前言:
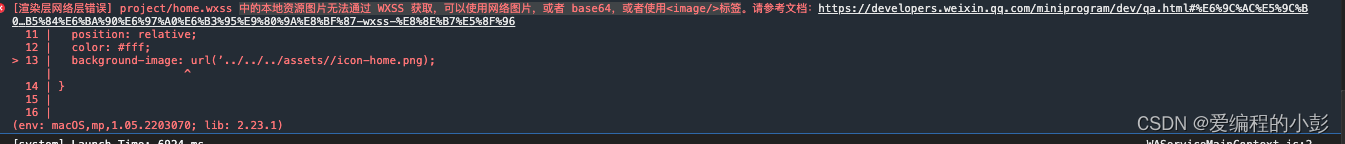
今天在开发小程序的时候用到背景图片设定功能,但请求本地资源的图片时却提示错误,无法加载本地资源。那它的原因是什么呢?又有什么其他设置的方式?作者今天来给你解答

一、原因与解决方法
其实在小程序开发的时候我们无法通过wxss样式表来获取本地资源当作背景图片 我们只需要将样式设置在wxml文件当中即可。ps:在设置背景图片的时候一定要分配好view组件的大小。
<view style="width: 100%;height: 600rpx;background-image:url(/static/veer-374337891.jpg);"></view>
二、其他设置背景图片的方式
1、获取网络图片
<view class="page" style=" background-image: url('url的地址');"></view>
2、将图片转换成base64格式
<view style=" background-image: url('base64图片');"></view>
base64转换器:https://c.runoob.com/front-end/59/
ps:小编在此不推荐用这种。因为有时候将图片转换成的base64的图片后base64码太长。
3、使用image标签
wxml
<view>
<image src="../stactic/bg.png"></image>
</view>
wxss
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
height: 100%;
z-index: -999;//图片叠加在底部
}























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








