用户注册表单的实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册的表单</title>
</head>
<body>
<!--
用户注册:
用户名
姓名
密码
确认密码
性别
兴趣爱好
学历
简介
form表单method属性:
get:采用get方式提交的时候,用户提交的信息会显示在浏览器的地址栏上。
post:采用post方式提交的时候,用户提交的信息不会显示在浏览器地址栏上。
当用户提交的信息中含有敏感信息,例如:密码,建议采用post方式提交。
method属性不指定,或者指定get,这种情况下都是get。
只有当method属性指定为post的时候才是post请求。
剩下所有的请求都是get请求。
post提交的时候提交的数据格式和get还是一样的,只不过不再地址栏上显示出来。
POST提交的数据还是:name=value&name=value&name=value.....
-->
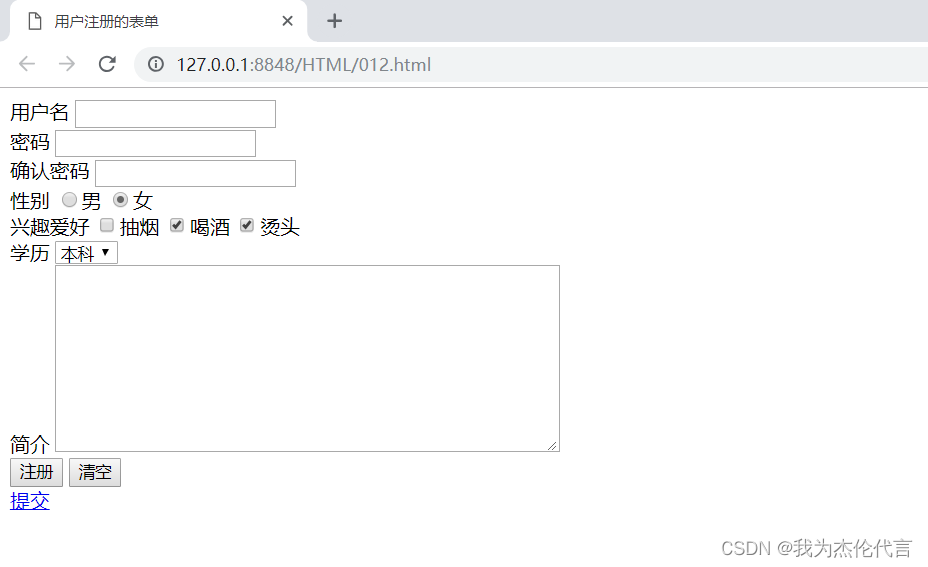
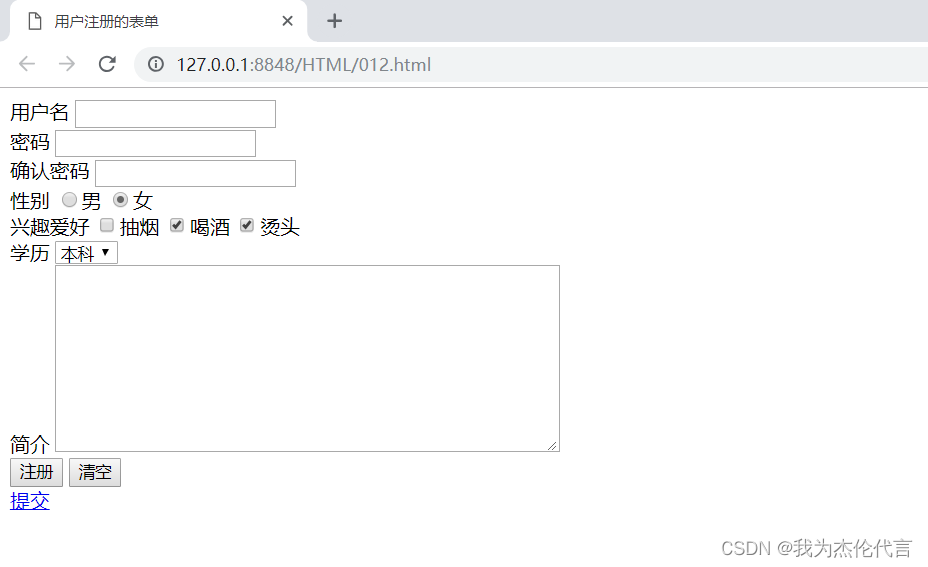
<form action="http://localhost:8080/jd/register">
用户名
<input type="text" name="username"/>
<br>
密码
<input type="password" name="userpwd" />
<br>
确认密码
<input type="password"/>
<br>
性别
<input type="radio" name="gender" value="1" />男
<input type="radio" name="gender" value="0" checked/>女 <!--单选按钮的value必须手动指定-->
<br>
兴趣爱好
<input type="checkbox" name="interest" value="smoke"/>抽烟
<input type="checkbox" name="interest" value="drink" checked/>喝酒
<input type="checkbox" name="interest" value="fireHair" checked/>烫头
<br>
学历
<select name="grade">
<option value="gz">高中</option>
<option value="dz">大专</option>
<option value="bk" selected>本科</option> <!--默认选中-->
<option value="ss">硕士</option>
</select>
<br>
简介 <!--文本域,文本域没有value属性,用户填写的内容就是value-->
<textarea rows="10" cols="60" name="introduce"></textarea>
<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
</form>
<!--超链接也可以提交数据给服务器,但是提交的数据都是固定不变的。-->
<!--超链接是get请求。不是post请求。-->
<a href="http://localhost:8080/oa/save?username=zhangsan&password=111">提交</a>
</body>
</html>
<!--
http://localhost:8080/jd/register?username=jack&userpwd=111&gender=1&interest=smoke&interest=drink&grade=ss&introduce=jackgoodman
-->
























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








