目录
前端工程化
实际的前端开发
1、模块化( js 的模块化、css 的模块化、其它资源的模块化)
2、组件化(复用现有的 ui 结构、样式、行为)
3、规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、git 分支管理)
4、自动化(自动化结构、自动部署、自动化测试)
什么是前端工程化
前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
最终落实到细节上,就是实现前端的”4个现代化“。
前端工程化的好处
主要体现在两方面:
1、前端工程化让前端开发能够”自成体系“,覆盖了前端项目从创建到部署的方方面面。
2、最大程度地提高了前端的开发效率,降低了技术选型、前后端联调等带来的协调沟通成本。
前端工程化的解决方案
早期的前端工程化解决方案:
grunt ( https://www.gruntjs.net/ )
gulp ( https://www.gulpjs.com.cn/ )
目前主流的前端工程化解决方案:
webpack ( https://www.webpackjs.com/ ) 当前主流
parcel ( https://zh.parcelijs.org/ )
webpack的基本使用
什么是webpack
概念:webpack 是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。
好处:让程序员把工作重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前企业级的前端项目开发中,绝大多数的项目都是基于 webpack 进行打包构建的。
创建列表隔行变色项目
1、新建项目空白目录,并运行 npm init -y 命令,初始化包管理配置文件 package.json
2、新建 src 源代码目录
3、新建 src > index.html 首页和 src > index.js 脚本文件
4、初始化首页基本的结构
5、运行 npm install jquery -S 命令,安装 jQuery
6、通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色的效果
在项目中安装webpack
在终端运行如下的命令,安装webpack相关的两个包:
npm install webpack@5.5.1 webpack-cli@4.2.0 -D
或者
npm i webpack@5.5.1 webpack-cli@4.2.0 -D
在项目中配置webpack
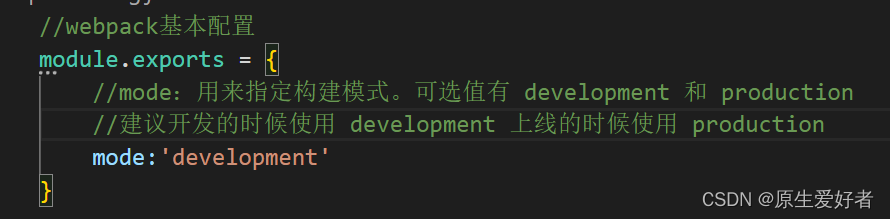
1、在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:

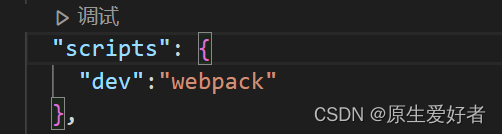
2、在 package.json 的 scripts 节点下,新增 dev 脚本如下:
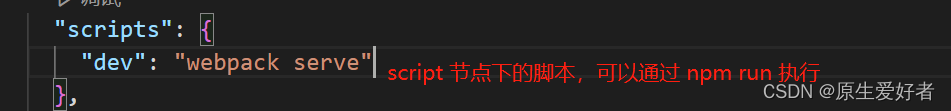
script 节点下的脚本,可以通过 npm run 执行
如: npm run dev

3、在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
4、打包过后更改 HTML 中的引入文件

5、重新打开页面就可以了 ,不过要注意每改动一次 js 文件就需要重新打包( npm run dev )才有效果。
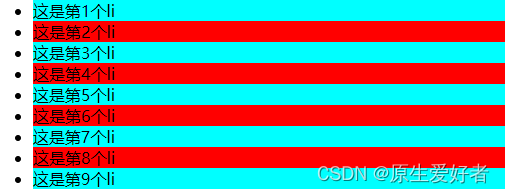
效果如下:

webpack的基本使用
mode的可选值
1、development
(1、开发环境
(2、不会对打包生成的文件进行代码压缩和性能优化
(3、打包速度快,适合在开发阶段使用
2、production
(1、生产环境
(2、会对打包生成的文件进行代码压缩和性能优化
(3、打包速度很慢,仅适合在项目发布阶段使用
webpack.config.js文件的作用
webpack.config.js 是 webpack 的配置文件。
webpack 在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关的语法和模块进行 webpack 的个性化配置。
webpack 中的默认约定
在 webpack 中有如下的默认约定
1、默认的打包人口文件为 src > index.js
2、默认的输出文件路径为 dist > main.js
注意:可以在 webpack.config.js 中修改打包的默认约定
自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过 enty 节点指定打包的入口。
通过 output 节点指定打包的出口。
如下:

webpack 中的插件
webpack 插件的作用
通过安装和配置第三方的差距就,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。
最常用的 webpack 插件有两个:
1、webpack-dev-server
(1、类似于 node.js 阶段用到的 nodemon 工具
(2、每当修复了源代码,webpack 会自动进行项目的打包和构建
2、html-webpack-plugin
(1、webpack 中的 HTML 插件(类似于一个模板引擎插件)
(2、可以通过此插件自定制 index.html 页面内容
webpack-dev-server的安装使用
webpack-dev-server 可以让 webpack 监听项目源代码的变化,从而进行自动打包构建。
1、安装webpack-dev-server
运行:npm install webpack-dev-server@3.11.0 -D (-D表示把这个吧记录在开发版本下)
2、配置 webpack-dev-server
(1、修改 package.json > scripts 中的 dev 命令

(2、再次执行 npm run dev 命令,重新进行项目的打包
(3、在浏览器中访问 http://localhost:8080 地址,查看自动打包效果



































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










