目录
HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,
也就是HTML是用来写网页的,像京东,12306等网站有很多网页。
HTML(HyperText Markup Language):超文本标记语言:
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
标记语言:由标签构成的语言
XML就是标记语言,由一个一个的标签组成,HTML也是由标签组成 。
在浏览器页面右键可以查看页面的源代码,如下

这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析,
然后展示出对应的效果。例如想在浏览器上展示出图片就需要使用预定义的img标签;
想展示可以点击的链接的效果就可以使用预定义的a 标签等。
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
结构:对应的是 HTML 语言
表现:对应的是 CSS 语言
行为:对应的是 JavaScript 语言
HTML定义页面的整体结构;
CSS是用来美化页面,让页面看起来更加美观;
JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
HTML快速入门
要实现这个页面,我们需要从以下三步进行实现
新建文本文件,后缀名改为 .html
页面文件的后缀名是 .html,所以需要该后缀名
编写 HTML 结构标签
HTML 是由一个一个的标签组成的,但是它也用于表示结构的标签
在<body>中定义文字

<html>
<head>
<title>html 快速入门</title>
</head>
<body>
乾坤未定,你我皆是黑马~
</body>
</html>

font 标签就可以使用,该标签有一个 color 属性可以设置字体颜色,如:就是将文字设置成了红颜色
<font color='red'>乾坤未定,你我皆是黑马~</font>

总结:
HTML 文件以.htm或.html为扩展名
HTML 结构标签
HTML 标签不区分大小写
如上案例中的 font 写成 Font 也是一样可以展示出对应的效果的。
HTML 标签属性值 单双引皆可
如上案例中的color属性值使用双引号也是可以的。
HTML 语法松散
比如 font 标签不加结束标签也是可以展示出效果的。但是建议在写的时候不要这样做基础标签
基础标签就是一些和文字相关的标签,如下:

<!--HTML 标识-->
<!DOCTYPE html>
<html lang="en">
<head>
<!--字符集-->
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是标题h1</h1>
<h2>我是标题h2</h2>
<h3>我是标题h3</h3>
<h4>我是标题h4</h4>
<h5>我是标题h5</h5>
<h6>我是标题h6</h6>
<!--水平分隔符-->
<hr>
<!--
html 表示颜色
1、英文单词:red、pink、blue...
2、rgb(值1,值2,值3):值的取值范围:0~255 rgb(255,0,0)(红绿蓝)设置方式
3、#值1值2值3:值的范围:00~FF
-->
<font face="楷体" size="5" color="#ffc0cb">定义文本的字体、字体尺寸、字体颜色</font>
<hr>
党的十八大以来,中国每年造林面积都在1亿亩以上。
<!--<br>换行-->
<br>
开展全民义务植树是推进国土绿化的有效途径。1981年,中国通过《关于开展全民义务植树运动的决议》。
<hr>
<!--<p> 段落标签-->
<p>党的十八大以来,中国每年造林面积都在1亿亩以上。</p>
<p>开展全民义务植树是推进国土绿化的有效途径。1981年,中国通过《关于开展全民义务植树运动的决议》。</p>
<b>定义粗体</b><br>
<i>斜体</i><br>
<u>文本下划线</u><br>
<center>文本居中</center>
</body>
</html>图片、音频、视频标签

img:定义图片
src:规定显示图像的 URL(统一资源定位符)height:定义图像的高度
width:定义图像的宽度
audio:定义音频。支持的音频格式:MP3、WAV、OGG
src:规定音频的 URL
controls:显示播放控件
video:定义视频。支持的音频格式:MP4, WebM、OGG
src:规定视频的 URL
controls:显示播放控件
尺寸单位:
height属性和width属性有两种设置方式:
像素:单位是px
百分比:占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
资源路径:
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。
此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
绝对路径:完整路径
这里的绝对路径是网络中的绝对路径。
格式为: 协议://ip地址:端口号/资源名称。
这里src属性的值就是网络中的绝对路径。
相对路径:相对位置关系
找页面和其他资源的相对路径。
./ 表示当前路径
../ 表示上一级路径
../../ 表示上两级路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
资源路径:
1、绝对路径:完整路径
2、相对路径:
尺寸单位:
1、px:像素
2、百分比
-->
<img src="a.jpg" width="300" height="400">
<img src="https://img1.baidu.com/it/u=1771079238,1156389364&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" width="400"
height="300">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="500" height="300"></video>
</body>
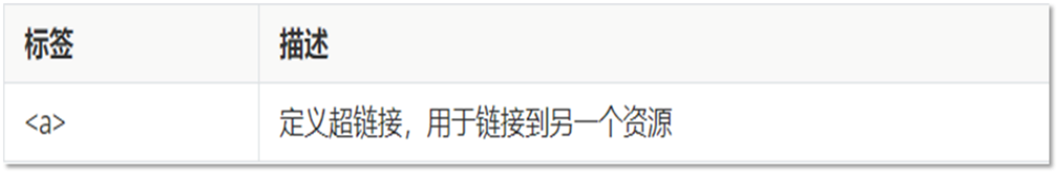
</html>超链接标签

a 标签属性:
href:指定访问资源的URL
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<!--
href:指定访问资源的URL
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
-->
<a href="https://blog.csdn.net/weixin_52270382?spm=1000.2115.3001.5343" target="_blank">点我点我~~</a>
</body>
</html>列表标签
HTML 中列表分为
有序列表
如下图,页面效果中是有标号对每一项进行标记的。

无序列表
如下图,页面效果中没有标号对每一项进行标记,而是使用 点 进行标记。


有序列表中的 type 属性用来指定标记的标号的类型(数字、字母、罗马数字等)
无序列表中的 type 属性用来指定标记的形状
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
<ol type="A">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<ul type="circle">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>表格标签

如上图就是一个表格,表格可以使用如下标签定义
table :定义表格
border:规定表格边框的宽度
width :规定表格的宽度
cellspacing:规定单元格之间的空白
tr :定义行
align:定义表格行的内容对齐方式
td :定义单元格
rowspan:规定单元格可横跨的行数
colspan:规定单元格可横跨的列数
th:定义表头单元格<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="500">
<tr>
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td><img src="../img/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/小米.png" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html>布局标签
这两个标签,一般都是和css结合到一块使用来实现页面的布局。
div 标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
</html>表单标签
像登陆页面、注册页面等都是表单

像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,
服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,
而登陆就是根据用户名和密码进行数据库的查询操作。
表单标签概述
表单:在网页中主要负责数据采集功能,使用标签定义表单
表单项(元素):不同类型的 input 元素、下拉列表、文本域等

form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。
form标签属性
action:规定当提交表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。
而书写 # ,表示提交到当前页面来看效果。
method :规定用于发送表单数据的方式
method取值有如下两种:
get:默认值。如果不设置method属性则默认就是该值
请求参数会拼接在URL后边url的长度有限制 4KB
post:浏览器会将数据放到http请求消息体中
请求参数无限制的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
form标签属性
action:规定当提交表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。
而书写 # ,表示提交到当前页面来看效果。
method :规定用于发送表单数据的方式
method取值有如下两种:
get:默认值。如果不设置method属性则默认就是该值
请求参数会拼接在URL后边url的长度有限制 4KB
post:浏览器会将数据放到http请求消息体中
请求参数无限制的
要想提交数据, input 输入框必须设置 name 属性
-->
<!--<form action="#" method="get">
<input type="text" name="username">
<input type="submit">
</form>-->
<form action="#" method="post">
<input type="text" name="username">
<input type="submit">
</form>
</body>
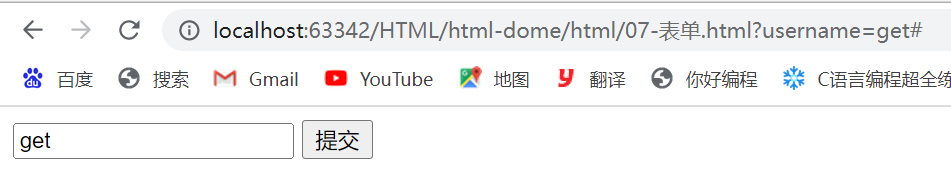
</html>get请求方式

在输入框输入 get ,然后点击 提交 按钮,就能看到如下效果

可以看到在浏览器的地址栏的URL后拼接了提交的数据。
username 就是输入框 name 属性值,而get就是在输入框输入的内容。
method 属性,默认是 method = 'get' ,所以该取值就会将数据拼接到URL的后面。
那将 method 属性值设置为 post ,浏览器的效果如下:

从上图可以看出数据并没有拼接到 URL 后,那怎么看提交的数据呢?
可以使用浏览器的开发者工具来查看

表单项标签
表单项标签有很多,不同的表单项标签有不同的展示效果。表单项标签可以分为以下三个:
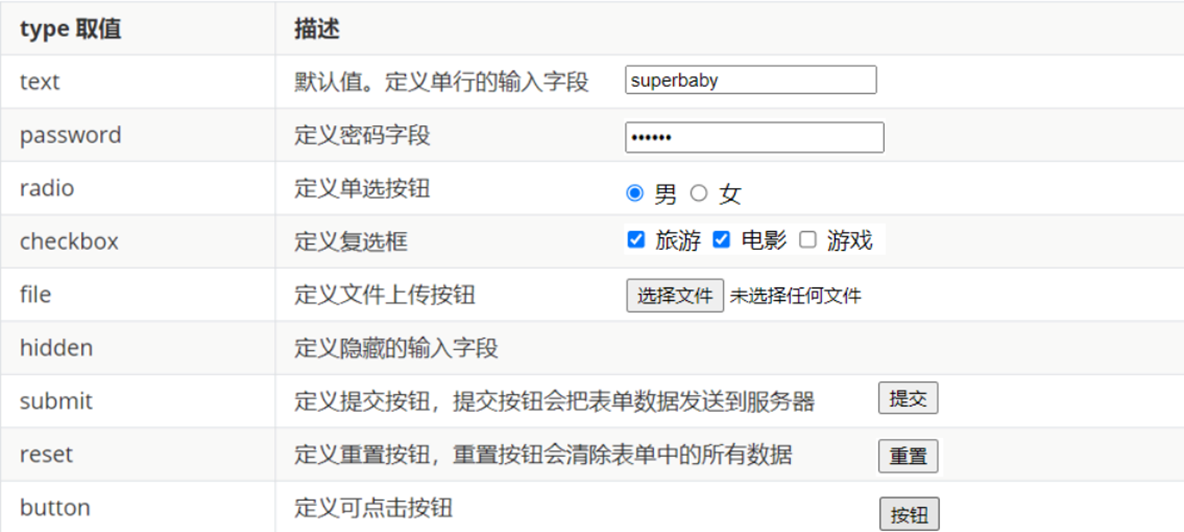
<input>:表单项,通过type属性控制输入形式
input 标签有个 type 属性。 type 属性的取值不同,展示的效果也不一样

<select>:定义下拉列表,<option> 定义列表项
<textarea>:文本域 它可以输入多行文本,而 input 数据框只能输入一行文本。 

以上标签项的内容要想提交,必须得定义 name 属性。
每一个标签都有id属性,id属性值是唯一的标识。
单选框、复选框、下拉列表需要使用 value 属性指定提交的值。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<label for="username">
用户名:<input type="text" name="username" id="username"><br>
</label>
<label for="password">
密码:<input type="password" name="password" id="password"><br>
</label>
<br>
性别:
<input type="radio" name="gender" value="1" id="male"><label for="male">男</label>
<input type="radio" name="gender" value="2" id="female"><label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1">旅游
<input type="checkbox" name="hobby" value="2">电影
<input type="checkbox" name="hobby" value="3">游戏
<br>
头像:
<input type="file"><br>
<br>
城市:
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
</select>
<br>
<br>
个人描述:
<textarea cols="20" rows="5"></textarea>
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个按钮">
</form>
</body>
</html>





















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








