问题:想让光标从左上角开始

解放方法:input标签换成textarea标签
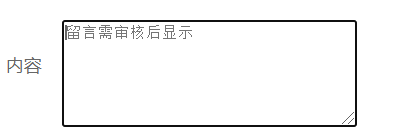
效果如下:

拓展:
1.那我要是想让光标从中间开始呢?
解决方法:给textarea标签的css属性设置行高,行高的值跟你的输入框高度一致。比如height=90px,那么设line-height=90px;
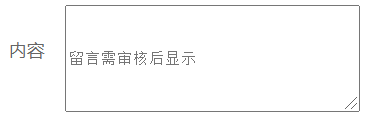
效果如下:

2.那我要是想让光标从正中心开始呢?
解决方法:给textarea标签的css属性设置text-align:center
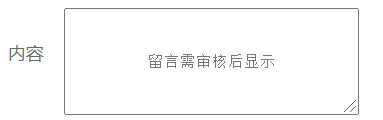
效果如下:

12-09
01-19
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交






















 1320
1320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










