- 依赖环境:NodeJS 16+
- 前置知识:1)对NodeJS各个核心模块操作有一定认识,比如fs、path、os等 2)对React和Vue有一定的认识,并且开发过项目
为什么要使用 Webpack5?
开发时,我们会使用框架React/Vue,ES6模块语法,Less/Sass等css预处理器等语法进行开发,这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS,CSS等语法才能运行,所以需要打包工具来完成这些事,除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。
Webpack 介绍
webpack 是一个静态模块打包工具。它会以一个或多个文件作为打包入口,将整个项目所有文件编译组合成一个或多个文件输出出去。输出的文件就是编译好的文件,就可以在浏览器中运行了。将Webpack输出的文件叫做 bundle。
Webpack 功能介绍
- 开发模式:仅能编译JS中的 ES Module 语法
- 生产模式:能编译JS中的ES Module语法,还能压缩JS代码
Webpack 基本使用
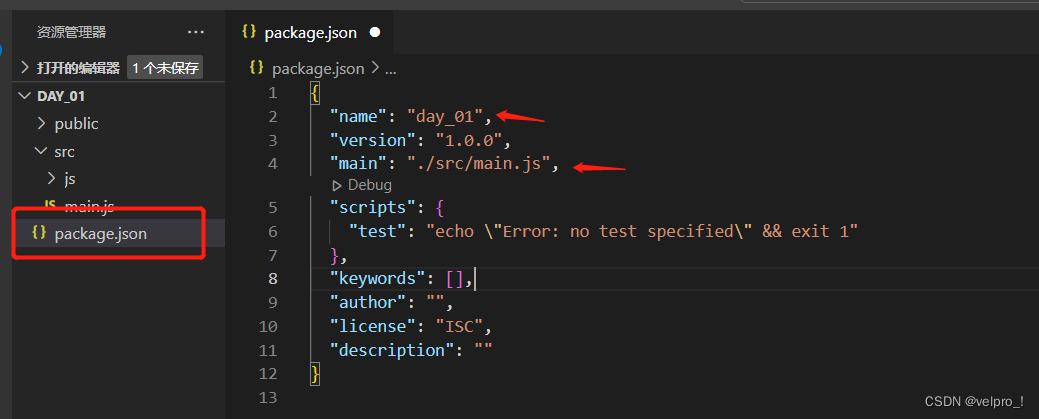
- 初始化packagge.json文件(包描述文件) npm init -y

使用 npm init -y 生成的package.json 文件,注意:1)包名不能为webpack,因为等会要下载webpack,这这里包名为webpack,会导致下载webpack报错 2)记得换自己主文件的路径

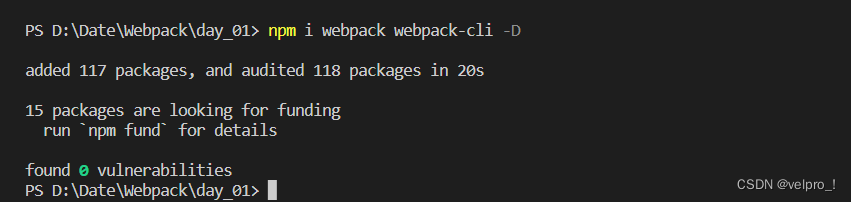
2. 下载依赖 webpack 和 webpack-cli 到开发依赖中 npm i webpack webpack-cli -D

- webpack-cli:webpack的指令
- npx 指令可以将node_modules下的bin目录临时添加为环境变量
3. 启用webpack
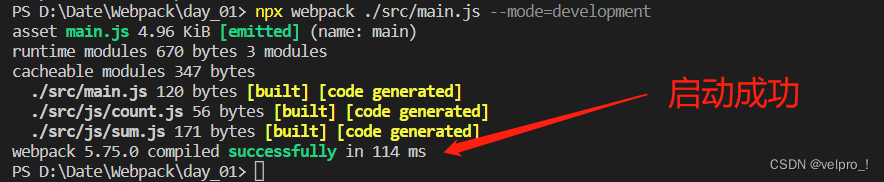
- 开发模式 npx webpack ./src/main.js --mode=development
- 生产模式 npx webpack ./src/main.js --mode=production
./src/main.js:指定Webpack从main.js文件开始打包,既会打包main.js,还会将其依赖一起打包
npx webpack :是用来运行本地安装 Webpack 包的
--mode==xxx:指定模式(环境)

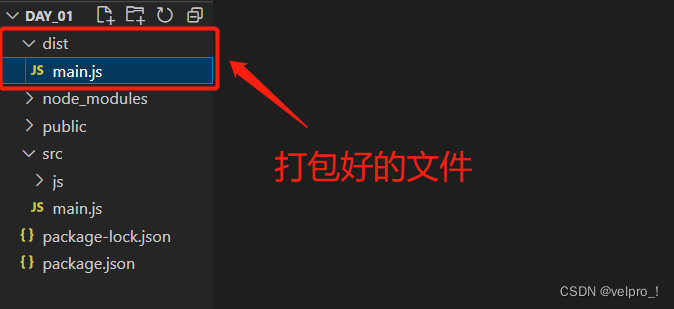
默认Webpack会将文件打包输出到dist目录下,我们查看dist目录下文件情况就可以了

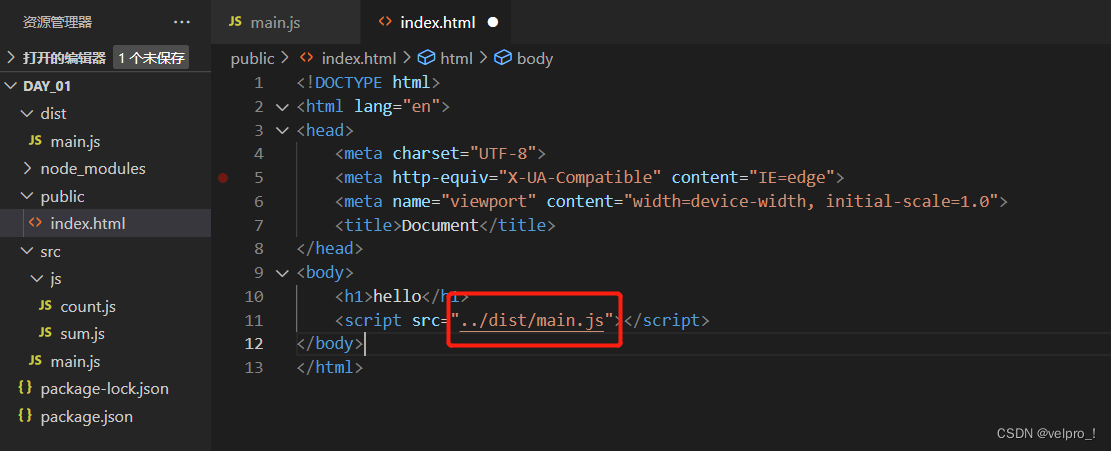
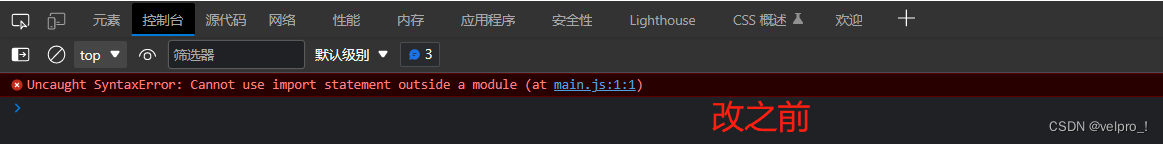
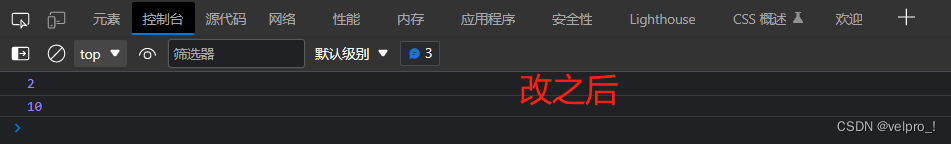
测试一下,看编译的代码是否可以运行,这里我们需要把index.html文件里引入的 js文件路径改成打包好的 js文件路径,即将 ../src/main.js 改成 ..dist/main.js

Webpack 基本配置
5大核心概念:
1.entry(入口):指示Webpack从哪个文件开始打包
2.output(输出):指示Webpack打包完的文件输出到哪里去,如何命名等
3.loader(加载器):Webpack本身只能处理js、json等资源,其他资源需要借助loader,Webpack才能解析
4.plugins(插件):扩展Webpack的功能
5.mode(模式):主要由两种模式:开发模式:development,生产模式:production
webpack 配置文件:
在项目的下一级目录创建 webpack.config.js 文件,以下为基础配置:
const path = require('path'); //node.js核心模块,专门用来处理路径问题
module.exports = {
// 入口
entry: './src/main.js', //相对路径
// 输出
output: {
// __dirname nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist"), //文件的输出绝对路径
filename: 'main.js' //文件的输出名称
},
// 加载器
module:{
rules:[
// loder的配置
]
},
// 插件
plugins:[
// plugins的配置
],
// 模式
mode:'development'
}当我们创建了一个配置文件时,此时运行命令为:npx webpack ,当我们运行这个指令时,webpack 会去项目的目录下去找 webpack.config.js 文件,去读取里面的配置,按照里面的配置去执行相应的打包操作
- 没有配置文件:npx webpack ./src/main.js --mode=development
- 有配置文件: npx webpack
开发模式
开发模式主要做两件事:
1. 编译代码,使浏览器能识别认识
webpack本身只能处理 js 和 json 等资源,但开发时我们有样式资源、字体图标、图片资源、html资源等,webpack默认都不能处理这些资源,所以我们要加载配置来编译这些资源
2. 代码质量检查,树立代码规范
























 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








