背景:使用了一个el-draw嵌套了一个component,就是el-form;同一个页面添加和编辑,使用的都是用这个组件;
问题描述:在不刷新页面的情况下,多次打开添加或者编辑,form里面的数据都是第一次打开的数据,查看组件勾子,发现除了第一次打开form是有created,其他都是beforUpdate、update这两个钩子,即新数据没有传到组件内部去。
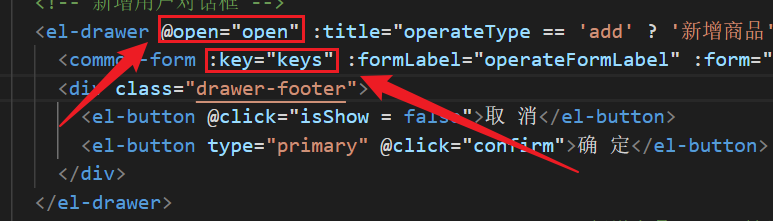
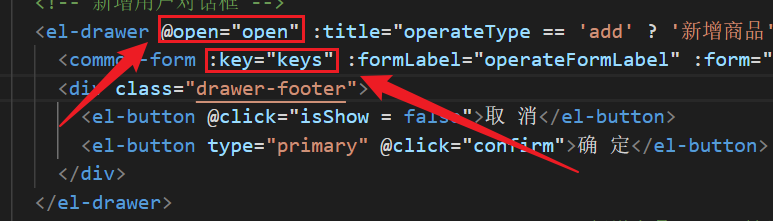
问题解决:在使用组件的页面,给使用的组件绑定key,在每次打开draw时让key变化。

背景:使用了一个el-draw嵌套了一个component,就是el-form;同一个页面添加和编辑,使用的都是用这个组件;
问题描述:在不刷新页面的情况下,多次打开添加或者编辑,form里面的数据都是第一次打开的数据,查看组件勾子,发现除了第一次打开form是有created,其他都是beforUpdate、update这两个钩子,即新数据没有传到组件内部去。
问题解决:在使用组件的页面,给使用的组件绑定key,在每次打开draw时让key变化。

 3601
3601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


