你好! 这是我自己编辑的一些知识点。如果你想学习HTTP协议与Ajax的有关知识, 可以仔细阅读这篇文章,了解一下关于HTTP协议与Ajax的基本语法知识。
HTTP协议与Ajax
HTTP协议
AJAX
AJAX全称为(Asynchronous JavaScript and XML),就是异步的JS和XML。
提供AJAX可以在浏览器中向服务器发送异步请求,最大的优势:无刷新 获取数据。
AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
XML
XML可扩展标记语言,被设计用来传输和存储数据
XML和HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,用来表示一些数据。
现在使用JSON表示数据。
AJAX的特点
AJAX的优点
- 可以无需刷新页面与服务器端进行通信
- 允许你根据用户事件来更新部分页面内容
AJAX的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO不友好
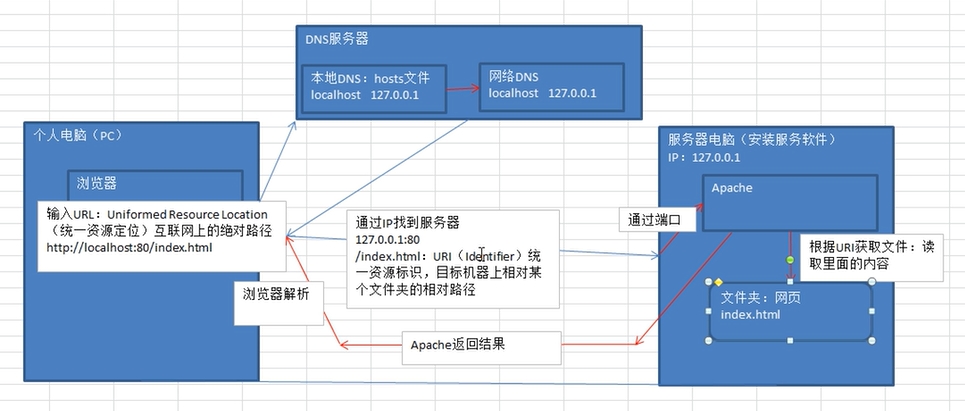
静态网站访问

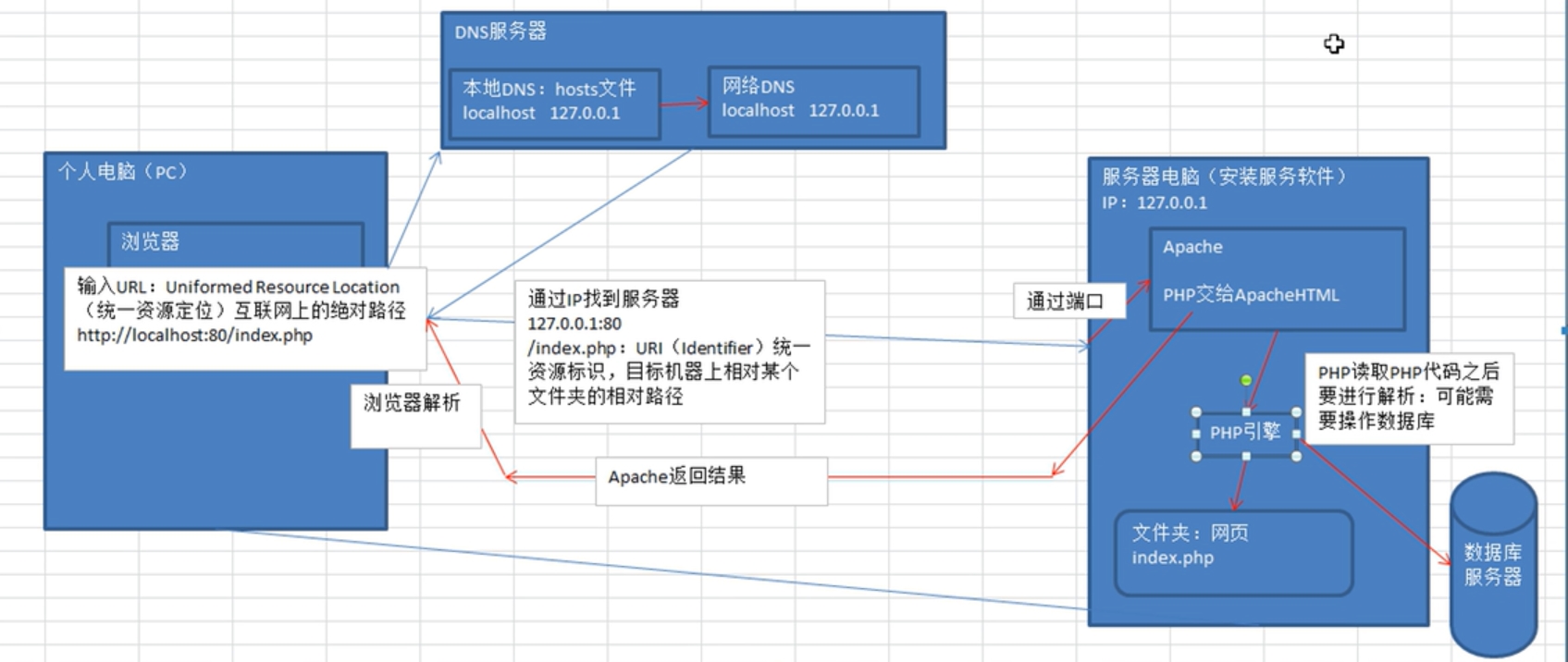
动态网站访问
动态网站访问流程与静态差不多,但是会多出几个内容:服务器端解析、数据库。

get请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="获取数据" id="btn" />
<div id="box"></div>
<script>
var btn = document.querySelector("#btn");
btn.onclick = function() {
// 1、创建XMLHttpRequest对象
var xml = new XMLHttpRequest();
// 2、给后台服务器发送请求 参数依次:请求方式、请求地址、同步或者异步 true默认是异步
xml.open("GET", "01.php?name=45", true);
xml.send(); //发送请求
// 3、服务器接受 进行事件监听
xml.onreadystatechange = function() {
if (xml.readyState == 4 && xml.status == 200) {
var str = xml.responseText;
document.querySelector("#box").innerHTML = str;
}
};
// 4、服务器把响应的数据返回给前端
// 5、前端做数据展示
};
</script>
</body>
</html>
post请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<button id="btn">点击</button>
<div id="box"></div>
<script>
var btn = document.querySelector("#btn");
btn.onclick = function() {
// 1、创建xmlHttpRequest对象
var xml;
if (window.XMLHttpRequest) {
xml = new XMLHttpRequest();
} else {
xml = new ActiveXObject("Microsoft.XMLHTTP");
}
xml.open("POST", "02.php", true);
// post请求必须添加请求头设置
xml.setRequestHeader(
"Content-type",
"application/x-www-form-urlencoded"
);
// 请求体中传递参数
xml.send("name=tom&&age=23");
xml.onreadystatechange = function() {
if (xml.readyState == 4 && xml.status == 200) {
// 4、服务器把响应的数据返回给前端
var str = xml.responseText;
// 5、前端做数据展示
document.querySelector("#box").innerHTML = str;
}
};
};
</script>
</body>
</html>
get和post的区别
- get通过地址栏传输(获取数据),post通过报文传输(提交数据)
- get参数有长度限制,而post无限制。
- get请求的数据会附加在url之上,多个参数用 "&"连接,而post请求会把请求的数据放在http请求体中。
- get是明文传输,post是放在请求体中,安全性好一些。
- get请求会保存在浏览器历史记录中,还可能保存在web服务器的日志中,post会再次提交请求。
Ajax中PHP
php中获取get请求的数据的语法:$_GET[‘name名’]
php中获取post请求的数据的语法:$_POST[‘name名’]
HTTP协议
HTTP协议则是web服务器和web客户端达成的一种可靠的数据传输协议,通过HTTP可以从遍布全世界的Web服务器上将JPEG图片,HTML页面,文本文件,MPEG电影,WAV音频文件和其他资源信息块迅速、便捷、可靠地搬移到人们桌面上的Web浏览器上。
-
客户端---->发送HTTP请求—>服务器
-
客户端<----HTTP响应<----服务器
1.HTTP请求方式
| 请求方式 | 描述 |
|---|---|
| GET | 获取一个URL指定的资源,即资源实体 |
| POST | 向服务器提交数据 |
| PUT | 向服务器向服务器提交数据 |
| DELETE | 请求源服务删除Request-URL标志的资源 |
2.状态码
| HTTP状态码 | 描述 |
|---|---|
| 200 | OK。文档正确返回 |
| 301/2 | 永久、临时重定向 |
| 304 | not modidied未修改(原有的缓存可以继续使用) |
| 404 | Not Found 请求的页面不存在 |
| 503 | 服务器暂时不可用 |
| 500 | Internal Server Error 服务器内部错误 |
JSON格式数据
JSON: JavaScript Object Notation(JavaScript 对象标记法)。
JSON.parse()
JSON.parse() 方法将数据转换为 JavaScript 对象。
JSON.stringify()
JSON.stringify(obj)把json格式的对象转换成JSON格式的字符串数据。
jQuery封装Ajax
1.$.get()
$.get('01.php?name=32', function(res) {
console.log(res);
});
2.$.post()
$.post('01.php', {age: 12}, function(res) {
console.log(res);
});
3.$.ajax()
$.ajax({
type: 'post', //请求方式
url: '01.php', //请求地址
//传递参数
data: {
age: 65,
},
//返回的数据类型
// dataType: 'json',
// 没有返回前会出现前出现一个转动的
beforeSend: function() {},
//成功的回调函数
success: function(res) {
console.log(res);
},
error: function(err) {}
});
| 属性 | 描述 |
|---|---|
| url | 请求的后台的地址 |
| type | 请求的方式 |
| data | 需要发送给服务端的数据 |
| datatype | 预设的服务端返回的数据类型 |
| beforeSend | 客户端给服务端发送数据之前的预处理函数 |
| success | 前后端数据交互成功的处理函数 |
| error | 前后端数据交互失败的处理函数 |






















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










