XSS理解
-
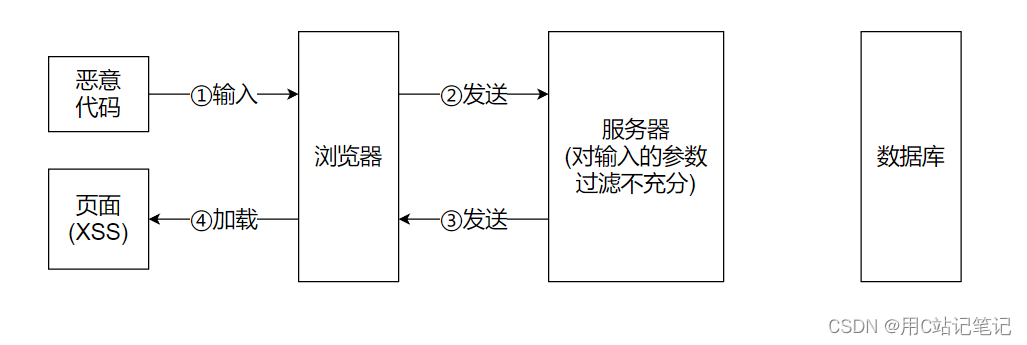
反射型

-
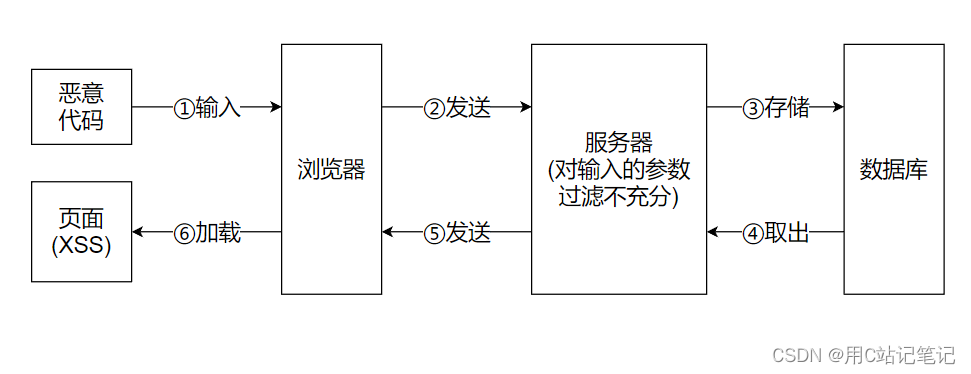
存储型

-
文档对象模型(Document Object Model,简称DOM),是一种处理HTML和XML文件的标准API。DOM提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个结点表示了一个HTML标签或标签内的文本项。
将HTML或XML文档转化为DOM树的过程称为解析。HTML文档被解析后,转化为DOM树,因此对HTML文档的处理可以通过对DOM树的操作实现。
DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容。文档进一步被处理,且不需要经过服务器就可以将处理的结果可以加入到当前的页面。在应用过程中,基于DOM的
HTML/XML分析器将一个HTML/XML文档转换成一棵DOM树,应用程序通过对DOM树的操作,来实现对HTML/XML文档数据的操作。简单的说,就是为了让JavaScript可以对文档中的标签、属性、内容等进行访增删改操作。- DOM型XSS
DOM将前端html代码化为一个树状结构,方便程序和脚本能够轻松的动态访问和更新这个树状结构的内容、结构以及样式,且不需要经过服务端,所以DOM型xss在js前端自己就可以完成数据的输入输出,不与服务器产生交互,这样来说DOM型xss也可以理解为反射性xss。
我的理解:输入的恶意代码构成html文档的一部分,经解析变为DOM树的一部分。因为该页面不需要将输入的内容直接进行输出,所以浏览器不会直接触发XSS。但是如果该页面需要访问DOM树中带有恶意代码的部分并将其添加到当前页面里,那么该页面经浏览器一解析,就会触发XSS。- 图解

攻击条件
- 可以向web页面注入恶意代码
- 这些恶意代码能被浏览器成功加载
攻击做法
使用
<script>alert(1)</script>、onclick=alert(1)、javascript:alert(1)等语句进行测试,观测输出(看源代码),猜测对输入进行了哪些限制,从而绕过限制进行攻击。
练习平台
-
靶场
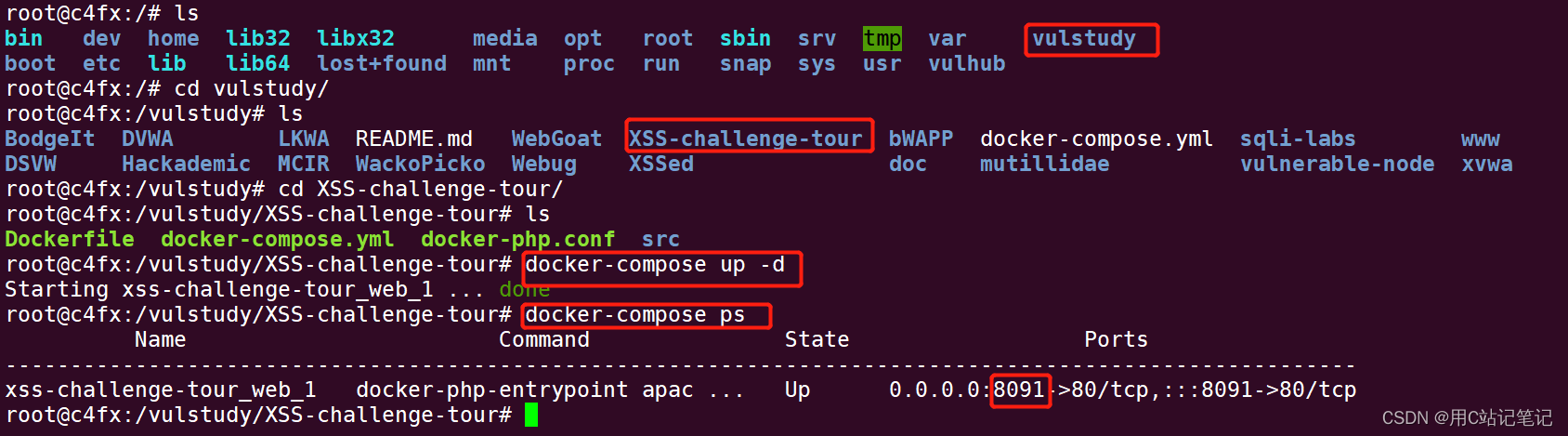
https://github.com/c0ny1/vulstudy -
安装运行

-
访问成功























 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








