一个不知名自编的表单界面
用到了table input等简单属性
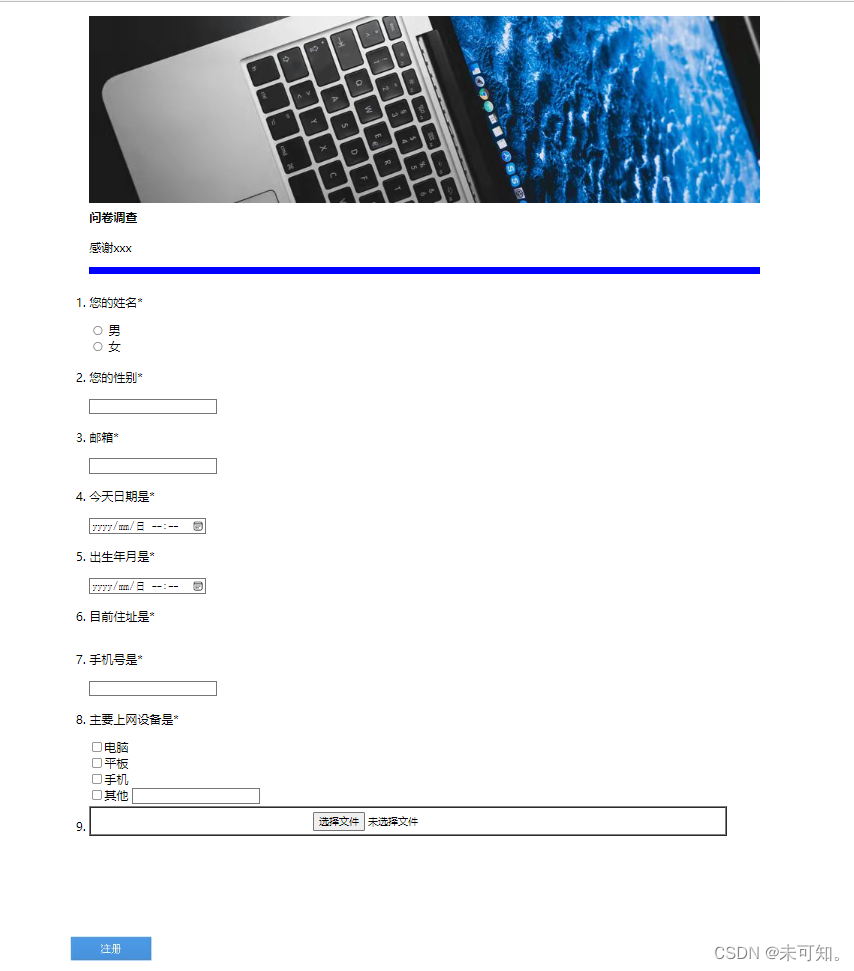
效果是这样的

下面为代码部分
我的图片路径是自己的
用到的图片我就放在这里了
如果想随便练练,可以拿图或者用自己随便找的图
水印不知道咋去…凑合用吧


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<table width="850" align="center">
<tr>
<td>
<img src="相对路径文件夹1\225dac27748503ee43b68f8752ad23e.jpg" alt="">
</td>
</tr>
<tr>
<td><strong>问卷调查</strong></td>
</tr>
<tr>
<td>
<p>感谢xxx</p>
<hr color="blue" size="8">
</td>
</tr>
<tr>
<td>
<li>
<p>您的姓名*</p>
<input type="radio" name="sex" id="man">
<label for="man">男</label>
<br>
<input type="radio" name="sex" id="woman">
<label for="woman">女</label>
</li>
</td>
</tr>
<tr>
<td>
<li>
<p>您的性别*</p>
<input type="email">
</li>
</td>
</tr>
<tr>
<td>
<li>
<p>邮箱*</p>
<input type="email">
</li>
</td>
</tr>
<tr>
<td>
<li>
<p>今天日期是*</p>
<input type="datetime-local">
</li>
</td>
</tr>
<tr>
<td>
<li>
<p>出生年月是*</p>
<input type="datetime-local">
</li>
</td>
</tr>
<tr>
<td>
<li>
<p>目前住址是*</p>
<p></p>
</li>
</td>
</tr>
<tr>
<td>
<li>
<p>手机号是*</p>
<input type="tel">
</li>
</td>
</tr>
<tr>
<td>
<li>
<p>主要上网设备是*</p>
<input type="checkbox">电脑<br>
<input type="checkbox">平板<br>
<input type="checkbox">手机<br>
<input type="checkbox">其他
<input type="text"><br>
</li>
</td>
</tr>
<tr>
<td>
<li>
<table border="1" width="850" cellspacing="0" cellpadding="5">
<tr>
<td align="center">
<input type="file">
</td>
</tr>
</table>
</li>
</td>
</tr>
</ol>
</table>
<br><br><br><br><br><br>
<table align="center" border="0" width="950">
<tr>
<td>
<div align="left"> <input type="image" src="百度表单效果\button.jpg"> </div>
</td>
</tr>
</table>
</body>
</html>
在结尾这里使用了一个不对的属性就是align和border,大家一定要注意web语言标准化的问题,html,css,js等代码各司其职,我这样写只是为了展示界面效果,毕竟用纯html代码写页面有很多位置会卡不好,会使得页面难看






















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








