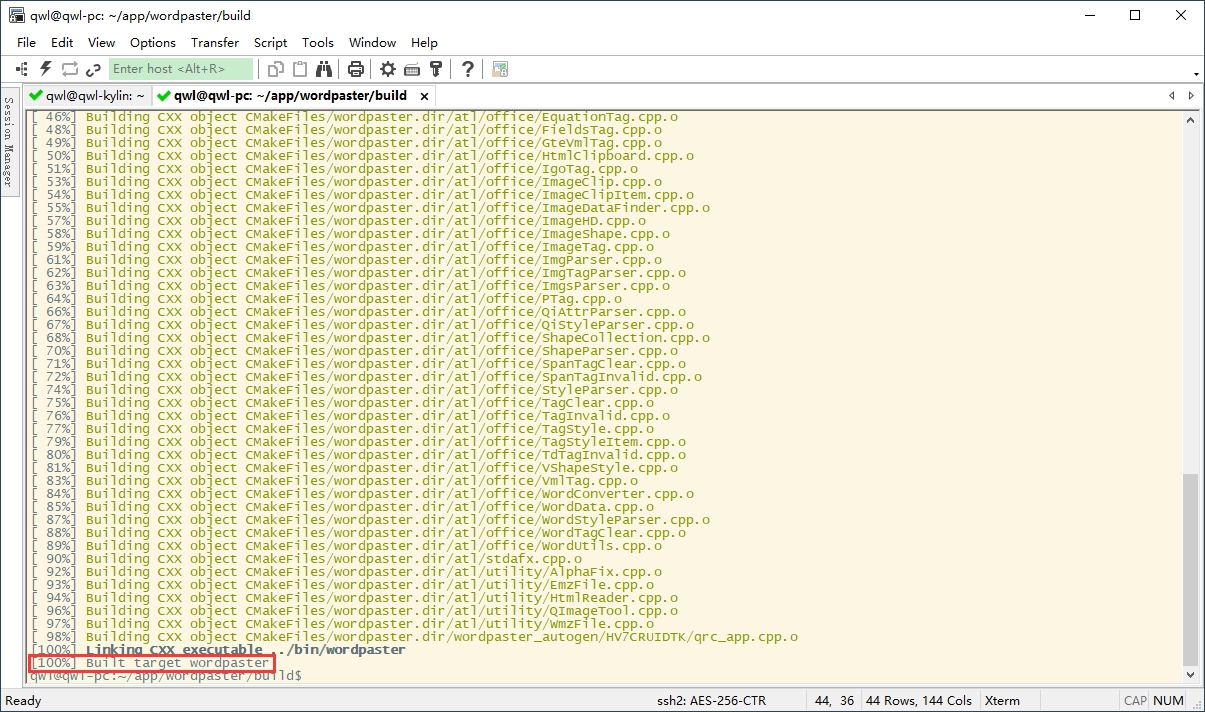
Linux工程源码
免费提供linux平台产品源代码,免费提供编译,开发,部署等指导服务。
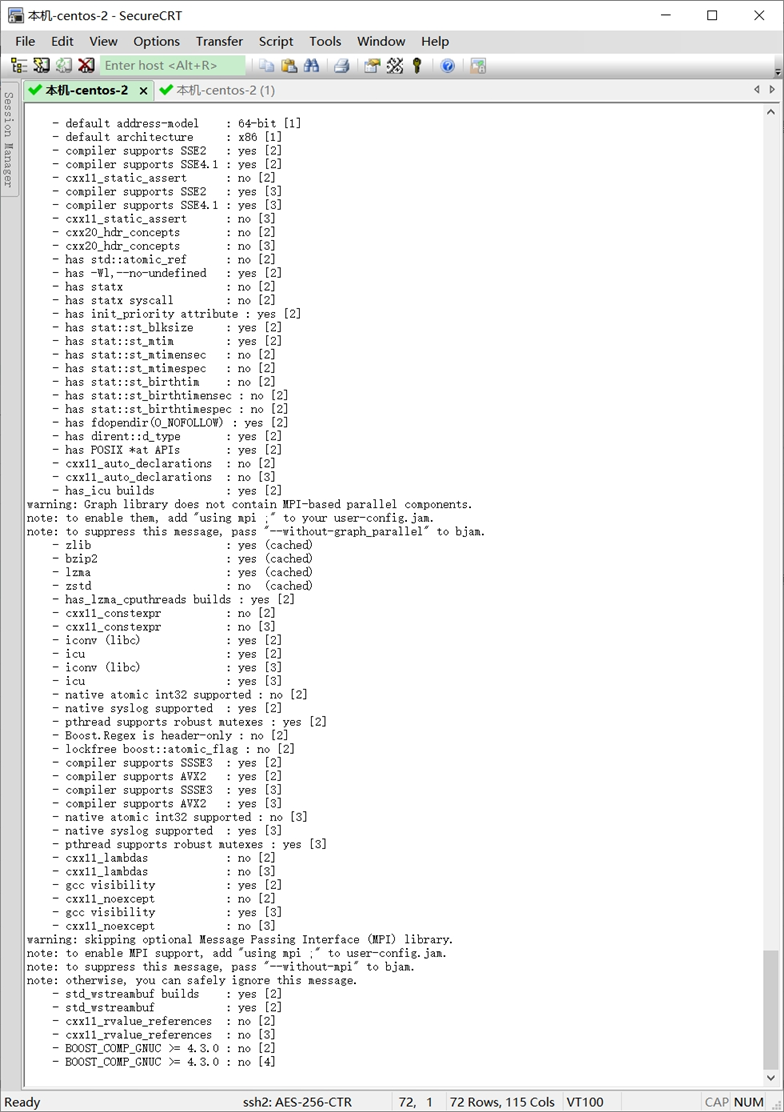
编译boost

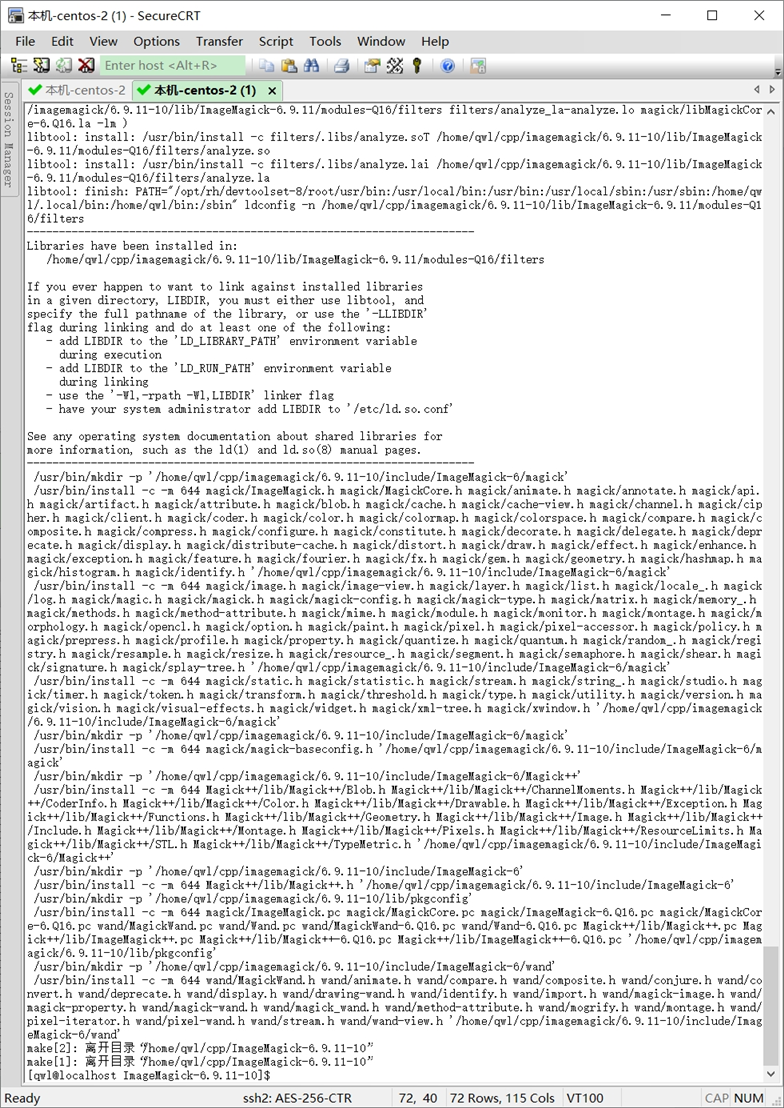
编译ImageMagick

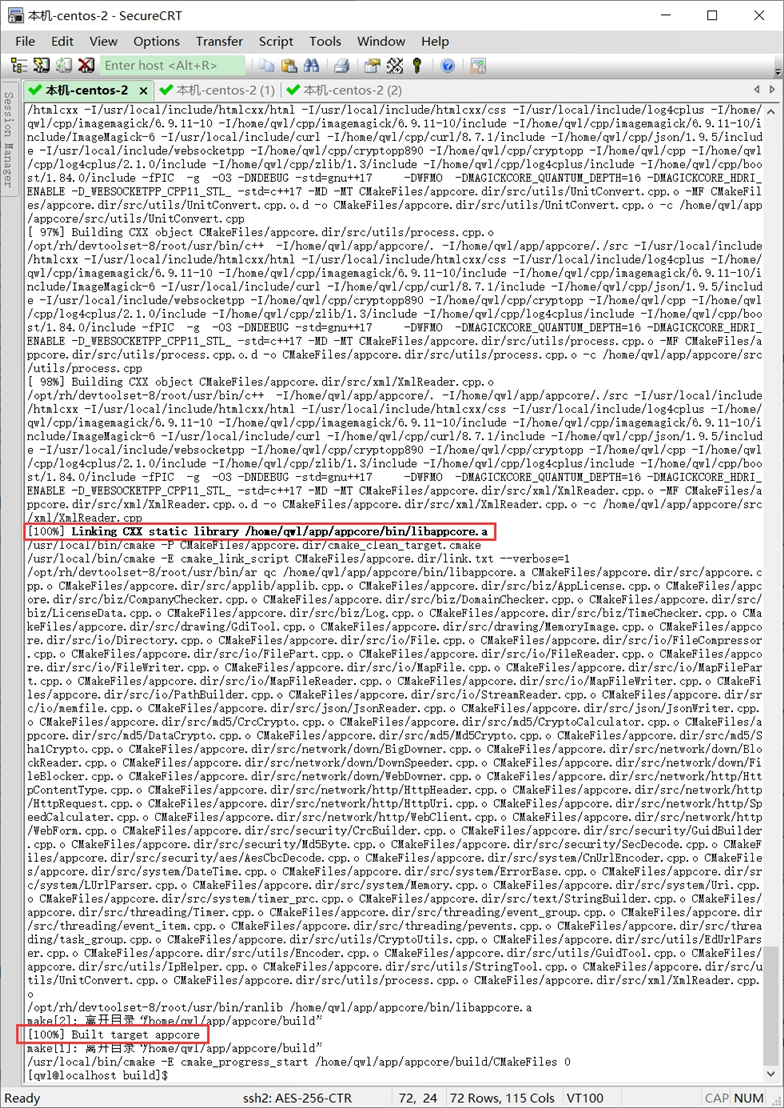
编译appcore
appcore是基础库

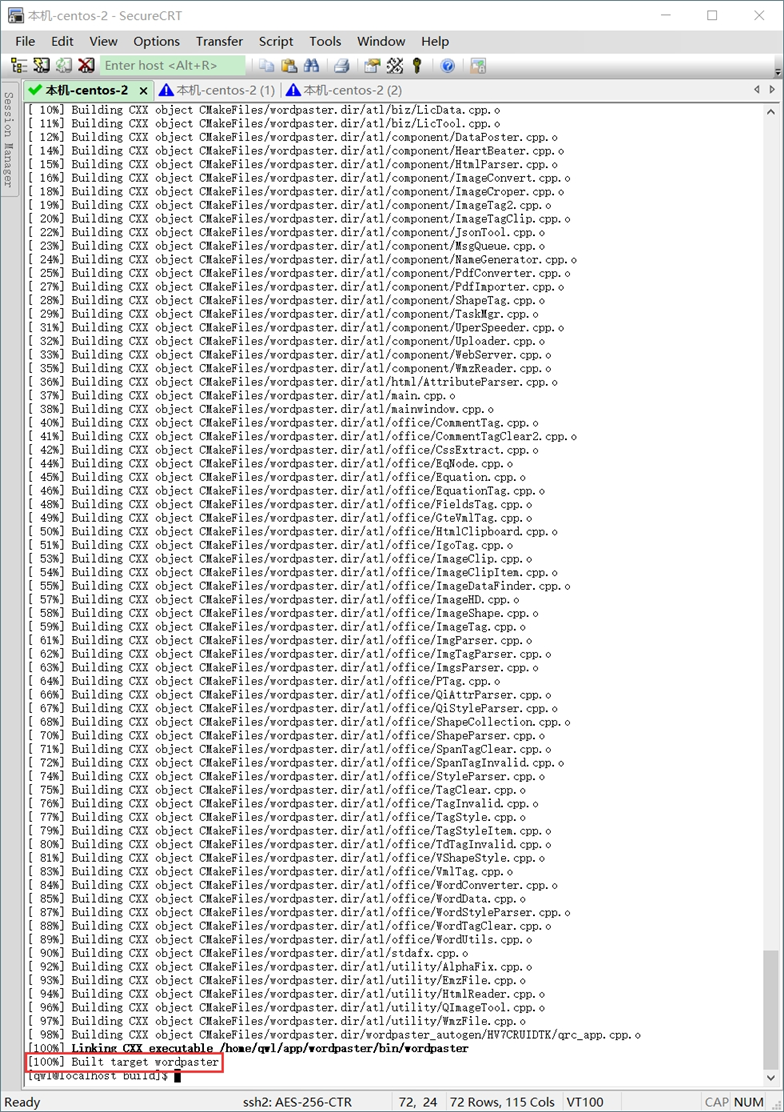
CentOS工程源码
免费提供CentOS平台产品源代码,免费提供编译,开发,部署等指导服务。
搭建开发环境

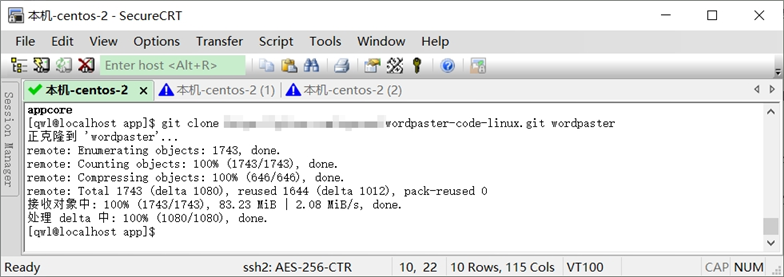
从GitHub中克隆项目

CentOS控件编译成功

arm工程源码
面向用户完全开放ARM工程源码,可自主编译,自主发布,自主部署,满足企业100%自主安全可控需求。
工程

编译成功

打包成功

控件包

龙芯-loongarch-工程源码
面向用户完全开放龙芯LoongArch工程源码,满足企业100%自主安全可控需求。

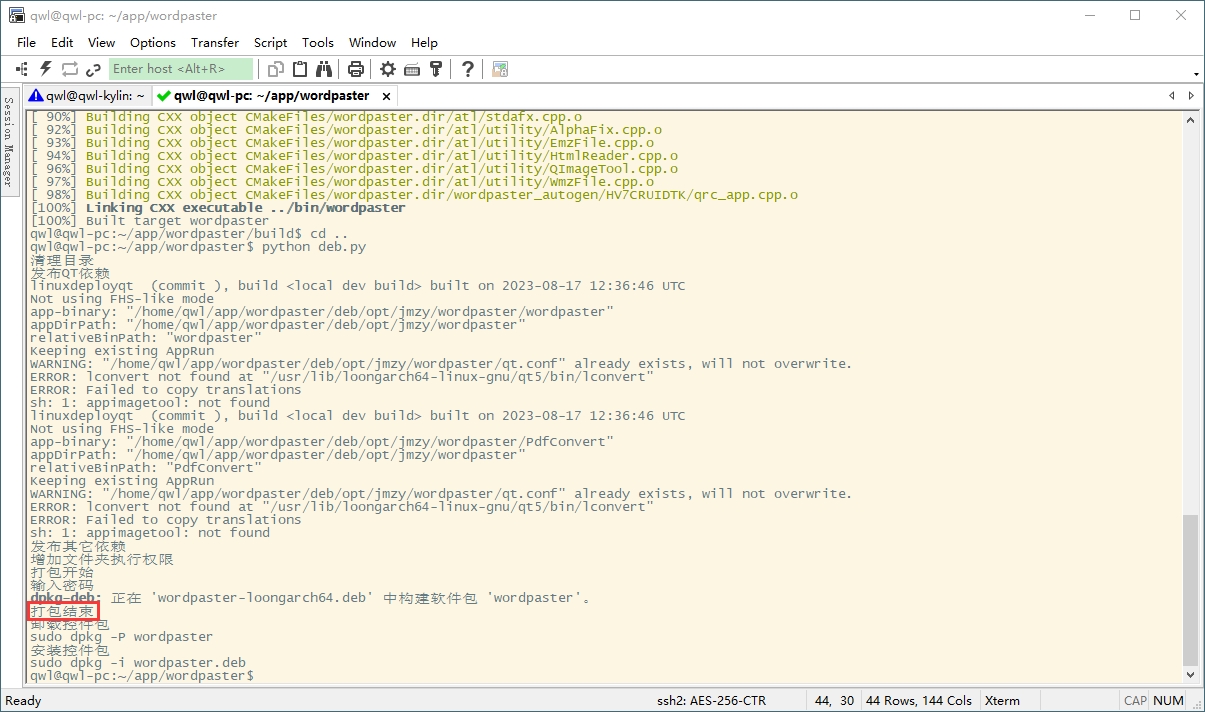
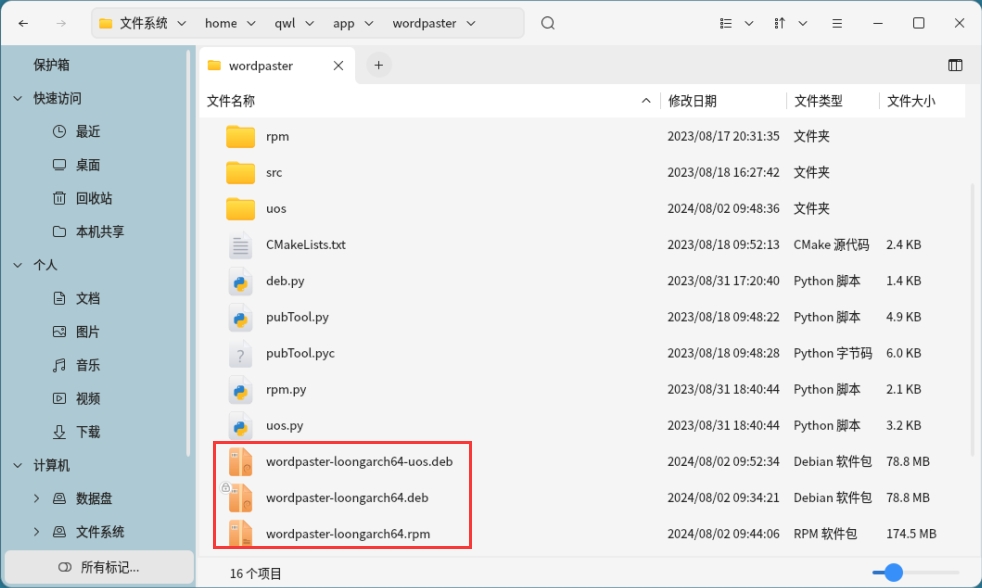
打包成功

龙芯-loongarch-控件包

龙芯-mips-工程源码
面向用户完全开放龙芯MIPS工程源码,满足企业100%自主安全可控需求。

打包成功

控件包

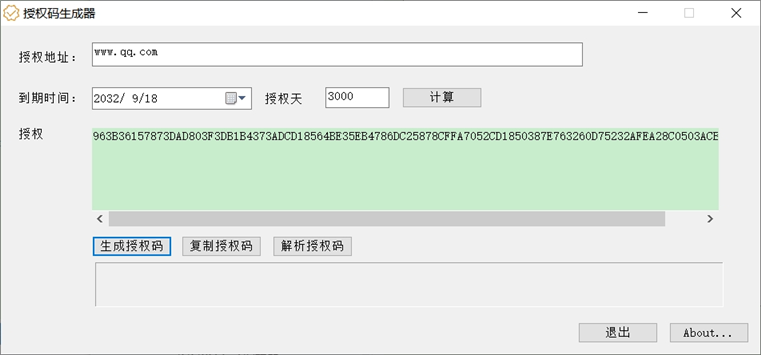
授权码生成器
为个人提供免费的授权码生成器软件,能够自由的为任何网站生成授权码,想怎么生成就怎么生成,想生成几个就生成几个,无忧无虑,无拘无束,我的产品我作主。
免费下载授权码生成器

填写授权地址,点击按钮:生成授权码,自动生成授权码,非常的方便,而且没有任何限制,可以快速的给多个客户使用。

免费技术支持
为个人提供免费专业技术支持服务,7*24小时随叫随到,免费产品更新服务,免费产品升级服务,免费技术交流服务,免费视频教程























 4691
4691

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








