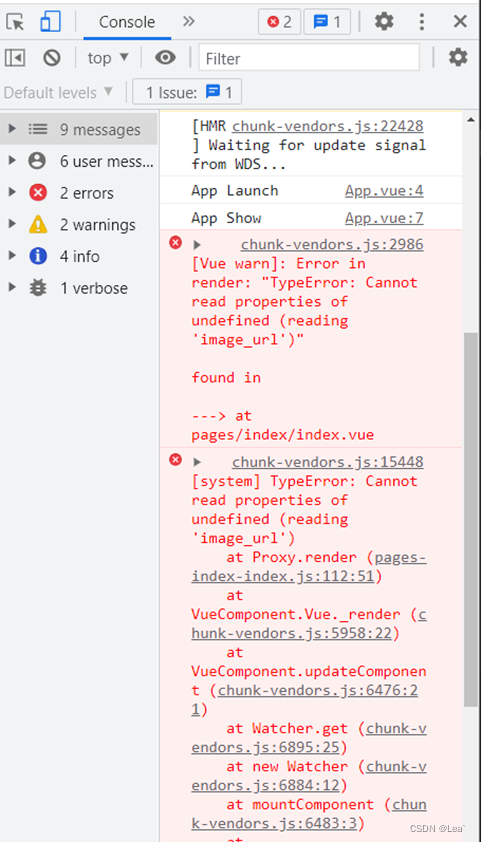
由于请求是异步请求。在页面渲染时候还没有到数据,所以会报错,但是能渲染出来,是因为后面拿到数据了。
解决办法:
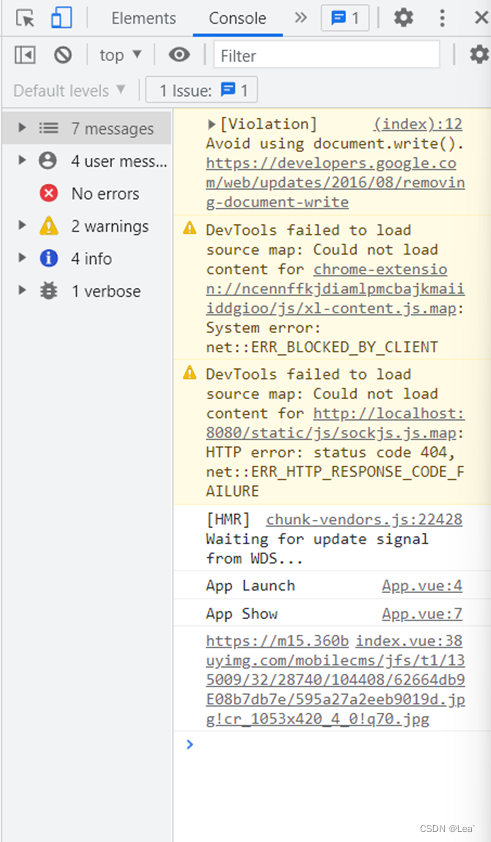
使用v-if来进行判断,当这个数据请求回来后,再渲染这个标签,就可以这个报错
例子如下:
-
不使用v-if:
<-- 此处为uni-app代码,vue代码也适用 -->
<view class="fixed-picture">
<image :src="datas.fixea picture.image_url"></image>
</view> 
-
使用v-if:
<-- 此处为uni-app代码,vue代码也适用 -->
<view class="fixed-picture" v-if="datas.fixea picture">
<image :src="datas.fixea picture.image_url"></image>
</view>






















 1709
1709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








