一.HTML
1.<p>段落
2.<h1>标题
3.<hr />水平线
4.<br />换行
5.<div></div> <span></span>没有语义,用于布局
6.文本格式化标签
7.标签属性
8.图像标签<img src=”” />
9.链接标签<a href=”http://www.baidu.com” target=”_blank”>百度</a>在新窗口打开
10.锚点定位<a href=”#live”>3 个人生活</a>
<h3 id=”live”>个人生活</h3>
11.<base target=”_blank” />整体链接以新窗口打开
12.特殊字符标签 ;空格符
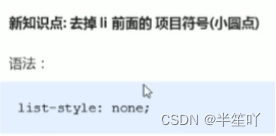
13.无序列表 ul内只放li标签,li标签可以放任意标签
<ul>
<li></li>
<li></li>
</ul>
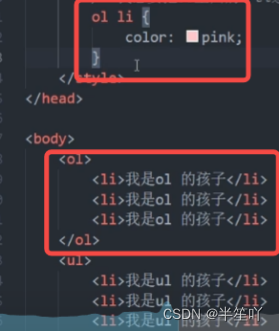
14.有序列表 ol
<ol>
<li>美国</li>
<li>英国</li>
<li>中国</li>
</ol>
15.自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
二.CSS
一.选择器{样式}

1.基础选择器

1.1标签选择器

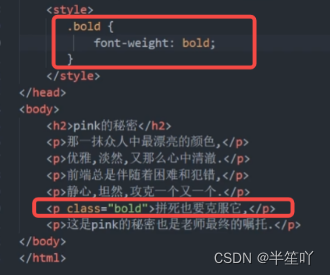
1.2类选择器


多类名

1.3 id选择器


1.4通配符选择器

二.CSS字体属性

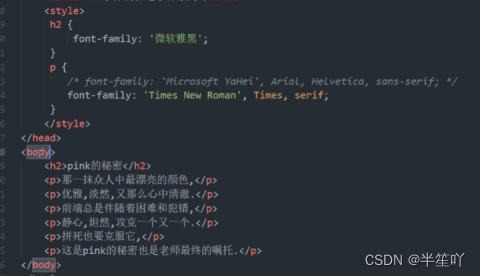
2.1字体系列

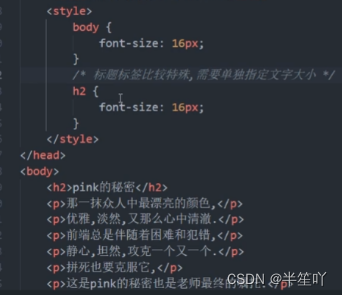
2.2字体大小


2.3字体粗细normal/400 bold/700 bolder lighter number(100-900)


2.4文字样式 正常/斜体

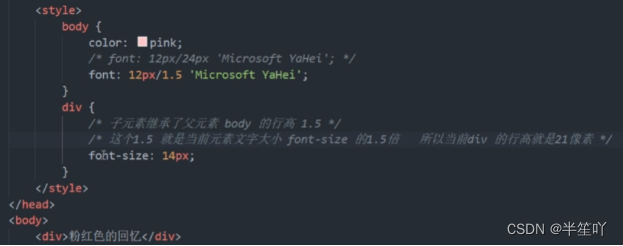
2.5 复合属性



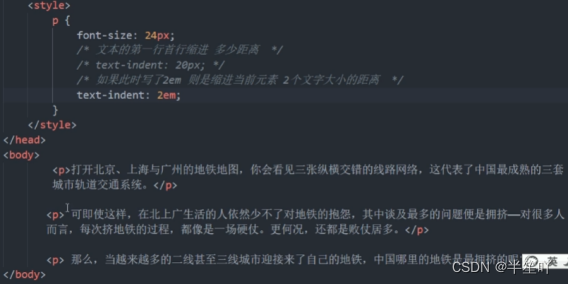
三.CSS文本属性 1.颜色 2.对齐文本(左/中/右) 3.装饰文本(添加/取消下划线) 4.文本(首行)缩进 5.行间距








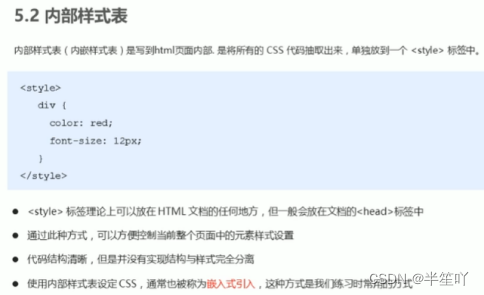
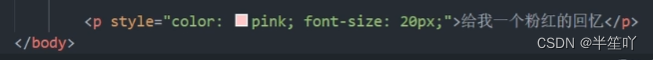
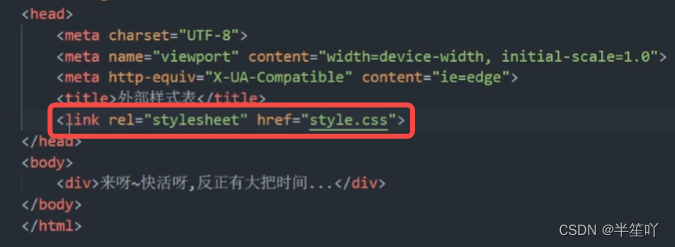
四.CSS引入方式






五.Emmet语法
六.复合选择器

1.后代选择器

2.子选择器(重要)

3.并集选择器

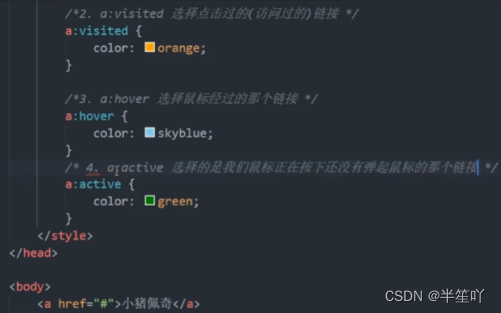
4.伪类选择器:链接伪类、结构伪类






七.CSS元素显示模式








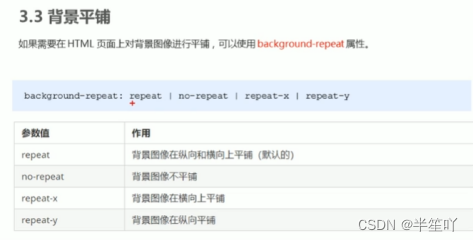
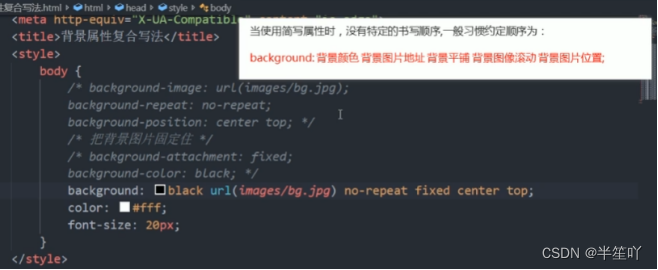
七.CSS背景











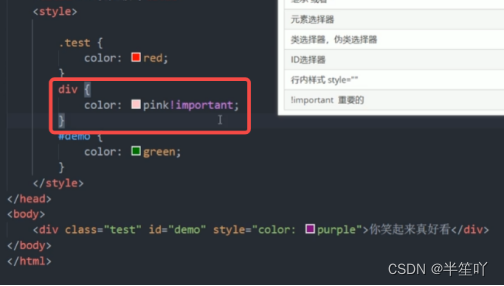
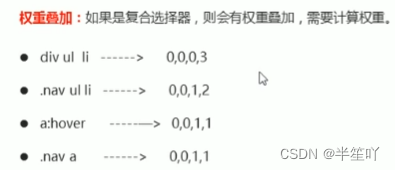
八.CSS三大特性
层叠性 继承性 优先级


![]()


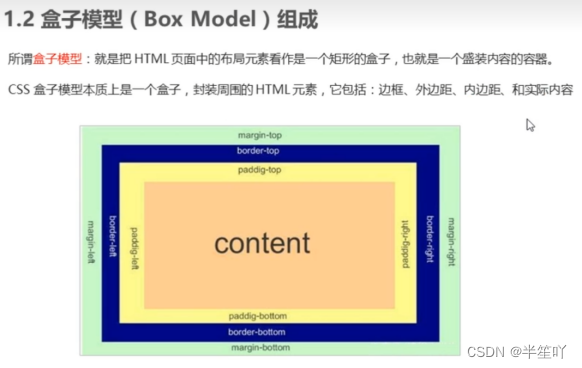
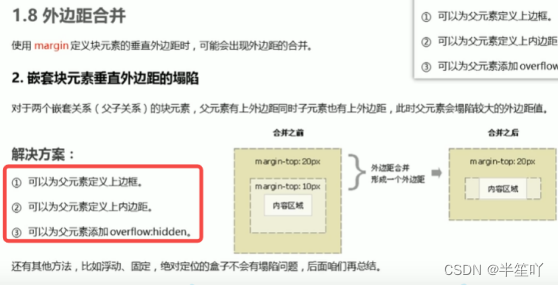
九.CSS盒子模型








清除内外边距每次都需要

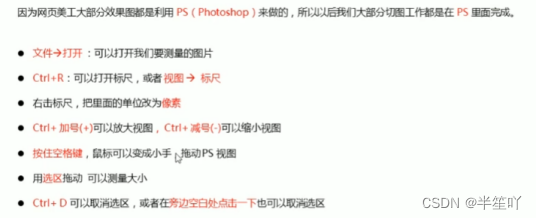
十.PS基本操作



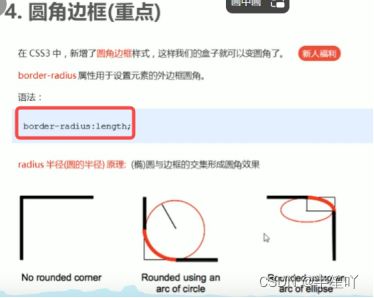
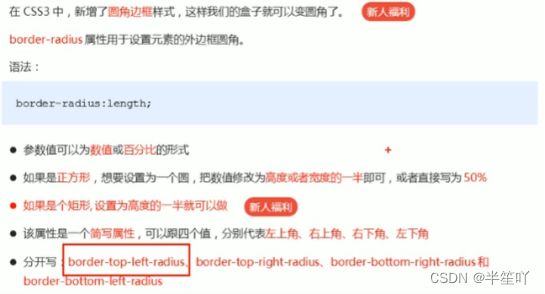
十一.圆角边框
1.原理

2.


十二.盒子阴影




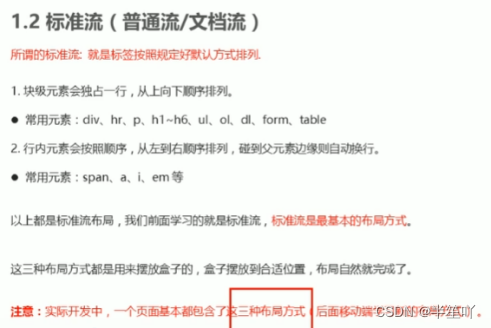
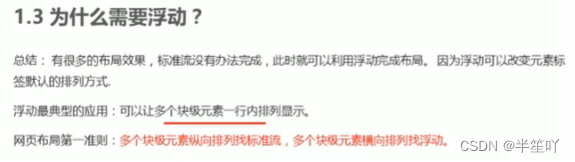
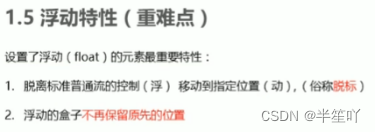
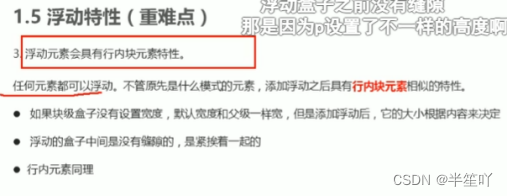
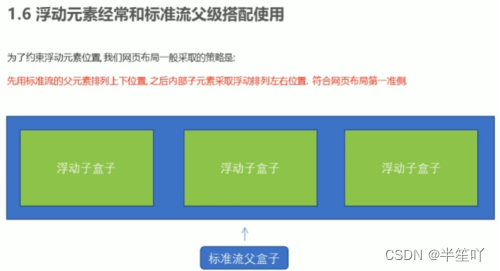
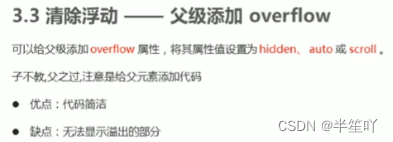
十三.CSS浮动
网页布局的本质——用CSS来摆放盒子,把盒子放到相应的位置
















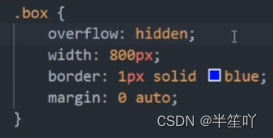
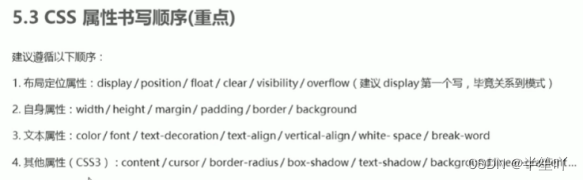
十四.CSS属性书写顺序

十五.CSS定位
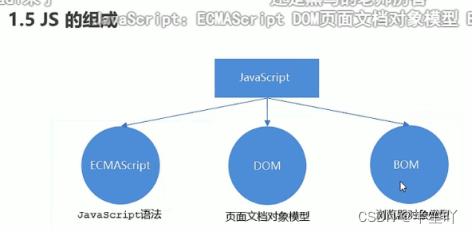
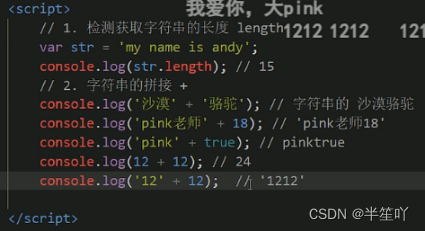
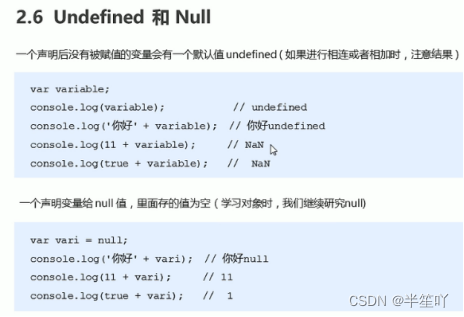
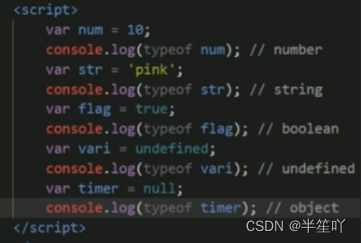
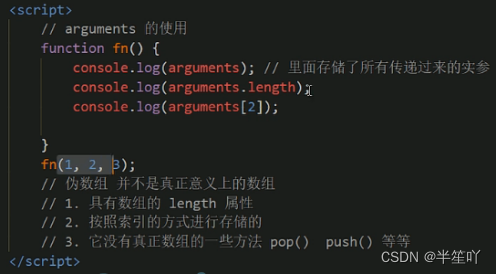
三.javascript









![]()



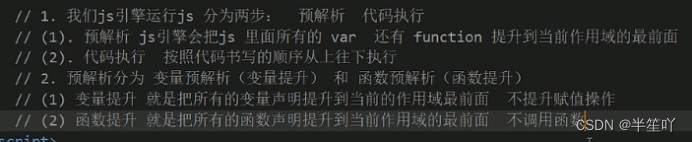
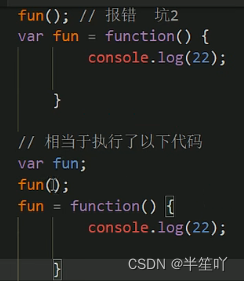
Js预解析









 本文概述了HTML的基本结构元素如段落、标题、图像和链接,以及CSS的选择器、字体属性、文本和布局技巧,还涉及CSS盒模型、浮动、背景和JavaScript的基础概念,展示了网页开发的基础要素。
本文概述了HTML的基本结构元素如段落、标题、图像和链接,以及CSS的选择器、字体属性、文本和布局技巧,还涉及CSS盒模型、浮动、背景和JavaScript的基础概念,展示了网页开发的基础要素。














 5148
5148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








