JS的函数初步1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS函数初步</title>
</head>
<body>
<script type="text/javascript">
/*
1、JS中的函数:
等同于java语言中的方法,函数也是一段可以被重复利用的代码片段。
函数一般都是可以完成某个特定功能的。
2、回顾java中的方法?
[修饰符列表] 返回值类型 方法名(形式参数列表){
方法体;
}
例如:
public static boolean login(String username,String password){
...
return true;
}
boolean loginSuccess = login("admin","123");
3、JS中的变量是一种弱类型的,那么函数应该怎么定义呢?
语法格式:
第一种方式:
function 函数名(形式参数列表){
函数体;
}
第二种方式:
函数名 = function(形式参数列表){
函数体;
}
JS中的函数不需要指定返回值类型,返回什么类型都行。
*/
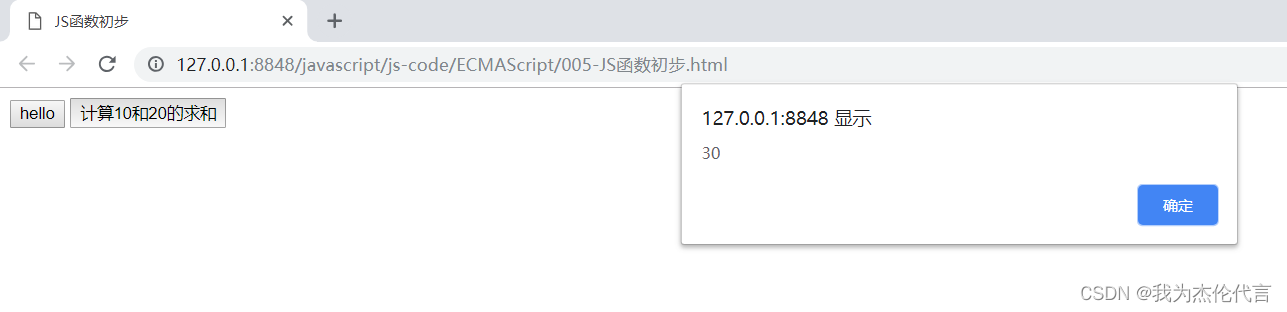
function sum(a, b){
// a和b都是局部变量,他们都是形参(a和b都是变量名,变量名随意。)
alert(a + b);
}
// 函数必须调用才能执行的.
//sum(10, 20);
// 定义函数sayHello
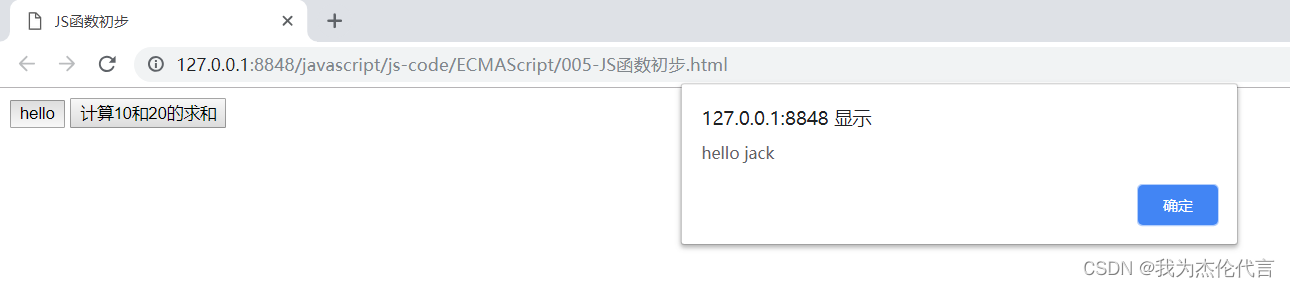
sayHello = function(username){
alert("hello " + username);
}
// 调用函数
//sayHello("zhangsan");
</script>
<input type="button" value="hello" onclick="sayHello('jack');" />
<input type="button" value="计算10和20的求和" onclick="sum(10, 20);" />
</body>
</html>


























 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








