
el-row把页面一行分为了24份,前几天vue组件化,就用div实现展示一个项目信息,
分行分块分列。拿到需求,展示10个字段,字段后面就是值。字段: 居右,字段的值居左。
这样子可以整齐的展示。
![]()
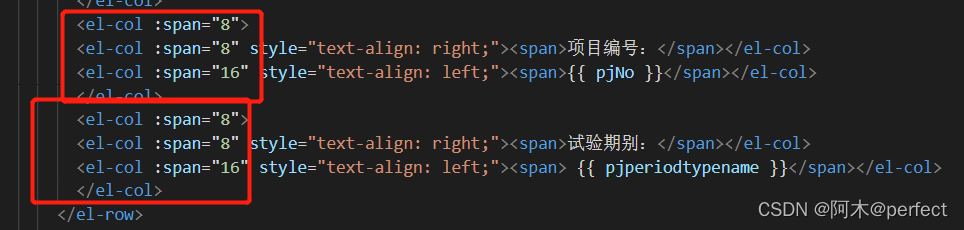
但是当这个比如实验期别为空的时候,页面 右边项目状态:0. 直接左移了。就不整齐了。有什么办法就用el-col来搞定这个问题,没有值的时候空白占用。直接在外面再套一个el-col,一行两个字段各占12,在12里面又细分一个字段左边占8,右边占用12.这样子就可以解决字段

比如这个一行分的3,每个8,每一个8里面再划分。这样子传的值为空的时候,直接空白但是会占用。
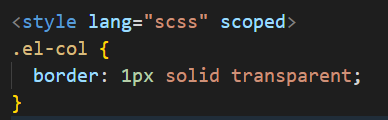
方法二,给el-col加一个透明边框,这样即使没有内容,也会默认占据空间。






















 5043
5043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








