👑 原生 JS 中,我们学习了一整套元素创建添加删除的操作,其中创建元素,我们用了 creatElement,添加元素有两种,分别是后面追加 apprndChild,和指定元素前插入 insertBefore,在 jQuery 里,也有一整套的元素创建添加删除的方法,下面带大家一起学习一下 jQuery 的元素创建,添加,和删除 三连拳法吧!!!
文章目录:
一:元素创建
元素的创建相对于原生 JS 简直不要容易太多,我们只需要一个 ‘ $ ’ 符号就可以走遍天下
元素创建格式:$('<div></div>')
🔎 注意:创建的标签应该有开有闭,并且标签在创建时就可以由内容,例如我们可以这样 $('<div>我是一个div标签</div>')
📣 我们只是创建了一个 li 元素,但还没有添加,所以看不到结果
<body> <ul></ul> <script> var lis=$('<li>我是创建的第一个li标签</li>') </script> </body>
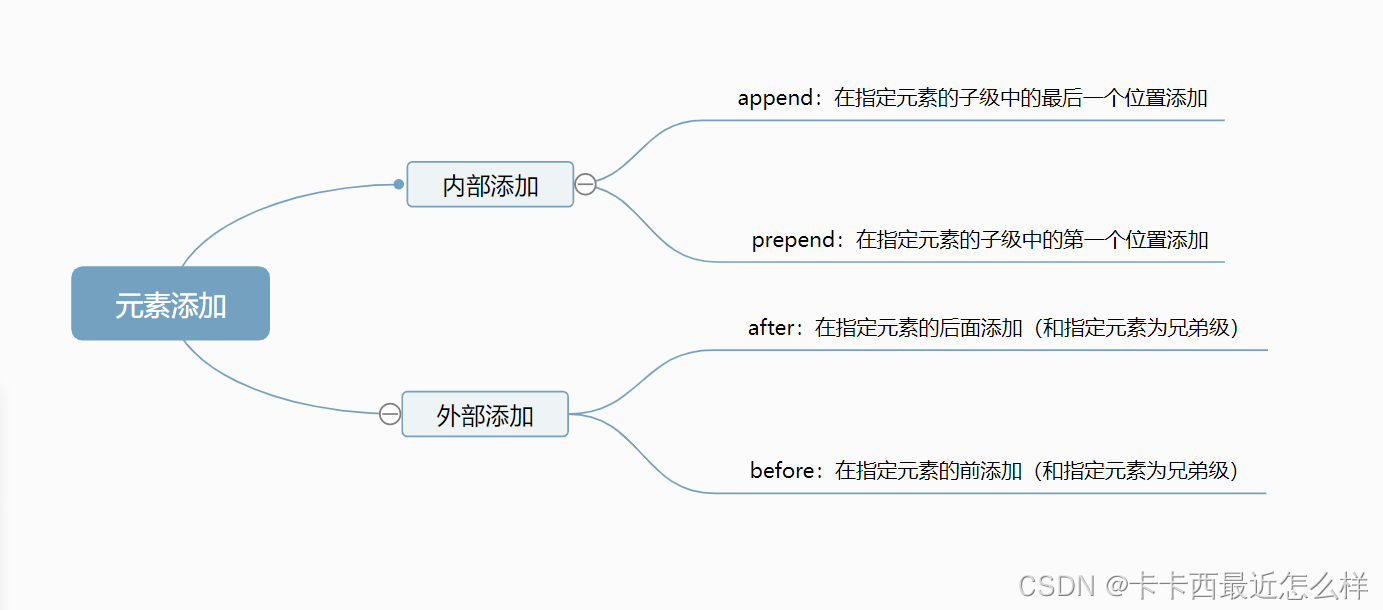
二:元素添加
元素的添加和原生 JS 的相同之处在于,都可以指定在元素前添加还是元素后添加,不同之处在于,jQuery 分的更细,将创建好的元素分为了内部添加和外部添加,以下是两种情况的分别讲述:
2.1 元素的内部添加:
<- 内部添加的两种形式均是可以理解为在父级内部添加了子级 ->
🔎 内部添加有两个方法:
- append ( 创建好的元素的命名 ):在内部的最后一个元素的后面添加
- prepend ( 创建好的元素的命名 ):在内部的最前面一个元素的前面添加
2.1.1 append 父级末尾添加:
<body>
<ul>
<li>原有1</li>
<li>原有2</li>
<li>原有3</li>
</ul>
<script>
var lis=$('<li>我是创建的第一个li标签</li>')
$('ul').append(lis)
</script>
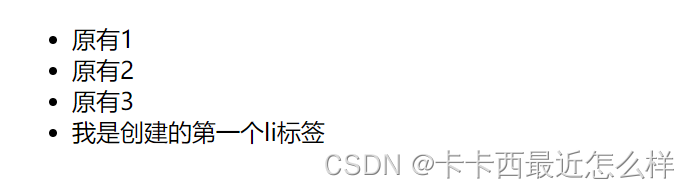
</body>📣 创建好的 li 被添加到了 ul 父级的末尾
2.1.2 prepend 父级排头添加:
<body>
<ul>
<li>原有1</li>
<li>原有2</li>
<li>原有3</li>
</ul>
<script>
var lis=$('<li>我是创建的第一个li标签</li>')
$('ul').prepend(lis)
</script>
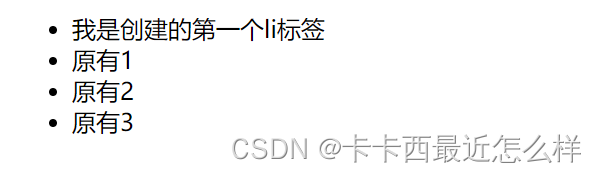
</body>📣 创建好的 li 被添加到了 ul 父级的首位
2.2 元素的外部添加:
<- 外部添加的两种形式均是可以理解为给某元素添加了兄弟级 ->
🔎 外部添加有两个方法:
- after ( 创建好的元素的命名 ):在某元素的后面添加(兄弟级)
- before ( 创建好的元素的命名 ):在某元素的前面添加(兄弟级)
2.2.1 after 兄弟级后面添加:
<body>
<div class="aaa">我是原有的div</div>
<script>
var divs=$('<div>我是新创建的div标签</div>')
$('.aaa').after(divs)
</script>
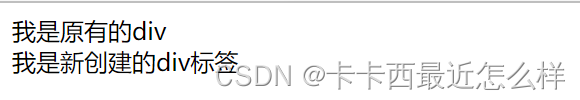
</body>📣 创建好的 div 被添加到了类名为aaa的兄弟级的后面
2.2.2 before 兄弟级前面添加:
<body>
<div class="aaa">我是原有的div</div>
<script>
var divs=$('<div>我是新创建的div标签</div>')
$('.aaa').before(divs)
</script>
</body>📣 创建好的 div 被添加到了类名为aaa的兄弟级的前面
三:元素删除
元素删除也有三种形式,对应两大方面:自删,全删
删除的三种形式:
- remove ():可以删除匹配到的元素,即自删
- empty ():可以删除掉某个父级内的全部子级,即删掉所有孩子
- html ( ' ' ):可以删除掉某个父级内的全部子级,这个很好理解,就是文本内容的赋值,赋值为空就相当于删掉了所有
3.1 remove 删除自身
<body>
<ul>
<li class="li1">我是第一个li</li>
<li class="li2">我是第二个li</li>
<li class="li3">我是第三个li</li>
</ul>
<script>
$('.li2').remove()
</script>
</body>📣 匹配到的第二个 li 自身被删掉了
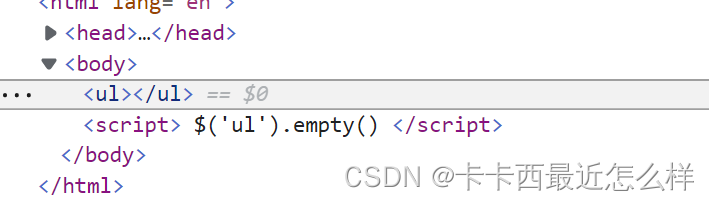
3.2 empty 删除对应的所有子级
<body>
<ul>
<li class="li1">我是第一个li</li>
<li class="li2">我是第二个li</li>
<li class="li3">我是第三个li</li>
</ul>
<script>
$('ul').empty()
</script>
</body>📣 通过控制台可以看到 ul 的所有子级(所有 li )都被删掉了,但 ul 还在
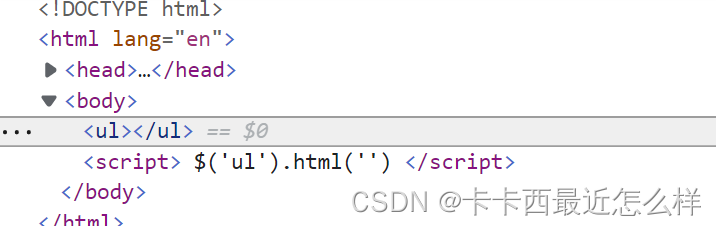
3.3 html (' ') 删除对应的所有子级
<body>
<ul>
<li class="li1">我是第一个li</li>
<li class="li2">我是第二个li</li>
<li class="li3">我是第三个li</li>
</ul>
<script>
$('ul').html('')
</script>
</body>📣 通过控制台可以看到 ul 的所有子级(所有 li )都被删掉了,但 ul 还在,要注意一定要在 html() 括号里加引号,如果不加则其意义为获取内容,不再是赋值为空

































 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










