

ps:图片的路径要根据自己的来写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 50px;
height: 50px;
}
table {
margin: 0 auto;
}
table th,
td {
border-bottom: 1px dashed #ccc;
padding: 10px 20px;
}
table tr {
padding: 20px 0;
}
input[type=text] {
width: 40px;
height: 15px;
}
.box {
position: relative;
width: 540px;
height: 50px;
border: 1px solid #ccc;
line-height: 50px;
margin-left: 355px;
padding-left: 10px;
font-size: 12px;
color: gray;
cursor: pointer;
}
.red {
color: red;
}
i {
font-style: normal;
}
h4 {
display: inline;
}
.box .er {
margin: 0 0 0 40px;
}
.box .san {
margin: 0 0 0 120px;
}
.box .total {
position: absolute;
display: inline-block;
width: 70px;
height: 50px;
background-color: red;
color: white;
right: 0;
line-height: 50px;
text-align: center;
font-weight: 700;
}
#text {
outline: none;
text-align: center;
}
</style>
</head>
<body>
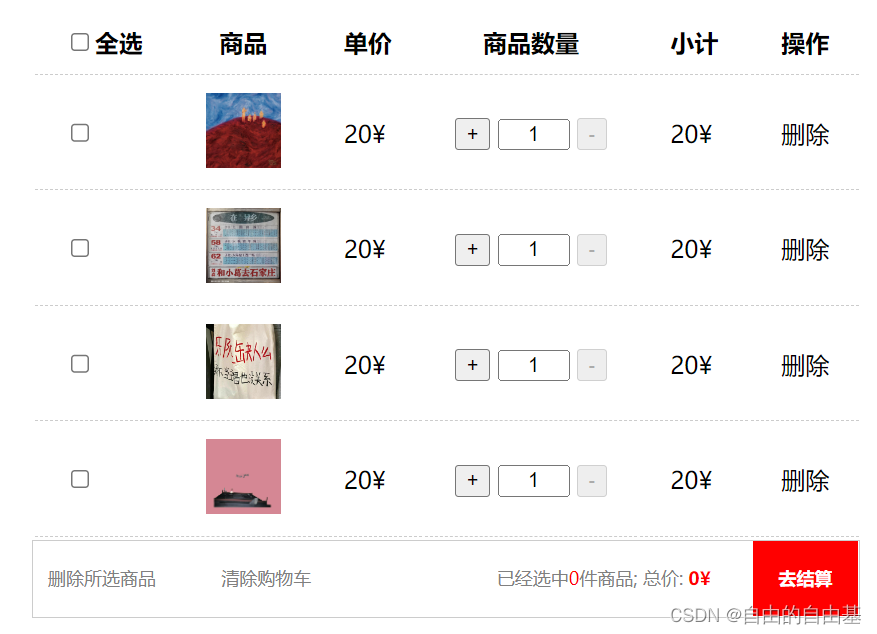
<table>
<tr>
<th><input type="checkbox" id="checkAll"><span class="allCheck">全选</span></th>
<th>商品</th>
<th>单价</th>
<th>商品数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" id="check"></td>
<td>
<img src="../image/1.jpg" alt="">
</td>
<td>20¥</td>
<td>
<input type="button" value="+" id="add">
<input type="text" value="1" id="text" readonly>
<input type="button" value="-" id="reduce" disabled>
</td>
<td>20¥</td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox" id="check"></td>
<td>
<img src="../image/2.jpg" alt="">
</td>
<td>20¥</td>
<td>
<input type="button" value="+" id="add">
<input type="text" value="1" id="text" readonly>
<input type="button" value="-" id="reduce" disabled>
</td>
<td>20¥</td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox" id="check"></td>
<td>
<img src="../image/3.jpg" alt="">
</td>
<td>20¥</td>
<td>
<input type="button" value="+" id="add">
<input type="text" value="1" id="text" readonly>
<input type="button" value="-" id="reduce" disabled>
</td>
<td>20¥</td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox" id="check"></td>
<td>
<img src="../image/4.jpg" alt="">
</td>
<td>20¥</td>
<td>
<input type="button" value="+" id="add">
<input type="text" value="1" id="text" readonly>
<input type="button" value="-" id="reduce" disabled>
</td>
<td>20¥</td>
<td>删除</td>
</tr>
</table>
<div class="box">
<span>删除所选商品</span>
<span class="er">清除购物车</span>
<span class="san">已经选中<i class="red">0</i>件商品;</span>
<span class="si">总价:<h4 class="red"> 0¥</h4></span>
<div class="total">去结算</div>
</div>
<script>
let cka = document.querySelector('#checkAll')
let cks = document.querySelectorAll('#check')
let adds = document.querySelectorAll('#add')
let reduces = document.querySelectorAll('#reduce')
let texts = document.querySelectorAll('#text')
let ack = document.querySelector('.allCheck')
//全选
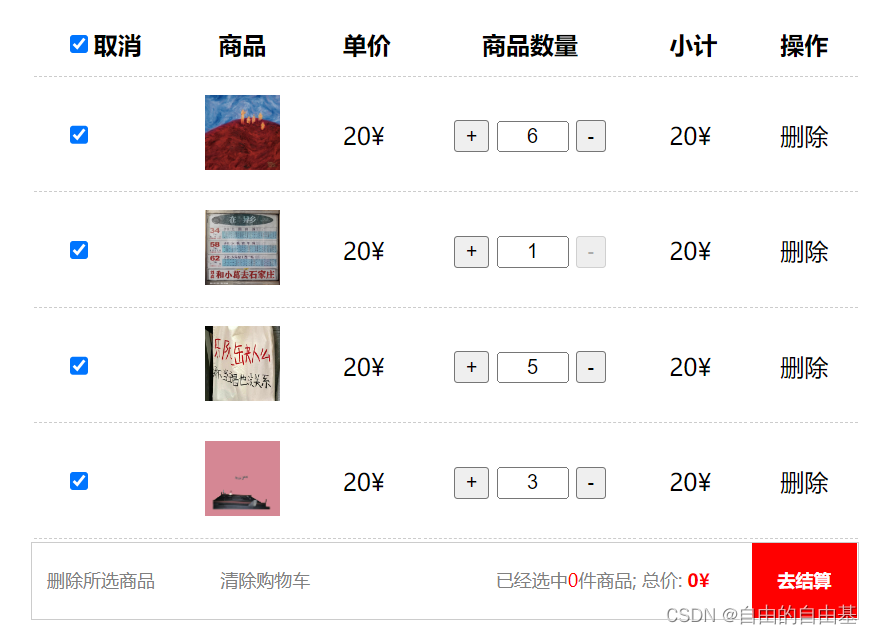
cka.addEventListener('click', function () {
for (let i = 0; i < cks.length; i++) {
cks[i].checked = cka.checked
}
//取消全选
if (cka.checked) {
ack.innerHTML = '取消'
}
})
//实现每个商品全选时总的全选开启
for (let i = 0; i < cks.length; i++) {
cks[i].addEventListener('click', function () {
for (let j = 0; j < cks.length; j++) {
if (cks[j].checked === false) {
cka.checked = false
ack.innerHTML = '全选'
return
}
}
cka.checked = true
ack.innerHTML = '取消'
})
}
//购物车加减
for (let i = 0; i < adds.length; i++) {
adds[i].addEventListener('click', function () {
texts[i].value++
reduces[i].disabled = false
})
reduces[i].addEventListener('click', function () {
texts[i].value--
if (texts[i].value <= 1) {
reduces[i].disabled = true
}
})
}
</script>
</body>
</html>





















 1488
1488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








