CSS
CSS介绍
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
CSS语法规则
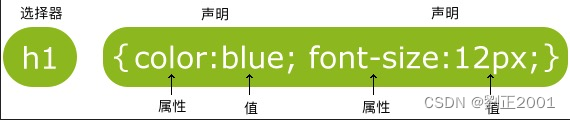
CSS语法规则由两个主要的部分构成:选择器,以及一条或多条声明

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。CSS声明总以大括号 {} 括起来,以分号 ; 结束。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
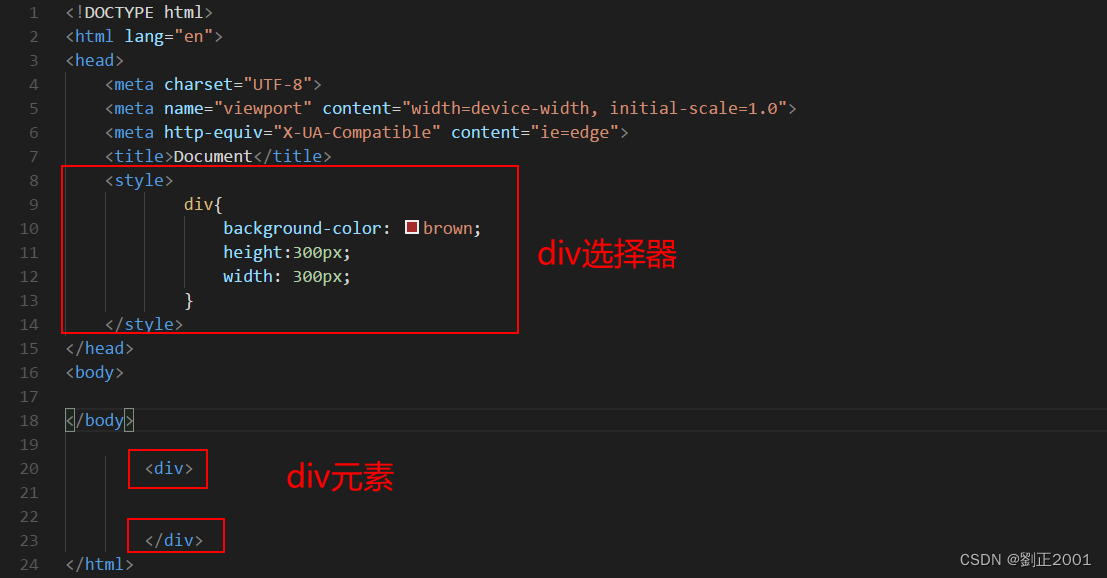
1.标签选择器
结构:标签名{ css属性名: 属性值; }
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
-
标签选择器选择的是一类标签,而不是单独某一个
-
标签选择器无论嵌套关系有多深,都能找到对应的标签
<style>
div{
width:600px;
height:600px;
margin:0 auto;
}
h1{
color: chartreuse;
}
</style>
2.类选择器
结构:.类名{class属性名:属性值;}
作用: 通过类名,找到页面中所有带这个类名的标签,设置样式
<style>
.lz{
font-size:25px; /*字体大小*/
font-weight:bold; /*字体粗细值跟数字都可*/
font-style:italic; /*字体样式*/
font-family:楷体; /*字体系列*/
color: darkviolet;
}
</style>
3.id选择器
结构: #id属性值{ css属性名:属性值; }
作用:通过id属性值,扎到页面中带有这个id属性值得标签,设置样式
注意点:
1.id属性值类似于身份证号,在一个页面中是唯一的,不可重复的
<style>
#green{
color: green;
}
</style>
4.通配符选择器
<style>
* {
color: chartreuse;
}
</style>
5.字体和文本样式
字体大小
属性名:font-size
取值: 数字 + px
示例:font-size:27px;
字体粗细
属性名: font-weight
取值:数字
正常 normal
加粗 bold
示例:font-weight:bold;
字体样式
属性名: font-style
取值:正常: normal;倾斜:italic
示例:font-style:italic;
字体系列
属性名:font-family
取值:宋体,楷体,微软雅黑 等
示例:font-family:楷体;
6.字体font相关属性的连写
属性名: font
取值:font: style weight size family
顺序要求:swsf看上去会 稍微舒服
7.文本属性
文本缩进
属性名: text-indent
取值:
数字+px
数字+em(推荐:1em=当前标签的font-size的大小)
文本水平对齐
属性名: text-align
取值:
left 左对齐
center 居中对齐
right 右对齐
注意 text-align:center 水平居中对文本、span标签、a标签、input标签, img标签、如果需要以上元素水平居中,text-align属性是给以上元素父元素设置
属性名:margin:0 auto
如果需要让div, p ,h 水平居中,需要通过margin:0 auto; 实现,直接给当前元素设置
文本修饰
属性名: text-decoration
取值:
underline 下划线(常用)
line-thourgh 删除线 (不常用)
none 无装饰线(常用)
注意点:
开发中会使用text-decoration: none; 清除a标签默认的下划线
行高
作用:控制行间距(给一行上下增加间距)
属性名: line-height
取值:
数字 + px
倍数(当前font-size的倍数)
————————————————
版权声明:本文为CSDN博主「yh野良」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_46065653/article/details/126724355
css引入方式
1.内嵌式(css写在style标签中)


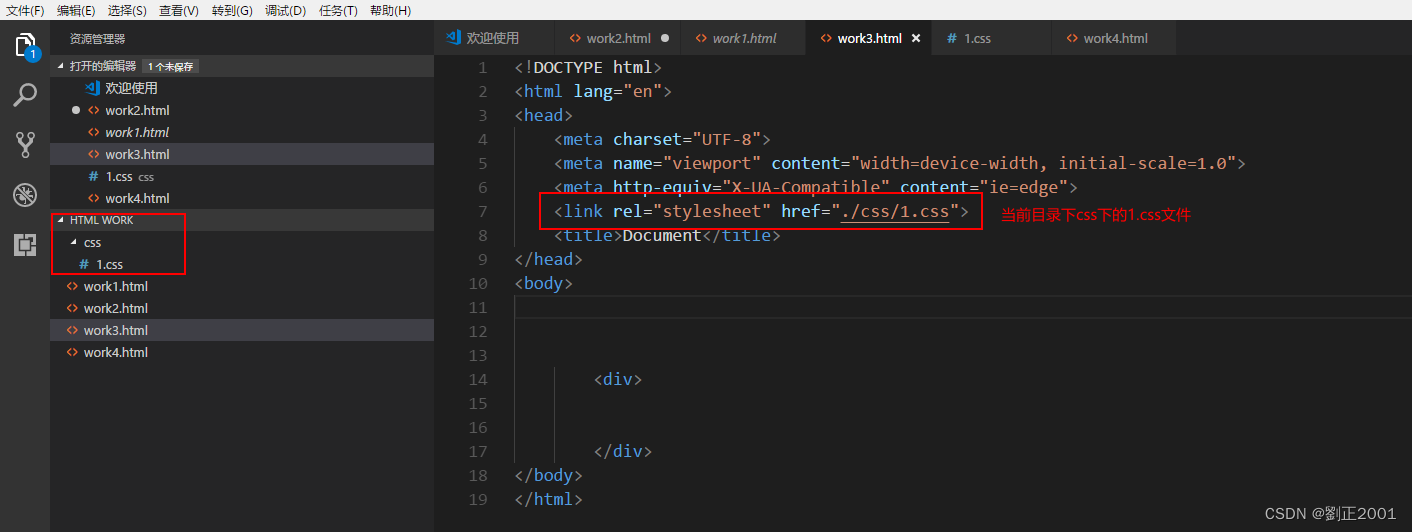
2.外联式(css写在一个单独的.css文件中,通过link标签引入)


3.行内式(css写在标签的style属性中)
<div style="background: skyblue">
<h1>世界,你好</h1>
</div>
复合选择器
1.后代选择器
作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
选择器语法: 选择器1 选择器2 {css}
注意点:
后代包括: 儿子、孙子、重孙子…
后代选择器,选择器与选择器之间用空格隔开
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合选择器</title>
<style>
div{
width:400px;
height:400px;
margin:0 auto;
}
/* 找到div的儿子p设置文字颜色是青绿色,不改变html结构 */
/* 父选择器 后代选择器 {} */
div p {
color: aquamarine;
}
</style>
</head>
<body>
<div>
<h1>
后代选择器
</h1>
<p>
我是div的儿子
</p>
</div>
</body>
</html>
2 子代选择器
作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
选择器语法: 选择器1 > 选择器2{css}
注意点:
1.子代只包括儿子
2.子代选择器中,选择器与选择器之间通过>隔开
<!-- 需求:只让刘德华变红(不能改变html结构) -->
<div class="father">
<p>刘德华</p>
<div>
<p>张学友</p>
</div>
</div>
<p>郭富城</p>
3.并集选择器
作用: 同时选择多组标签,设置相同的样式
选择器语法: 选择器1,选择器2{css}
注意点:
1.并集选择器中的每组选择器之间通过逗号(,)分隔
2.并集选择器中的每组选择器可以是基础选择器或者复合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 使h1、和p标签设置为蓝色 -->
<style>
#green{color: green;}
p,h1{color: blue;}
</style>
</head>
<body>
<a>你好,我是a</a>
<p align="center" id="green">你好,我是p</p>
<h1 align="center">你好,我是h1</h1>
<div align="center">你好,我是div</div>
</body>
</html>
4.交集选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover{css}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.lz1:hover{color: aqua;}
</style>
</head>
<body>
<p class="lz1">光标移到我这里才变色</p>
</body>
</html>





















 2650
2650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








