使用DateTimePicker 日期时间选择器的:picker-options="pickerOptions"
需求是销售结束时间不能大于项目结束时间,两种情况
第一种:用户选择完项目时间再点击销售时间时,直接将项目结束时间后面的时间禁用,让用户无法选择
<template>
//页面
</template>
<script lang="ts">
//场次时间
private pickerOptions: any = {
disabledDate(time: any) {
return time.getTime() < Date.now() - 8.64e7; //能选择今天之后
},
};
//销售时间
private salePickerOptions: any = {
disabledDate: (time: any) => {
return time.getTime() > new Date(this.form.showEndDate); //只能选择场次结束时间之前
},
};
//销售时间的错误写法
//"TypeError: Cannot read properties of undefined (reading 'sessionEndTime')"found in
private salePickerOptions: any = {
disabledDate(time: any) {
return time.getTime() > new Date(this.form.sessionEndTime);
},
};
}
</script>
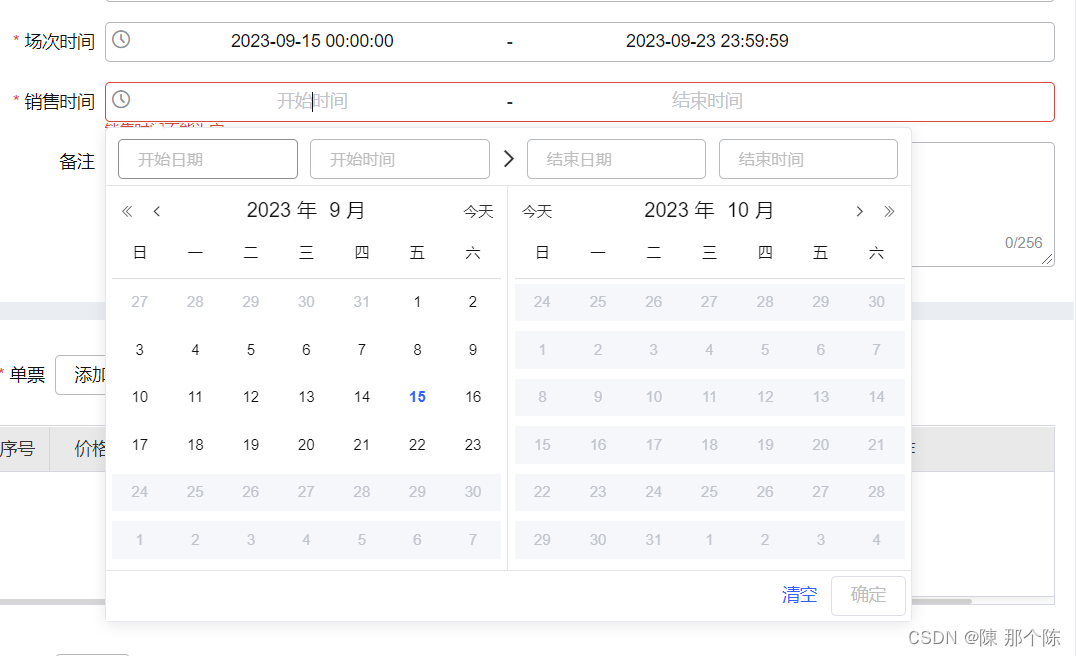
效果图:

第二种:用户先选择销售时间,再填写项目时间,那么需要在用户提交表单时在判断一次





















 2113
2113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








