client 的翻译为客户端,我们学习 client 可以用它的相关属性来得到元素大小(包括 padding 与内容区域,但是不包含边框)或得到元素的边框大小,可以动态地获取到这些值。
client的几种基本属性:
- element.clientTop:获取元素上边框的大小
- element.clientLeft:获取元素左边边框的大小
- element.clientWidth:获取元素宽度(padding+内容区域,不包括边框大小)
- element.clientHeight:获取元素高度(padding+内容区域,不包括边框大小)
(注意返回值不带单位!!)
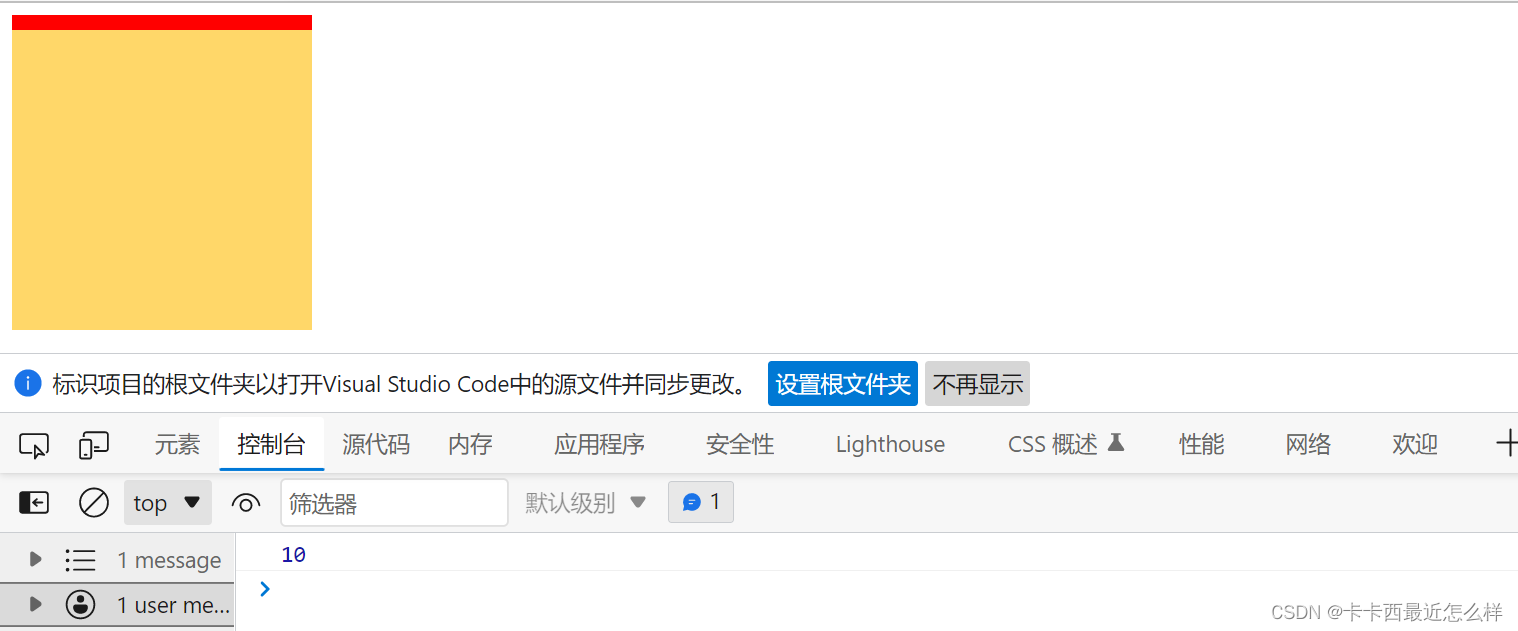
一:element.clientTop:
用于获取元素上边框的大小,返回值不带单位
<style>
div{
width: 200px;
height: 200px;
border-top: 10px solid red;
background-color: rgb(255, 215, 105);
}
</style>
</head>
<body>
<div></div>
<script>
var div=document.querySelector('div');
console.log(div.clientTop);
</script>
</body>
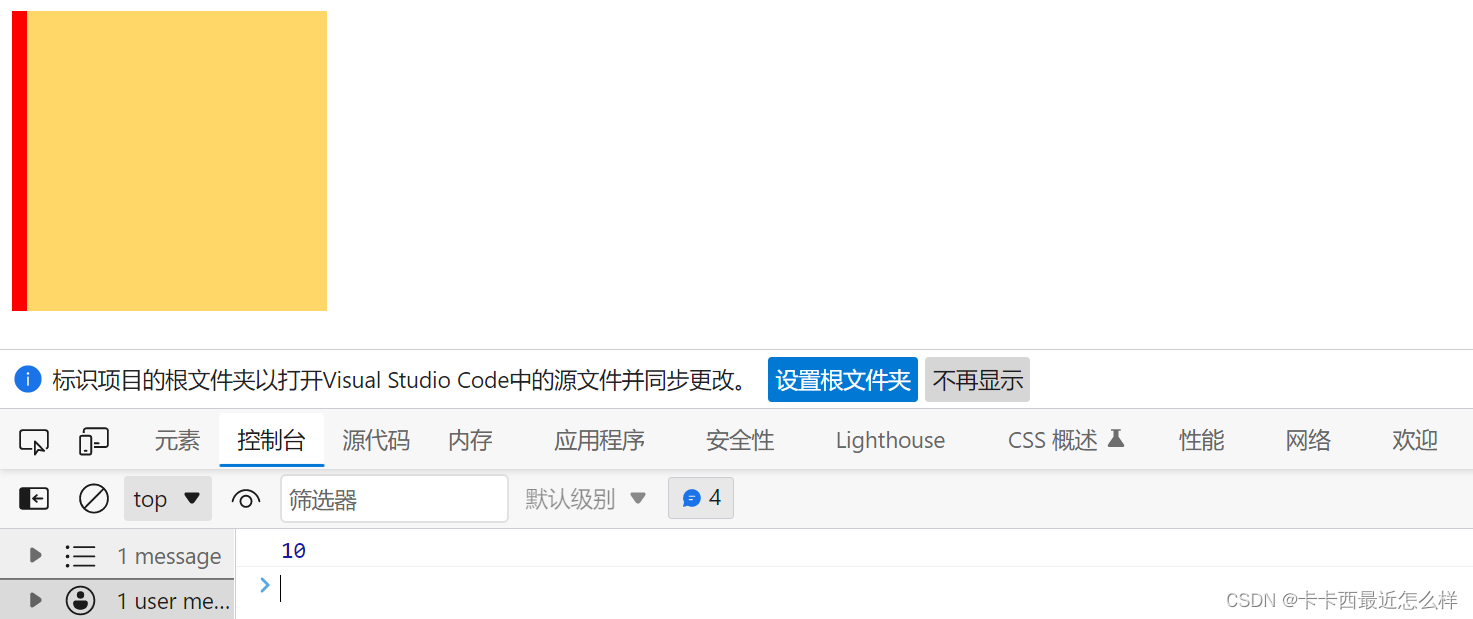
二:element.clientLeft:
用于获取元素左边边框的大小,返回值不带单位
<style>
div{
width: 200px;
height: 200px;
border-left: 10px solid red;
background-color: rgb(255, 215, 105);
}
</style>
</head>
<body>
<div></div>
<script>
var div=document.querySelector('div');
console.log(div.clientLeft);
</script>
</body>
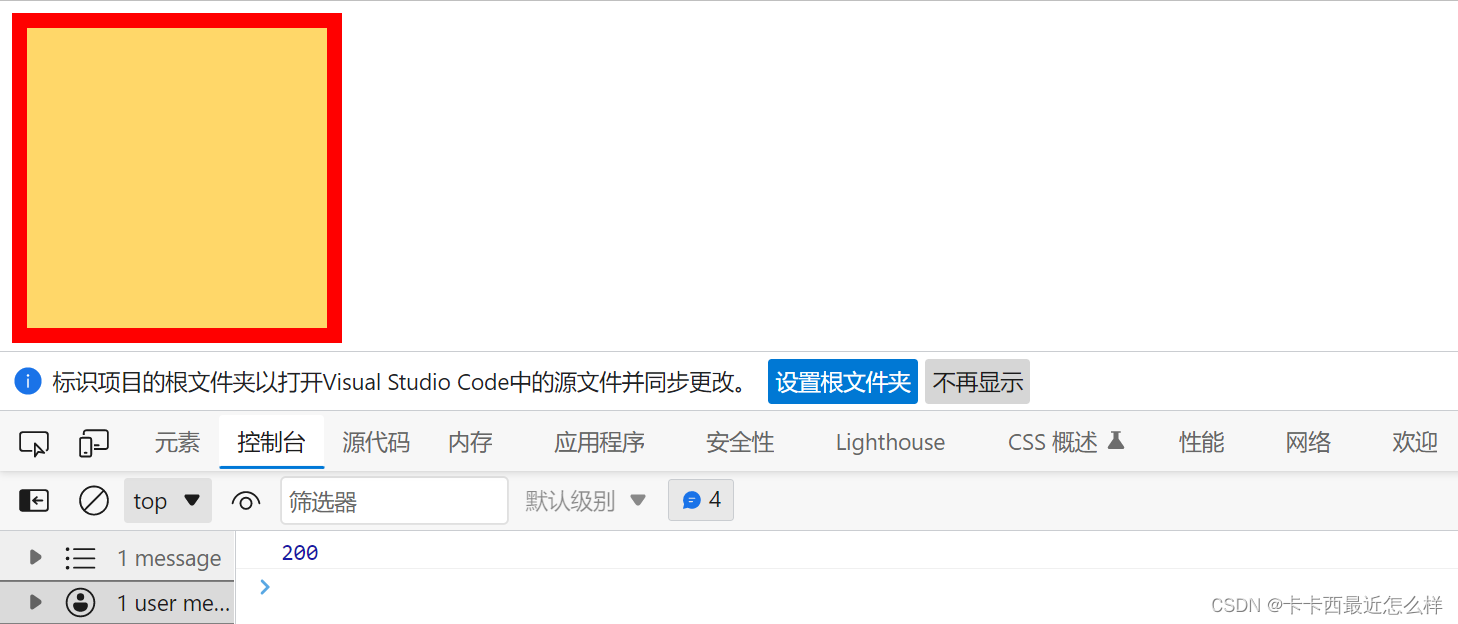
三: element.clientWidth:
获取元素宽度(padding+内容区域,不包括边框大小),返回值不带单位
<style>
div{
width: 200px;
height: 200px;
border: 10px solid red;
background-color: rgb(255, 215, 105);
}
</style>
</head>
<body>
<div></div>
<script>
var div=document.querySelector('div');
console.log(div.clientWidth);
</script>
</body> 
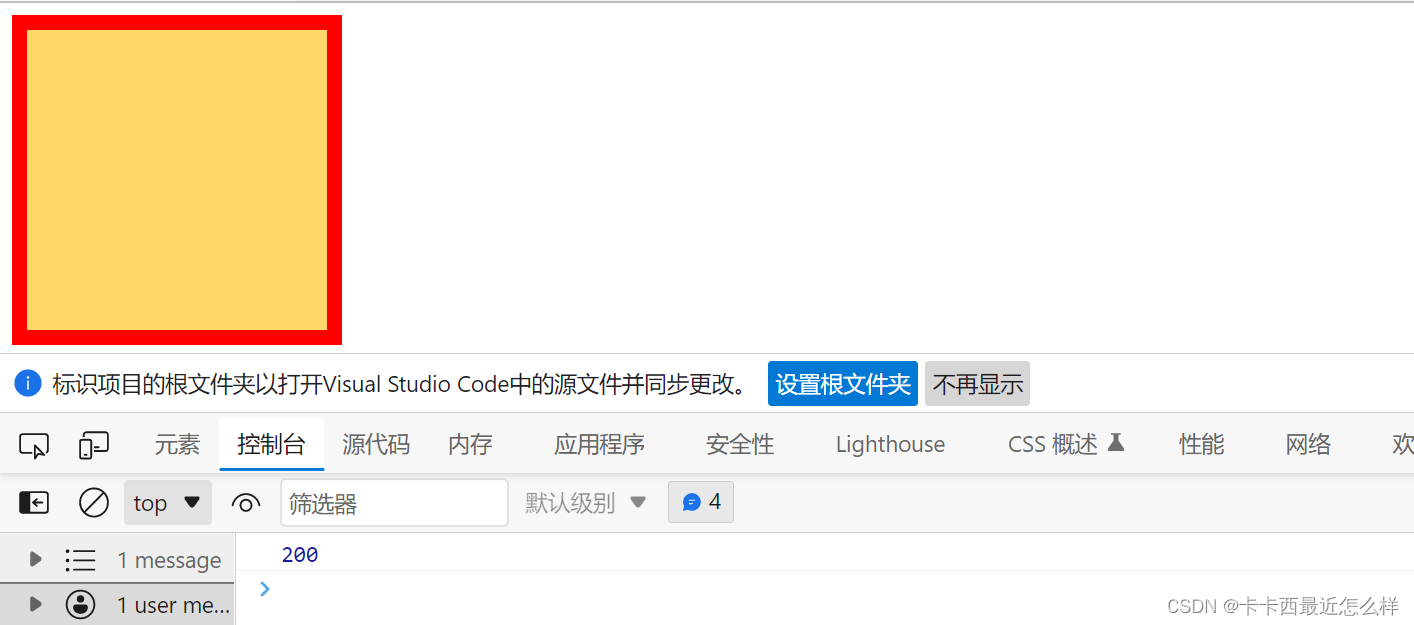
四:element.clientHeight:
获取元素高度(padding+内容区域,不包括边框大小),返回值不带单位
<style>
div{
width: 200px;
height: 200px;
border: 10px solid red;
background-color: rgb(255, 215, 105);
}
</style>
</head>
<body>
<div></div>
<script>
var div=document.querySelector('div');
console.log(div.clientHeight);
</script>
</body>






















 4314
4314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










