前言
本次实现用户登录和注册,了解java框架原理,在以后学习java框架时更快上手。完成前需做一些准备工作。
一、准备工作
1.创建建数据库表
用来存储编号,用户名,密码

2.实现一个实体类
package com.ithema.web.pojo;
public class User {
private int id;
private String username;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", passworld='" + password + '\'' +
'}';
}
}
3.把登录、注册静态页面导入 (都以post方式提交表单)
登录页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页</title>
<style>
* {
margin: 0px;
padding: 0px;
}
.reg {
width: 230px;
border: 1px solid #476076;
}
.title {
font-size: 16px;
color: #fff;
text-align: center;
height: 35px;
background-color: #3A6587;
line-height: 35px;
}
.reg table {
background-color: #D5E8F7;
}
.reg table td {
font-size: 12px;
height: 28px;
}
.left-title {
width: 80px;
text-align: right;
}
.input {
width: 130px;
height: 17px;
border: 1px solid #7b7b7b;
outline: none;
}
.btn {
width: 101px;
height: 32px;
/*background: url(./img/btn.jpg) no-repeat;*/
border: none;
cursor: pointer;
margin: 5px 0px;
}
</style>
</head>
<body>
<div class="reg">
<h1 class="title">免费试听 现在体验</h1>
<form action="/tomcat-demo/loginServlet" method="post">
<table width="100%">
<tr>
<td class="left-title">姓名:</td>
<td><input type="text" class="input" name="username"></td>
</tr>
<tr>
<td class="left-title">密码:</td>
<td><input type="password" class="input" name="password"></td>
</tr>
<tr>
<td><a href="zc.html" style="float: right;font-size: 14px">点我注册</a></td>
<td><input type="submit" class="btn" value="登录"></td>
</tr>
</table>
</form>
</div>
</body>
</html>注册页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页</title>
<style>
* {
margin: 0px;
padding: 0px;
}
.reg {
width: 230px;
border: 1px solid #476076;
}
.title {
font-size: 16px;
color: #fff;
text-align: center;
height: 35px;
background-color: #3A6587;
line-height: 35px;
}
.reg table {
background-color: #D5E8F7;
}
.reg table td {
font-size: 12px;
height: 28px;
}
.left-title {
width: 80px;
text-align: right;
}
.input {
width: 130px;
height: 17px;
border: 1px solid #7b7b7b;
outline: none;
}
.btn {
width: 101px;
height: 32px;
/*background: url(./img/btn.jpg) no-repeat;*/
border: none;
cursor: pointer;
margin: 5px 0px;
}
</style>
</head>
<body>
<div class="reg">
<h1 class="title">免费注册</h1>
<form action="/tomcat-demo/registerServlet" method="post">
<table width="100%">
<tr>
<td class="left-title">姓名:</td>
<td><input type="text" name="username" class="input"></td>
</tr>
<tr>
<td class="left-title">密码:</td>
<td><input type="password" name="password" class="input"></td>
</tr>
<tr>
<td><a href="login.html" style="float: right;font-size: 14px">点我登录</a></td>
<td><input type="submit" class="btn" value="注册"></td>
</tr>
</table>
</form>
</div>
</body>
</html>二、sql语句
登录、注册sql语句代码
这里sql语句比较短,用的注解的方式编写的sql语句。
package com.ithema.web.mapper;
import com.ithema.web.pojo.User;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
public interface UserMapper {
@Select("select * from tb_user where username=#{username} and password=#{password}")
User select(@Param("username") String username, @Param("password") String password);
@Select("select * from tb_user where username=#{username}")
User selectByUsername(String username);
@Select("insert into tb_user(username,password) values(#{username},#{password})")
void add(User user);
}
三、 核心代码请求、响应
1.登录页面
1.首先我们要获取表单输入的值,
String username = request.getParameter("username");
String password = request.getParameter("password");2.然后把该值用刚写好的sql语句到数据库去查找有没有该用户
User user = userMapper.select(username, password);3.将查找结果返回一个user对象
4.判断user对象如果不为null表示有这个数据,可以显示登录成功
5.否则登陆失败。
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//3.判断登录是否成功
if(user!=null){
writer.write("登录成功");
}else{
writer.write("登陆失败");
}2.注册页面
1.获取表单输入的值
String username = request.getParameter("username");
String password = request.getParameter("password");2.new一个user对象
User user=new User();
user.setUsername(username);
user.setPassword(password);3.通过username查找数据库有没有该值
User u = userMapper.selectByUsername(username);4.进行判断,如果数据库有该用户,我们就显示注册不成功
5.否则的话,表示可以进行注册,实现add方法sql语句添加
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
//3.判断注册是否成功
if(u!=null){
writer.write("已有账号,不能进行注册");
}else{
userMapper.add(user);
writer.write("注册成功");
sqlSession.commit();
sqlSession.close();
}四、实现效果图
1.登录页面

登录成功效果

登录失败效果

2.注册页面

注册成功效果

注册失败效果

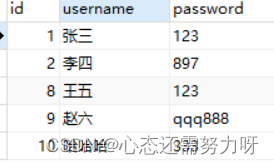
3.数据库表的变化

以把注册用户信息添加到数据库表中。。
总结
这里也是写完了,用到的是Mybatis对数据库的操作,还用到了maven和tomcat等技术。导入jar包之列的这里没显示,自己导一下就可以,都是些基础步骤。


























 2239
2239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










