基于该对象,我们可以实现对选中的读取操作
let fileReader = new FileReader()
fileReader读取的文件需要从input中获取
input.onchange = function () {
let file = this.files[0] // 就是我们选中的文件
fileReader.readAsDataURL(file) // 读是一个异步操作。需要在fileReader的onload事件中获取对应的结果
}
给fileReader绑定onload事件
fileReader.onload = function () {
// this.result 就是我们的读取的结果 是一个base64
// 然后我们把base64放到图片的src中,就可以在img上显示图片
}
限制上传类型
html标签上的限制
<input type="file" accept=".png,.jpeg,.jpg">
js中的限制
file.type就是我们选择到的文件的类型,通过这样的操作,可以判断,符合某些类型时,我们才通过
fileInput.onchange = function () {
// 获取到我们选中的文件
let file = this.files[0]
if (file.type === 'image/png' || file.type === "image/jpeg" || file.type === 'image/jpg') {
// 利用FileReader读文件
reader.readAsDataURL(file)
} else {
alert('格式不正确')
}
}
完整例子
// 获取到fileInput
let fileInput = document.querySelector('[type="file"]')
let imgList = document.querySelector('.img-list')
// 生成一个fileReader
let reader = new FileReader()
reader.onload = function () {
console.log("读取完成")
// 从reader.result中获取到dataurl
console.log(this.result)
// 当读取到内容时,生成一个img的DOM对象,然后插入到
let img = new Image()
img.src = this.result
imgList.appendChild(img)
}
fileInput.onchange = function () {
console.log("文件状态修改成功")
console.log(this.files[0])
// console.log(this.value)
// console.log(this.files[0])
// 获取到我们选中的文件
let file = this.files[0]
if (file.type === 'image/png' || file.type === "image/jpeg" || file.type === 'image/jpg') {
// 利用FileReader读文件
reader.readAsDataURL(file)
} else {
alert('格式不正确')
}
}
裁切图片的操作
实现预览后裁切功能,需要用到canvas
- 获取到图片需要裁切位置值,和需要裁切的大小
- 利用
ctx.drawImage将图片裁切到canvas中 - 利用canvas.toDataURL 将canvas转成base64格式
- base64需要上传给后台,进行提交 (没学过数据交互)
- 我们现在只需要能够在网页上显示一个img,src为生成的base64即可
这个例子中涉及到了拖拽效果,通过拖拽,进行图片选择裁切的操作。

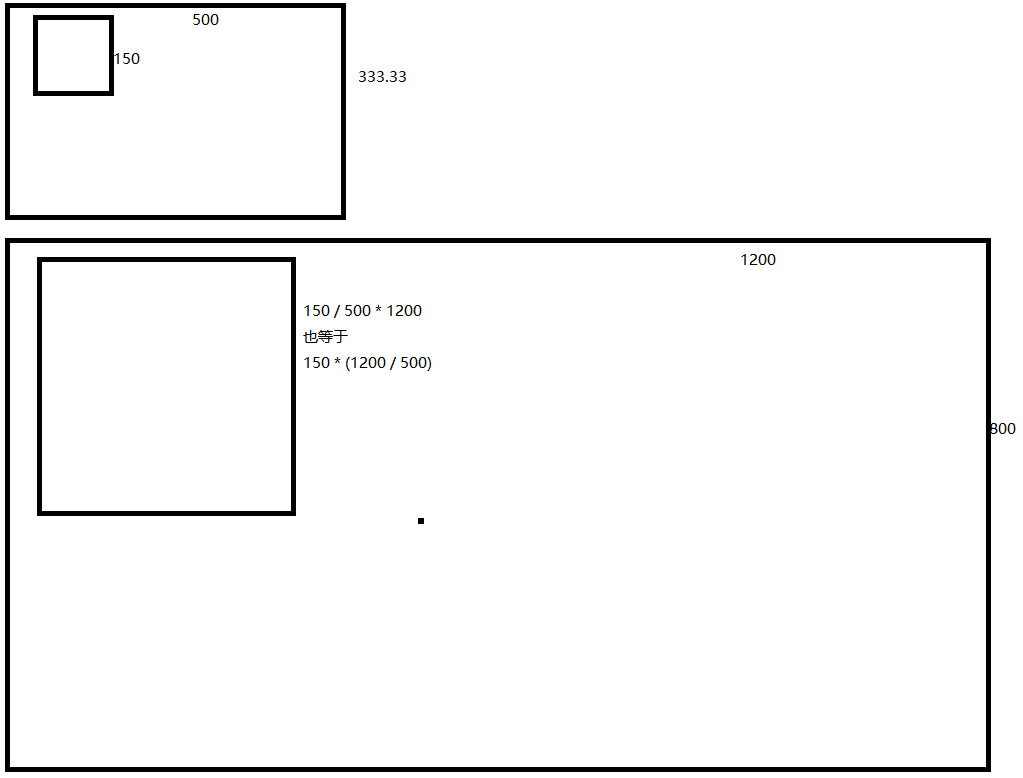
function sliceImage (img, x, y) {
let xScale = img.naturalWidth / img.width
let yScale = img.naturalHeight / img.height
let iWidth = 150 * xScale
let iHeight = 150 * yScale
let _x = x * xScale
let _y = y * yScale
ctx.drawImage(img, _x, _y, iWidth, iHeight, 0, 0, 100, 100)
}
canvas.toDataURL必须在服务器环境下才能使用。

let data = canvas.toDataURL("image/图片格式")
// 如果导出的格式jpeg还可以压缩图片。
let data = canvas.toDataURL("image/jpeg", 0.5) // 0 - 1 1是不压缩
如果未来我们涉及到图片的裁切、图片格式的修改等操作,就需要用到canvas。
html2canvas
html2canvas - Screenshots with JavaScript
在移动端分享海报时可以使用该插件进行绘图操作。绘制图片后,用户可以长按保存图片。
想要直接把一个html结构绘制成canvas
html2canvas(dom对象).then(canvas => {
// 这个canvas就是我们绘制出来的canvas,可以直接显示在页面上。
})





















 2045
2045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








