vue3+vite+element-plus修改全局主题颜色
最近在研究Vue3+vite+element-plus项目,我想全局改变主题颜色,这样就不用每个文件都去修改一遍了,但是,我看了很多网上修改主题色的文章,明明操作和方法都是一样的,为何我的主题色一直没有效果,终于,功夫不负有心人,直接上图吧!
新建修改全局的样式文件
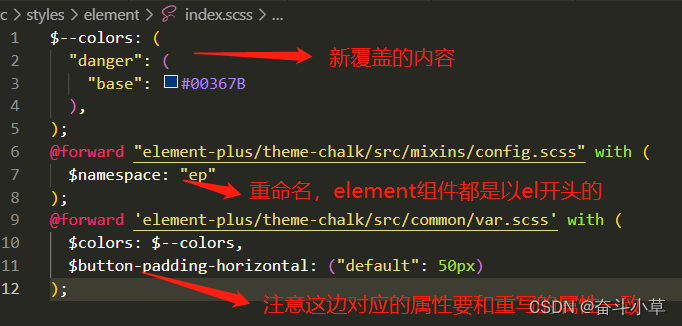
在src下新建styles/element/index.scss文件,内容如下:

配置vite.config.ts文件
!!!重点
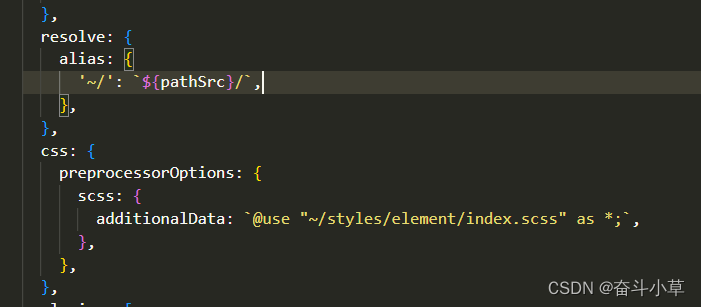
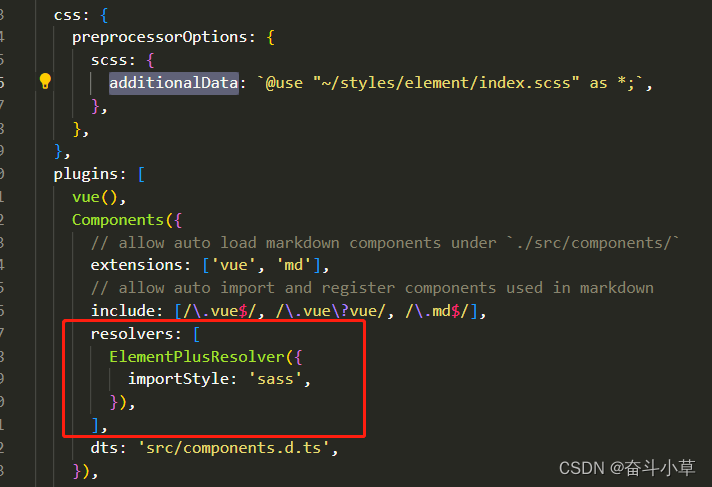
- 配置样式文件指向,指向我们上一步新建的全局样式文件。注意:additionalData里面的值最后要加一个‘;’(看到有些博客说不加;也会导致样式不生效)

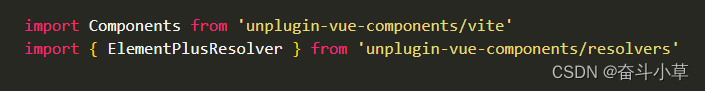
- plugins下配置Comonnets,在这之前要安装 unplugin-vue-components 插件


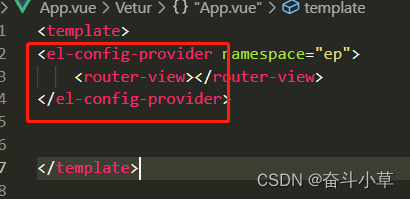
修改APP.vue
!!!!!!!!重点中的重点,一定要加el-config-provider,修改的内容包裹在里面!!!,这边的namespace就是第一点中的重命名,没有重命名的话要写入element默认的‘el’(我之前就是这个原因,真的枯了,后面看到全局修改语言的文章,对比了一下,加上了el-config-provider标签,结果成功了!!!)

最后,因为vite快速构建项目,修改vite.config.ts文件也可以实时的看见效果,但偶尔也会无效,为了确保真的修改成功了,改了vite.config.ts文件后最好npm run dev重新启动一下项目






















 8288
8288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








