为什么会有数据转换?
在做前端页面的时候,有时候会涉及到页面中数据的处理(加减乘除)
什么是数据类型的转换呢?
1.JS 是弱类型语言,而且JS声明变量的时候并没有预先确定的类型
2.变量的类型就是其值的类型,也就是说变量当前的类型由其值所决定的
3.夸张点说上一秒种的String,下一秒可能就是个Number类型了
4.这个过程可能就进行了某些操作发生了强制类型转换
5.虽然弱类型的这种不需要预先确定类型的特性给我们带来了便利,同时也会给我们带来困扰。
数据类型转化的意义与价值
1.数据运算时先转换在计算:数据在进行计算时,先进行类型的转换,再进行计算
2.已有的数据类型和目标数据类型不一致时可能会导致达不到预期计算结果或者可能会导致内存溢出
数据类型转换—转化为字符串类型方法

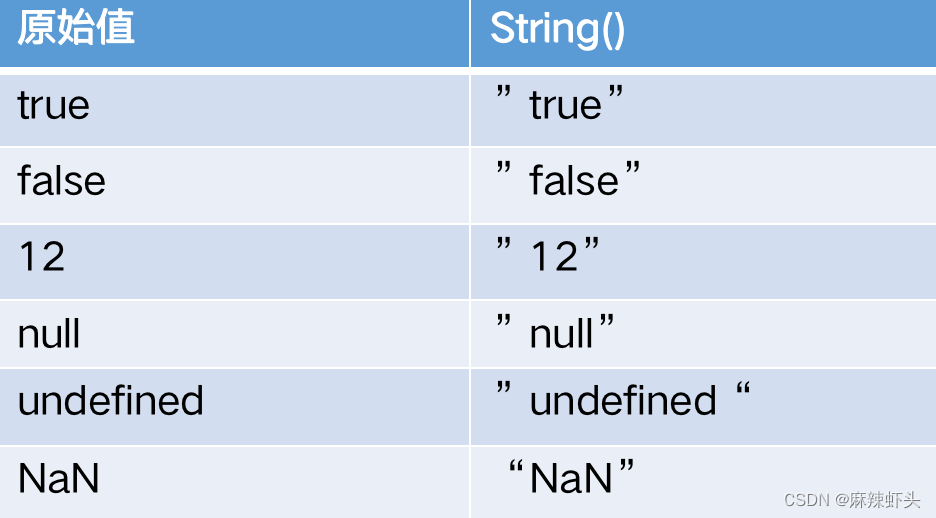
String()
功能:可以将任何数据类型的值转换为字符串
语法格式:String(参数)
返回值: 字符串
案例:
var a = 123;
console.log(typeof(a));//number
console.log(a);
console.log(typeof(String(a)));//string
// 2. NaN
var b = NaN;
console.log(typeof(b));//number
console.log(typeof(String(b))); //string
// 3.null
var c = null;
console.log(typeof(c)); //objcet
console.log(typeof(String(c))); //string
// 4.未定义类型的
var d = undefined;
console.log(typeof(d)); //undefined
console.log(typeof(String(d))); //string
// 5.布尔值
var e = true;
console.log(typeof(e)); //Boolean
console.log(typeof(String(e))); //string

toString()
功能:该方法可以将数据类型的值转换为字符串,不包括undefined,null
语法格式:变量名 .toString()
返回值: 字符串
案例:
1).var num = 123 ;
num.toString() //'123';
2).var str = true;
str.toString();// 'ture';
注意:null和undefined用toString转会报错
var res = null;
res.toString() //Cannot read property , toString’of null
var res2 = undefined;
res2.toString() //TypeError: Cannot read property " toString’of undefined
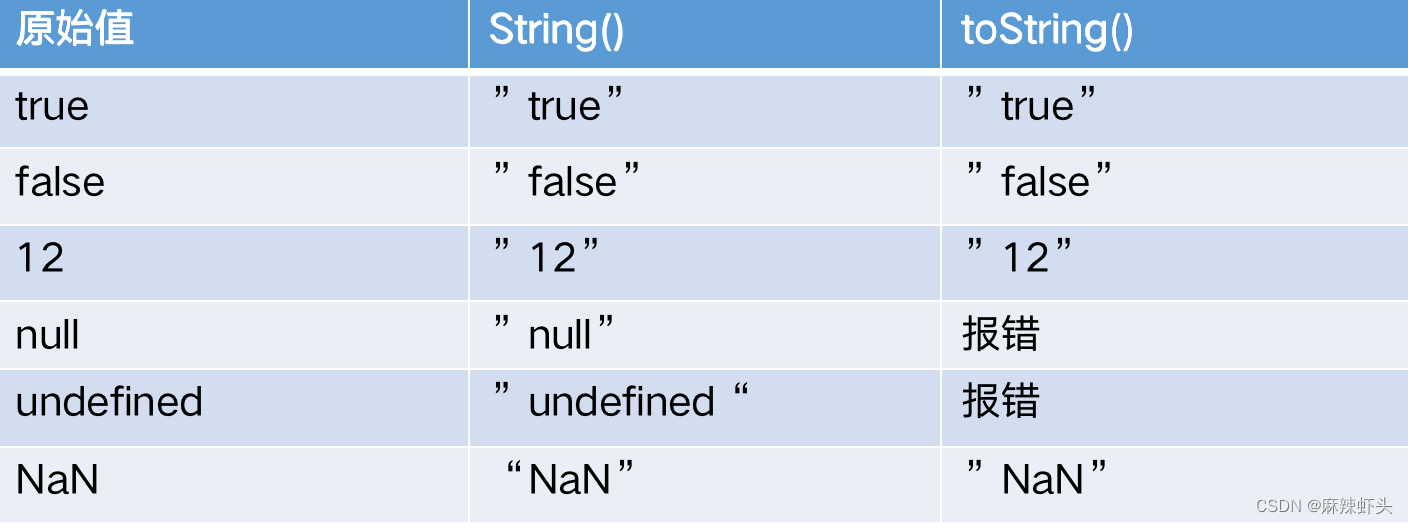
总结转字符串的规律

字符串的方式(“”+ 值)
功能:可以将任何数据类型的值转化为字符串
语法格式:变量名 + “”
返回值: 字符串
案例:
1.123 + ''; //'123'
2.null + '';//'null'
3.'' + undefined; //'undefined'
4.console.log(true + '');
5.console.log(undefined + '');
6.console.log(null + '');
7.console.log(1 + '');
8.console.log('true' + '');
9.console.log(NaN + '');
10.console.log({} + '');
三种转字符串的方法的区别
1.String():可以将任何数据类型的值转化为字符串
2.toString():该方法可以将数据类型的值转换为字符串,不包括undefined,null
3.+ “ ”:可以将任何数据类型的值转化为字符串
typeof() 运算符
功能:用于检测一个值或一个变量的类型
语法格式:typeof(表达式) | typeof 变量名
返回值: string类型
返回的数据类型
1. 'undefined' --未定义的变量或值
2. 'boolean' --布尔类型的变量或值
3. 'string' --字符串类型的变量或值
4. 'number' --数字类型的变量或值
5. 'object' --对象类型的变量或值,或者null(这个是js历史遗留问题,将null作为object类型处理)
6. 'function' --函数类型的变量或值
案例:
console.log(typeof typeof a);
console.log(typeof typeof(true));
console.log(typeof typeof '123');
console.log(typeof typeof 123);
console.log(typeof typeof NaN);
console.log(typeof typeof null);
var obj = new String();
console.log(typeof typeof(obj));
var fn = function(){};
console.log(typeof typeof(fn));
console.log(typeof typeof(class c{}));
小结:
\1. 转布尔的方法:Boolean() ;转为false的有: 0 NaN ‘’ null undefined;
\2. 转字符串的方法有 String() toString() ;注意null和undefined不能用toString转换
\3. 转数值:Number() ,parseInt(),parseFloat() 注意转换规则
\4. isNaN():检测是否是非数字 如果是数字返回 false ;如果是非数字,返回true;























 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








