Vue2 项目 Webpack 4 升级 webpack5 使用webpack5联邦模块
实现步骤
先查看自己项目是否是webpack5,如果不是请执行以下步骤
1. 先全局安装升级插件
使用npm模块升级工具npm-check-updates
全局安装升级插件npm install -g npm-check-updates
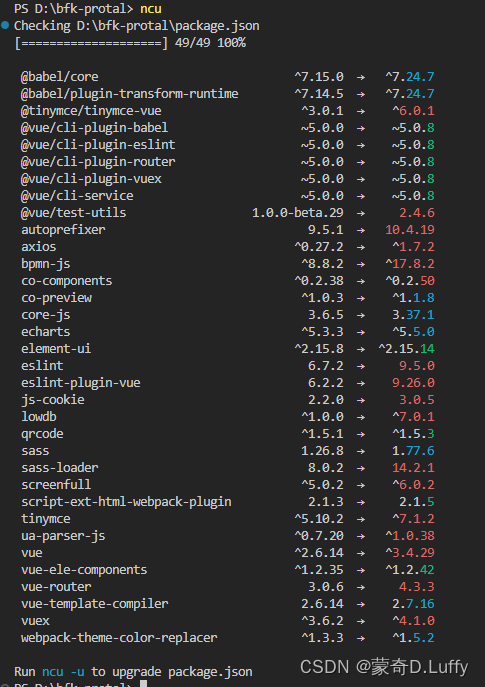
执行 ncu 更新检查后的依赖并展示版本号

执行命令ncu -u 批量升级
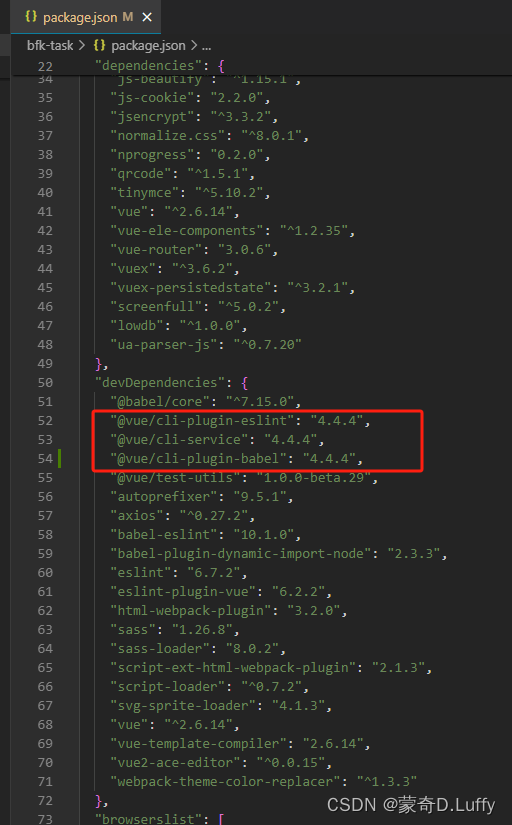
如果项目比较特殊 不想批量升级,也可以采用局部升级
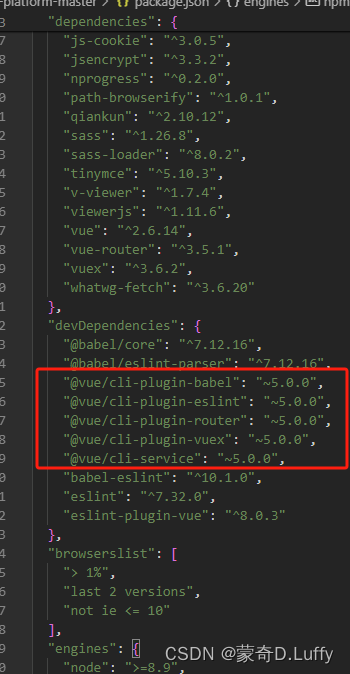
手动将package.json VueCli相关的升级5.0以上版本即可
如果是webpack 也是类似的升级类似的服务


2. 执行npm install 安装更新后的依赖
清理缓存和依赖,非常有必要,避免冗余插件,且会报奇怪的错误。或直接删除 node_modules 文件夹;
删除原有 package-lock.json,安装依赖
执行下面步骤
npm cache clean --force
npm install --legacy-peer-deps
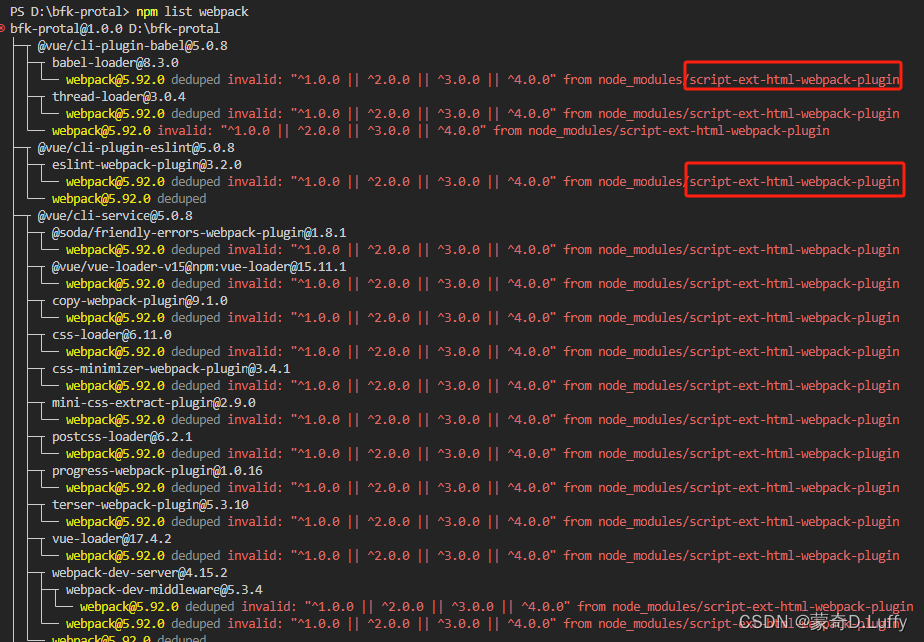
3. 执行npm list webpack 查看依赖关系 是否兼容
执行命令npm list webpack 查看依赖关系

根据项目情况 自己查询对应支持webpack5版本的依赖包并手动更新
4.启动项目 常见的报错
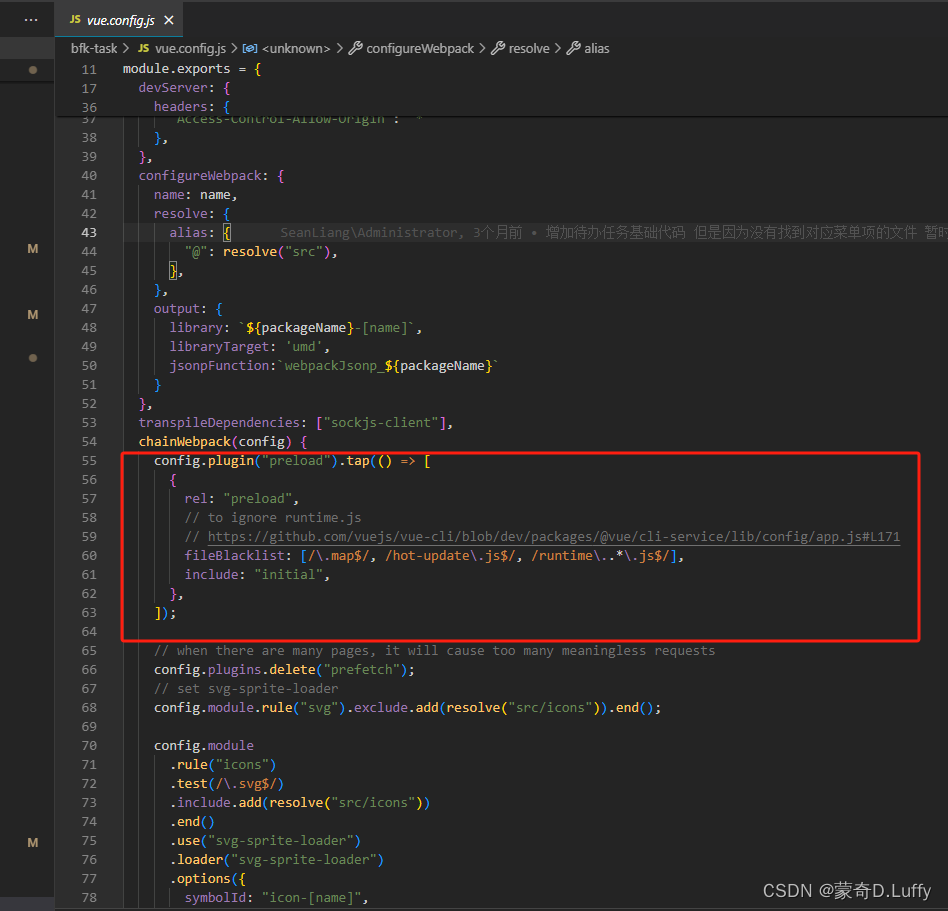
错误1:Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').use(<Plugin>) first
解决方案: vue.config.js 中删除如下代码,暂无配置需要

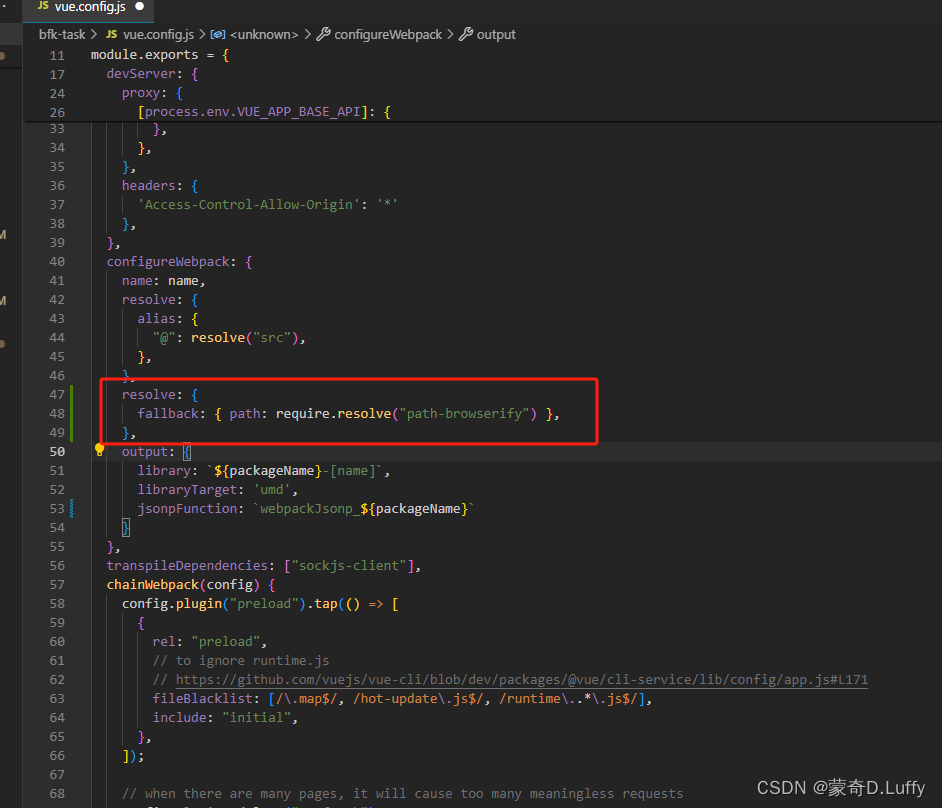
错误2: webpack < 5 used to include polyfills for node.js core modules by default.
**解决方案:**安装 npm install path-browserify,vue.config.js 中配置

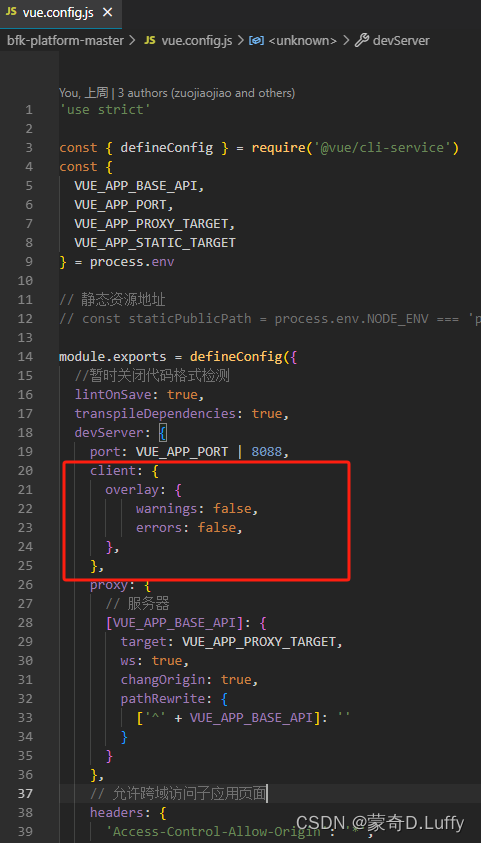
错误3: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema
解决方案: 再嵌套一层,overlay 放在 client 中

错误4: ESLint is not a constructor
解决方案: 根据项目环境调整eslint vue.config的规则
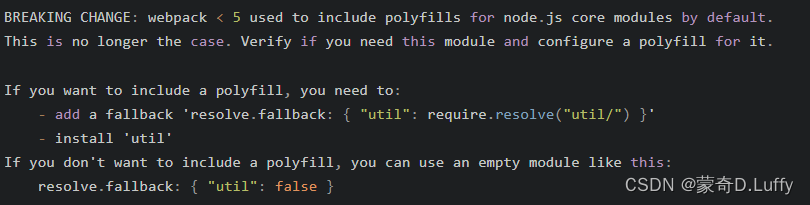
错误5: webpack < 5 used to include polyfills 例如下面错误信息

解决方案: 在vue.config.js加上报错提示的关键字 每一个alias属性,对应1个以上的错误

错误6: process is not defined
解决方案: 将丢失的Polyfills全部给找回来 并在vue.config.js配置
npm install node-polyfill-webpack-plugin
const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
plugins: [
new NodePolyfillPlugin()
]
5. 联邦模块的使用
使用ModuleFederationPlugin【插件完成共享】
安装 Module Federation 构建插件 npm add @module-federation/enhanced
(提供方/主应用)配置webpack/config plugins 加入代码配置
new ModuleFederationPlugin({
// 应用名称,调用方使用
name: 'vueAppOne',
// 调用方引用的文件名称
filename: 'app1.js',
library: { type: "var", name: "vueAppOne" },
exposes: {
//模块名称
'./utils': './src/utils/count.js',
}
})
name,必须,唯一 ID,作为输出的模块名,使用的时通过 name/{name}/name/{expose} 的方式使用;
library,必须,其中这里的 name 为作为 umd 的 name;
remotes,可选,作为引用方最关键的配置项,用于声明需要引用的远程资源包的名称与模块名称,
作为 Host 时,去消费哪些 Remote;
exposes,可选,表示作为 Remote 时,export 哪些属性被消费;
shared,可选 若是配置了这个属性。webpack在加载的时候会先判断本地应用是否存在对应的包,
(消费方/子应用)配置webpack/config plugins 加入代码配置
new ModuleFederationPlugin({
// 导入模块
remotes: {
// '导入别名':'远程应用名称/远程应用地址/导入文件的名称'
// 'mfpVueAppOne': process.env.NODE_ENV === 'development' ? `vueAppOne@http://localhost:${port}/output/app1.js` : `vueAppOne@./public/app1.js`
'mfpVueAppOne': 'vueAppOne@http://localhost:3001/app1.js'
}
})
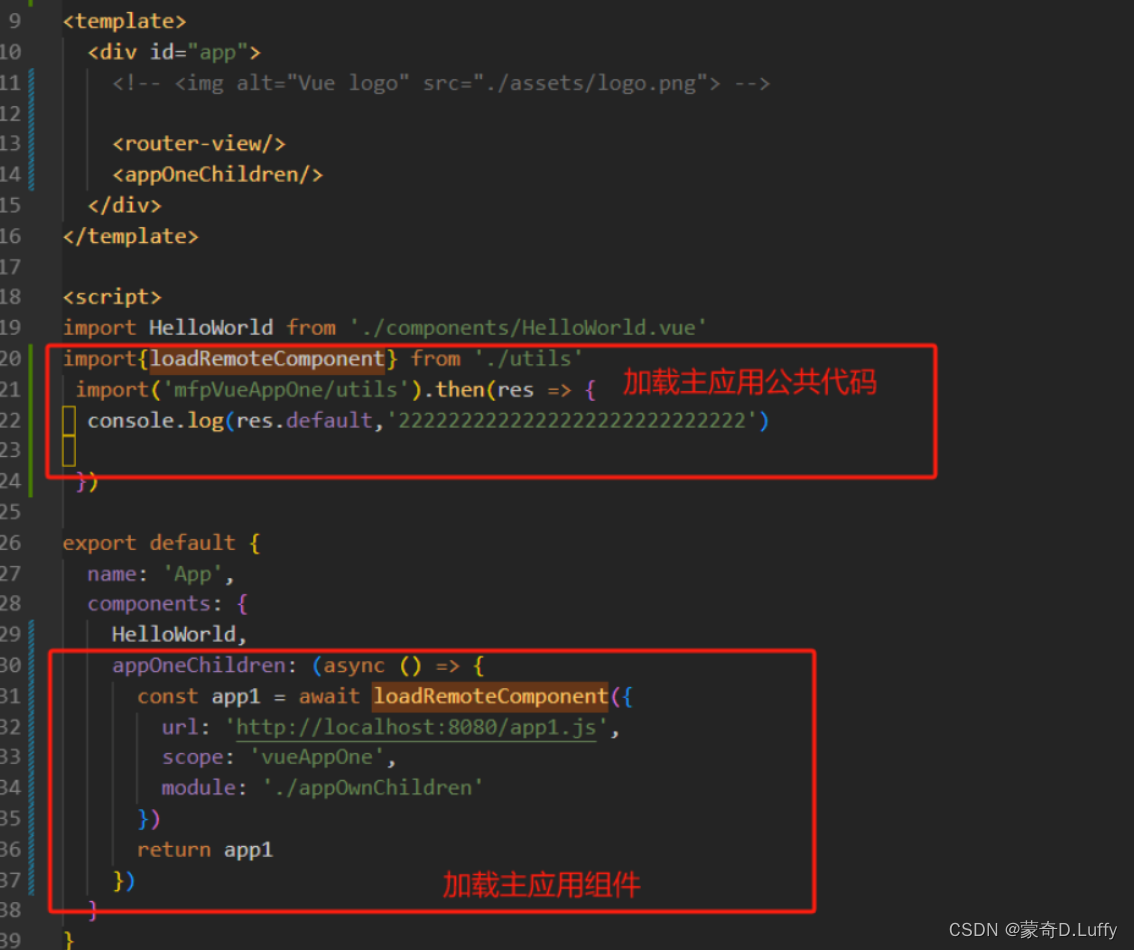
调用app1的模块
import('mfpVueAppOne/utils').then(res => {
console.log(res)
})






















 1542
1542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








