JavaScript和jQuery
jQuery是一个库,存在大量的javascript函数。
一、获取jQuery
jQuery官网

常用的两种,上面的是压缩的,我们用compressed的就可以了,下面那种的是未压缩的,给开发者用的。
当然懒一点的话也可以用cdn,cdn就理解为有些大公司给你加速访问的一些在网上不用下载的jQuery。
提供一个cdn库:cdn库
引入一个官网的cdn做个示范(注释掉的是引入下载的jQuery文件):

二、语法
jquery的万能公式:
$(selector).action()
selector是选择器,和css的选择器类似,id选择器就加 # ,class选择器就加 . 。
action是行为,当进行某个操作时触发。
举个例子:
$('#test-jquery').click(function (){
alert('嘿休休');
});
所以通过id选择器选择了 test-jquery 这个标签,在点击时触发函数(弹一个弹窗显示“嘿休休”)。
三、事件
事件一般有三种:鼠标事件、键盘事件、其他事件
以鼠标事件举例:

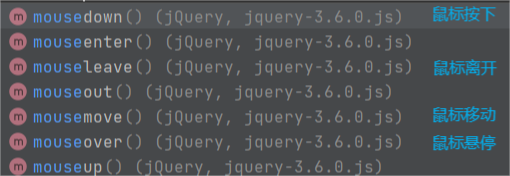
这是在选择器选择完成后可以调用的关于鼠标事件的方法。
当然,不只有这些,还有点击、双击……的事件可以去帮助文档上查看。
举个例子,帮助理解:
mouse : <span id="location"></span>
<div id="divMove">
在这里移动鼠标试试!
</div>
<script>
//当网页元素加载完毕之后响应事件
// $(document).ready(function (){})
$(function (){
$('#divMove').mousemove(function (e){
$('#location').text(e.pageX+' , '+e.pageY);
});
})
</script>

当鼠标在红框内移动时,上面的两个数字,会实时显示鼠标的坐标。
四、操作DOM元素
操作节点文本
| jquery方法 | js方法 |
|---|---|
| text() | innerText() |
| html() | innerHTML() |
操作css
$(selector).css({"key1":"value1","key2":"value2",});
举个例子:
<ul id="ul">
<li class="js">JavaScript</li>
<li name="py">Python</li>
</ul>
显示如下所示:

加上jquery
<script>
//操作节点文本
$('#ul li[name=py]').text('pppython');
//操作css
$('#ul li[class=js]').css({"color":"red","font-size":"34px"});
</script>
变成了下面这样:

显示与隐藏
$(selector).show();//显示
$(selector).hide();//隐藏
本质是css的display的值是否为none























 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










