ES6新增的循环对象的方法。
Object.keys()
静态方法返回一个由给定对象自身的可枚举的字符串键属性名组成的数组。
例
const object1 = {
a: 'somestring',
b: 42,
c: false,
};
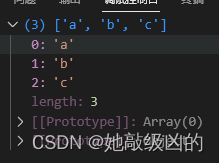
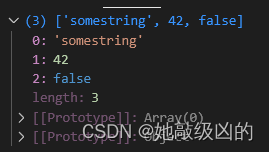
console.log(Object.keys(object1));
方法是用来返回一个对象自身所有可枚举属性的名称,以数组形式返回。
也就是循环一个对象,返回的是数组,拿到的值是键名。

Object.values()
静态方法返回一个给定对象的自有可枚举字符串键属性值组成的数组。
和上面一样,循环的也是对象,但拿取到的值是键值。

Object.getOwnPropertyNames()
静态方法返回一个数组,其包含给定对象中所有自有属性(包括不可枚举属性,但不包括使用 symbol 值作为名称的属性)。
const obj = {
a: 1,
b: 2
};
Object.defineProperty(obj, 'c', {
value: 3,
enumerable: false
});
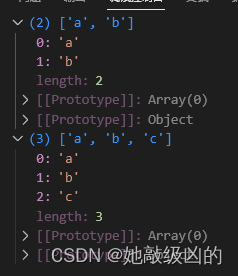
console.log(Object.keys(obj));
console.log(Object.getOwnPropertyNames(obj));

可以看见Object.keys()拿取不到设置了不可枚举的“c”,而Object.getOwnPropertyNames()可以拿取到,这也正是他们两个的区别。
Object.getOwnPropertySymbols()
静态方法返回一个包含给定对象所有自有 Symbol 属性的数组。
const sym1 = Symbol('a');
const sym2 = Symbol.for('b');
const obj = {
[sym1]: 1,
[sym2]: 2,
c: 3
};
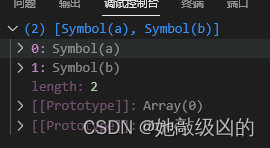
console.log(Object.getOwnPropertySymbols(obj));

可以看到,获取到所有的Symbol自身的属性,也就是sym1 ,sym2.
以上就是我的代码总结。
- 打卡10.15






















 4147
4147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








