表单的严谨验证

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../jquery-1.12.0.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
<title>表单</title>
</head>
<body>
<form id="for" name="che">
<input type="text" name="ipt" id="input1" class="form-control" placeholder="请输入电话号码">
</form>
<div style="text-align:center">
<a href="#" id="tiao"><button class="btn btn-warning" id="butt" onClick="check()">确定</button></a>
</div>
<script>
function check(){
var input1=che.ipt.value;
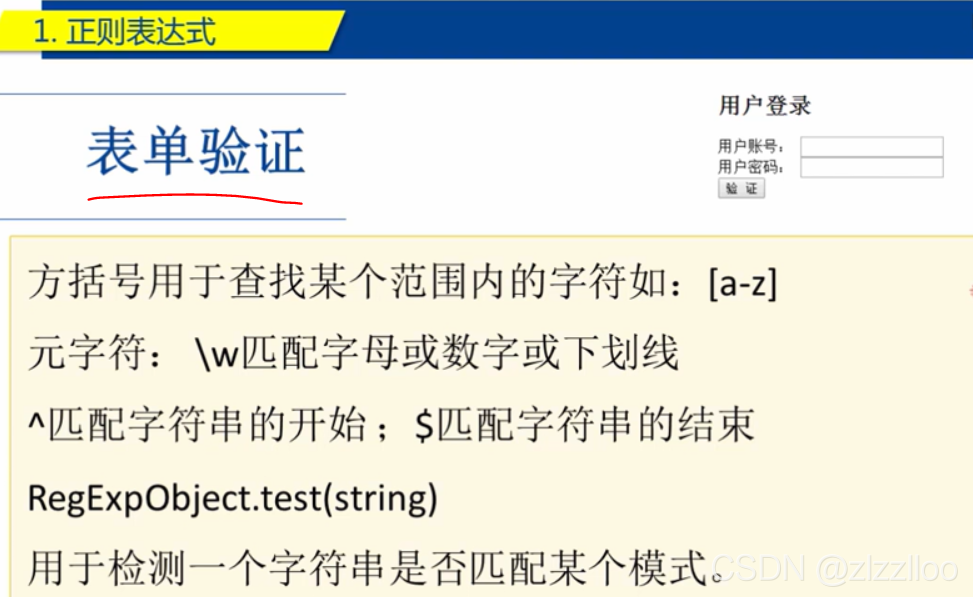
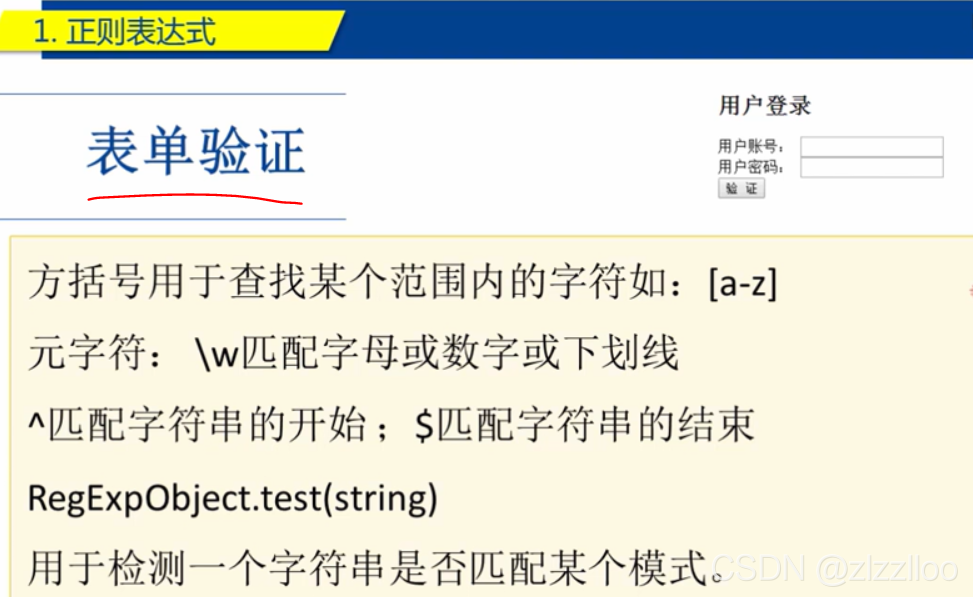
if(!(/^\w{5,11}$/.test(input1)))
{
alert('请输入正确的格式');
input1.select();
return false;
}
}
</script>
</body>
</html>






















 3844
3844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








