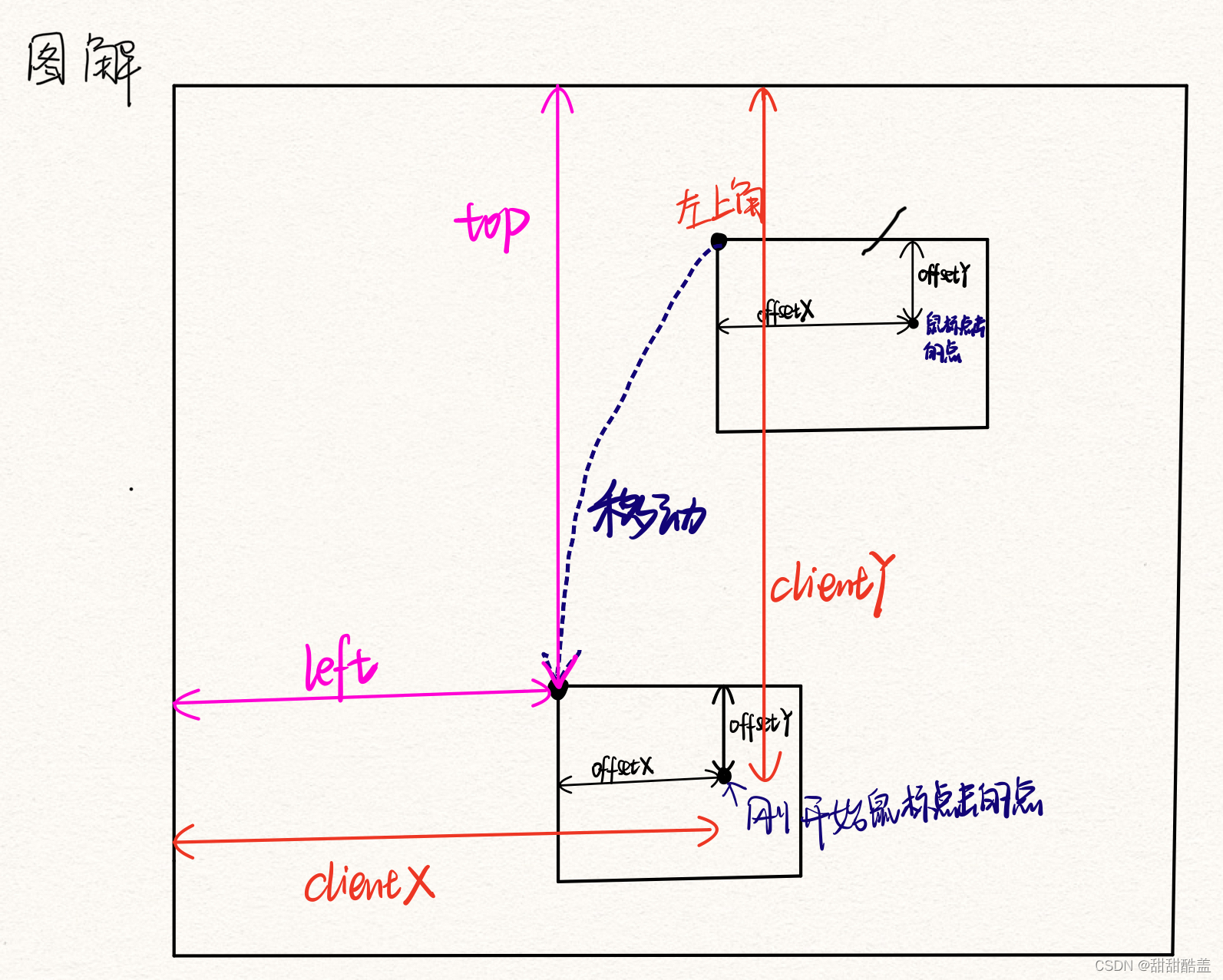
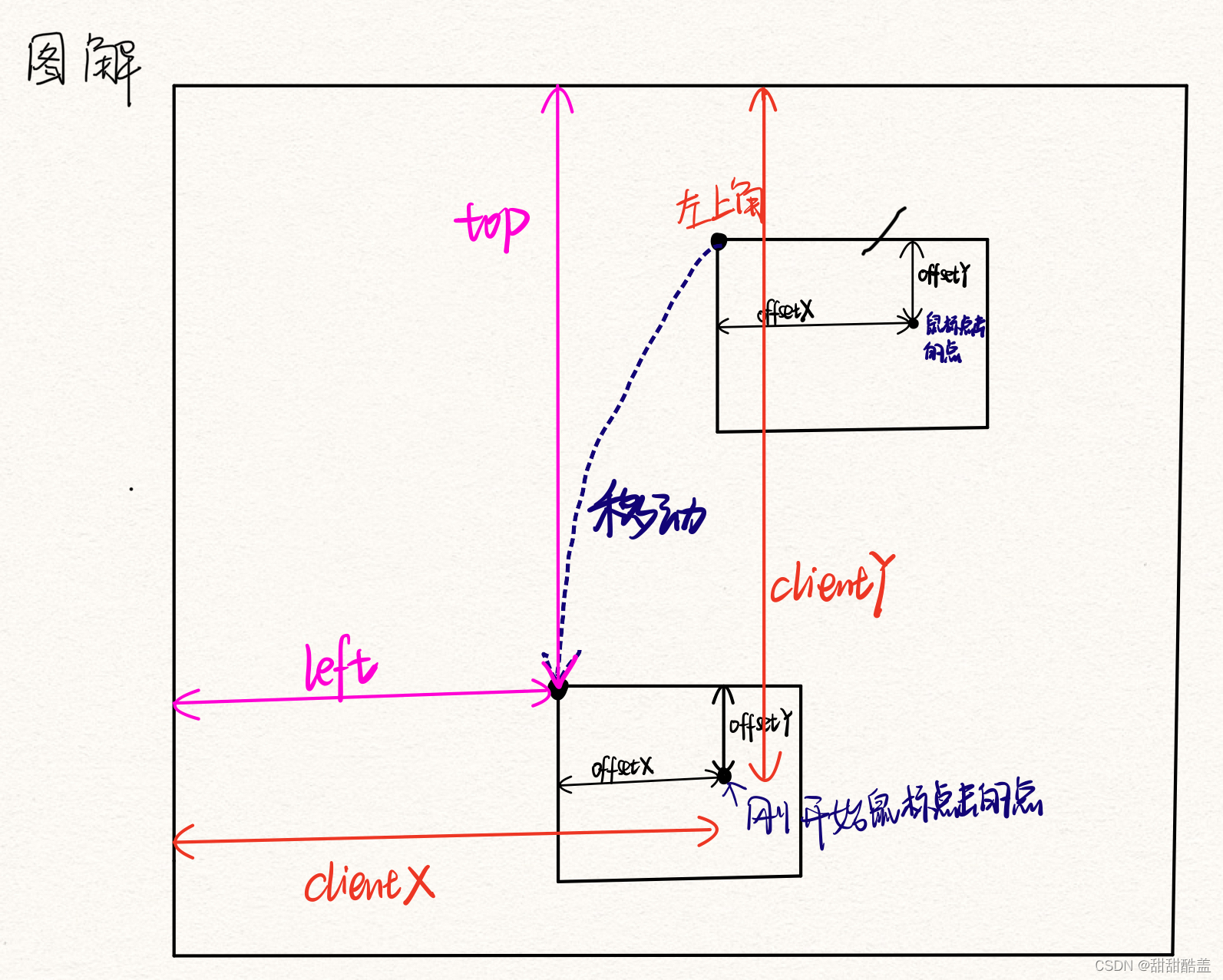
思路
- 鼠标在盒子上按下时,准备移动(事件加给物体)
- 鼠标移动时,盒子跟随鼠标移动(事件添加给页面)
- 鼠标抬起时,盒子停止移动(事件加给页面)
代码
<style>
div{
height: 80px;
width: 80px;
background-color: darksalmon;
margin: auto;
position: absolute;
}
</style>
<body>
<div>
</div>
<script>
let div=document.querySelector('div')
div.onmousedown=function(event1){
let X=event1.offsetX;
let Y=event1.offsetY;
document.onmousemove=function(event){
div.style.left=event.clientX-X+'px'
div.style.top=event.clientY-Y+'px'
}
document.onmouseup=function(){
document.onmousemove=null;
document.onmouseup=null;
}
}
</script>
</body>
























 5726
5726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








