HTML实现时间轴跳转功能
最近在做一个微信聊天数据备份的项目,导出的聊天记录保存为HTML格式与微信界面相似,较为美观。但在聊天数据太多的情况下,很难找到指定日期的消息,于是开发了时间轴功能,支持时间轴点击跳转至指定日期消息。
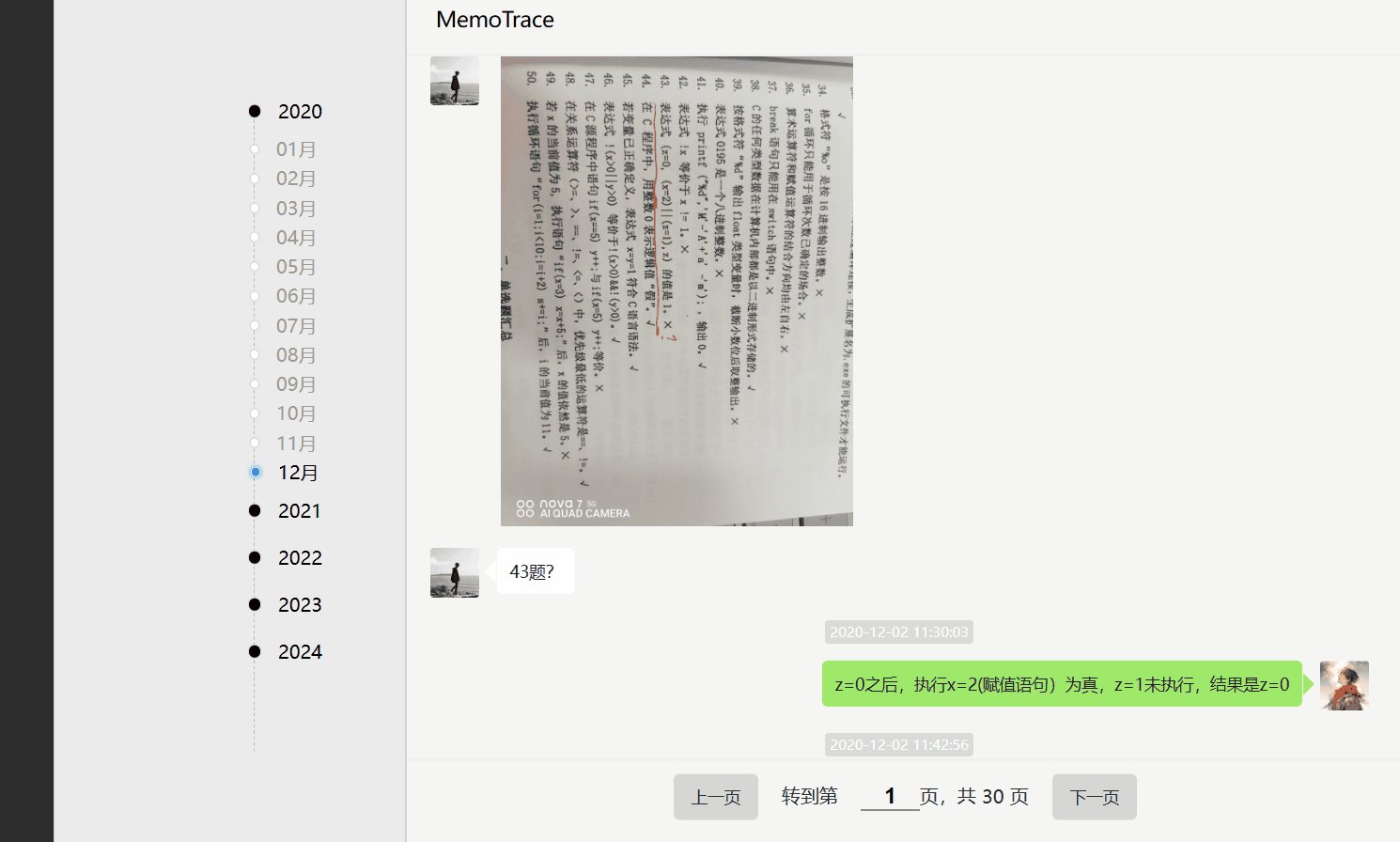
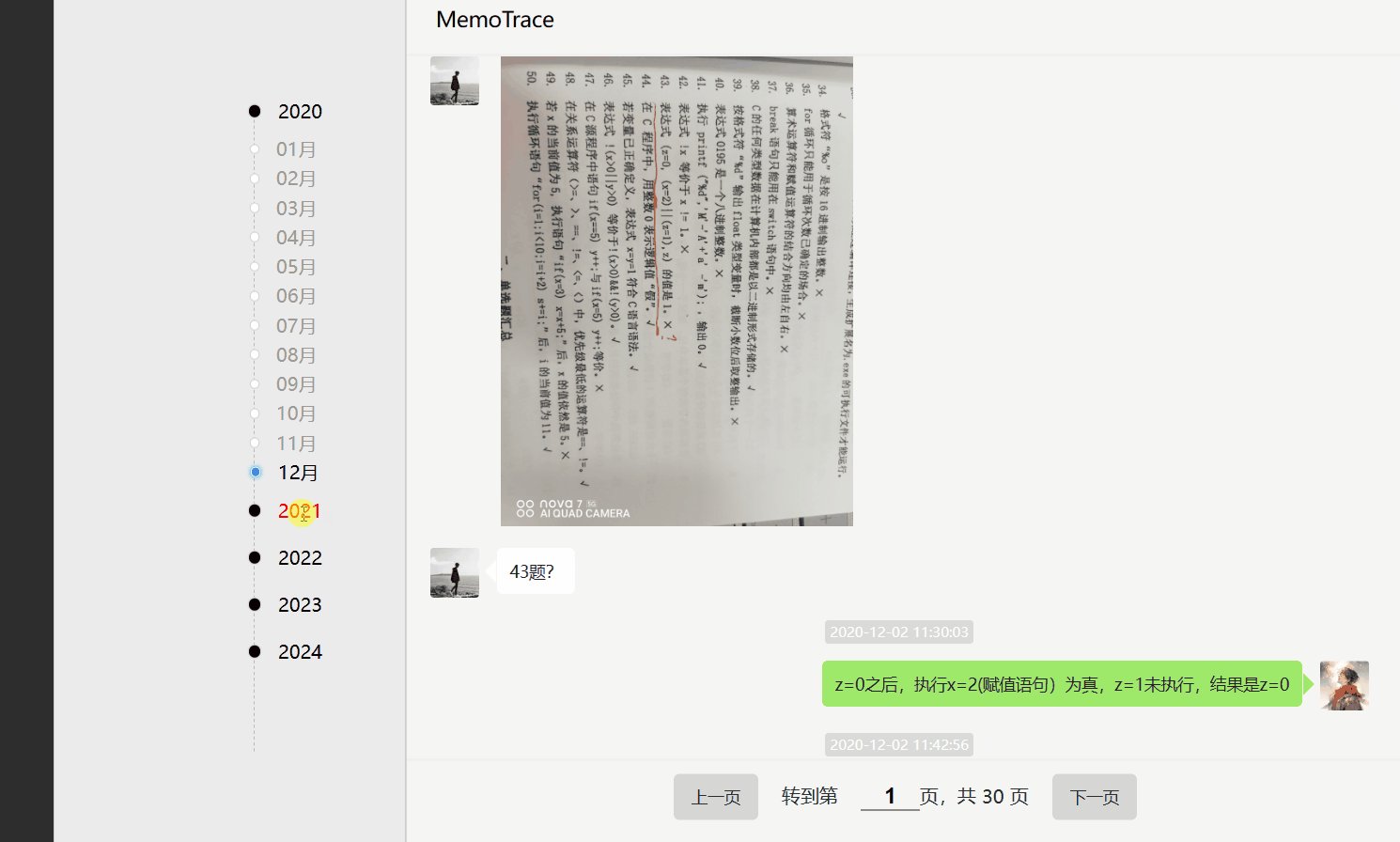
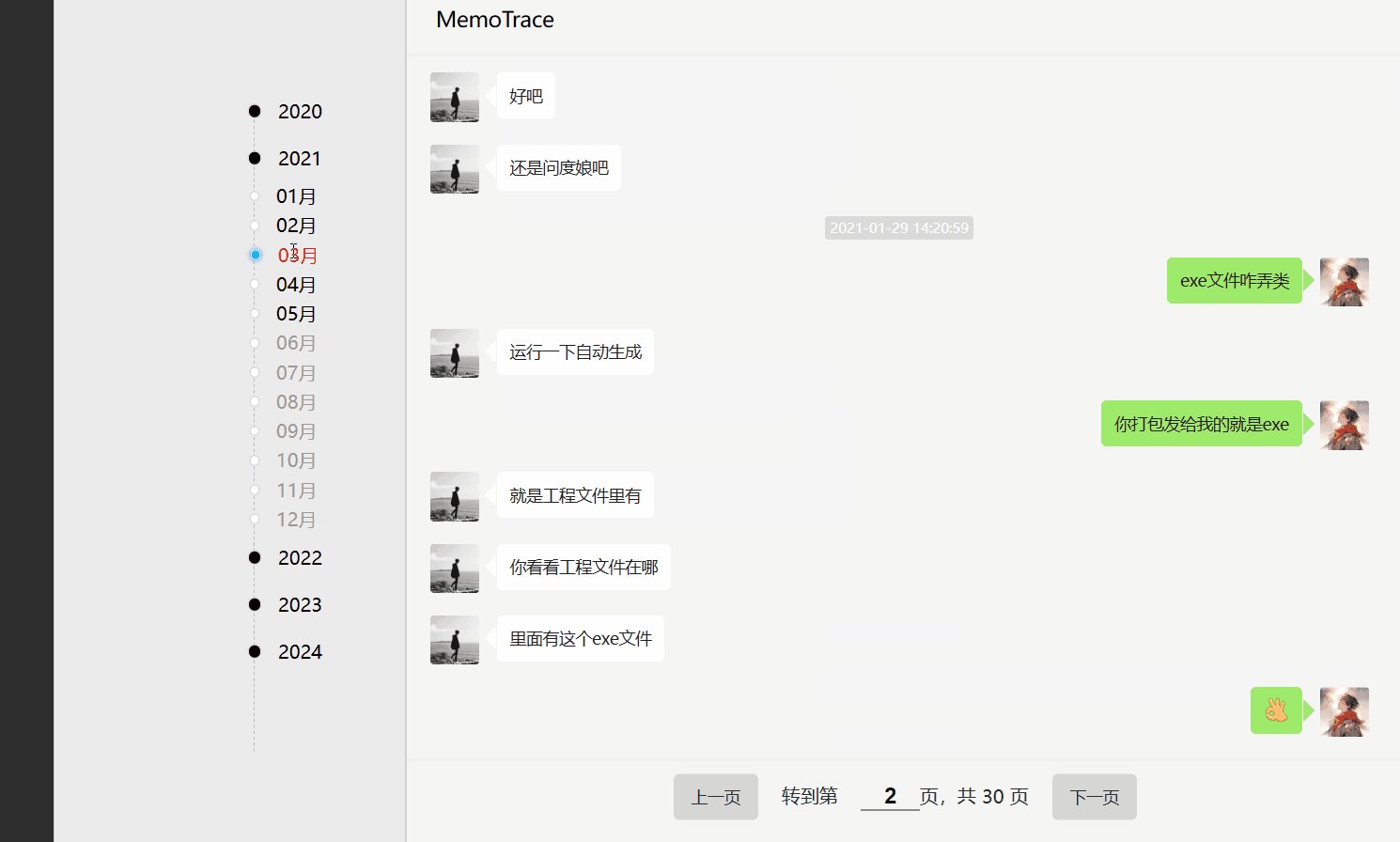
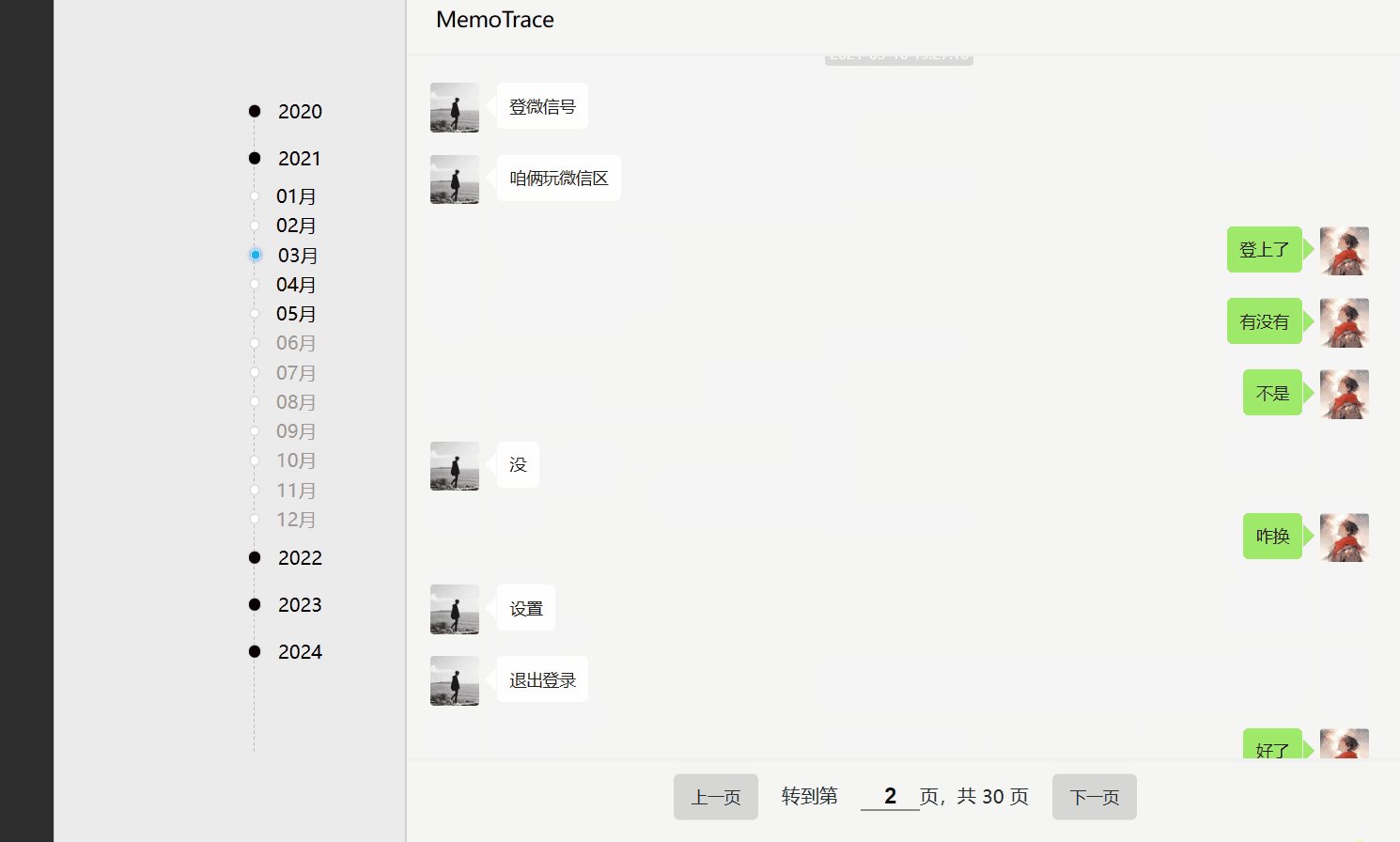
效果展示
- 有消息的月份黑色显示、无消息的月份灰色显示、当前消息月份特殊标注

- 点击年份自动折叠\释放月份

- 点击年份、月份自动跳转至当月首条消息

代码实现
CSS代码
时间轴区域
这里用CSS代码定义了时间轴的区域,容器和年份、月份的CSS样式
.bar {
width: 300px;
position: relative;
background-color: #ebebeb;
border-right: solid 1px #d6d6d6;
--left: 60%;
--color: #0d5dff;
}
.timeline-area {
flex: 1;
height: 100%;
position: relative;
display: flex;
flex-direction: column;
overflow-y: auto;
/* padding-bottom: 10px; */
padding-right: 5px;
border: 1px solid #ccc;
}
.timeline-wrapper {
flex: 1;
overflow-y: auto;
padding: 30% 0;
}
.timeline {
position: relative;
height: 100%;
width: 100%;
display: flex;
overflow: hidden;
overflow-y: auto;
/* 添加 Flex 布局 */
flex-direction: column;
/* 将项目垂直排列 */
}
.timeline-item-year {
height: 40px;
position: relative;
display: flex;
/* line-height: 50px; */
}
.timeline-item-month {
height: 25px







 本文详细介绍了如何使用HTML和CSS创建一个美观的时间轴,支持用户点击年份和月份快速跳转到指定日期的聊天消息,同时展示了相关的CSS代码和HTML结构实现这一功能。
本文详细介绍了如何使用HTML和CSS创建一个美观的时间轴,支持用户点击年份和月份快速跳转到指定日期的聊天消息,同时展示了相关的CSS代码和HTML结构实现这一功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1185
1185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










