/*级联回显处理*/
//存储最终数组的值
const finallyArr = [];
//父级id数组 //this.categoryList 是后端返回的 字典数据数组
let fids=this.categoryList.map(item=> item.id)
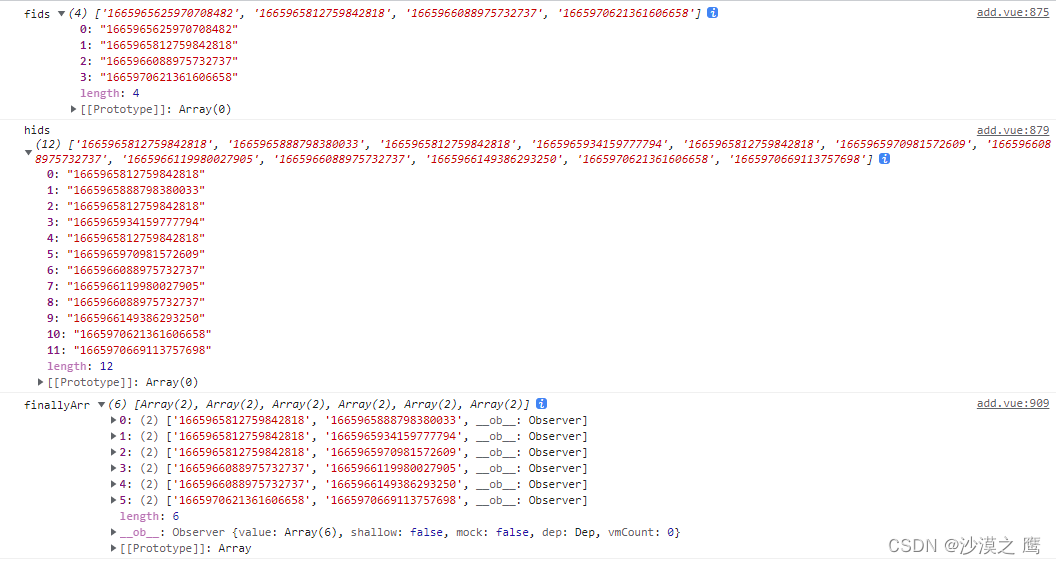
console.log('fids',fids);
//返回的混合id数组
let hids= res.data.data.categoryIdS
console.log('hids',hids);
//临时暂存的数组
let tempArr = [];
for (let i = 0; i < hids.length; i++) {
const id = hids[i];
// 找到匹配的ID
if (fids.includes(id)) {
//如找到包含父级id且 暂存数组有值,先push到最终数组,然后清空
if (tempArr.length > 0) {
finallyArr.push(tempArr);
tempArr = [];
}
// 如tempArr长度为0 则将匹配的ID添加到临时数组中(新建数组)
tempArr.push(id);
} else if (tempArr.length > 0) {
// 非匹配ID且临时数组有值,将当前ID添加到临时数组中
tempArr.push(id);
}
}
// 处理最后一段未匹配的值
// 如果临时数组不为空,将其添加到最终结果数组中
if (tempArr.length > 0) {
finallyArr.push(tempArr);
}
//赋值回显
console.log(finallyArr);
this.form.categoryId= finallyArr
效果






















 5420
5420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








